ShareX

ShareX
目录
[toc]
软件版本
2023年12月3日

1、简介
ShareX-非常喜欢的免费截图工具
ShareX是一款免费的开源程序,不仅可以截图,还可以录屏,自动添加水印和阴影,除此之外,还有很多很多,比如OCR识别、屏幕录制、颜色拾取、哈希检查、修改DNS、尺子功能、显示器测试等等,大家可以自己去体验。
官网

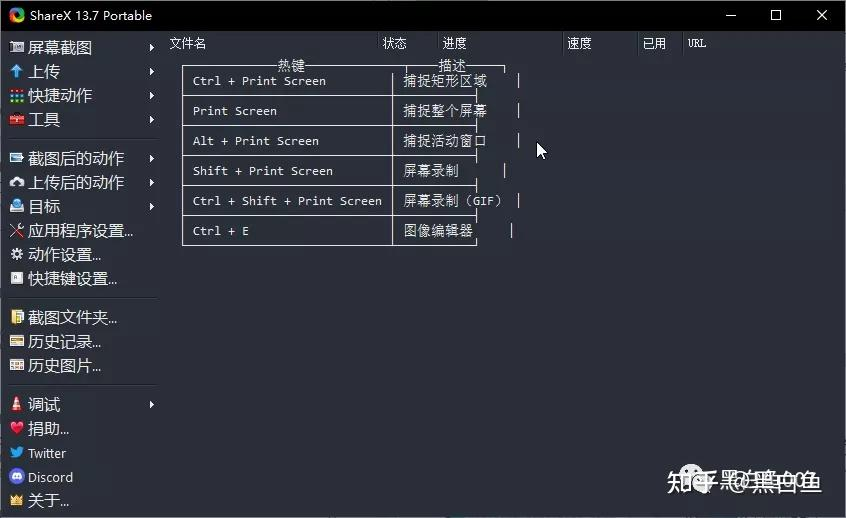
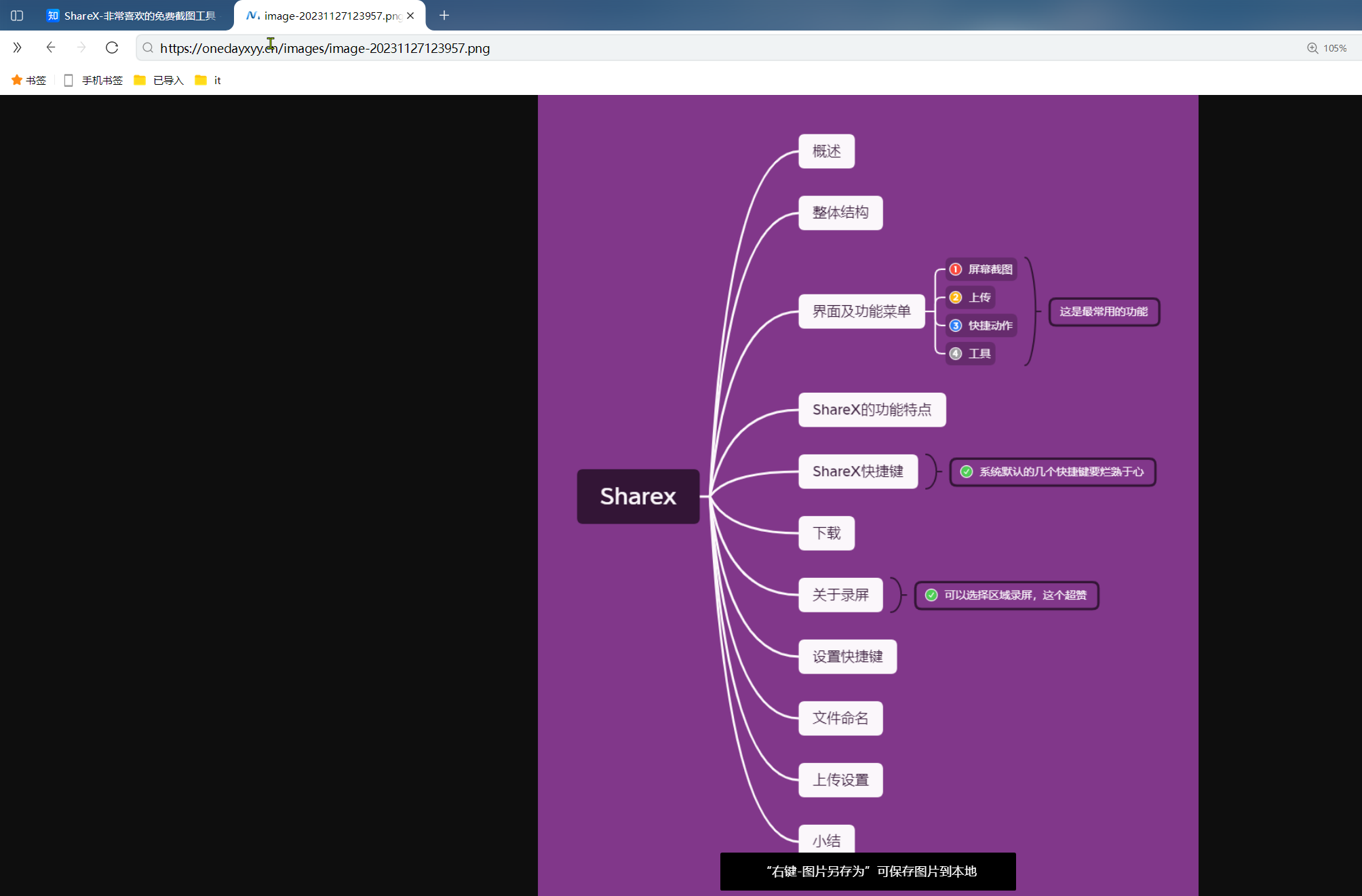
ShareX界面

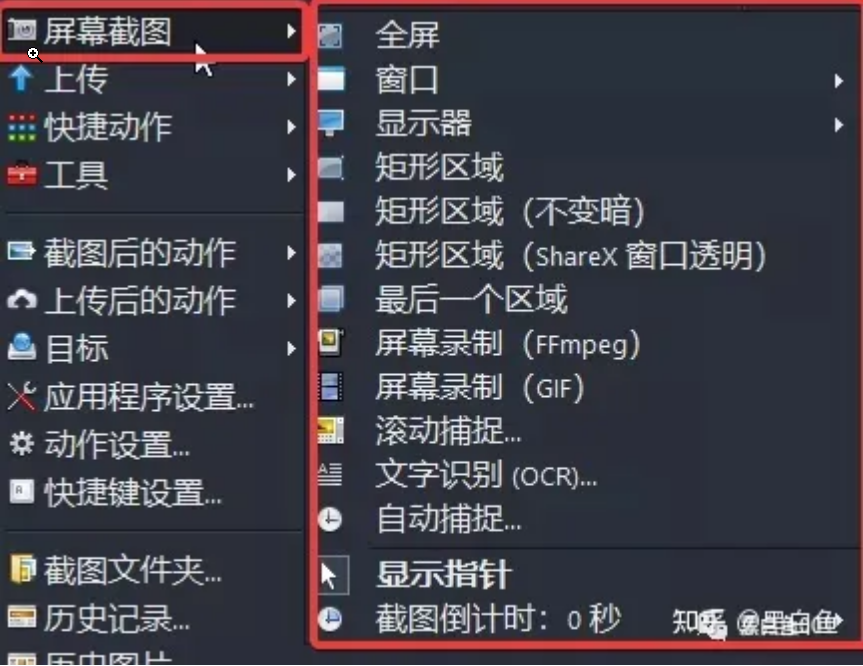
屏幕截图:

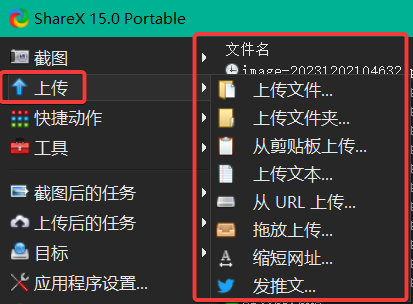
上传:

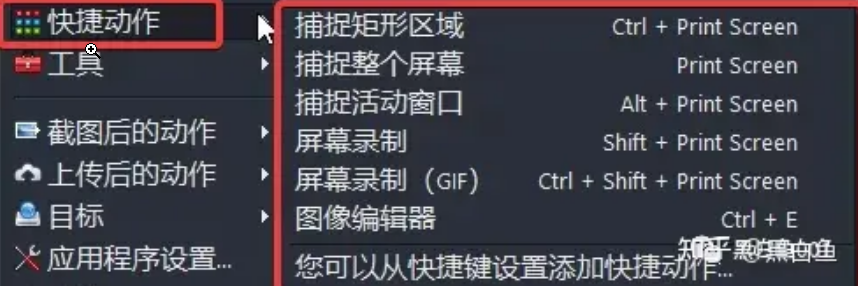
快捷动作:

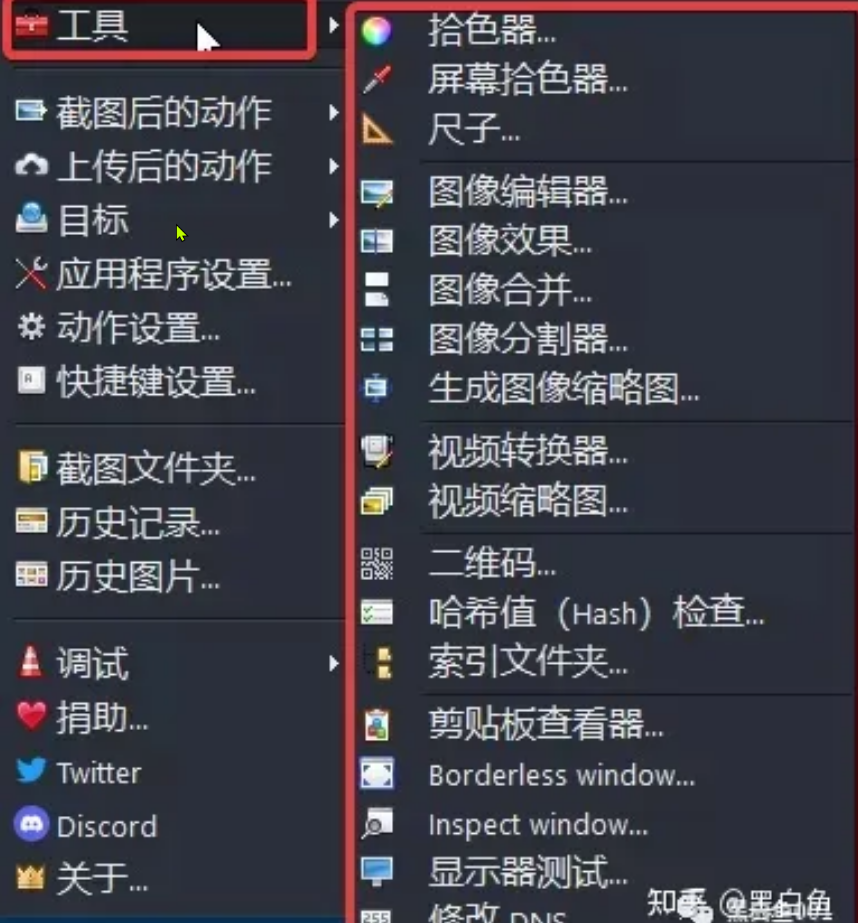
工具:

功能特点
- 免费、开源、轻量(大小只有7.07MB)
- 多区域截图
- 无缝处理截图
- 屏幕录制、文件共享
- 各种实用工具(如拾色器,屏幕拾色器,尺子,图像编辑器,图像合并,图像分割器,生成图像缩略图,视频缩略图,视频转换器,二维码,显示器测试等)
- 截图有好多方法,如全屏,活动窗口,显示器、矩形区域等等
- 自动添加水印以及阴影
- 自动图床上传-上传至共享服务器或邮件或第三方云服务器
- 自定义快捷键设置
- OCR(Optical Character Recognition)文字识别功能
2、必配
⚠️ 注意:
以下配置都是目前已经配置了的,都是配合ecs nginx提供的图床方案而定制的。
注意:这里把
ShareX截图软件用的更顺手的话,那么自己的这个解决方案更丝滑哦!
结论:
1.云服务器要想做图床服务器,用nginx也是可以实现的,我这里用
ShareX截图软件截图后默认会在本地保存图片,然后会通过sftp上传图片到ecs的特定目录,在typora里直接按ctrl shit i就会直接插入刚才截的图片,很nice。(这个ShareX截图软件真的很强大呀!!!);2.图床使用域名做解析,即使以后换ecs的公网ip后,我们只需要迁移图片数据就行,md数据是不用动的,很丝滑。
3.另外,自己也利用rsync会每天定时从linux同步数据到本地windowsPC,简直nice。
typora里默认直接按ctrl shit i的含义是插入图片:

