用Nginx搭建一个可用的静态资源Web服务器

小小静态资源web服务器实战
实战:用Nginx搭建一个可用的静态资源Web服务器-2024.1.8(测试成功)

目录
[toc]
版权
本内容来自:《极客时间:Nginx 核心知识 150 讲》,版权归原作者所有,这里仅记录自己的学习笔记。
环境
centos7
nginx version: nginx/1.14.2老师测试环境:
本次自己不使用这个dlib库莱测试,我用一个前端demo来做测试。😜
因为老师课件里没提过dlib库,且官网下载的dlib库下没有index.html文件,所以做出来的效果有问题。
- dlib.net下载位置
- dlib库



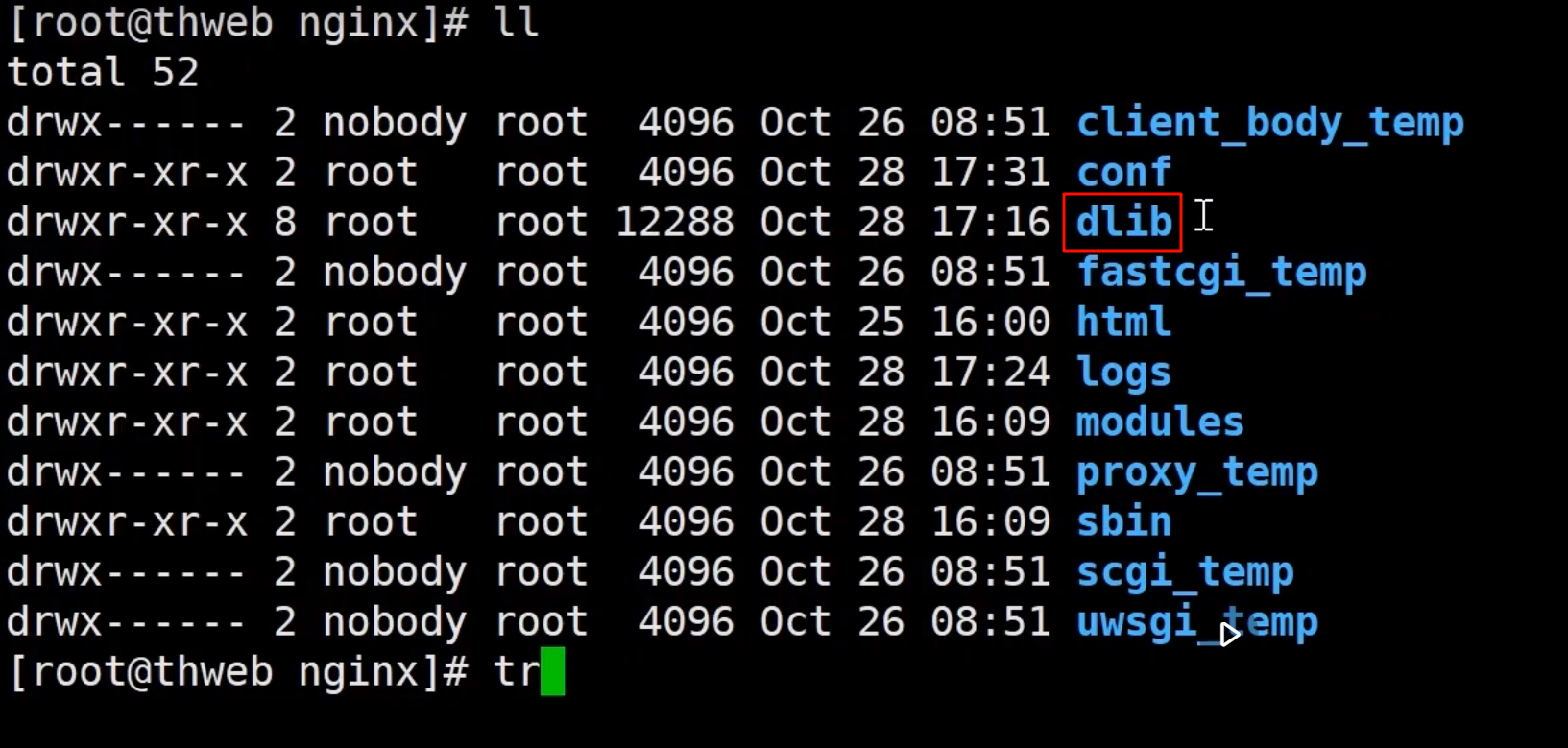
linux上新建dlib目录:


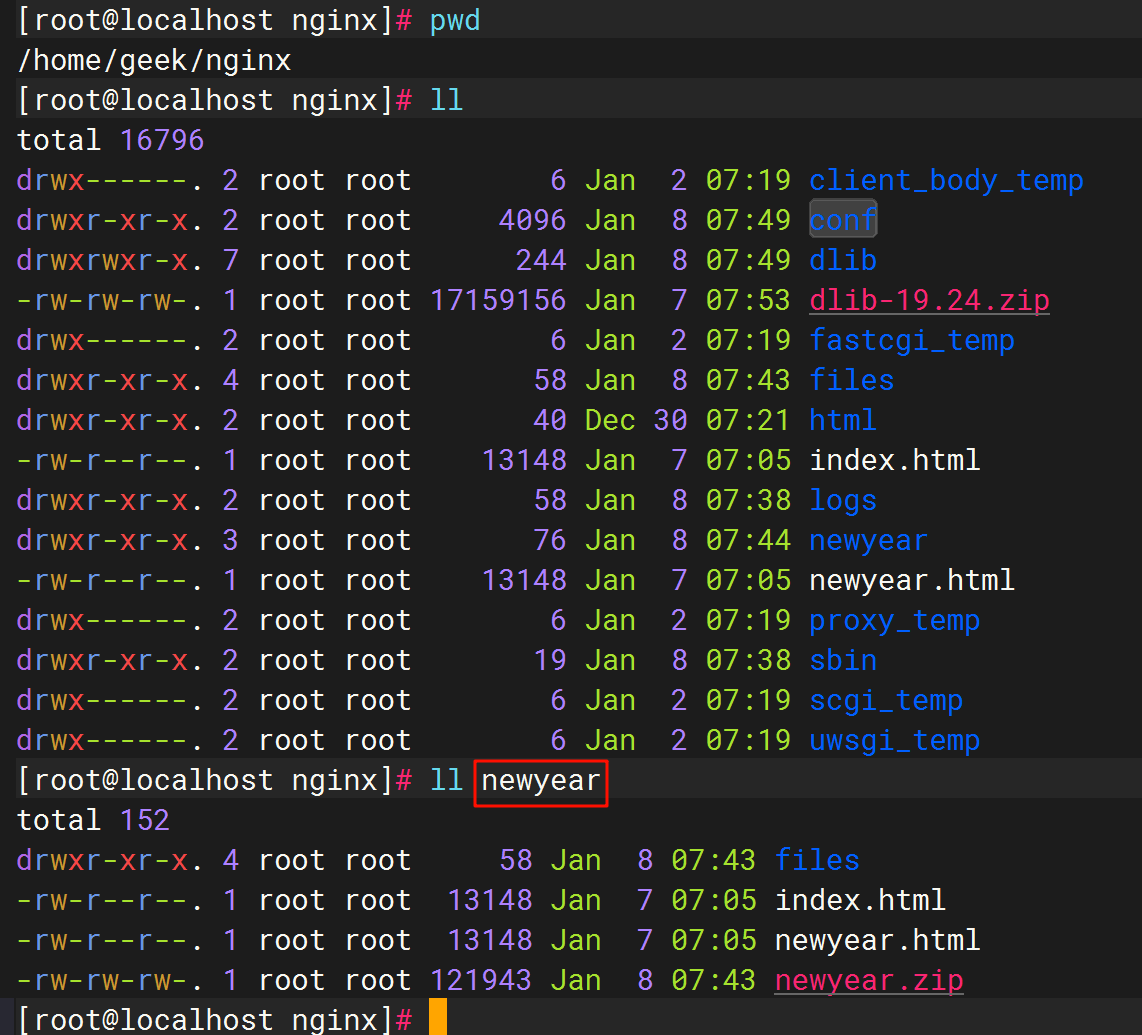
将newyear.zip上传到nginx目录,解压:
cd /home/geek/nginx
mkdir newyear && cd newyear
tar xf newyear.zip
演示0:配置http服务
警告
root会存在一定问题,通常会把url里的一些路径带到文件目录里来。
所以我们一般推荐使用alias。
- 配置
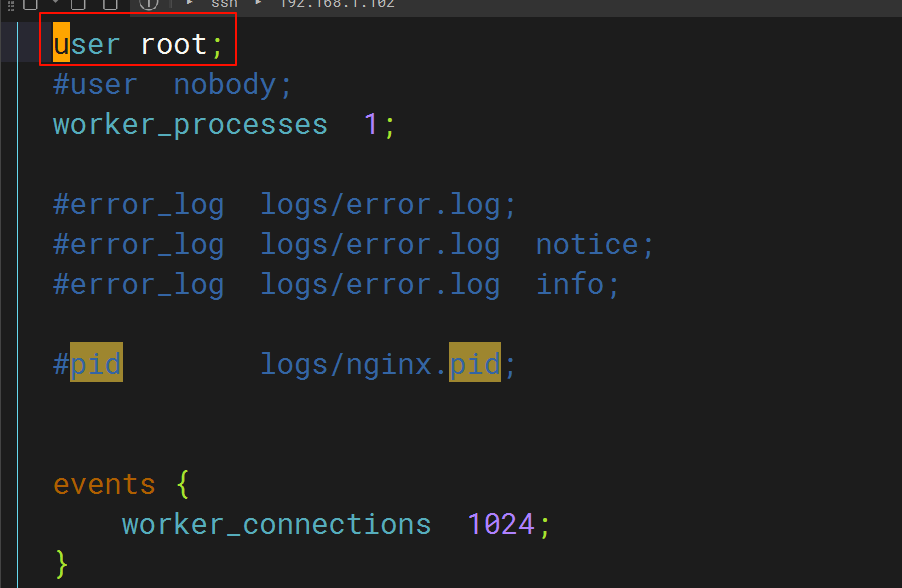
[root@localhost nginx]# vim conf/nginx.conf
user root;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
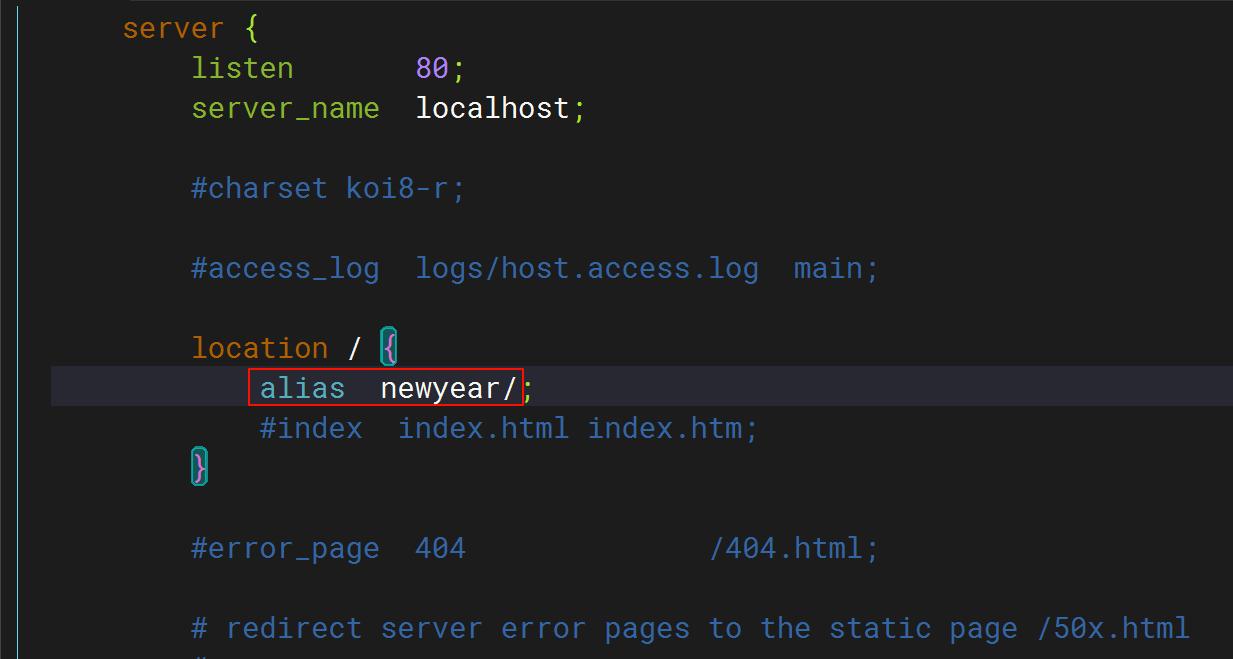
location / {
alias newyear/;
#index index.html index.htm; #注意:这里写或不写index.html都行,但是该目录下一定要存在这个文件!!!
}

