Teek 推荐
Teek~一款简约、唯美、丝滑且强大的VitePress主题博客

目录
[toc]
版权
警告
此《vitepress-theme-teek 》项目是《天客 - Teeker》大佬开源的,感谢大佬开发的优秀主题,大佬威武,这里仅记录下个人日常使用teek的一些信息,关于项目具体信息,可访问其官网,多些。❤️❤️
- 官方demo及仓库
官方demo:https://vp.teek.top/
仓库:https://github.com/Kele-Bingtang/vitepress-theme-teek
原作者天客 - Teeker掘金发表的文章:《我用 VitePress 打造了一个文档风、博客风主题,VuePress 晚安!》
背景
警告
以下文字来源于《天客Teeker》作者《我用 VitePress 打造了一个文档风、博客风主题,VuePress 晚安!》文章,介绍了Teek的产生背景,这里只记录相关信息,感谢作者的优秀作品。
相信使用 VitePress 的小伙伴们知道,VitePress 默认主题适合搭建文档站,不适合搭建博客站,但是 VitePress 提供了大量的插槽支持拓展或者覆盖其内置的主题,于是我在默认主题的基础上进行拓展:vitepress-theme-teek 诞生了🎉。
我第一次搭建博客使用 VuePress 的主题 Vdoing,如果用过 Vdoing 搭建的小伙伴可能熟悉我的网站 Young Kbt,然后一直用到了现在,此时我的博客已经有了很多的文档,但是 VuePress 面对大量的文档已经显得力不从心,本地启动需要花费很长时间才能成功,于是我把目光移到了 VitePress。
但是 VitePress 主题较于 VuePress 主题太少了,很多的都是在个人项目里定制开发,并没有抽离出来(如一个 NPM 包),而已有的主题不符合我的使用习惯,毕竟用了 Vdoing 的很多便捷功能(PS: Vdoing 真好用),所以一直等待着平替品。
2025 年初我打算给一个项目 Hd Security 写使用文档,于是打算尝试用 VitePress 来搭建,在搭建的时候竟然发现 VitePress 默认是基于文档路径来当作 URL 访问,而不是像 VuePress 可以单独给文章设置一个自定义永久链接来访问,这就难受了🙂。
于是我打算实现这个 Permalink 永久链接功能,慢慢开始阅读 VitePress 源码、一些开源的 VitePress 主题源码,寻找灵感,慢慢事情就不对劲了🤔,我了解了 VitePress 的许多拓展用法,然后动了坏心思:实现一个类似于 Vdoing 的 VitePress 主题,利用 VitePress 即时启动、闪电般的热更新特性解决 VuePress 启动/构建慢的问题,于是 Teek 诞生了🎉。
Teek 一开始是照着 Vdoing 原型开发,毕竟没有大量时间从零设计。后来慢慢实现了 Vdoing 大部分功能,原本打算就此收手,然而 Vdoing 群里的 2 个小伙伴尝试使用了初版 Teek,并给予了我极大的鼓励和支持。他们边使用边提大量需求(照着其他开源项目的功能使劲提 😭),我想着正好熟悉下前端开发,于是不断完善 Teek,重构架构、规范代码和版本、编写使用文档,最后就是大家现在看到的 Teek。
在此感谢 Teek 参考的优质 VitePress、VuePress 主题和博客 vuepress-theme-vdoing、粥里有勺糖、VitePress 快速上手中文教程、友人A、Lumen、Nólëbase 集成。
简介
Teek 是一个 轻量、简洁高效、灵活配置,易于扩展 的 VitePress 主题 ✨,可以轻松打造属于你自己的知识管理平台,它有如下特性:
知识管理
包含三种典型的知识管理形态:结构化、碎片化、体系化。轻松打造属于你自己的知识管理平台。
结构化 & 体系化
自动生成侧边栏、目录页、索引页、面包屑等,轻松构建一个结构化知识库。
碎片化 & 个性化
博客功能提供快速构建知识的碎片化形态,并提供大量个性化的主题配置。
文档风 & 博客风
支持通过配置随意切换文档风和博客风,支持个人博客、文档站、知识库等场景。
链接访问:文档地址 | Github 仓库 (欢迎点个 star✨~)
Teek 的官方文档站默认采用 VitePress 原始风格,当然您可以点击右上角的主题面板,切换 Demo 来查看效果。
细节
🍊 博客案例
Teek 文档站的内容仅仅基于 Teek 本身功能构建的,并没有添加一些第三方美化的插件、功能,您可以访问下面使用 Teek 搭建的博客地址(一开始跟随 Teek 的两位小伙伴的博客),这些博客添加了很多美化功能,也许更符合您的爱好。
🍊 功能概览
相较于 VitePress 默认主题,Teek 主要实现了博客风格的功能,这些功能也兼容文档风格。
全局
- 侧边栏自动生成,根据目录自动生成侧边栏,无需手动配置
- 提供目录页,根据
Markdown文件路径自动生成目录 - 自动生成
frontmatter,并且支持拓展frontmatter格式 - 自动生成一级标题
- 全站背景图片
Markdown拓展:居中、居右容器、卡片容器、Demo容器、TODO列表、Video容器- 主题多元化:4 种布局模式、8 种主题风格选择,且支持自定义扩展新的主题风格
- ...
