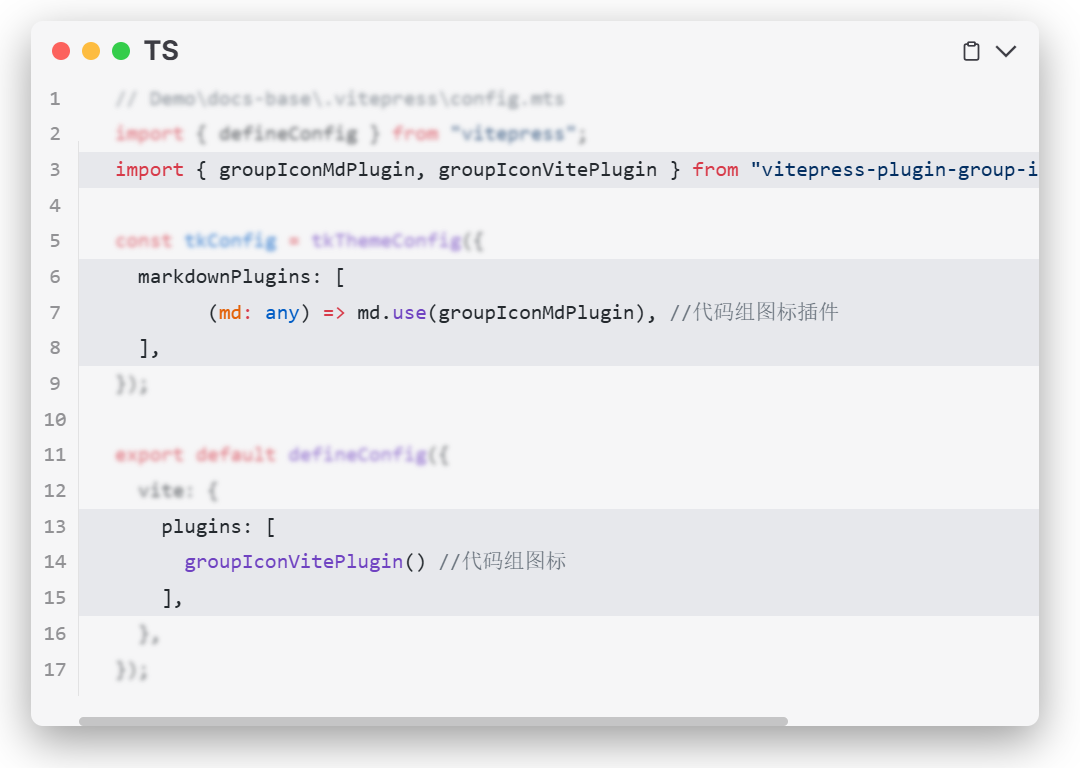
2、注册插件
- 在
Demo\docs-base\.vitepress\config.mts中注册插件
ts
import{defineConfig } from"vitepress";import{groupIconMdPlugin,groupIconVitePlugin } from"vitepress-plugin-group-icons";consttkConfig=tkThemeConfig({markdownPlugins:[(md:any) =>md.use(groupIconMdPlugin),],});exportdefaultdefineConfig({vite:{plugins:[groupIconVitePlugin() ],},});
groupIconMdPlugin报错?