- 热加载
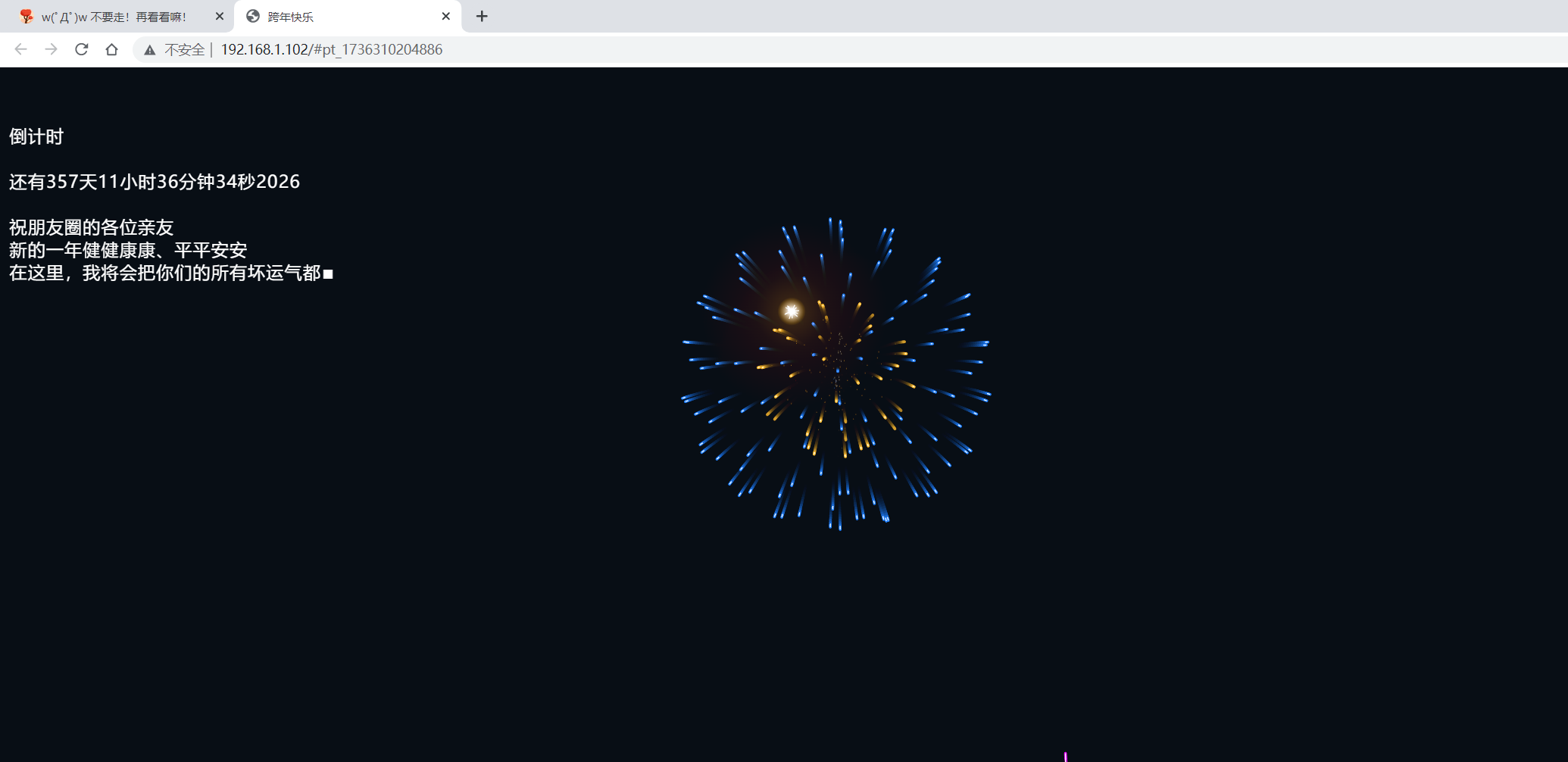
[root@localhost nginx]# sbin/nginx -s reload- 验证效果