首页
Banner功能:提供 3 种风格选择:局部背景色、局部图片、全屏图片,提供打印个性签名、切换个性签名选择,提供feature功能- 文章列表:支持切换列表和卡片模式,展示文章标题、封面图、作者、创建时间、更新时间、标签、分类,且支持重写文章列表
- 博客卡片栏:博主信息栏、精选文章栏、分类栏、标签栏、友情链接栏、站点信息栏
- 全屏壁纸模式:只保留
Banner背景图片或全站背景图片,且禁止滚动、打开开发者工具、右键功能 - 页脚:展示社交图标、版权信息、备案信息、自定义信息
- ...
文章页
- 文章信息:展示面包屑、作者、创建时间、更新时间、标签、分类、字数、阅读时长
- 评论区:提供
Giscus、Twikoo、Waline、Artalk四种评论提供商选择,并且支持自定义评论区 - 代码块:UI 升级,支持一键折叠/展开
- 文章页风格书页化:提供 3 种风格选择:
VitePress原生、整体卡片化、片段卡片化 - 文章打赏:支持 3 种打赏风格选择
- 文章分享:提供一键复制文章链接功能
- 最近更新栏:展示最近更新文章
- ...
功能页
- 分类页
- 标签页
- 归档页
- 清单页
- 登录页
- 风险链接提示页
除了上述功能,Teek 也提供了各种 CSS 文件来增强 VitePress 的样式,并提供大量的插槽支持二次开发。
如果您是其他主题的用户,也可以按需引入 Teek 的功能,增强自己的站点风格。
开箱即用版📢
开箱即用版~Teek-one💖 介绍
我的网站效果 https://onedayxyy.cn/
提示