请备份配置及文件后,重新安装VitePress
警告
不要在“export default defineConfig({})进行插件注册”,详情查看TeeK插件配置
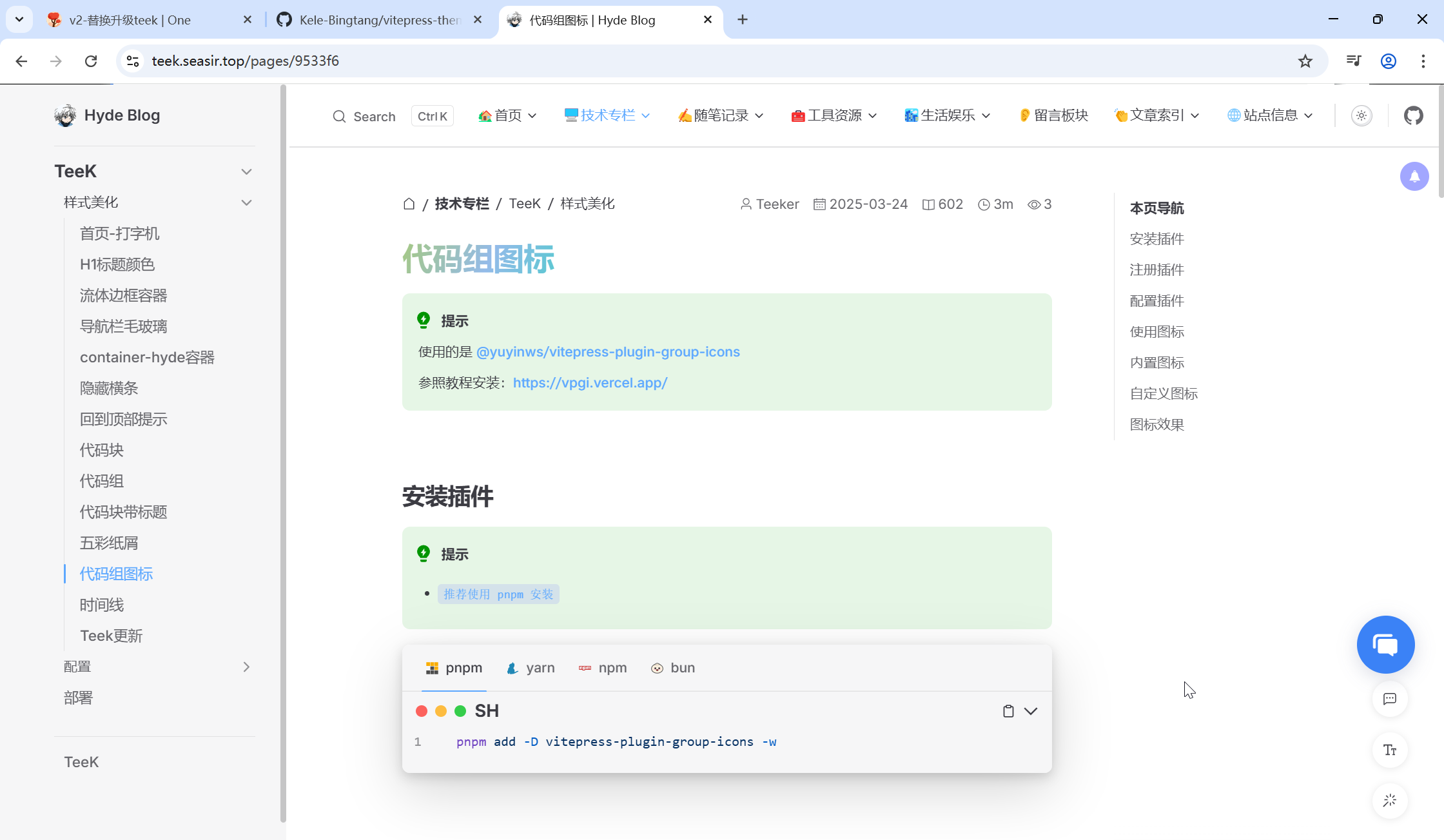
3、配置插件
- 最后还需要在
Demo\docs-base\.vitepress\theme\index.ts中引入样式
ts
import"virtual:group-icons.css";```sh [npm]
npm -v
``````sh [pnpm]
pnpm -v
``````sh [yarn]
yarn -v
``````sh [bun]
bun -v
```:::sh
npm-vsh
pnpm-vsh
yarn-vsh
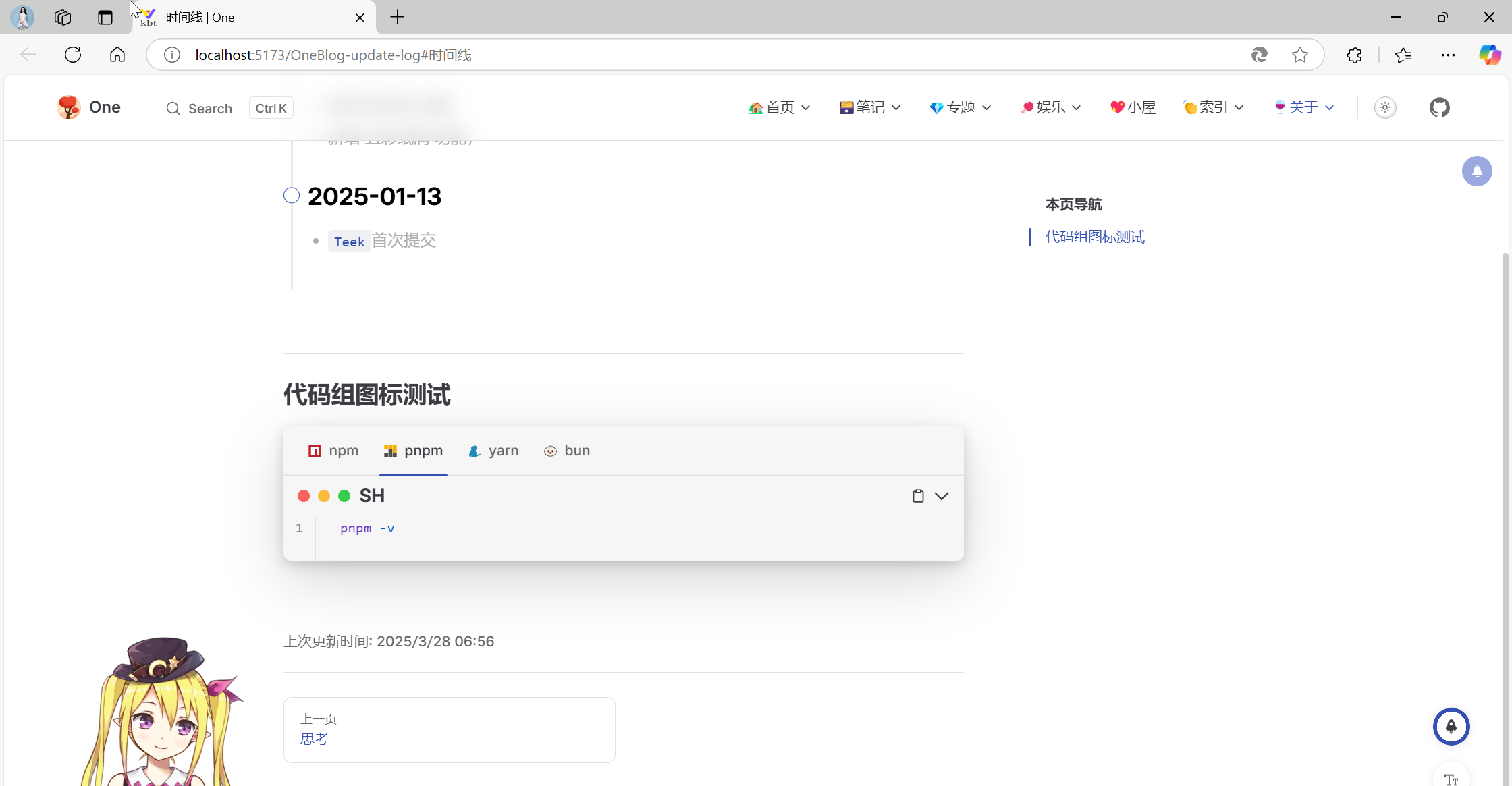
bun-v5、验证
运行,验证:
bash
pnpmipnpmto:themestubpnpmdemo:basedev完美:

扩展
内置图标
- 已经内置的常用图标有
md
```ts
export const builtInIcons: Record<string, string> = {
// package manager
pnpm: "logos:pnpm",
npm: "logos:npm-icon",
yarn: "logos:yarn",
bun: "logos:bun",
// framework
vue: "logos:vue",
svelte: "logos:svelte-icon",
angular: "logos:angular-icon",
react: "logos:react",
next: "logos:nextjs-icon",
nuxt: "logos:nuxt-icon",
solid: "logos:solidjs-icon",
// bundler
rollup: "logos:rollupjs",
webpack: "logos:webpack",
vite: "logos:vitejs",
esbuild: "logos:esbuild",
};
```自定义图标
那么如何自定义呢,我们先在 iconify中找到中意的图标
说明
- 本地图标格式:只能使用相对路径
- 远程图标格式:必须是 logos:
图标名复制后,可以在 config.mts中配置
ts
import{defineConfig } from"vitepress";import{groupIconMdPlugin,groupIconVitePlugin,localIconLoader } from"vitepress-plugin-group-icons";exportdefaultdefineConfig({markdown:{config(md) {md.use(groupIconMdPlugin);},},vite:{plugins:[groupIconVitePlugin({customIcon:{ts:localIconLoader(import.meta.url,"../public/svg/typescript.svg"),js:"logos:javascript",md:"logos:markdown",css:"logos:css-3",},}),],},});结束。