如果利用ShareX将截图上传服务器后然后默认复制图片url后,再次输入ctrl shit i快捷键后,就会直接插入如下格式:

简直是完美呀。(其他md软件目前没发现具备这个功能)
- 关于日常截图使用姿势
1.常规截图:Snipaste (alt d) -- 可以贴图
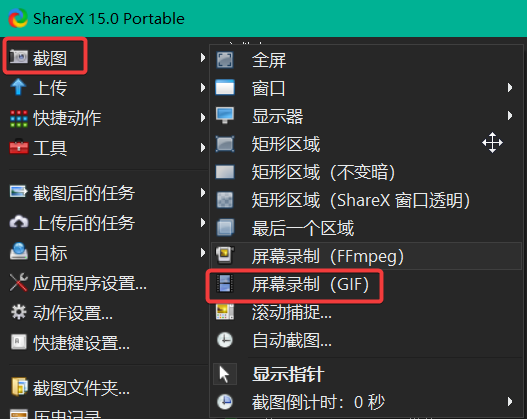
2.需要上传到ecs的:ShareX (alt x) -- 可以上传图片到云服务器;也可以录制gif;
3.需要截长图:FSCapture (alt f) --可以截长图;(qq浏览器也行)配置上传服务器信息

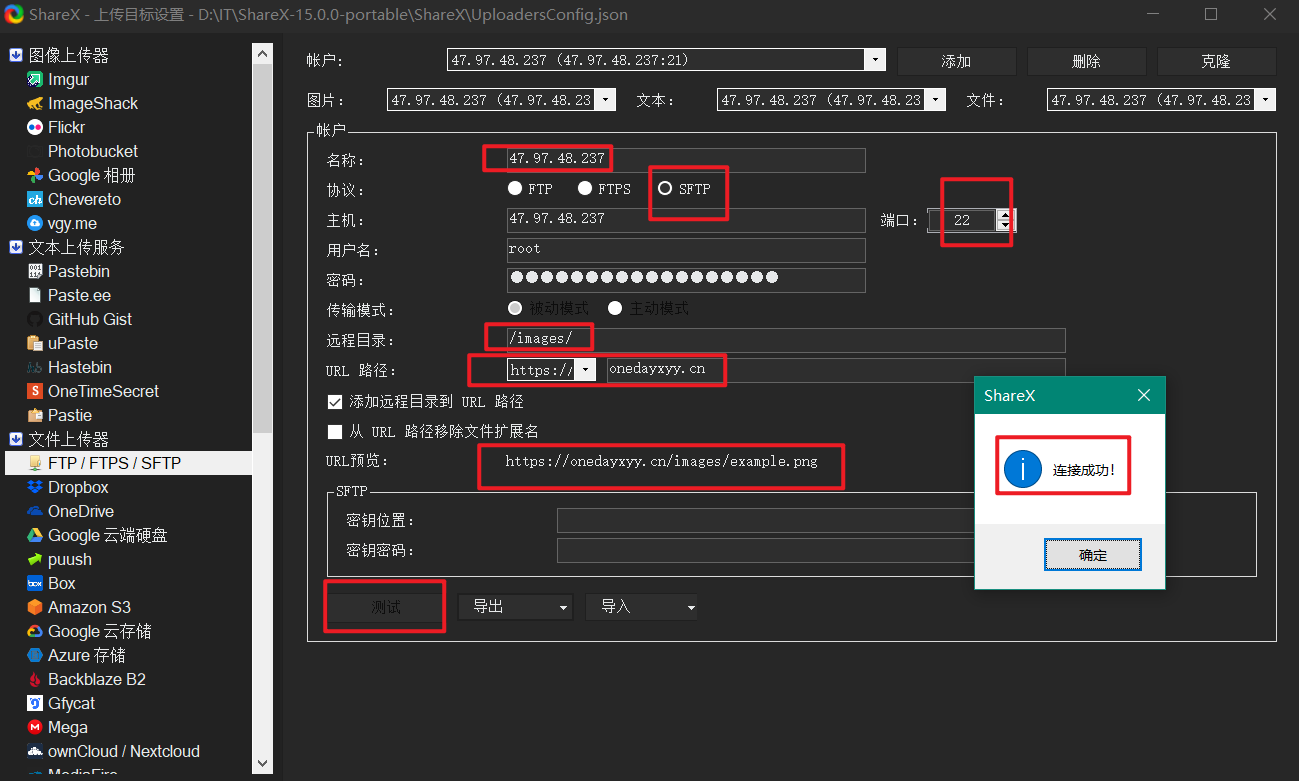
配置:
47.100.215.163
/images/
onedayxyy.cn
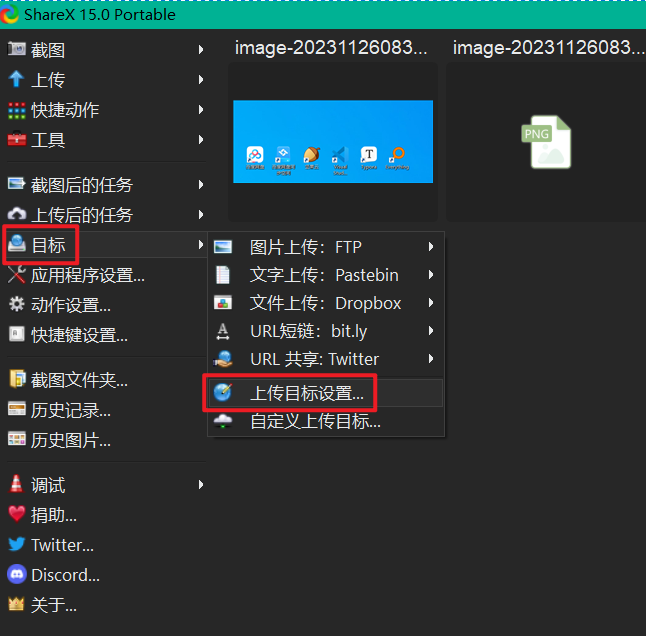
配置默认上传图片设置

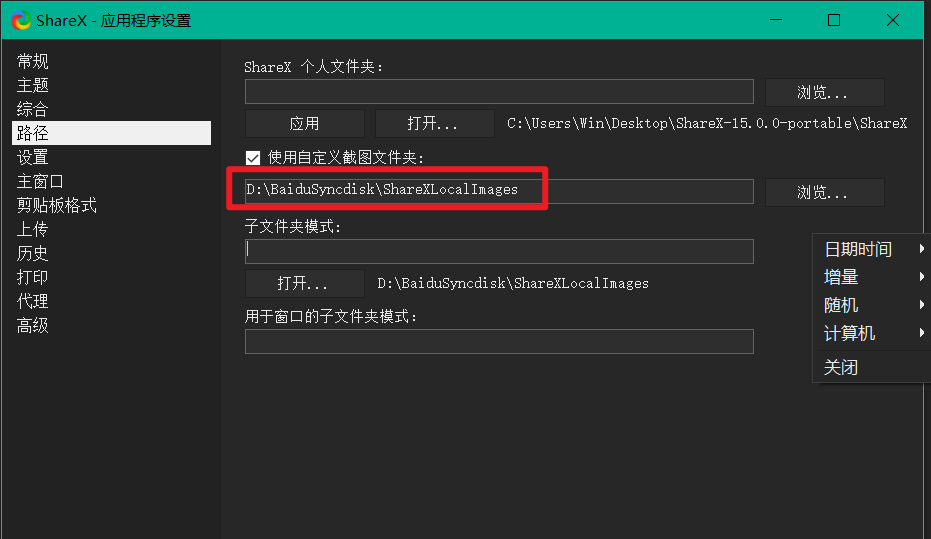
设置本地图片存放路径
D:\BaiduSyncdisk\ShareXLocalImages
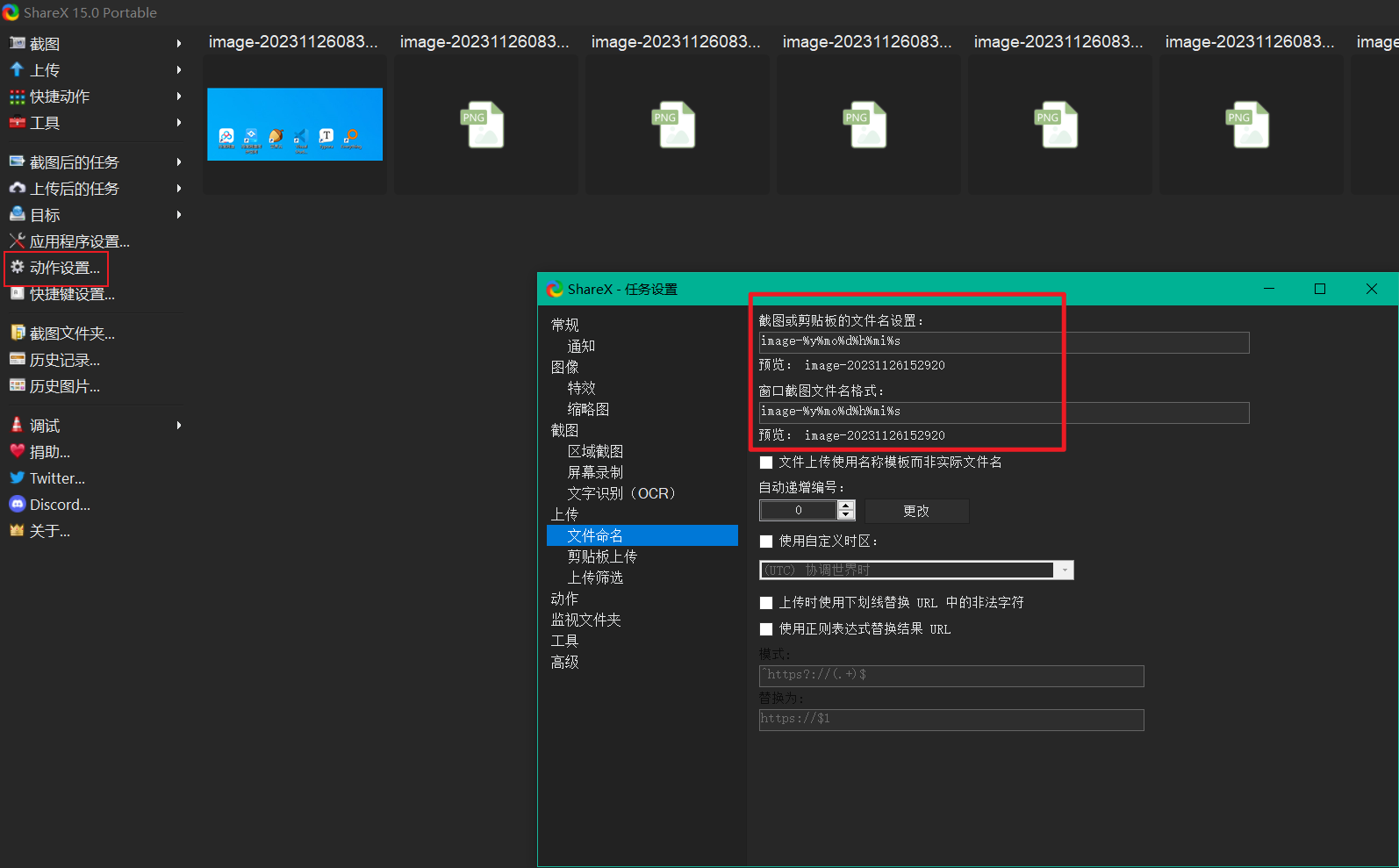
设置图片截图命令规范
image-%y%mo%d%h%mi%s
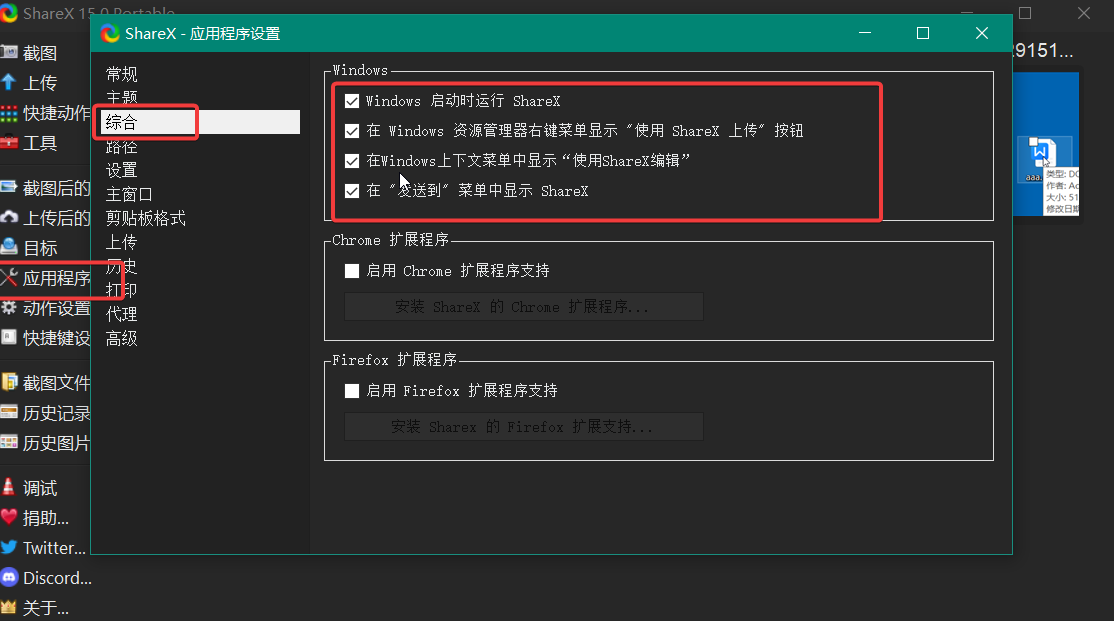
设置软件开机启动
勾选如下设置选项:

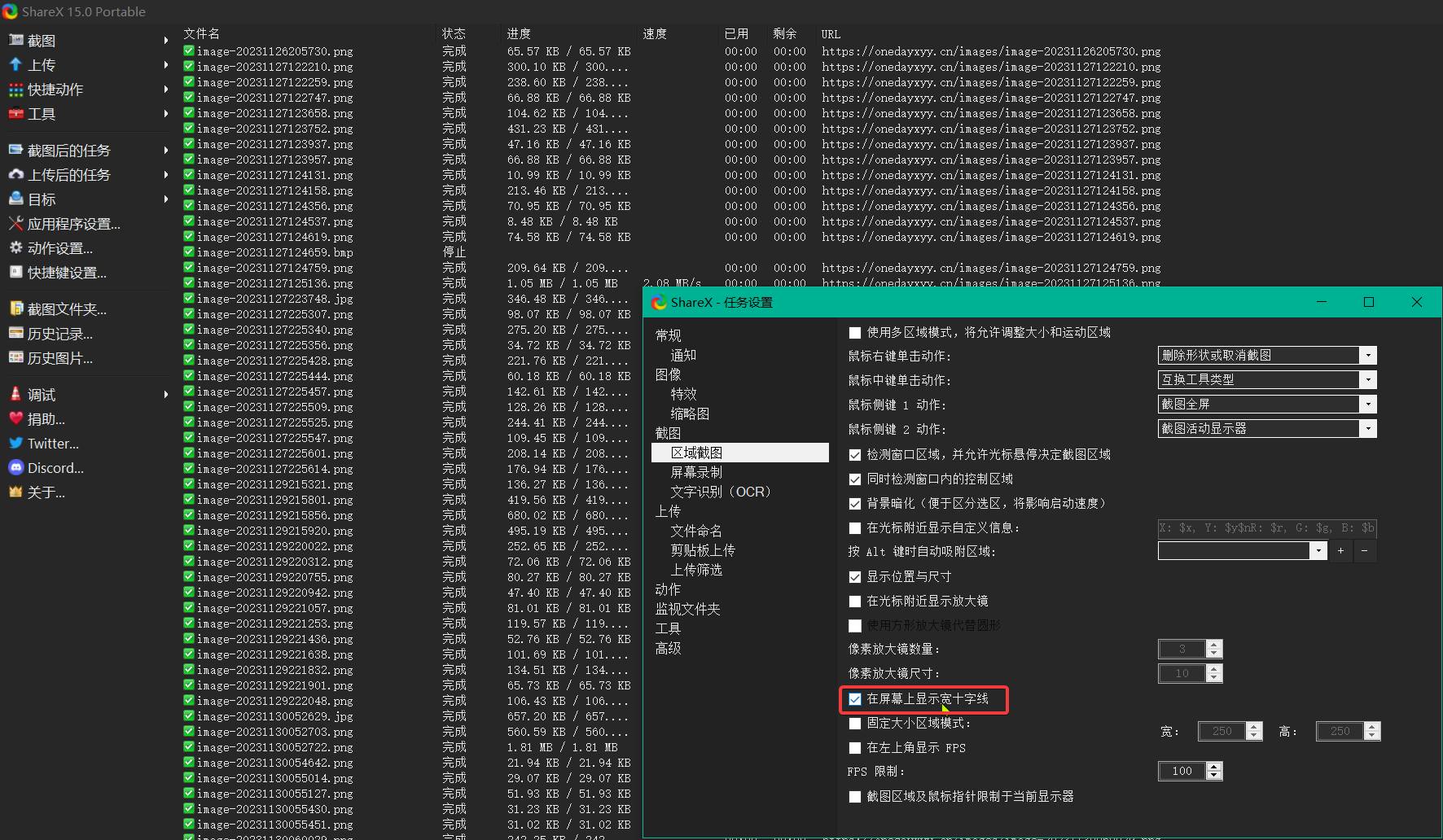
配置截图十字线功能
动作设置-截图-截图区域。

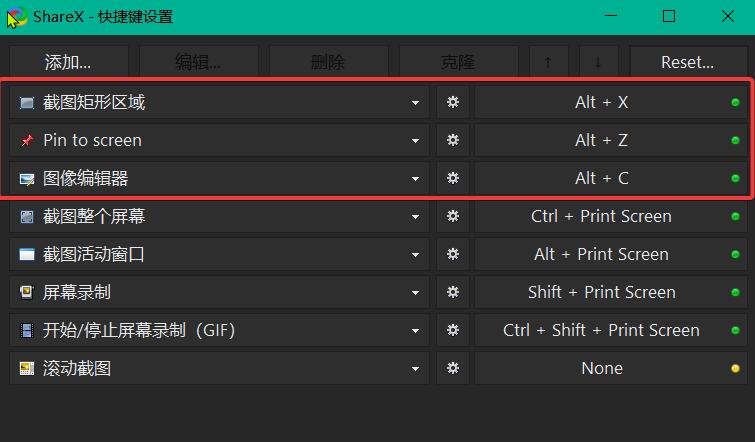
设置截图快捷键(必配)

alt x截图

- 注意:这里设置下快捷键,这样子就不用一直点点点了哦,更方便了。
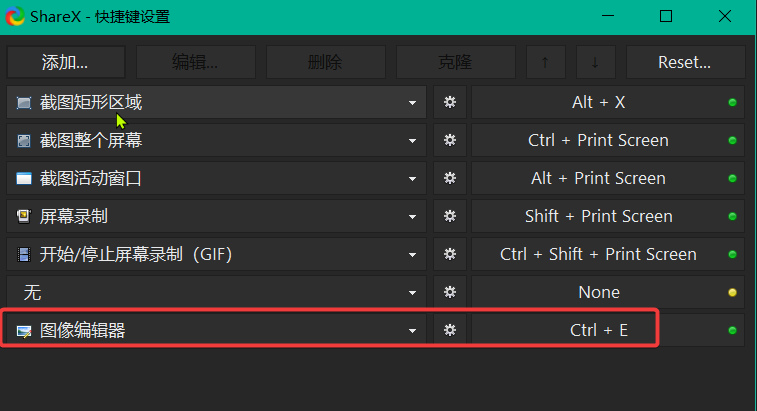
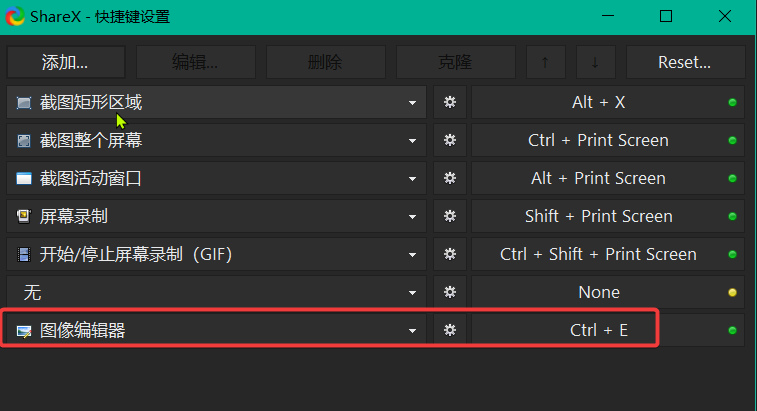
ctrl e--图像编辑器

效果:

- 其它快捷键

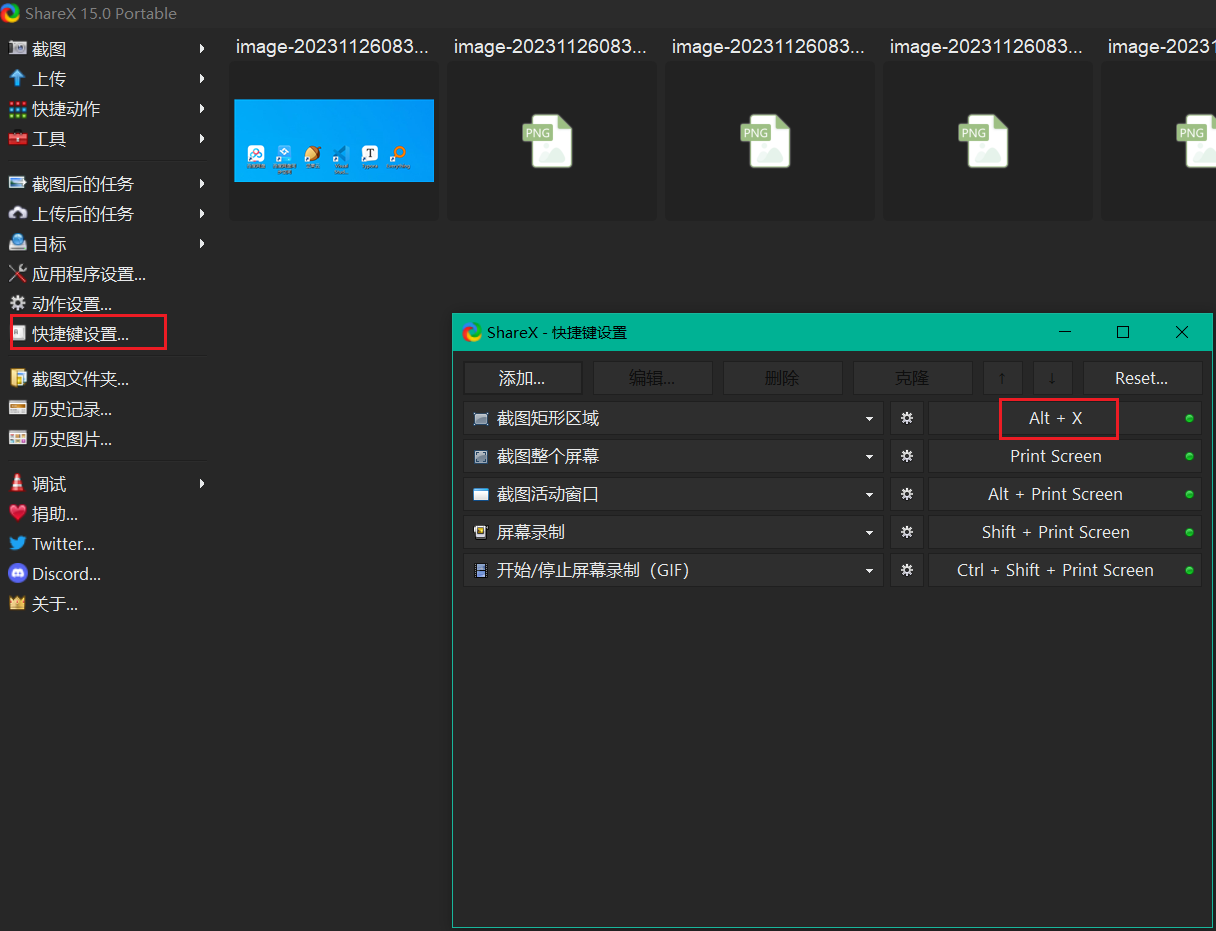
- 设置快捷键
除了ShareX默认的快捷键之外,还可以自定义快捷键,下面以设置图像编辑器快捷键为例,说明如何添加快捷键。
点击左侧的“快捷键设置”选项卡,弹出如下图所示的窗口:



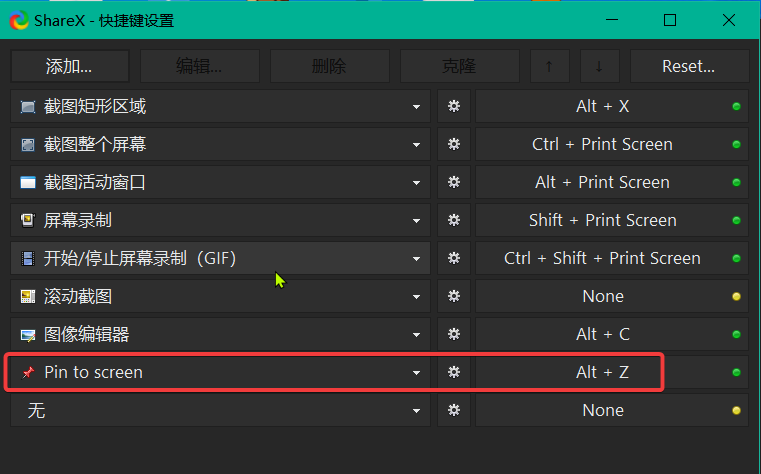
- 设置贴图快捷键
alt z


推荐姿势❤️
- 一般常用的方式如下:
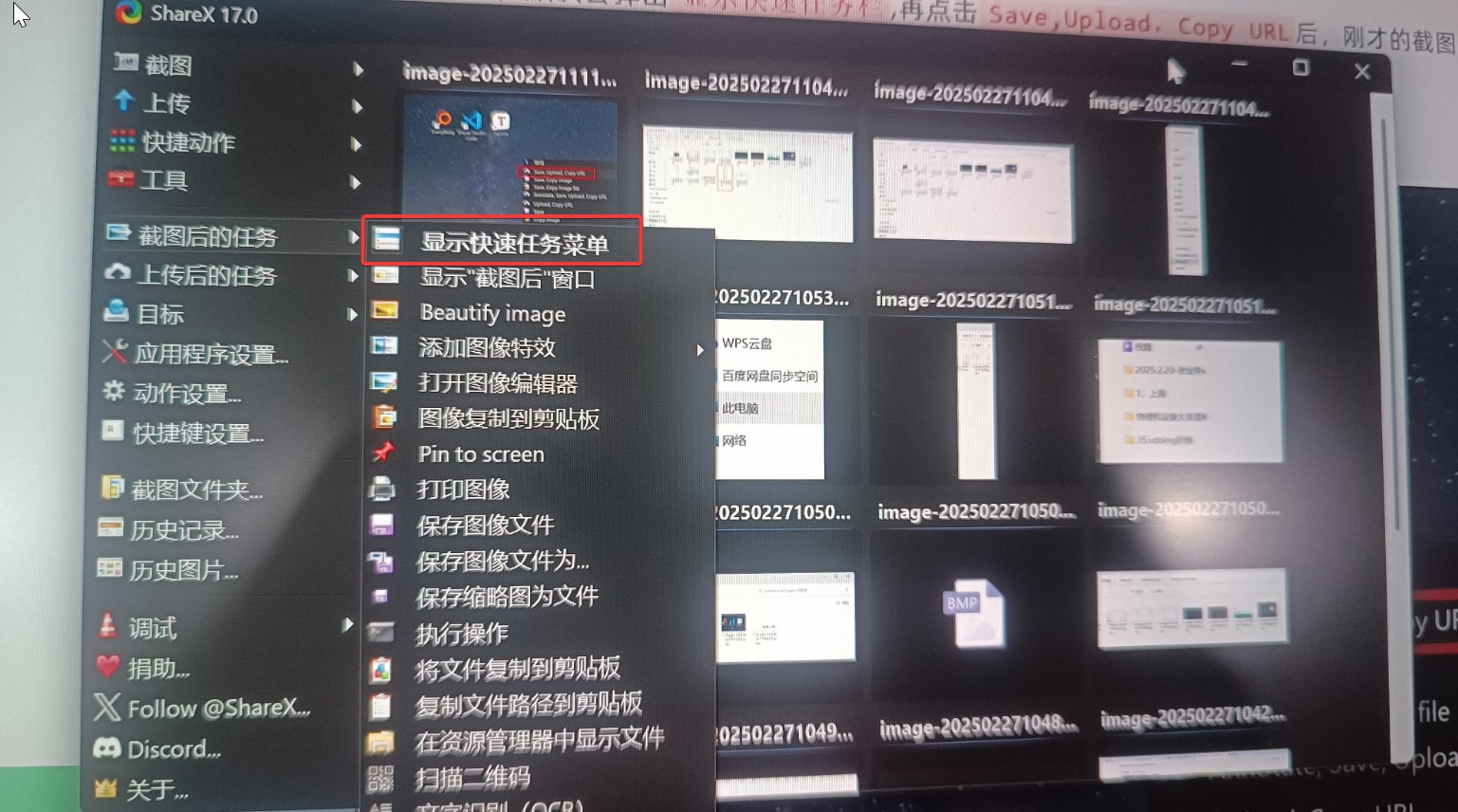
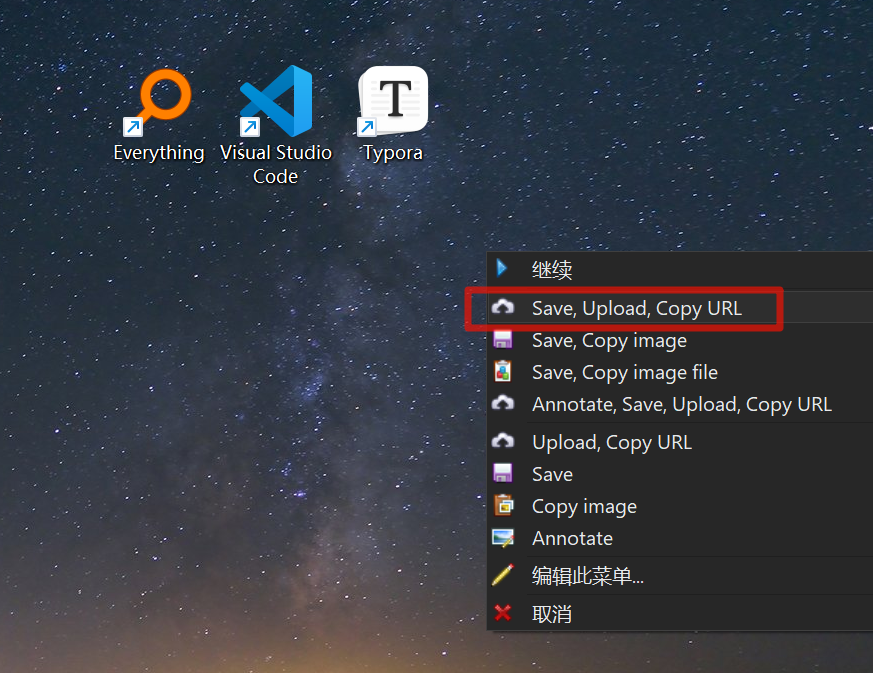
截图后,默认会弹出显示快速任务栏,再点击Save,Upload,Copy URL后,刚才的截图就会在本地也会留存一份数据,同时上传图片到ECS图床,且同时会拷贝URL,完美。(这里可以选择是否保存到本地)


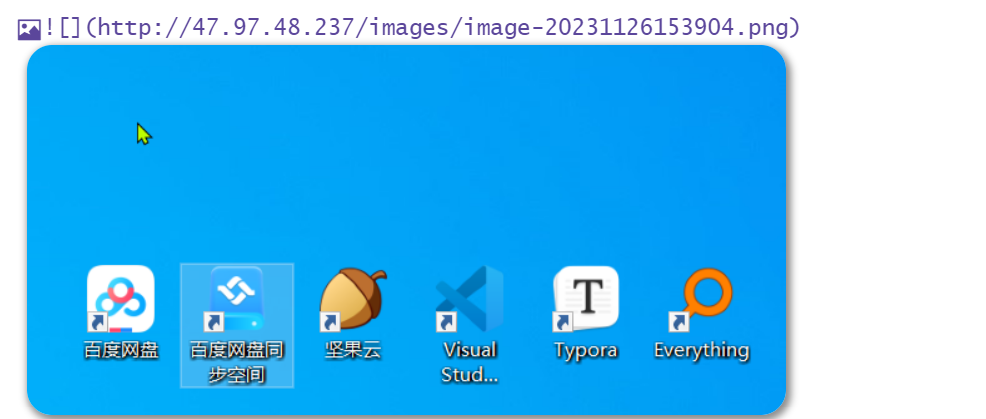
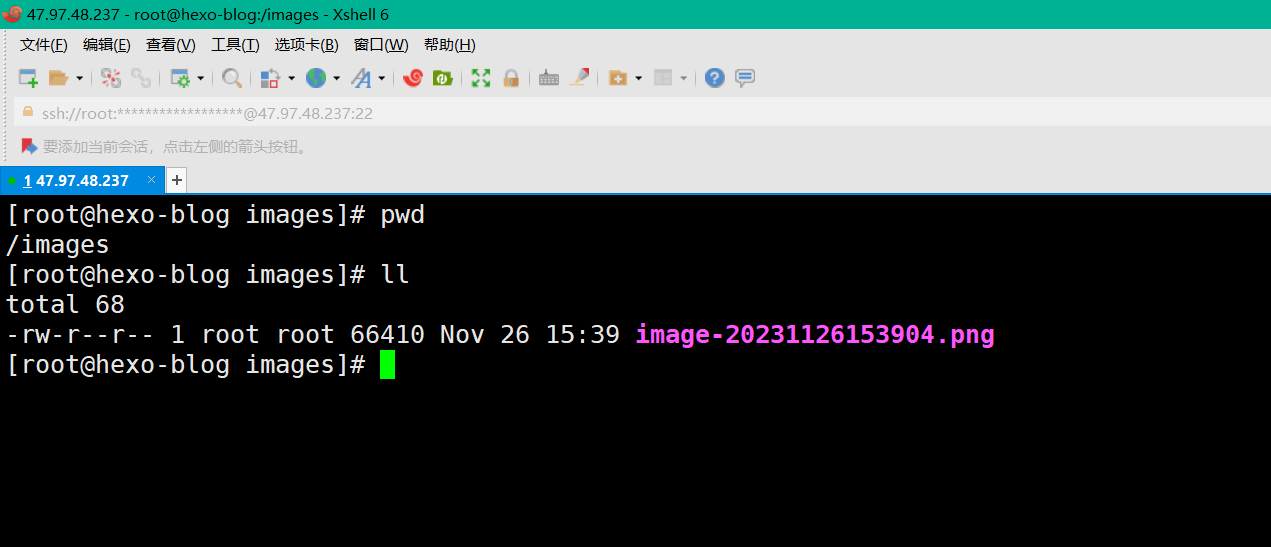
查看效果:
http://47.97.48.237/images/image-20231126153904.png
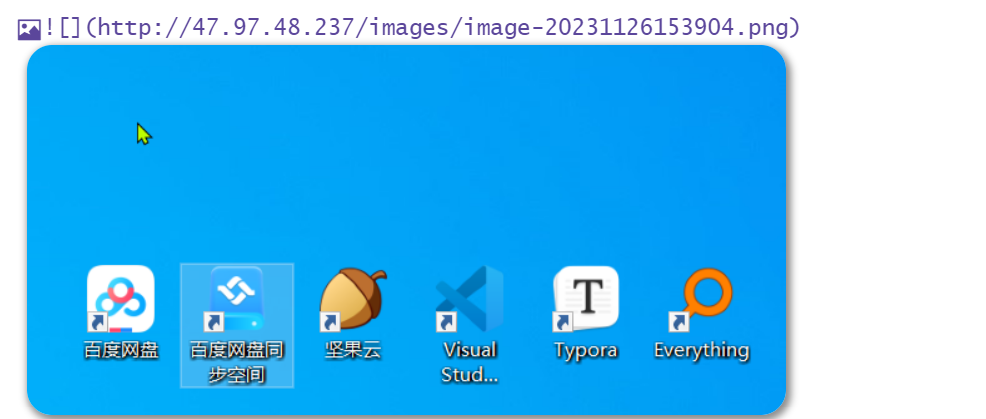
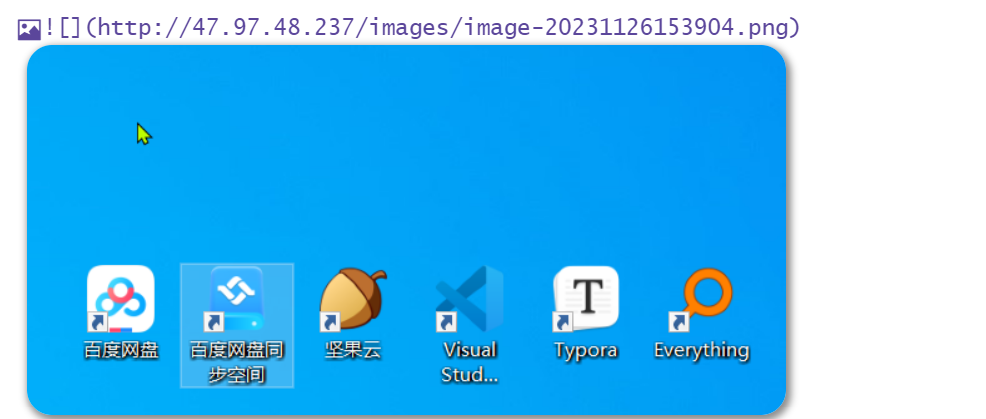
然后在typora里直接按ctrl shit i就会直接插入刚才截的图片:(nice)