注意:该目录下一定要存在这个index文件
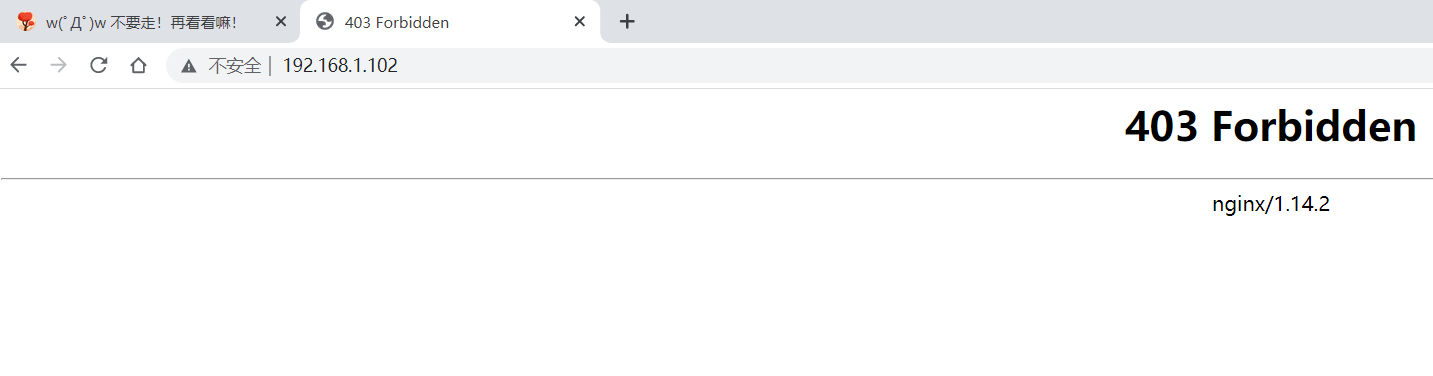
注意:这里写或不写index.html都行,但是该目录下一定要存在这个文件!!!,否则会报403错误的。
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
alias newyear/;
#index index.html index.htm; #注意:这里写或不写index.html都行,但是该目录下一定要存在这个文件!!!,否则会报403错误的。
}
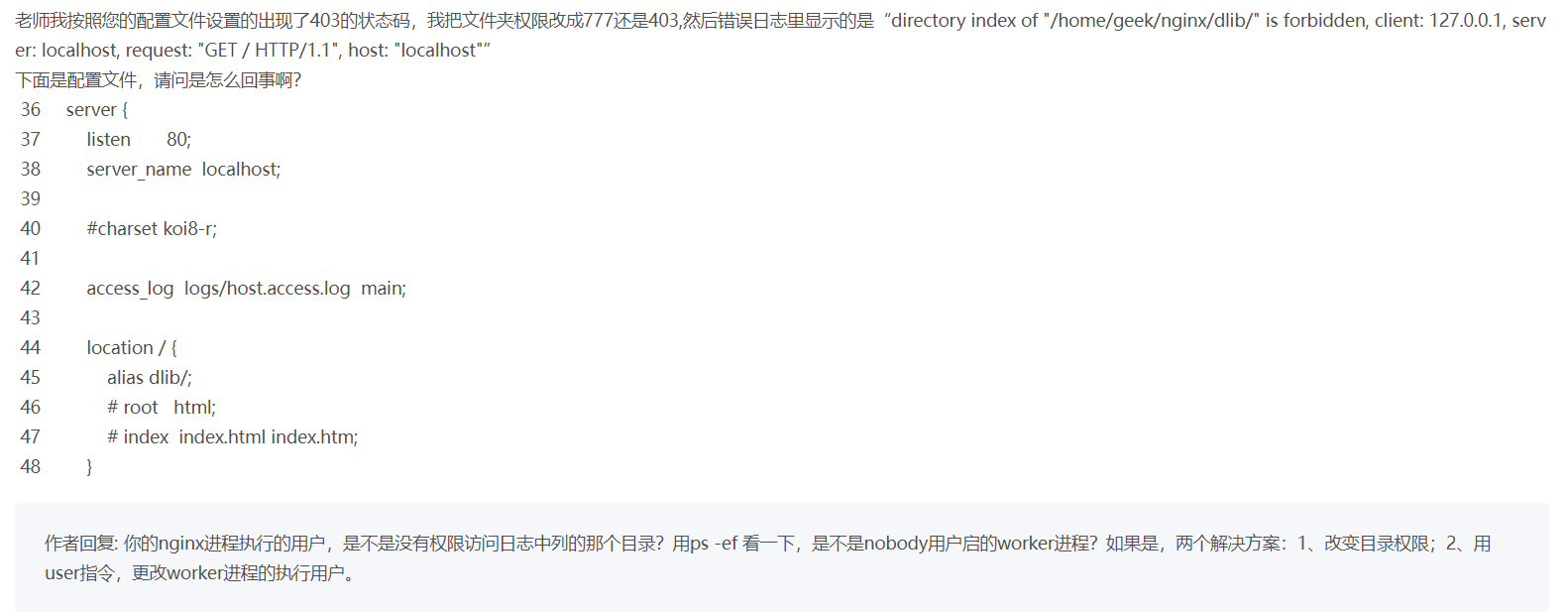
案例:403报错,2种解决方案

