dcoker存储
dcoker存储
目录
[toc]
容器数据持久化
1、常见容器数据持久化的2种方法

bash
容器数据持久化
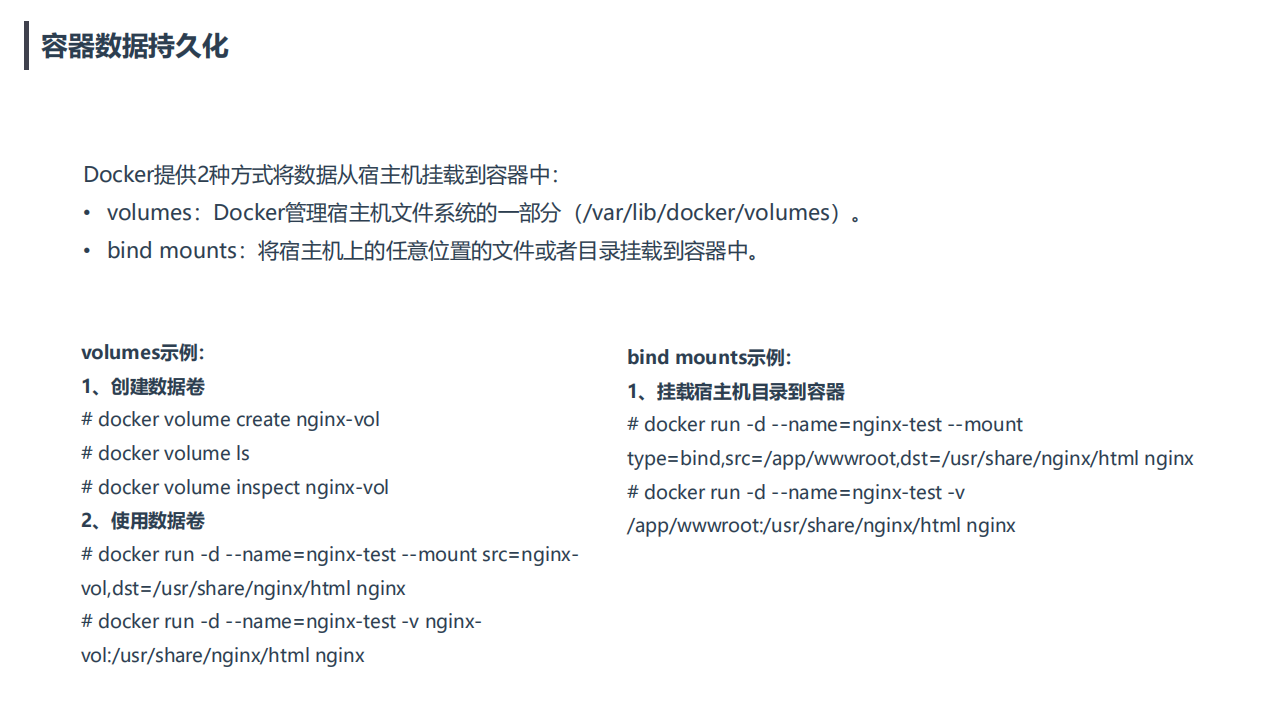
Docker提供2种方式将数据从宿主机挂载到容器中:
• volumes:Docker管理宿主机文件系统的一部分(/var/lib/docker/volumes)。
• bind mounts:将宿主机上的任意位置的文件或者目录挂载到容器中。(一般这种方式用的多些!)
volumes示例:
1、创建数据卷
# docker volume create nginx-vol
# docker volume ls
# docker volume inspect nginx-vol
2、使用数据卷
# docker run -d --name=nginx-test --mount src=nginxvol,dst=/usr/share/nginx/html nginx
# docker run -d --name=nginx-test -v nginxvol:/usr/share/nginx/html nginx
bind mounts示例:
1、挂载宿主机目录到容器
# docker run -d --name=nginx-test --mount
type=bind,src=/app/wwwroot,dst=/usr/share/nginx/html nginx
# docker run -d --name=nginx-test -v
/app/wwwroot:/usr/share/nginx/html nginx2、实战演示:bind mounts方式进行容器数据持久化(常用)
1、命令:
bash
bind mounts示例:
#挂载宿主机目录到容器
方法1:-v参数(推荐)
# docker run -d --name=nginx-test -v
/app/wwwroot:/usr/share/nginx/html nginx
方法2:--mount参数
# docker run -d --name=nginx-test --mount
type=bind,src=/app/wwwroot,dst=/usr/share/nginx/html nginx2、测试过程
bash
方法1:-v参数 测试过程
1.查看当前环境
[root@docker ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
[root@docker ~]# mkdir -p /app/wwwroot
[root@docker ~]# echo "i love you xyy" >> /app/wwwroot/index.html
2.创建容器
[root@docker ~]# docker run -d --name=nginx-test -p 8001:80 -v /app/wwwroot/:/usr/share/nginx/html nginx
b9f8073b51fbff5498581e13cdb62c2c8f678af4458328253c1b33892a1926b1
3.查看效果
[root@docker ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
b9f8073b51fb nginx "/docker-entrypoint.…" 17 seconds ago Up 15 seconds 0.0.0.0:8001->80/tcp, :::8001->80/tcp nginx-test
[root@docker ~]# curl 0.0.0.0:8001
i love you xyy
4.此时我们更新下宿主机/app/wwwroot/index.html文件内容,再来观测下效果:
[root@docker ~]# echo 520 >> /app/wwwroot/index.html
[root@docker ~]# curl 0.0.0.0:8001
i love you xyy
520
5.我们再更改下容器里面的index.html文件,再次观测下效果:
[root@docker ~]# docker exec -it nginx-test bash
root@b9f8073b51fb:/# cat /usr/share/nginx/html/index.html
i love you xyy
520
root@b9f8073b51fb:/# echo 1314 >> /usr/share/nginx/html/index.html
root@b9f8073b51fb:/# exit
exit
[root@docker ~]# curl 0.0.0.0:8001 #符合预期效果,可以看到在容器里更改数据后,数据也会同步到宿主机的/app/wwwroot/index.html文件里的
i love you xyy
520
1314
[root@docker ~]# cat /app/wwwroot/index.html
i love you xyy
520
1314
测试结束!bash
再测试之前,我们把环境复原下,模拟一个纯净的环境:
方法1:--mount参数 测试过程
1.查看当前环境
[root@docker ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
[root@docker ~]# mkdir -p /app/wwwroot
[root@docker ~]# echo "i love you xyy" >> /app/wwwroot/index.html
2.创建容器
[root@docker ~]# docker run -d -p 8001:80 --name=nginx-test --mount type=bind,src=/app/wwwroot,dst=/usr/share/nginx/html nginx