完美。
3、扩展
解决typora里URL为域名时无法正常显示图片问题
但是,以上存在一个问题:

如果图片URL里是ECS IP的话,typora是可以正常显示图片的,但是如果是域名的话,就无法正常显示图片。
自己随后也测试了下vscode、ob,发现不管是IP还是域名,都可以正常显示图片。
gpt了,估计还是typora的一些问题。
问题不大,等后续这个问题解决了的话,我这里可以使用vscode批量替换URL,也很快的。

将
(https://onedayxyy.cn/images/
替换为
(http://onedayxyy.cn/images/
#注意:替换时,去除当前这个文档就行,因为里面有一些内容是设计当前替换内容的。接下来,我把上面的一些现象做个记录:
1、typora
ip能正常显示图片,域名无法正常显示图片


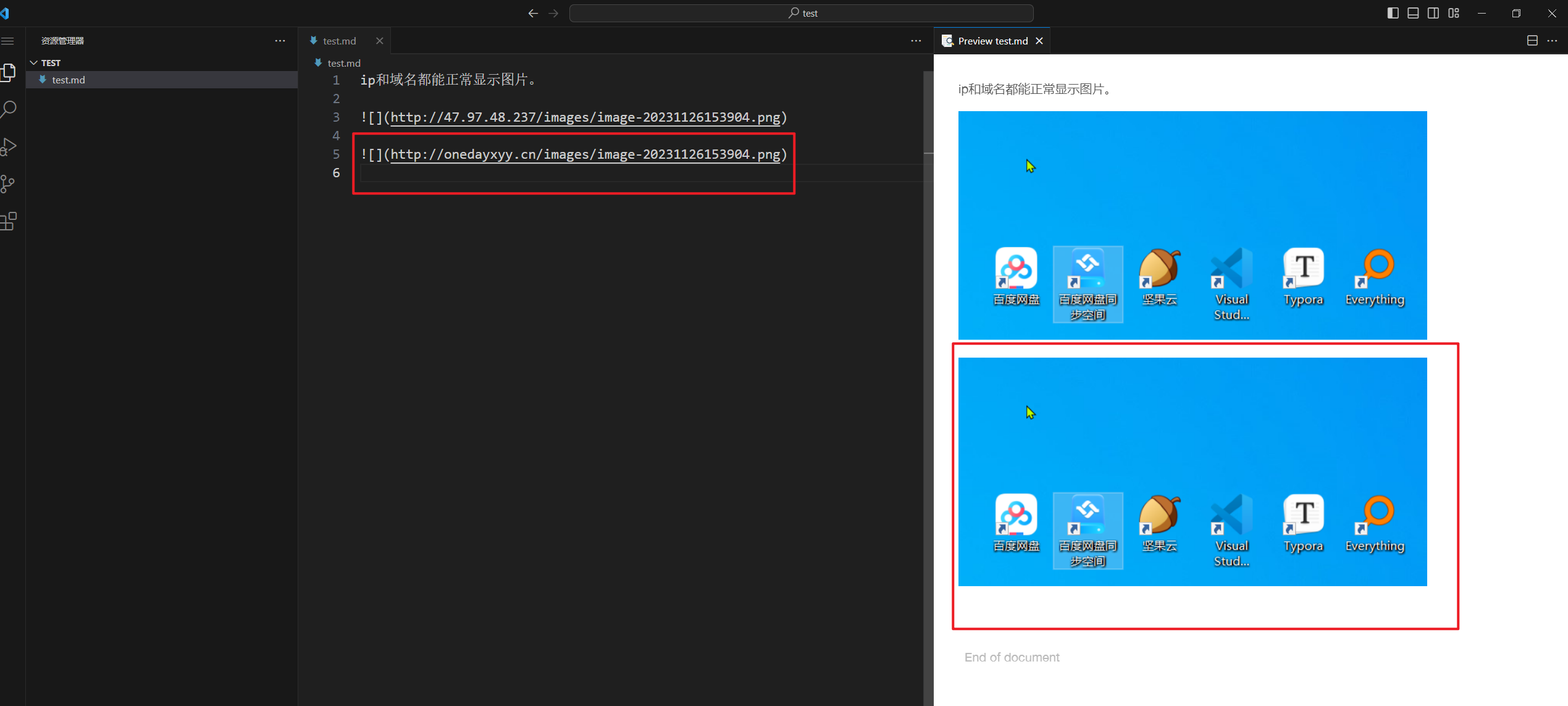
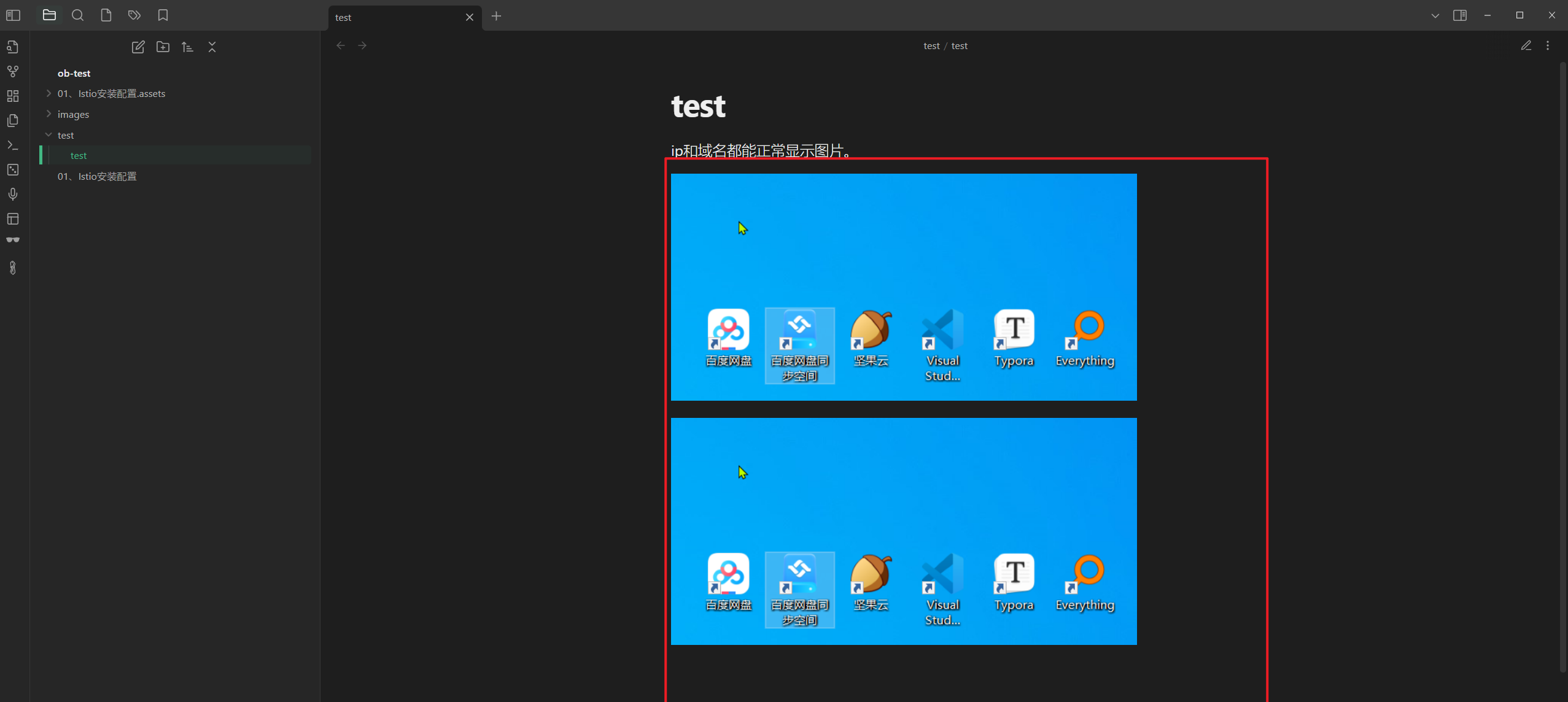
2、vscode、ob
ip和域名都能正常显示图片。