如果是生产环境,不建议使用root用户哦,修改静态资源的权限与user指定的用户权限相匹配更好。
案例:alias会与location 后的前缀密切配合
作者回复: 明白你的问题了,先贴下你的问题:
(2)访问路径 62.234.83.141:8080/dlib,实际访问的路径是 nginx/dlib/dlib
(3)访问路径 62.234.83.141:8080/dlib/,实际访问的路径是 nginx/dlib/dlib/index.html
我的回答有3点:
1、对于alias的用法你还有一些误解。alias会与location 后的前缀密切配合。比如location /a {alias b},如果你访问/a/c.html,实际会访问/b/c.html,它会把前缀替换掉。现在你访问/dlib/index.html,但你的location 是/,那么alias /dlib就会把/替换为/dlib,这样最终访问是/dlib/dlib/index.html。
所以,你应该直接访问/index.html,就是访问/dlib/index.html。
2、index模块是有默认值的,会在/结尾加index.html
3、当对应没有文件时,会在URL结尾放/,以301的形式返回重定向,具体请看66课root 和 alias 具体有什么区别?
作者回复: root会将完整url映射进文件路径中,而alias则只会将location后的url映射到文件路径. 第三部分会有一节课专门讲这两个指令
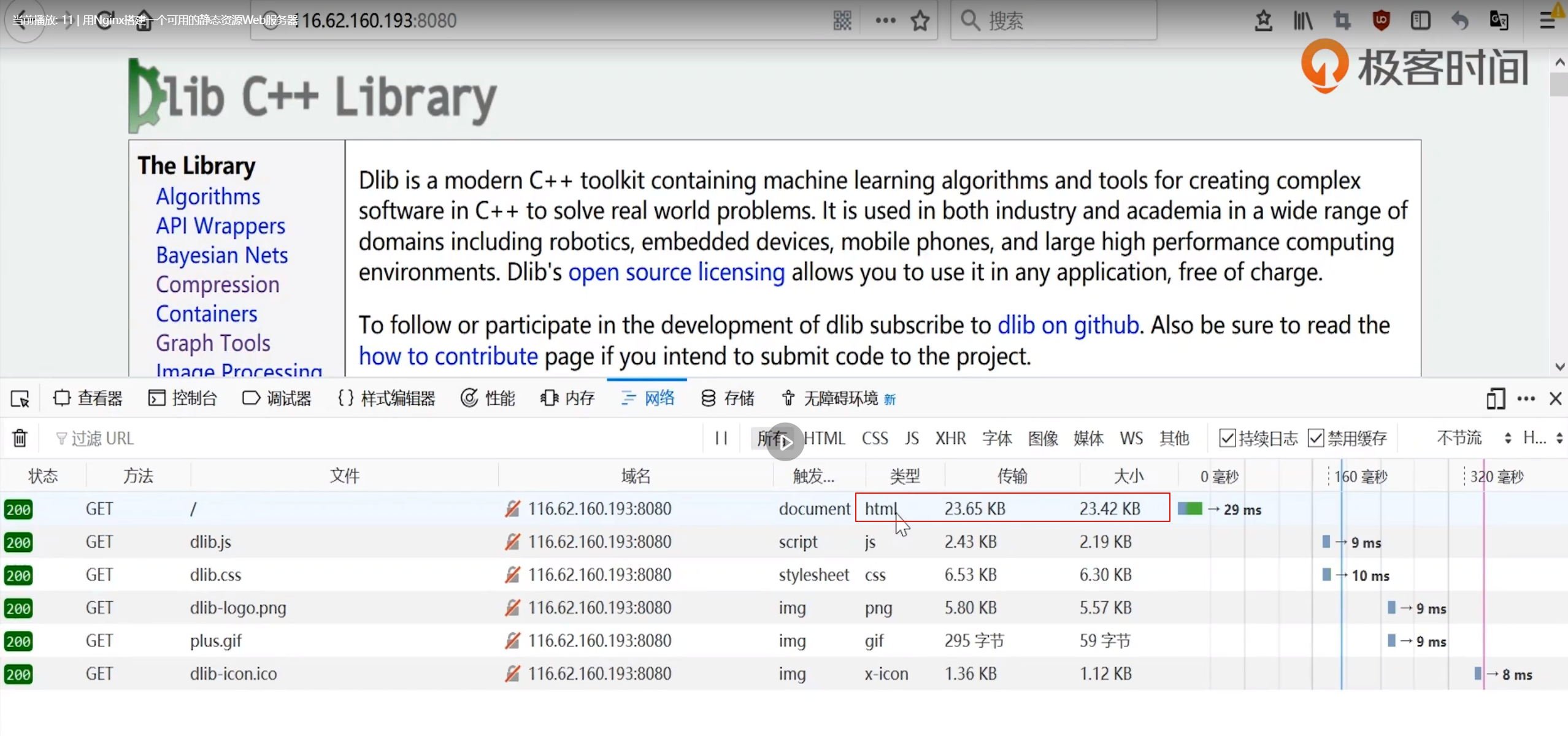
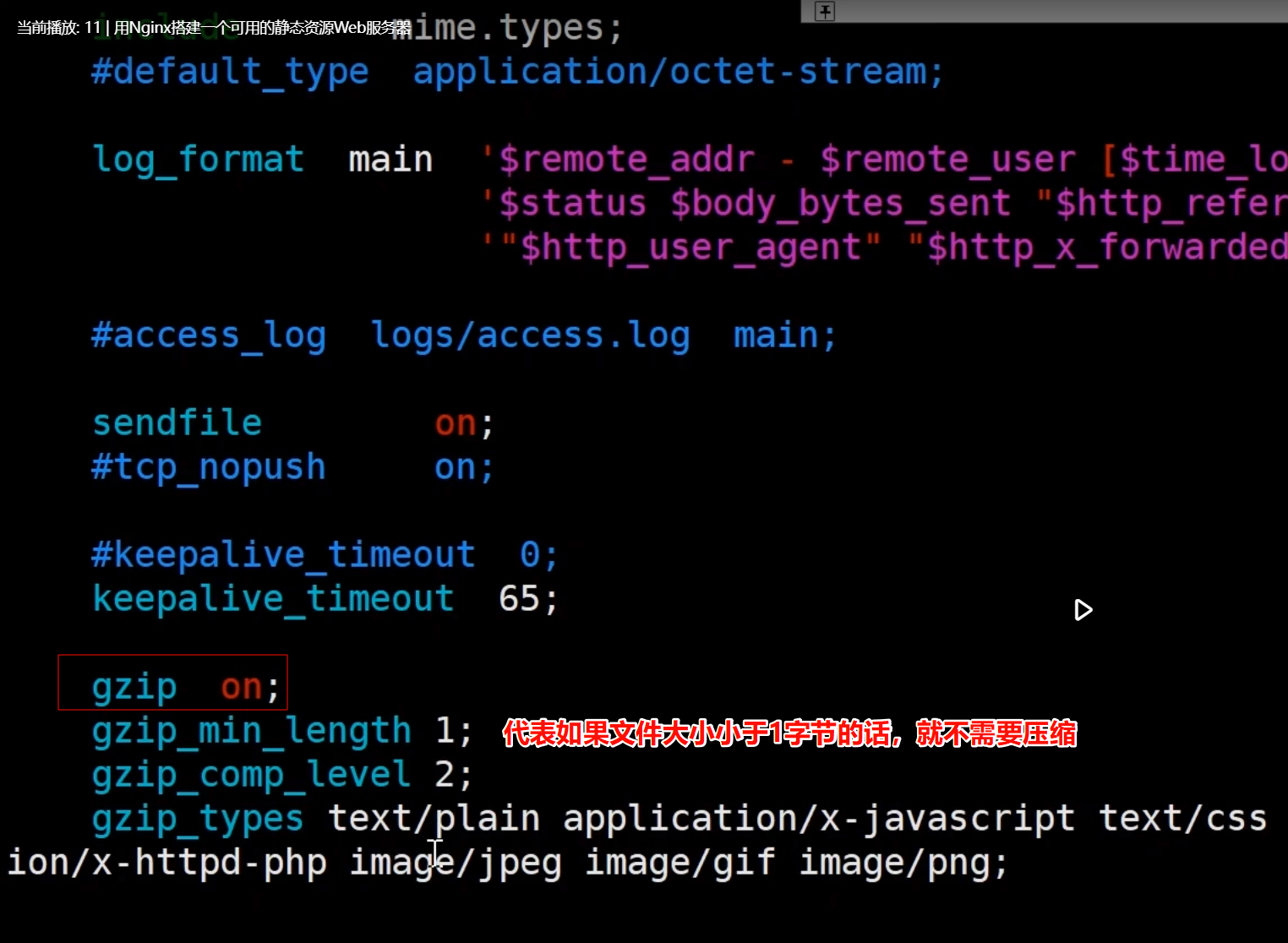
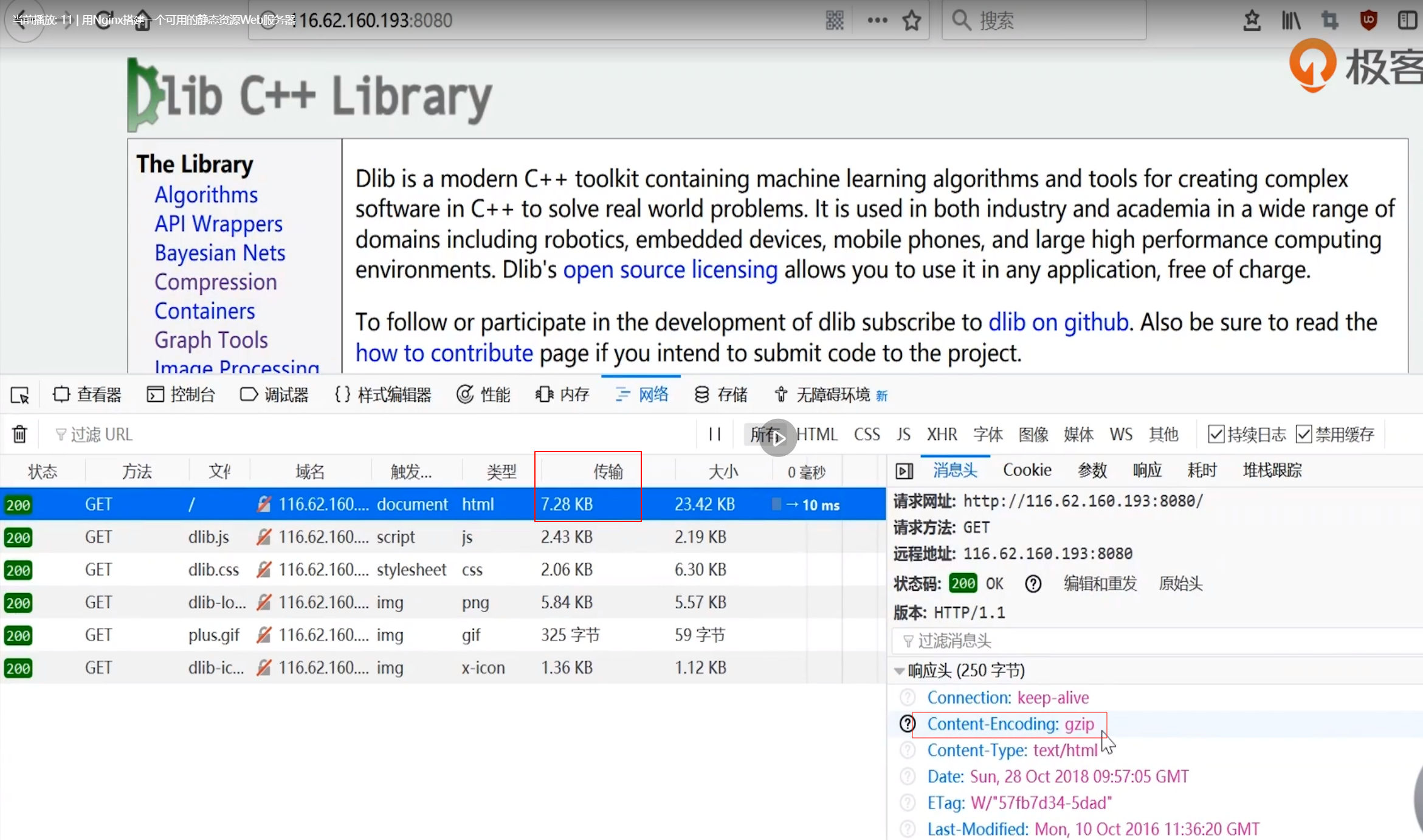
演示1:开启gzip压缩功能

所有的文本文件都是可以做
gip压缩的。
来打开gzip压缩:


热加载:

再验证:

注意:gzip不需要对图片生效,因为图片已经做过压缩了
案例:gzip_comp_level
老师请问 gzip_comp_level 的级别是什么意思,一版我们定义哪个级别合适一些?
作者回复: 1、如果CPU资源较空余,可以设得大一些; 2、如果是静态资源,提前压缩好更合适,完全不因为压缩操作消耗CPU。
案例:有冗余度的信息
老师,我使用gzip压缩之后,大小237的字节,传输用了430字节,这是啥情况
作者回复: 有冗余度的信息,才有压缩的价值。比如,用ASCII码编码的HTML、TXT、JSON这些人类可读的信息,由于人类语言的大量冗余性,有很大的压缩空间。但是JPG这些被压缩过的图片,再压缩就没有效果了,甚至由于多增加了一些压缩控制信息而增大体积。
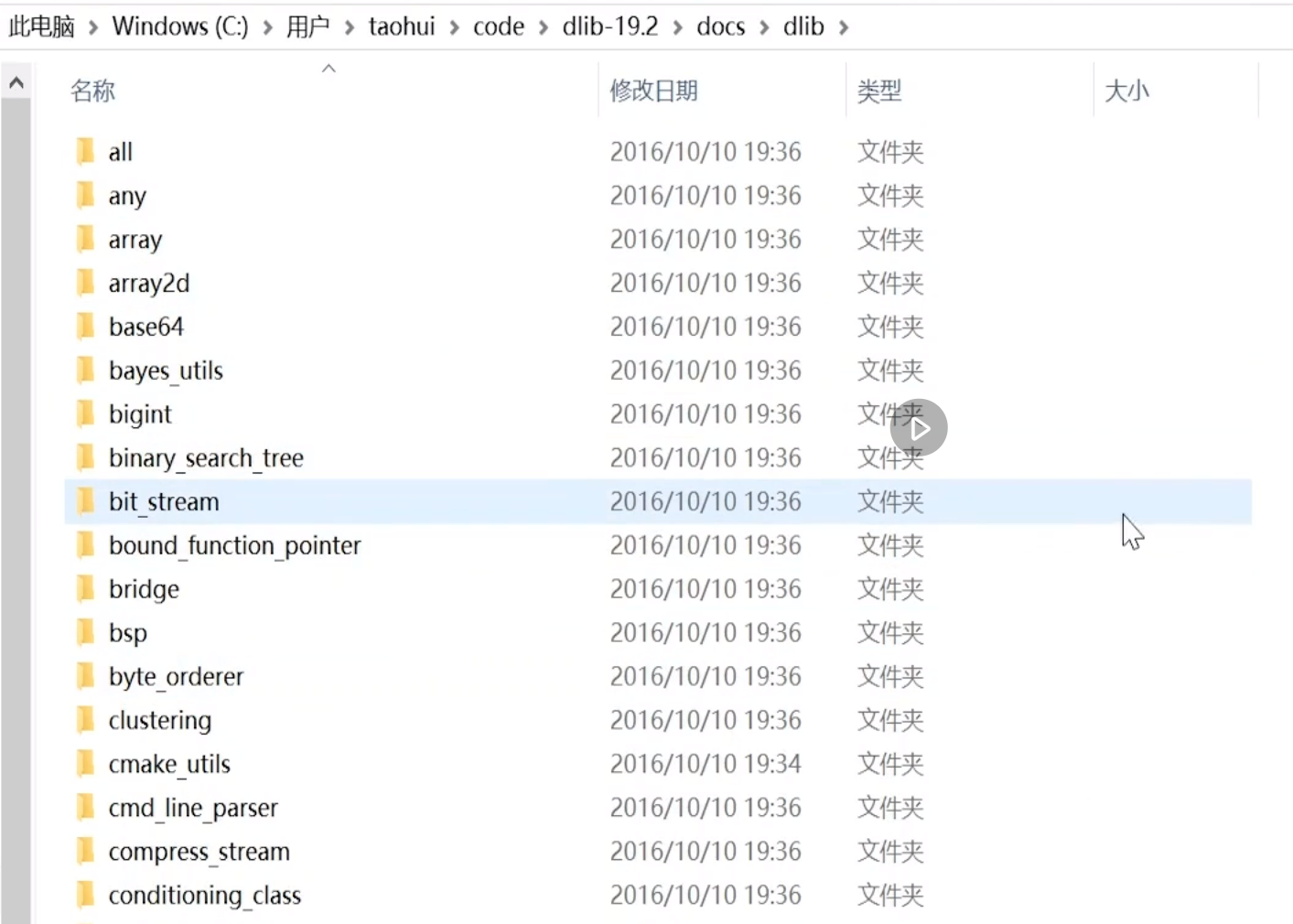
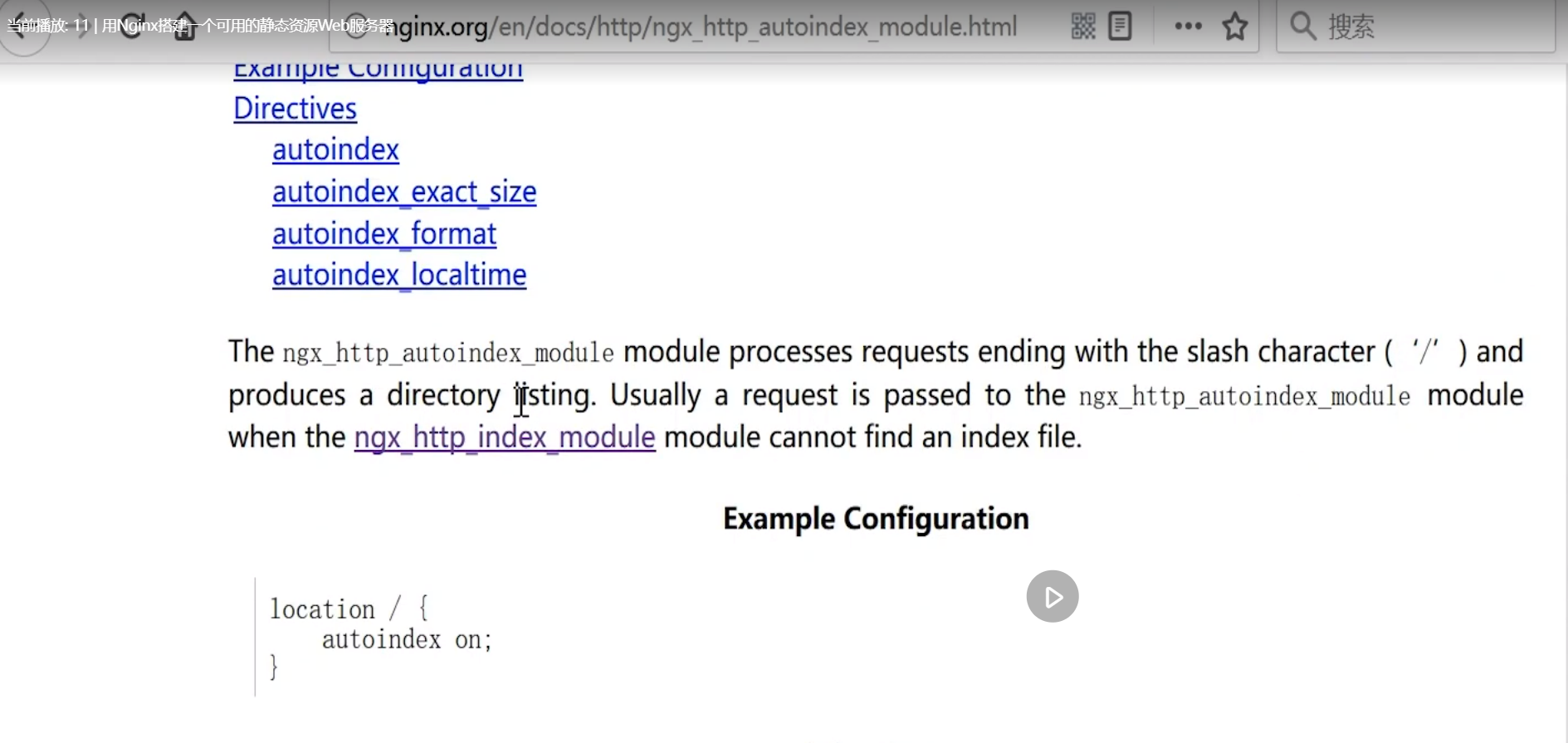
演示2:autoindex(共享静态资源的一个方法)
想把dlib目录下的问价分享给用户:


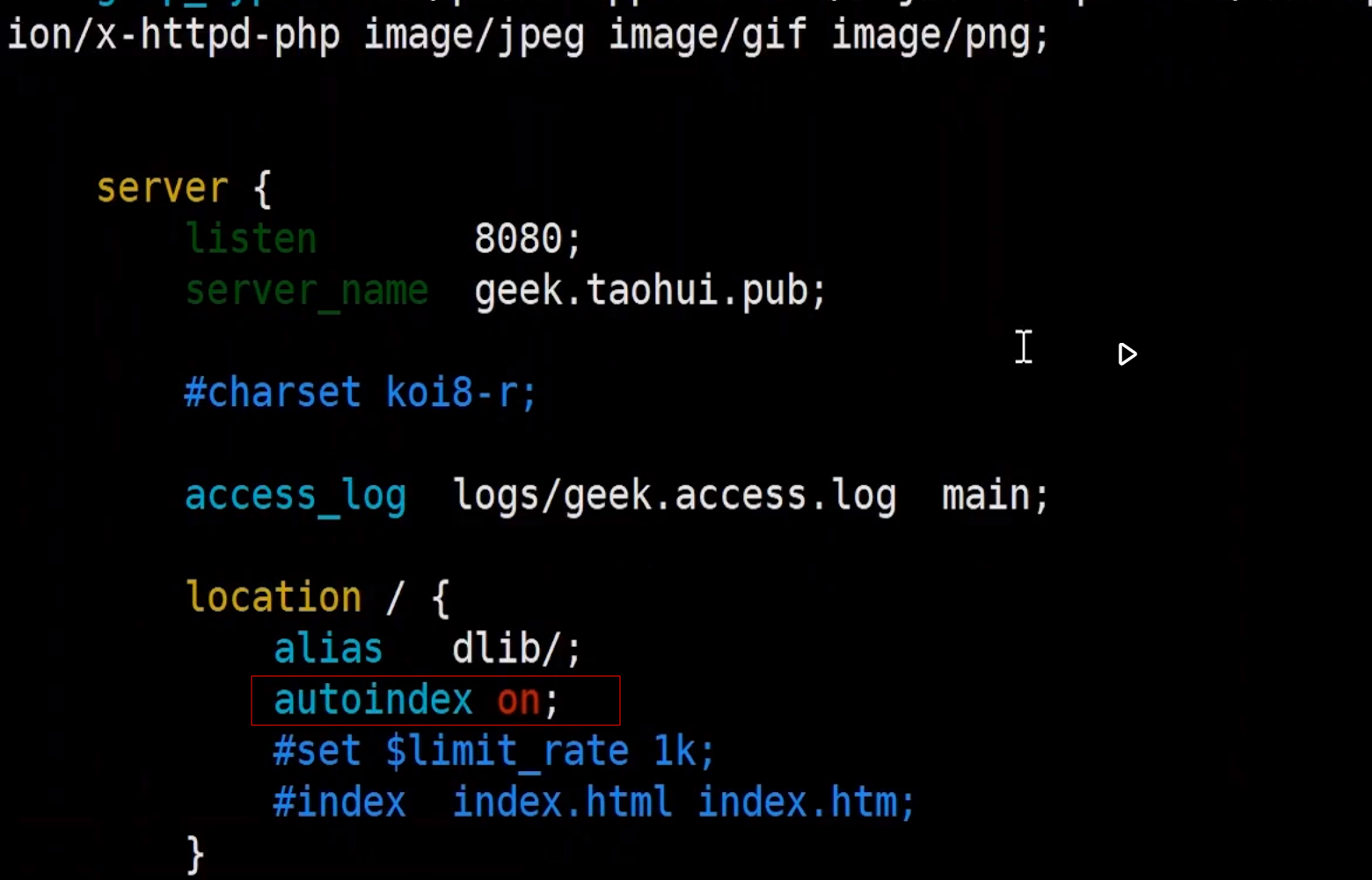
配置下:

autoindex on;热加载:

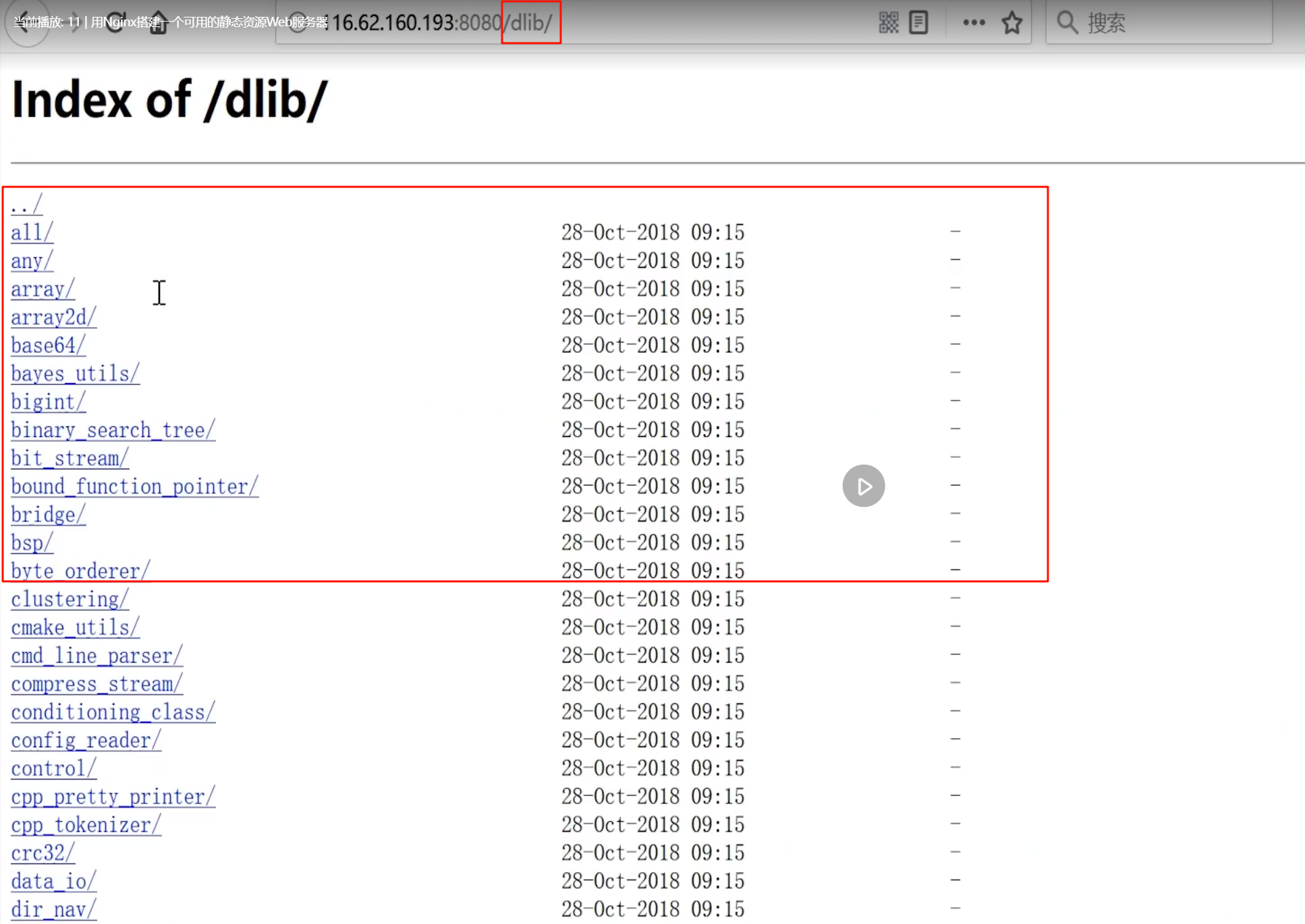
验证:

注意:使用autoindex模块时,不应当存在index.html文件
使用autoindex模块时,不应当存在index.html文件,否则会打不到预期的效果的。
这个文件夹下不能有index.html文件,否则audoindex模块会被index模块所取代(见第49课),因为当然你也可以通过改变index指令而让index模块不生效(见第66课)。
演示3:$limit_rate (限制大文件传输速率)
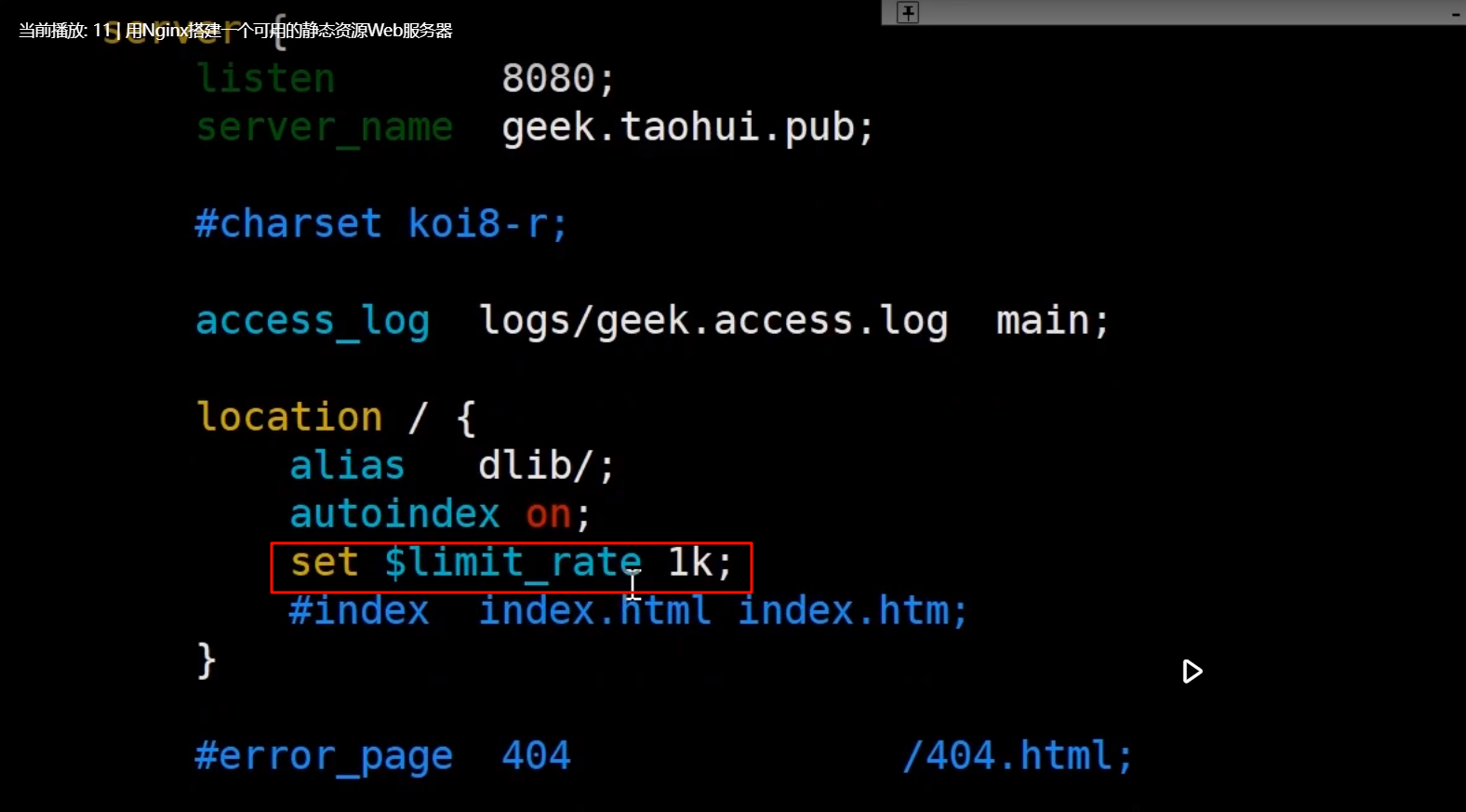
限制nginx服务器传输给浏览器的一个访问速度(传输带宽):