4c8624511c3d9a9eac4eacaf42f2ae55ab1f64758d784f46a7db1db637f25f39
3.查看效果
[root@docker ~]# curl 0.0.0.0:8001
i love you xyy
4.此时我们更新下宿主机/app/wwwroot/index.html文件内容,再来观测下效果:
[root@docker ~]# echo 520 >> /app/wwwroot/index.html
[root@docker ~]# curl 0.0.0.0:8001
i love you xyy
520
5.我们再更改下容器里面的index.html文件,再次观测下效果:
[root@docker ~]# docker exec -it nginx-test bash
root@2a1b8641207b:/# cat /usr/share/nginx/html/index.html
i love you xyy
520
root@2a1b8641207b:/# echo 1314 >> /usr/share/nginx/html/index.html
root@2a1b8641207b:/# exit
exit
[root@docker ~]# curl 0.0.0.0:8001 #符合预期效果,可以看到在容器里更改数据后,数据也会同步到宿主机的/app/wwwroot/index.html文件里的
i love you xyy
520
1314
[root@docker ~]# cat /app/wwwroot/index.html
i love you xyy
520
1314
[root@docker ~]#
测试结束!3、实战演示:volumes方式进行容器数据持久化
1、用法:
bash
volumes示例:
1、创建数据卷
# docker volume create nginx-vol
# docker volume ls
# docker volume inspect nginx-vol
2、使用数据卷
# docker run -d --name=nginx-test --mount src=nginx-vol,dst=/usr/share/nginx/html nginx
# docker run -d --name=nginx-test -v nginx-vol:/usr/share/nginx/html nginx2、测试过程
bash
再测试之前,我们把环境复原下,模拟一个纯净的环境:
[root@docker ~]# docker rm -f $(docker ps -aq)
b9f8073b51fb
[root@docker ~]# rm -rf /app/wwwroot/
1、创建数据卷
root@docker ~]# docker volume create nginx-vol
nginx-vol
[root@docker ~]# docker volume ls
DRIVER VOLUME NAME
local nginx-vol
[root@docker ~]# docker volume inspect nginx-vol
[
{
"CreatedAt": "2021-12-08T11:43:01+08:00",
"Driver": "local",
"Labels": {},
"Mountpoint": "/var/lib/docker/volumes/nginx-vol/_data",
"Name": "nginx-vol",
"Options": {},
"Scope": "local"
}
]
2、使用数据卷
创建nginx-test容器:
[root@docker ~]# docker run -d --name=nginx-test -p 8001:80 --mount src=nginx-vol,dst=/usr/share/nginx/html/ nginx
ba3e8676bd36a4ec30398039f49ee21cce5d9edafa9b7b5d9d15f0a96da7636a
或者使用命令:
([root@docker ~]# docker run -d --name=nginx-test -p 8001:80 -v nginx-vol:/usr/share/nginx/html/ nginx)
[root@docker ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
ba3e8676bd36 nginx "/docker-entrypoint.…" 16 seconds ago Up 14 seconds 0.0.0.0:8001->80/tcp, :::8001->80/tcp nginx-test
[root@docker ~]# ls /var/lib/docker/volumes/nginx-vol/_data/
50x.html index.html4、注意事项
1.制作镜像
阿良说:
制作镜像:
1、启动容器之后的应用程序服务产生的数据尽量放到一个目录/data
2、构建不是将已经生成的应用程序数据打包进去的
2.容器数据的持久化
注意:容器重启后,里面的数据是不会丢失的,但删除后,里面的数据就彻底丢失了。
jenkins、gitlab使用docker安装的都是采用-v将他们自身产生的数据持久化到宿主机的。
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 博客
www.onlyyou520.com

🍀 知乎
https://www.zhihu.com/people/foryouone

🍀 语雀
https://www.yuque.com/books/share/34a34d43-b80d-47f7-972e-24a888a8fc5e?# 《云笔记最佳实践》

最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!