额,这里还有个问题呀,记得之前docusaurus站点是强制要跳转Nginx的,不知道为啥后面又是http了,这里再配置下强制跳转nginx。
因为如果配置强制跳转nginx的话,md里涉及次公有图床的数据都要进行替换,包括shareX软件也需要做配置。
这里开始配置下:
- 做下nginx.conf的备份
[root@hexo-blog ~]# cp /etc/nginx/nginx.conf nginx.conf-`date +%F_%H-%M-%S`#当前nginx.conf数据
[root@hexo-blog ~]# cat /etc/nginx/nginx.conf
#[root@hexo-blog ~]# cat /etc/nginx/nginx.conf
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user root;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 4096;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
# server {
# listen 80;
# listen [::]:80;
# server_name onedayxyy.cn;
# #root /usr/share/nginx/html;
# root /root/rsync/public;
#
# # Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
#
# error_page 404 /404.html;
# location = /404.html {
# }
#
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# }
#
# #将所有HTTP请求通过rewrite指令重定向到HTTPS。
# rewrite ^(.*)$ https://$host$1;
# location / {
# index index.html index.htm;
# }
#
# }
# Settings for a TLS enabled server.
#
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name www.onedayxyy.cn;
root /root/rsync-wiki/build;
ssl_certificate "cert/www.onedayxyy.cn.pem";
ssl_certificate_key "cert/www.onedayxyy.cn.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
#ssl_ciphers HIGH:!aNULL:!MD5;
#自定义设置使用的TLS协议的类型以及加密套件(以下为配置示例,请您自行评估是否需要配置)
#TLS协议版本越高,HTTPS通信的安全性越高,但是相较于低版本TLS协议,高版本TLS协议对浏览器的兼容性较差。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
server {
listen 80;
#填写证书绑定的域名
server_name www.onedayxyy.cn;
root /root/rsync-wiki/build;
#将所有HTTP请求通过rewrite指令重定向到HTTPS。
#rewrite ^(.*)$ https://$host$1;
location / {
index index.html index.htm;
}
location /hexoblog {
alias /root/rsync/public;
index index.html;
}
location /images {
alias /images;
index index.html;
}
}
}- 配置自己nginx.conf数据
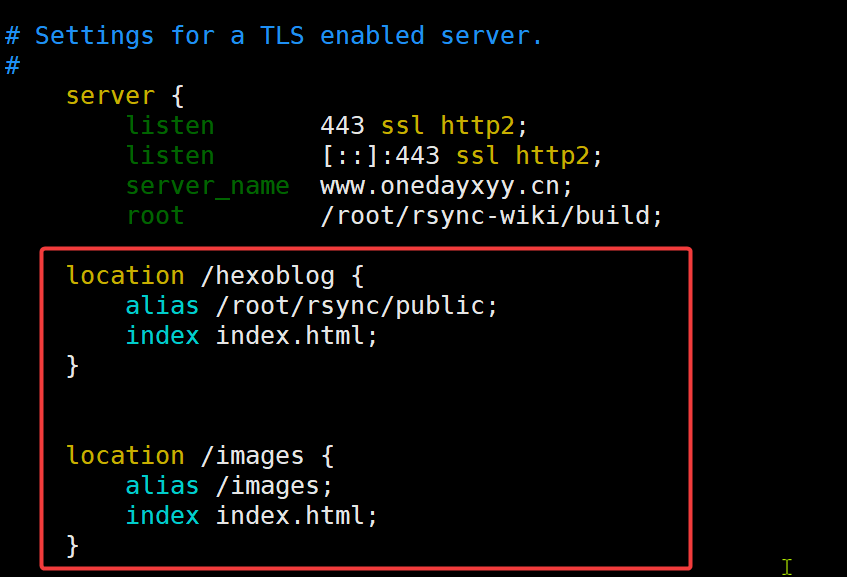
[root@hexo-blog images]# cat /etc/nginx/nginx.conf
#[root@hexo-blog ~]# cat /etc/nginx/nginx.conf
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user root;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 4096;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
# server {
# listen 80;
# listen [::]:80;
# server_name onedayxyy.cn;
# #root /usr/share/nginx/html;
# root /root/rsync/public;
#
# # Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
#
# error_page 404 /404.html;
# location = /404.html {
# }
#
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# }
#
# #将所有HTTP请求通过rewrite指令重定向到HTTPS。
# rewrite ^(.*)$ https://$host$1;
# location / {
# index index.html index.htm;
# }
#
# }
# Settings for a TLS enabled server.
#
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name www.onedayxyy.cn;
root /root/rsync-wiki/build;
location /hexoblog {
alias /root/rsync/public;
index index.html;
}
location /images {
alias /images;
index index.html;
}
ssl_certificate "cert/www.onedayxyy.cn.pem";
ssl_certificate_key "cert/www.onedayxyy.cn.key";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
#ssl_ciphers HIGH:!aNULL:!MD5;
#自定义设置使用的TLS协议的类型以及加密套件(以下为配置示例,请您自行评估是否需要配置)
#TLS协议版本越高,HTTPS通信的安全性越高,但是相较于低版本TLS协议,高版本TLS协议对浏览器的兼容性较差。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
server {
listen 80;
#填写证书绑定的域名
server_name www.onedayxyy.cn;
root /root/rsync-wiki/build;
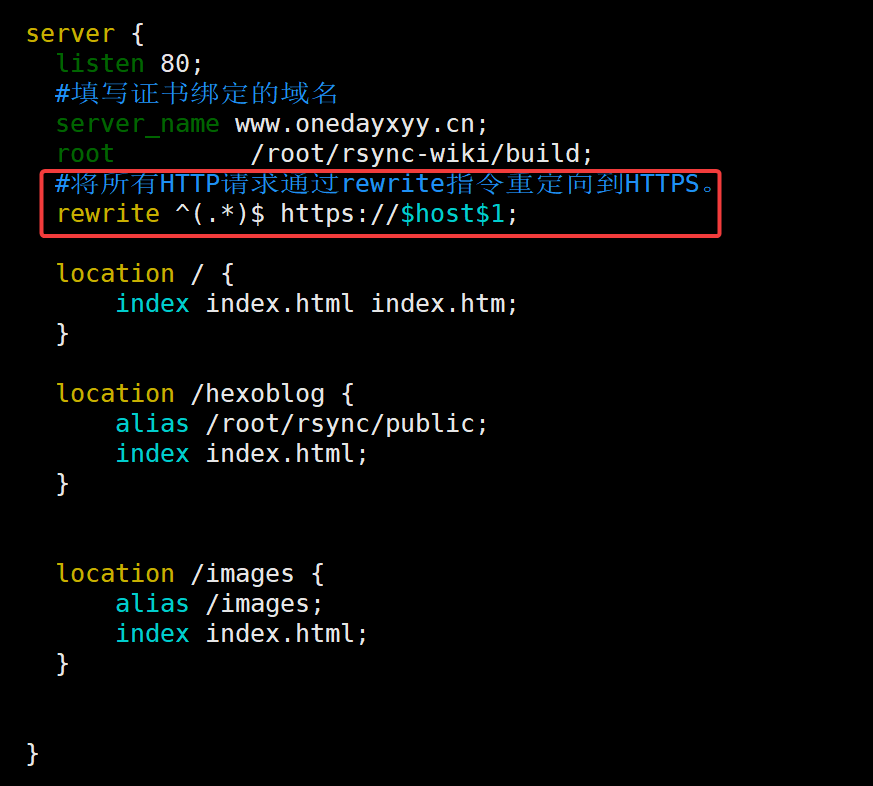
#将所有HTTP请求通过rewrite指令重定向到HTTPS。
rewrite ^(.*)$ https://$host$1;
location / {
index index.html index.htm;
}
location /hexoblog {
alias /root/rsync/public;
index index.html;
}
location /images {
alias /images;
index index.html;
}
}
}

- 测试
配置完成后,我们来测试下。
先测试下自己博客目前是否访问正常?
我们关闭浏览器,打开一个无痕模式
可以看到http会被强制跳转到https的:


其他网页也能正常访问:


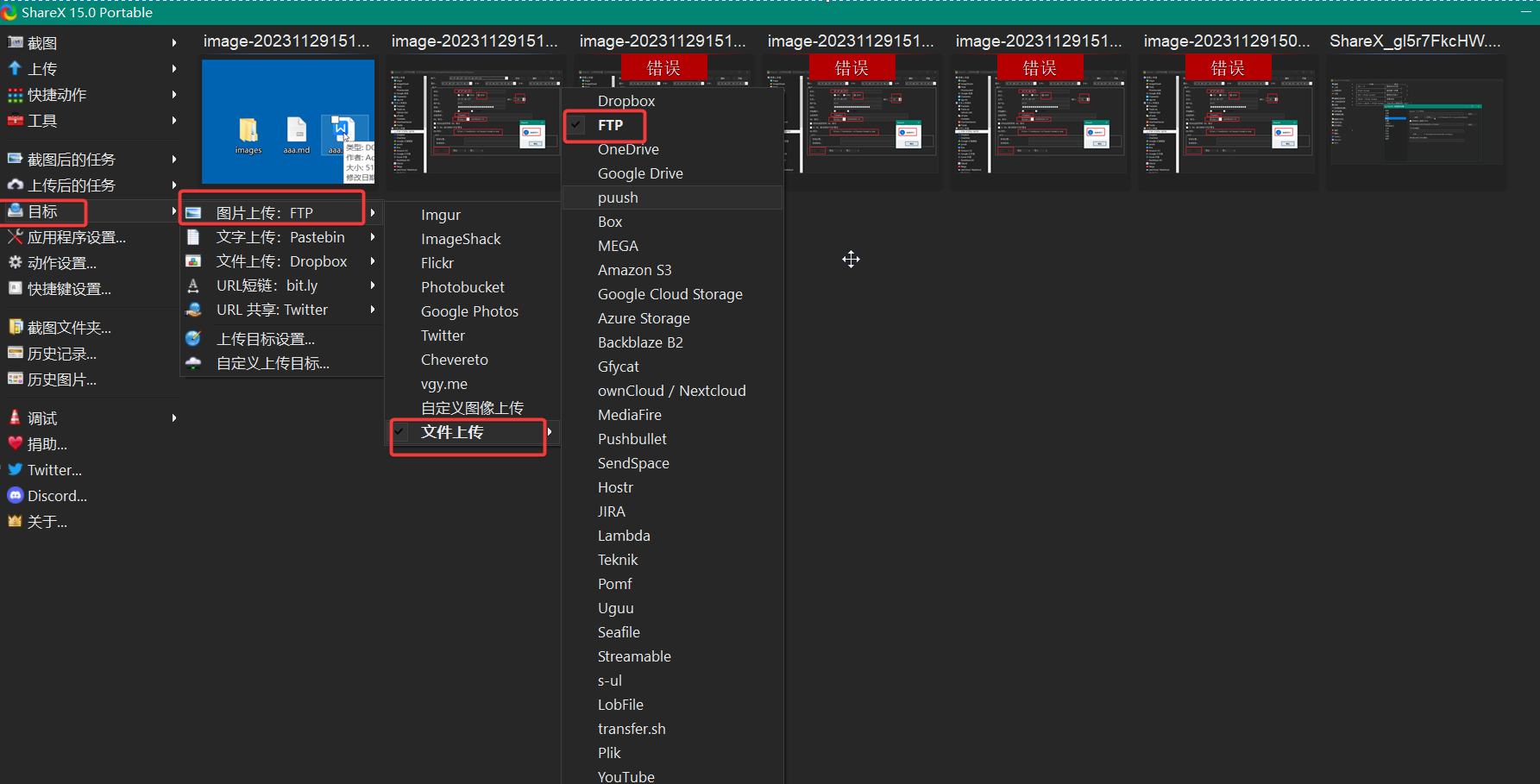
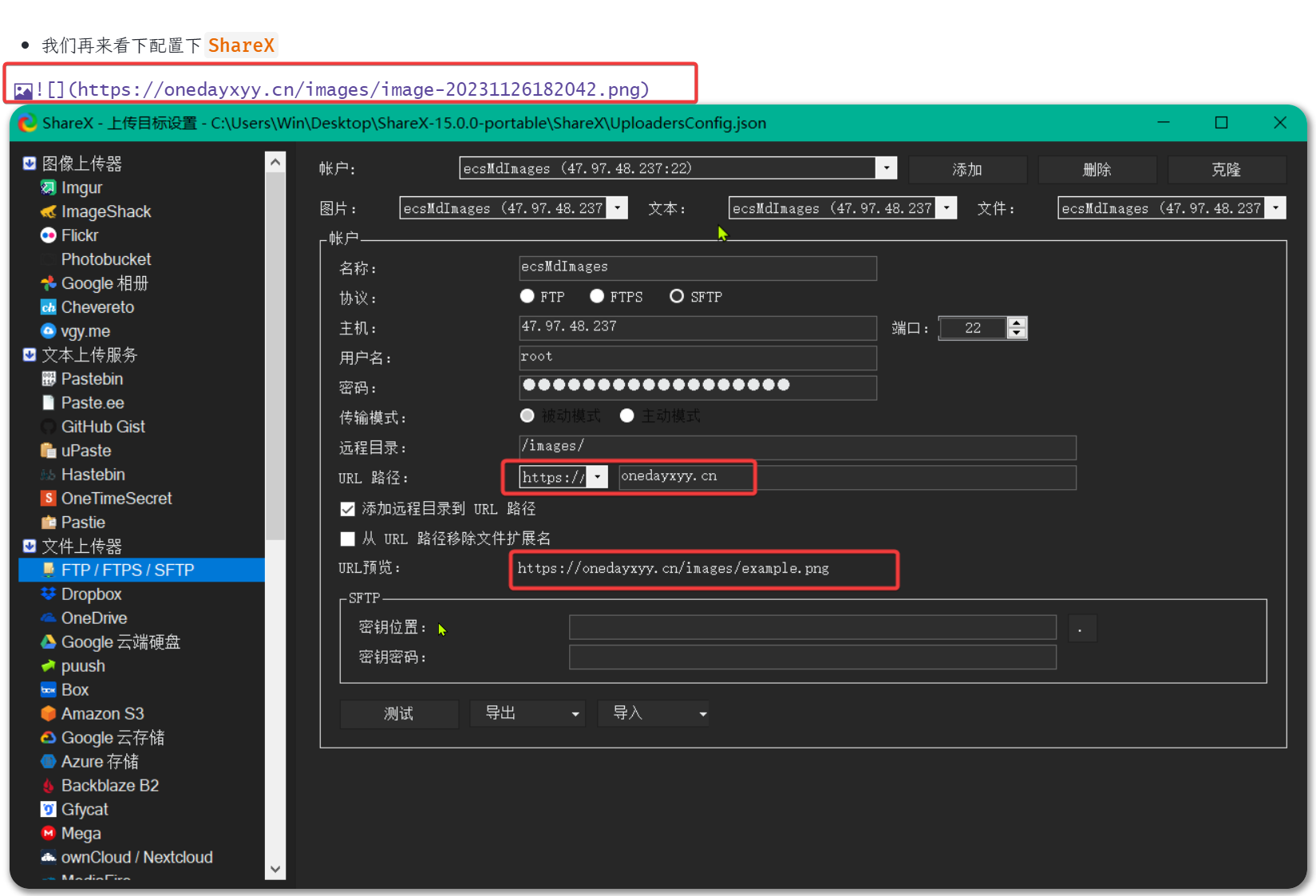
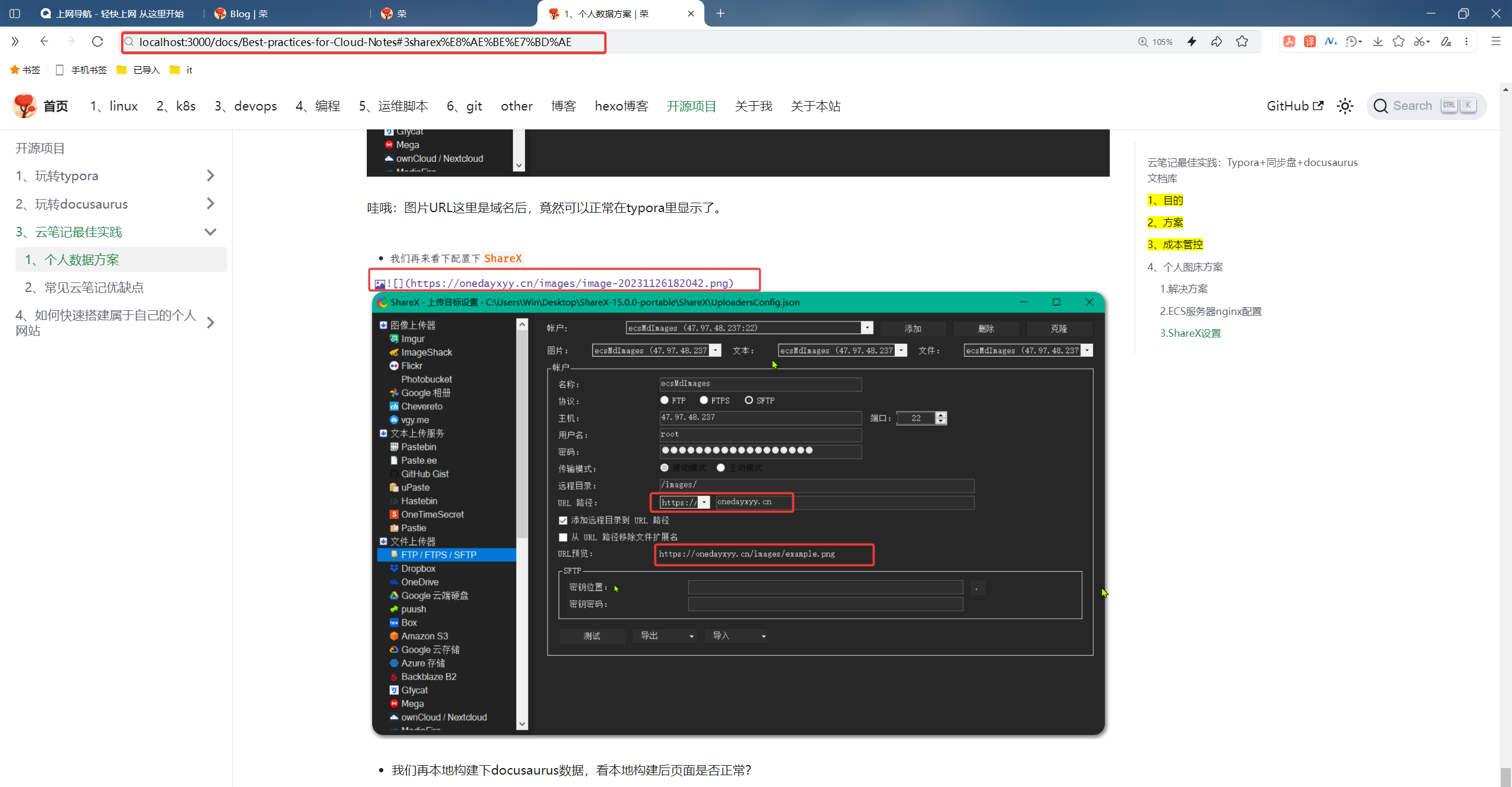
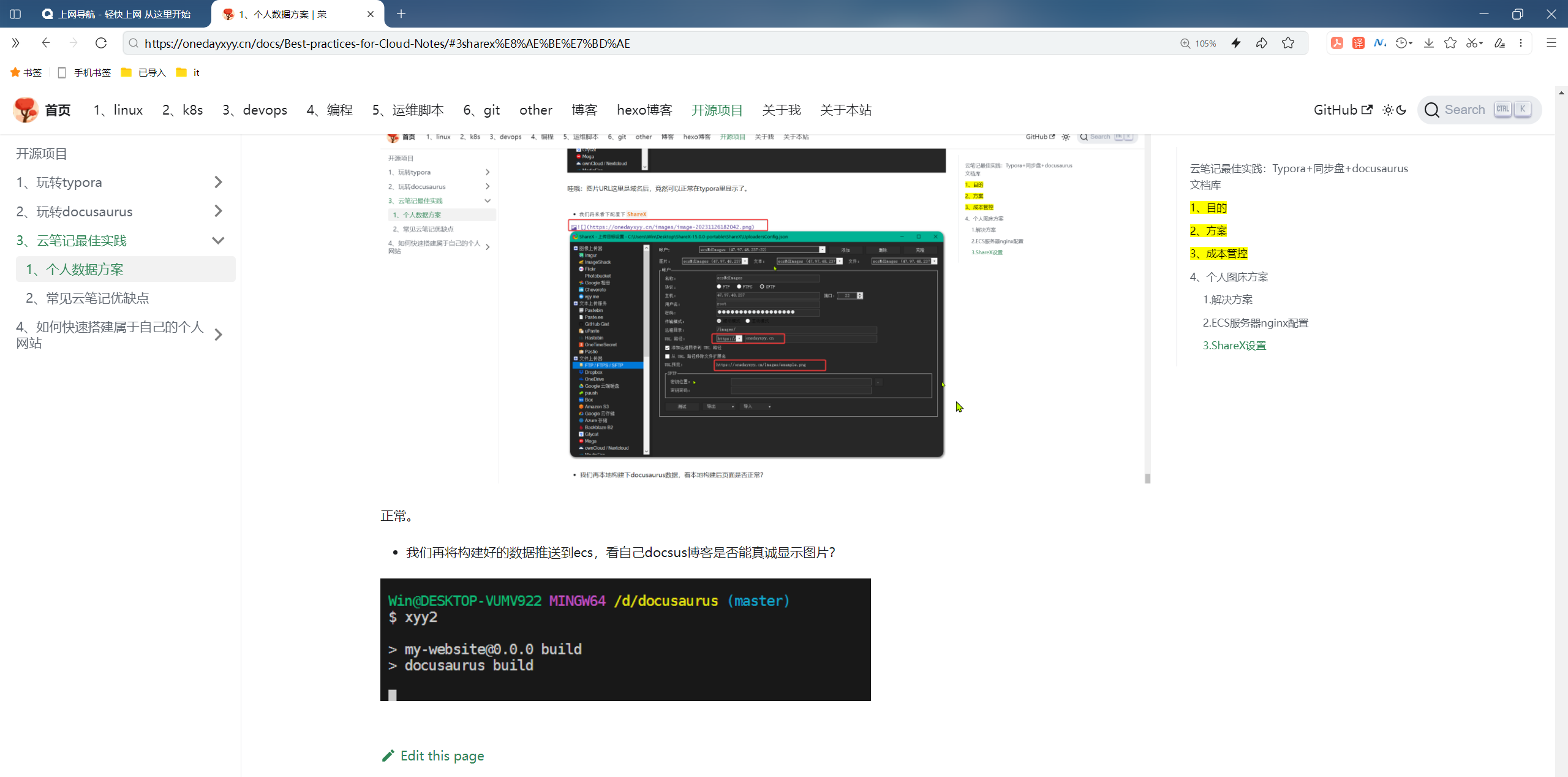
- 我们再来看下配置下
ShareX

哇哦:图片URL这里是域名后,竟然可以正常在typora里显示了。

- 我们再本地构建下docusaurus数据,看本地构建后页面是否正常?

正常。
- 我们再将构建好的数据推送到ecs,看自己docsus博客是否能真诚显示图片?


一切真诚,完美。😘,至此,自己图床方案,已彻底解决。
- 最后,记得替换下URL路径
(http://47.97.48.237/
替换为
(https://onedayxyy.cn/方法:ShareX如何设置从剪贴板上传图片后,同时保存图片到本地?(必配)❤️
已解决。
更新于:2023年11月27日
环境:
ShareX v15.0.0
win10这个方式也方方便与typora里图片上传到ecs了,完美。
问题:从网页拷贝图片后,图片就存放到了pc的剪贴板里,那么如何直接用
ShareX保存到本地后然后再上传到个人ecs里呢?默认情况下,
ShareX效果如下
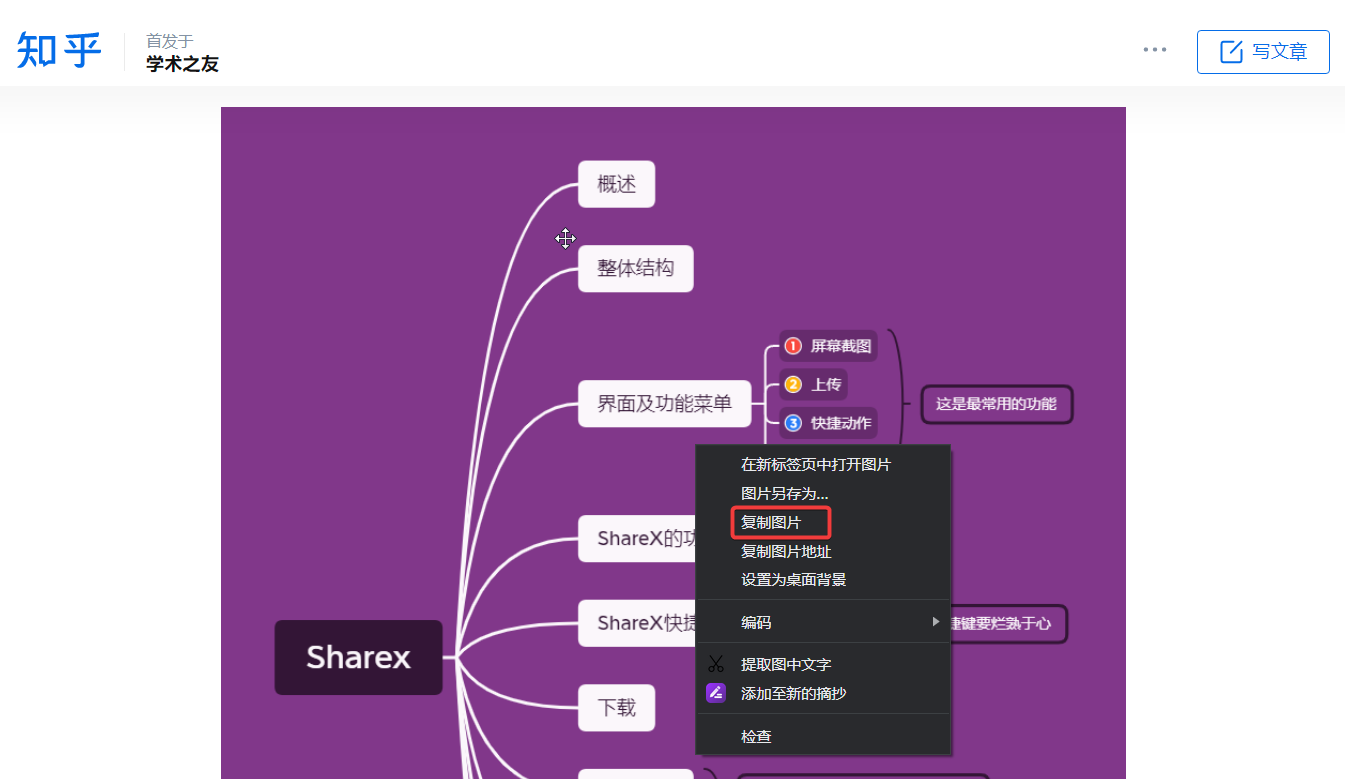
在网页里右键复制图片:

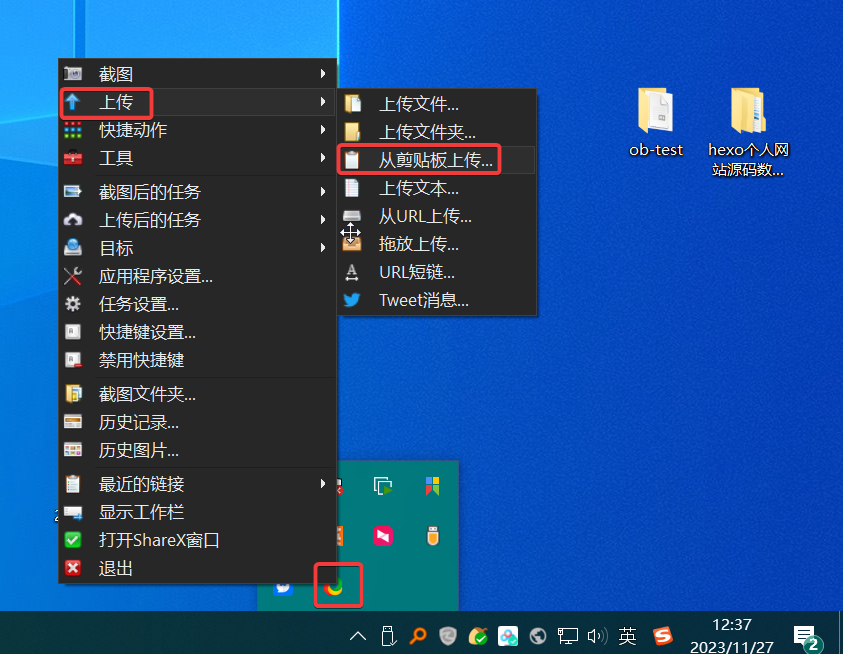
ShareX这里有上传/从剪切板上传:

点击上传:

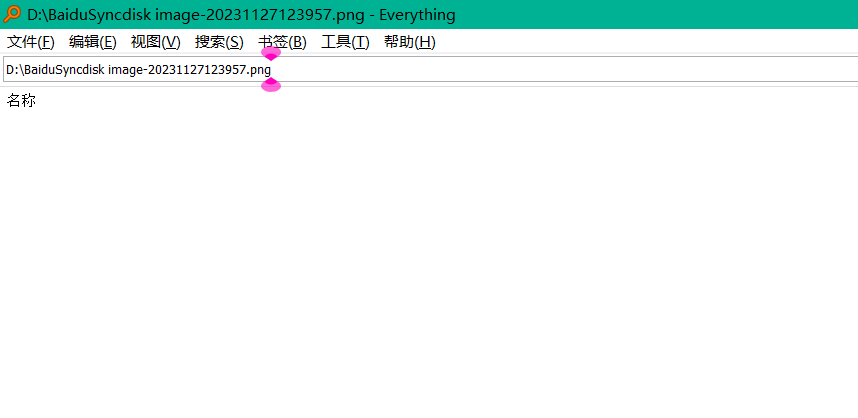
可以看到,刚才拷贝的图片是已经上传到自己ECS里了:
https://onedayxyy.cn/images/image-20231127123957.png

但是是否也上传到自己本地ShareXLocalImages目录了呢?


经验证,是没上传到自己本地ShareXLocalImages目录。
那么,如何来解决这个问题呢?
- 可以按如下方式来完成一条龙操作哦:
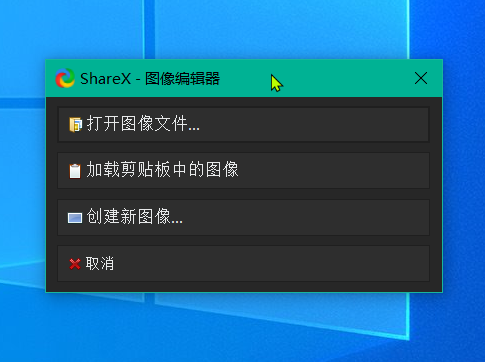
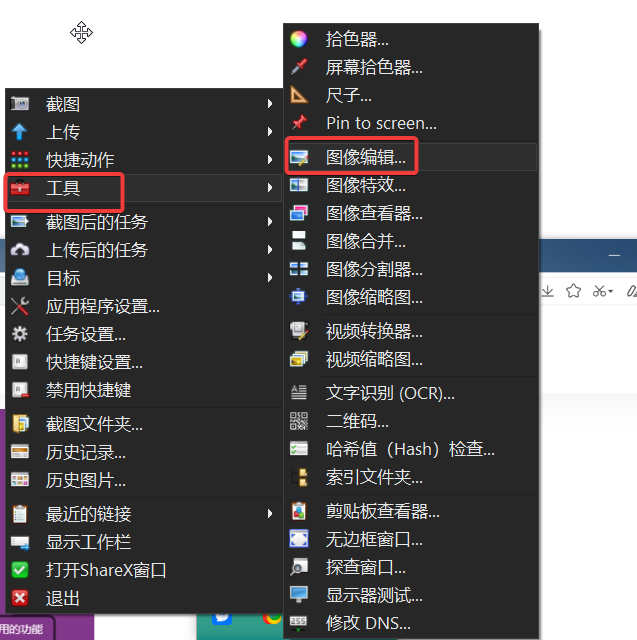
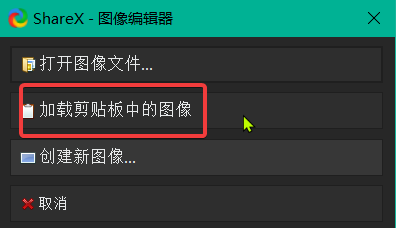
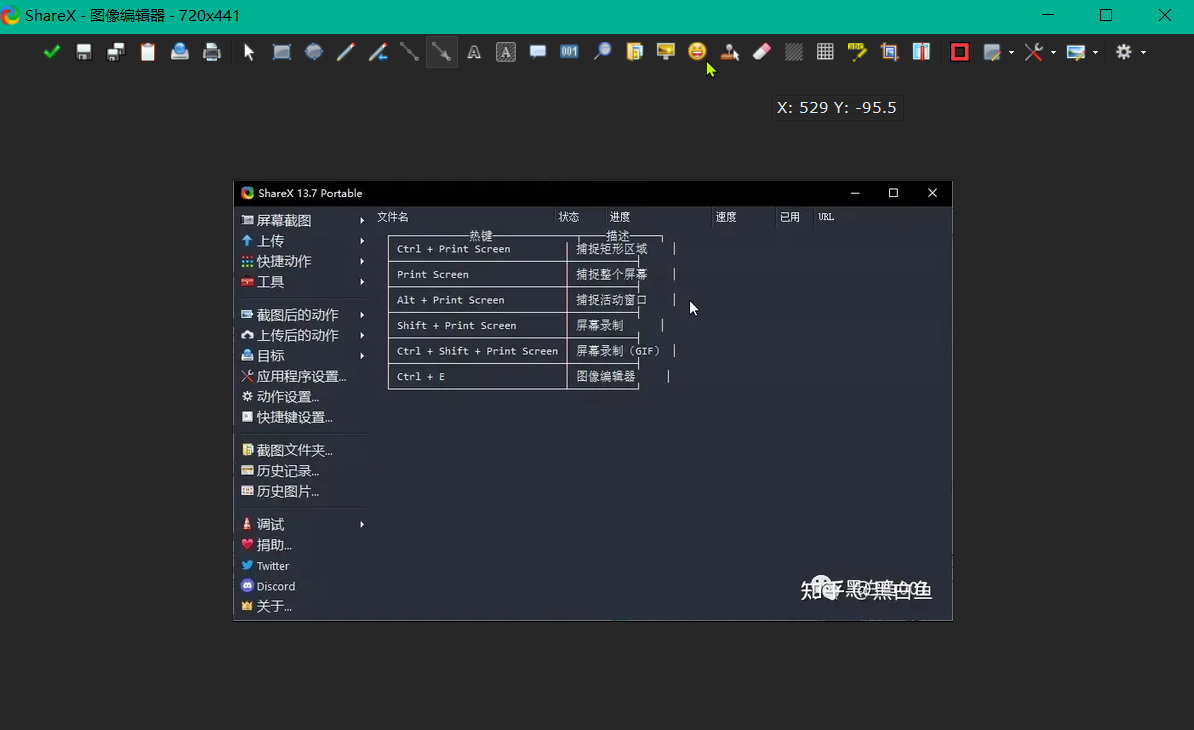
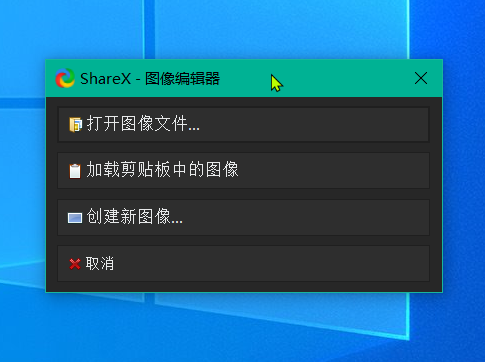
复制网页的图片-->工具/图像查看器/加载剪切板中的图像


- 此时,就可以正常实现上面这个需求了。完美😘

- 注意:这里设置下快捷键,这样子就不用一直点点点了哦,更方便了。
ctrl e--图像编辑器

效果:

问题:图床中图片上传工具该选择picgo还是ShareX呢?
2023年12月4日记录
- 问题
图床中图片上传工具该选择picgo还是ShareX呢
- 当前可以实现的方案
方案1:ShareX --(最大优点是,上传图片到ecs前同时会拷贝图片数据到本地。)
方案2:Picgo (typora里集成picgo,可以批量上传md里所有的图片到ecs,也可单张图片上传到ecs,最大问题是不能上传图片到ecs前同时先拷贝图片数据到本地。)
虽然,我会利用rsync定时从linux的nginx图床同步数据到本地,但是基于数据安全及备份情况,自己还是喜欢使用ShareX工具来上传图片到nginx图床。
- 结论
1、后续md里图片截图统一使用
ShareX;2、迁移本地md图片到ecs图床时,统一前移到
上传中转站,然后利用scp等批量传输图片,再进行替换md里图片url;3、typora里插入图片设置为默认,不做任何操作。上传图片,配置好picgo就行。
屏幕录制:FFmpeg

- 注意

的确不是很友好,只有开始和停止按钮。。。,还是选择专业的录屏软件吧。
gif屏幕录制

关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码 x2675263825 (舍得), qq:2675263825。

🍀 微信公众号 《云原生架构师实战》

🍀 个人博客站点


🍀 语雀
https://www.yuque.com/xyy-onlyone

🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎
https://www.zhihu.com/people/foryouone

最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!