热加载:

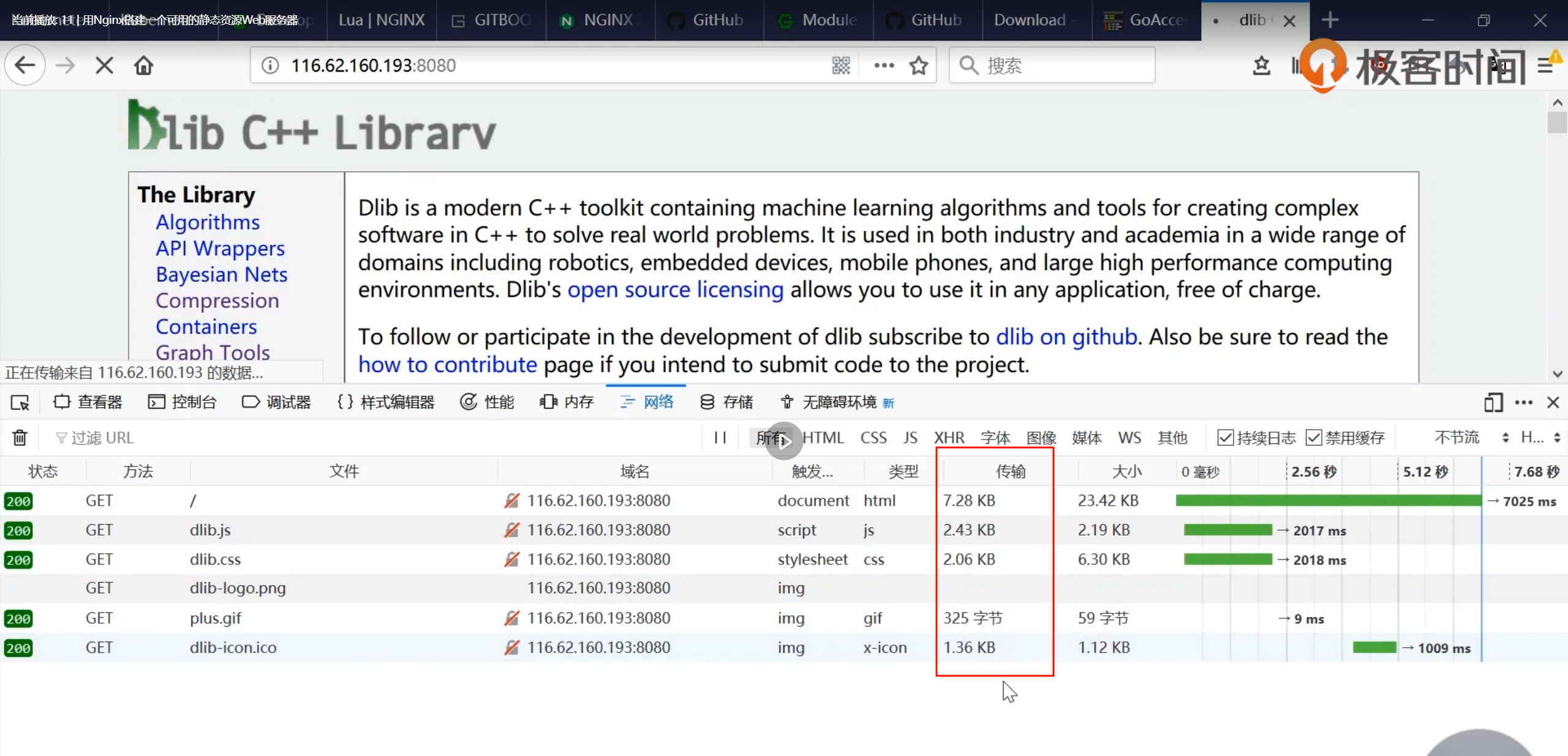
验证:
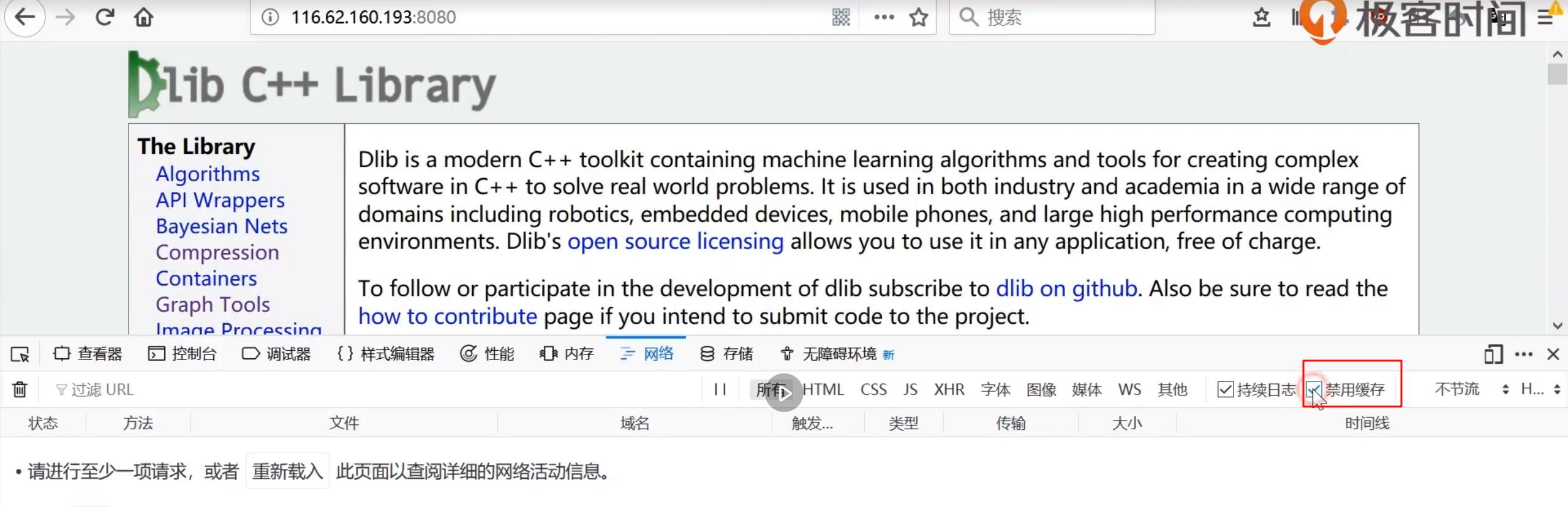
加上这个参数后,会发现访问我们刚才的那个网页时,速度会变得非常慢:
禁用缓存:


从抓包来看速度非常慢,每秒1KB的速度。
演示4:记录access日志
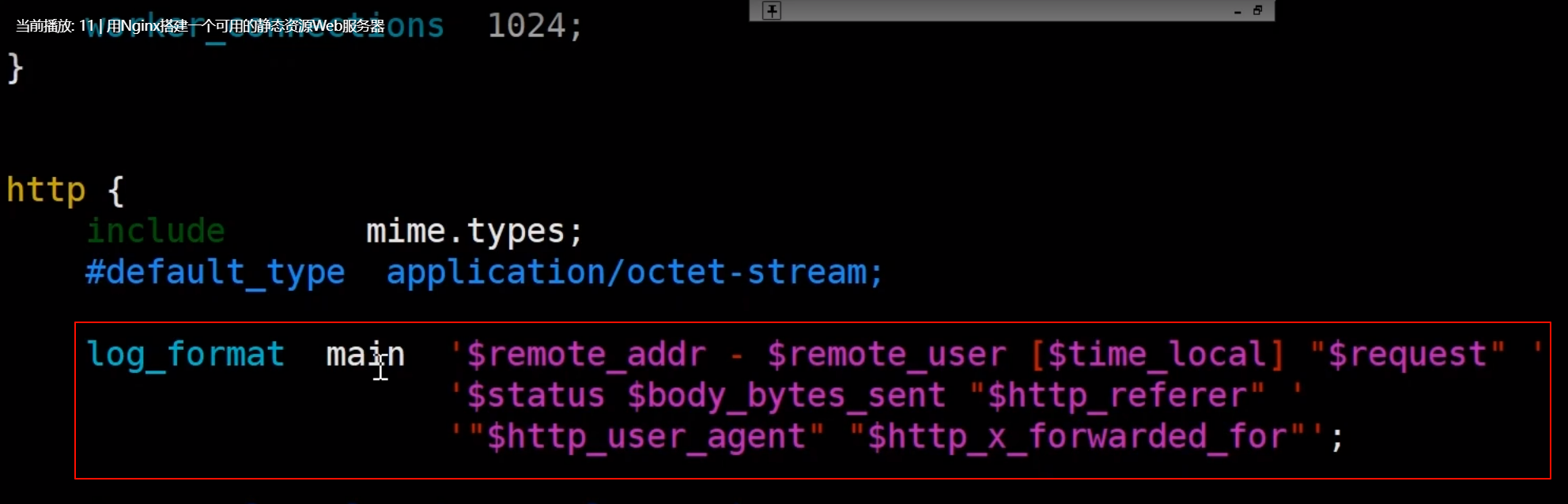
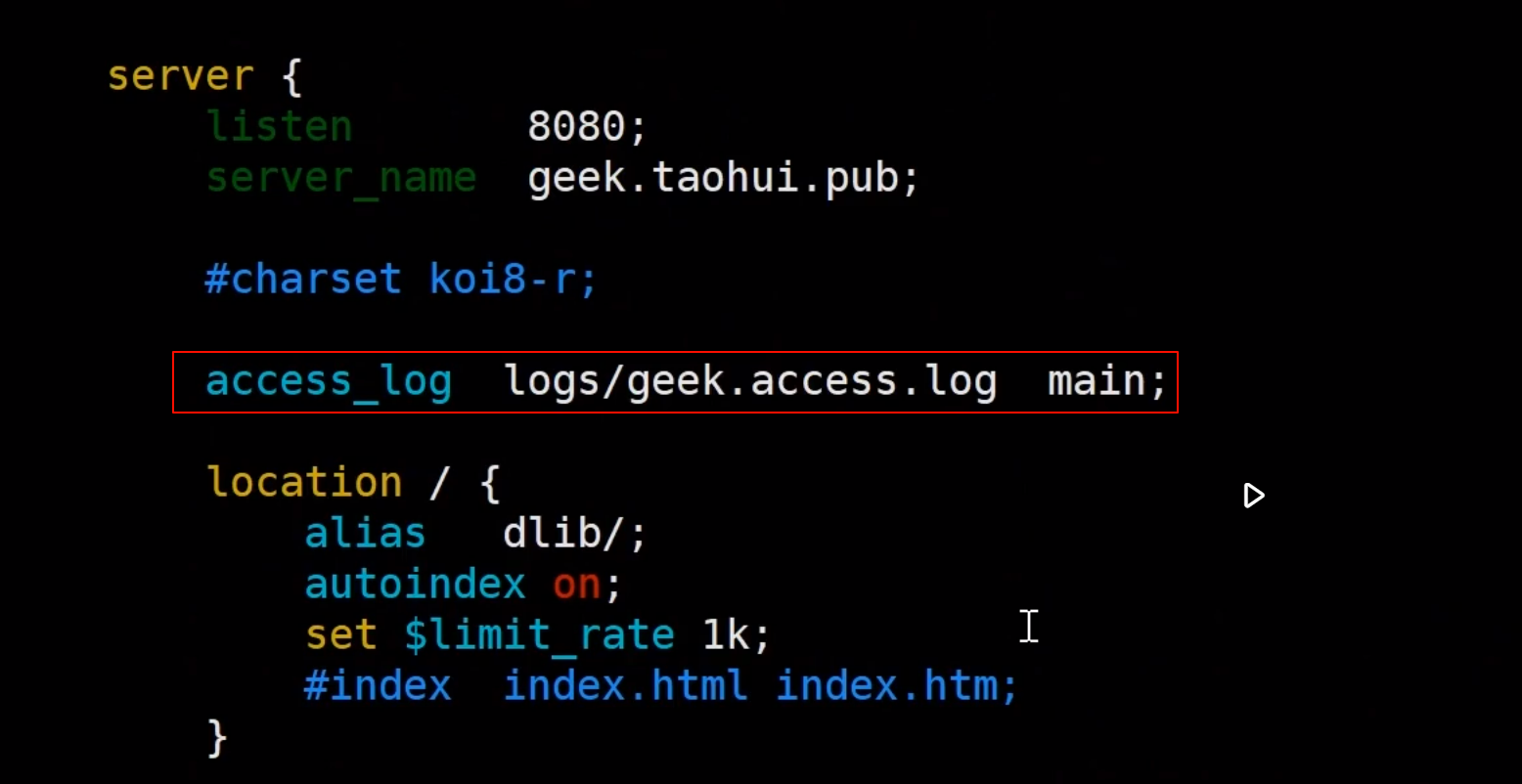
配置:
日志记录格式:


热加载:

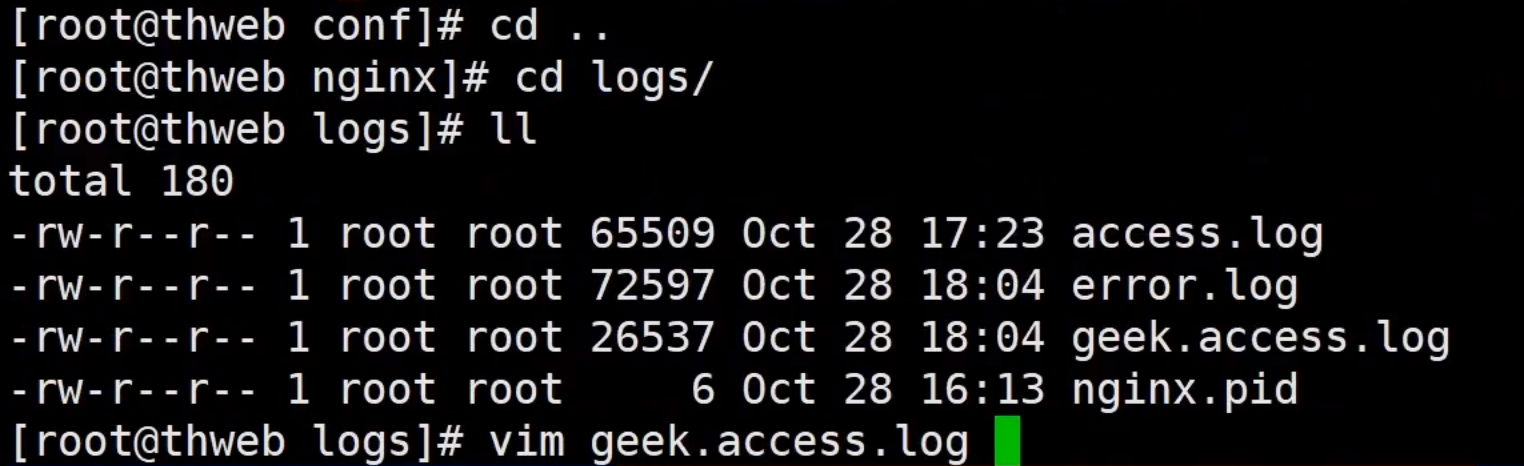
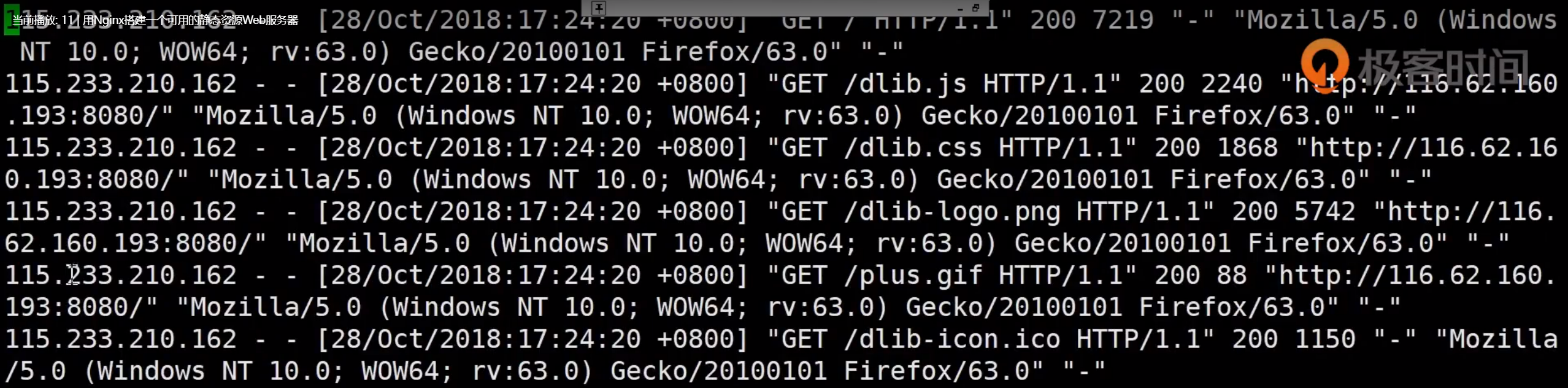
查看:


FAQ
案例:error.log是定位nginx的最好工具
error.log是定位nginx的最好工具,只要发现问题要第一时间想到它.
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 个人网站

🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎
https://www.zhihu.com/people/foryouone

最后
如果你还有疑惑,可以去我的网站查看更多内容或者联系我帮忙查看。
如果你有更好的方式,评论区留言告诉我。谢谢!
好了,本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!