自己开源的 《vitepress-theme-teek-one-public-simple》网站模板。
此模板是在《天客 - Teeker》大佬开源项目《vitepress-theme-teek 》基础上 添加了 一些友好的用户体验 开源的,非常适合小白使用(强烈建议小白直接拉取次库体验效果😜)。
感谢大佬开发的主题,大佬威武。❤️❤️
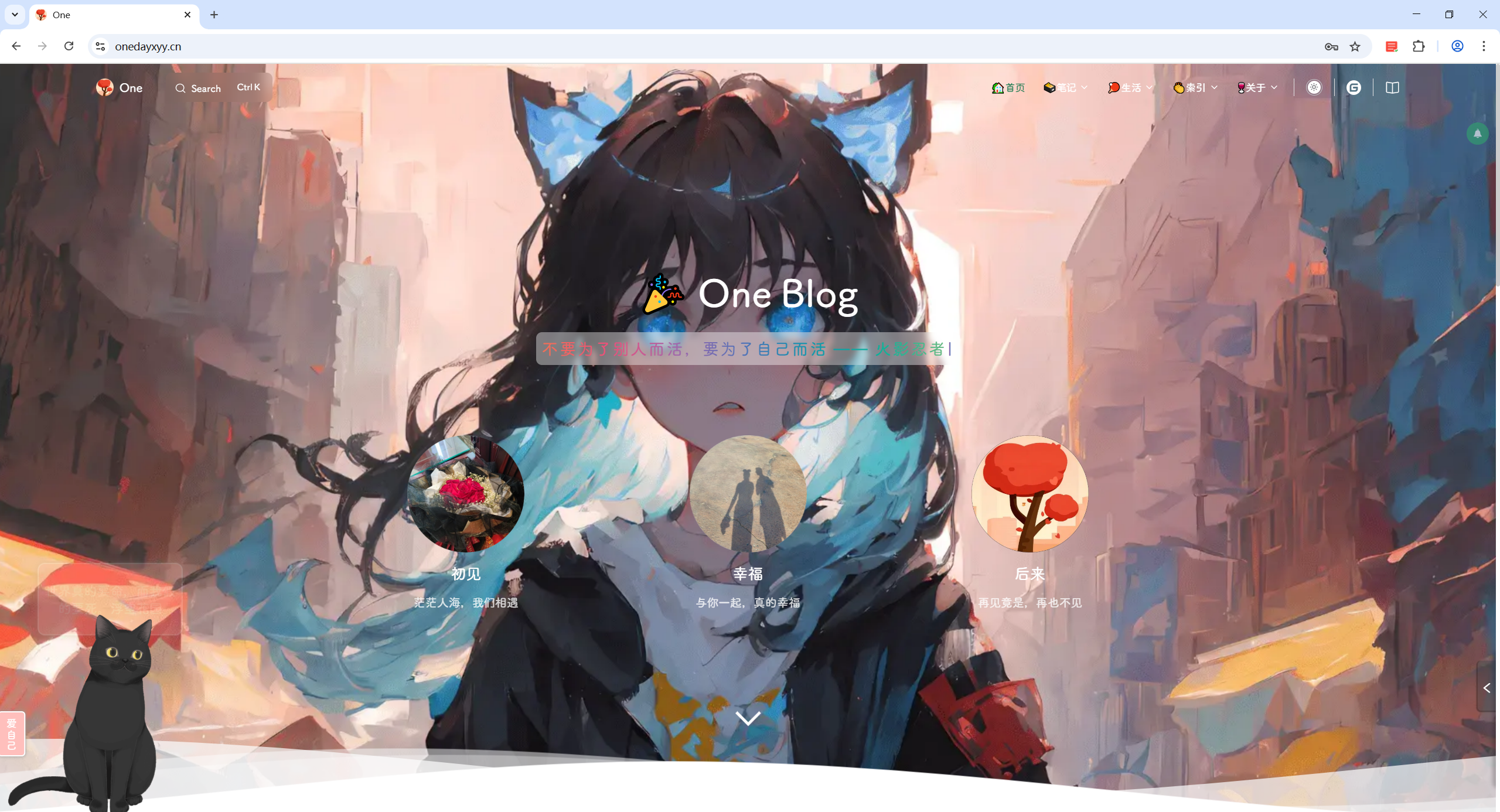
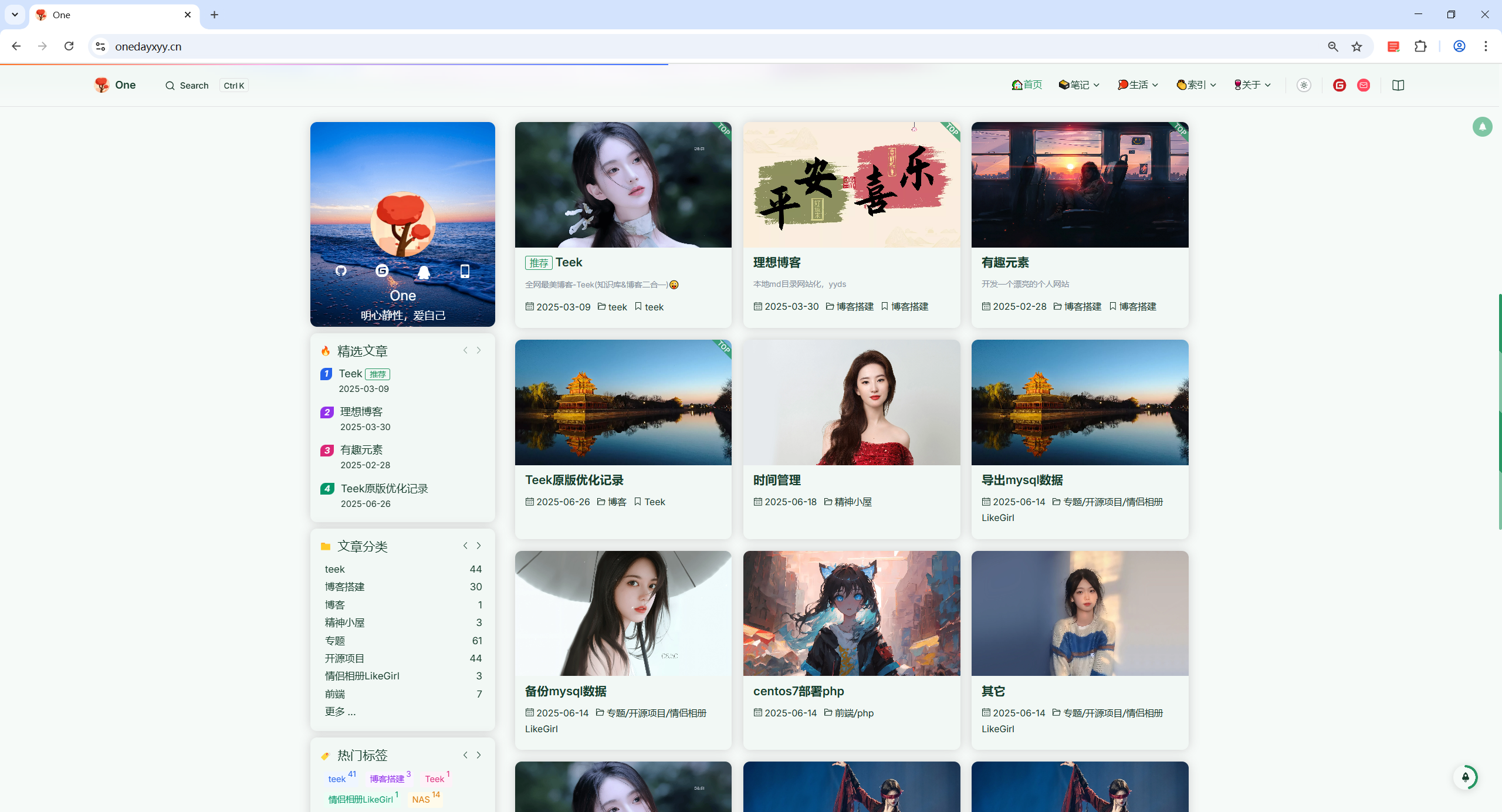
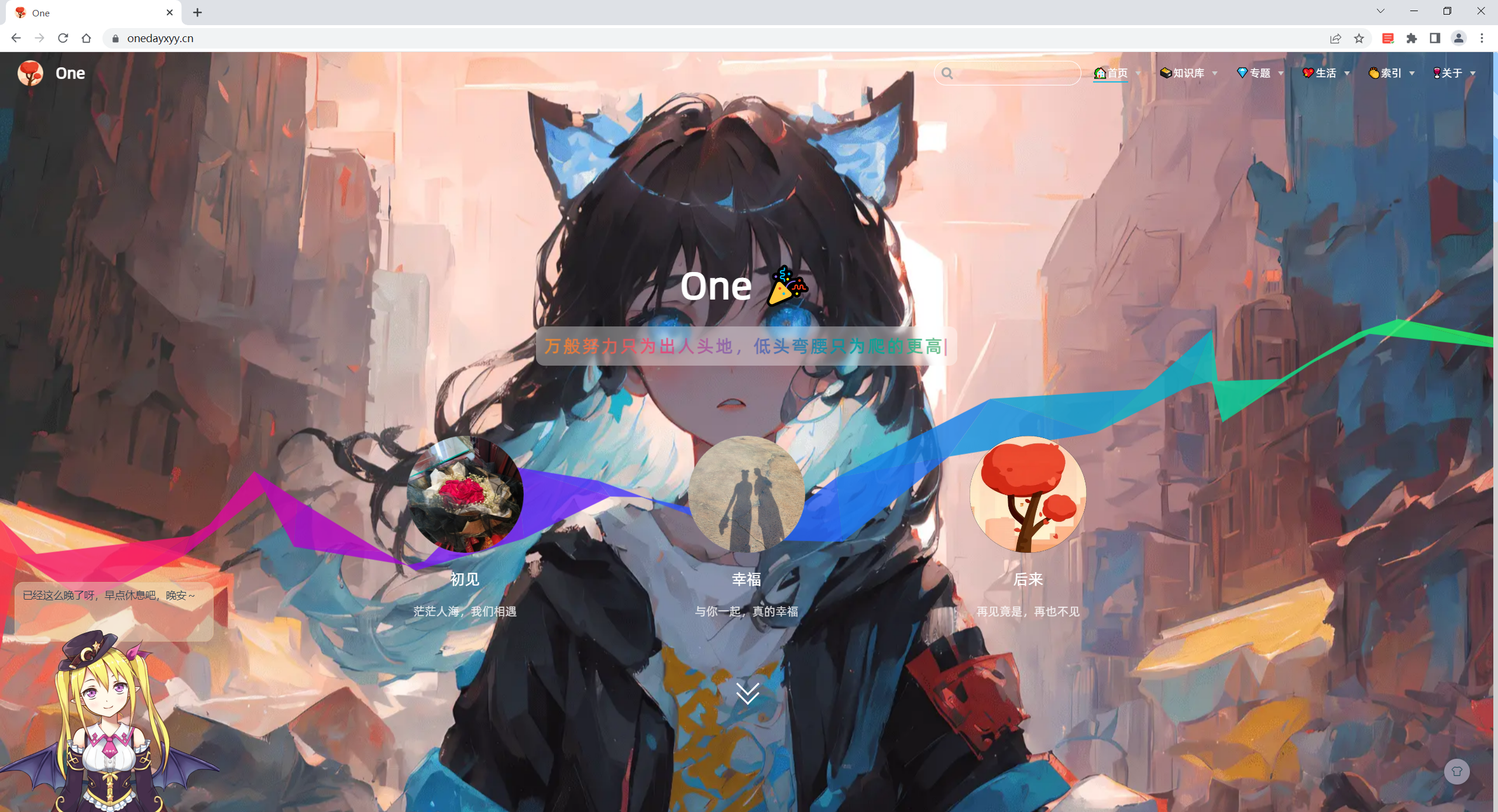
部分效果见如下图所示:
- 简约文档风格

- Banner 大图

- 卡片风格

更多效果,请访问我的网站One。
部署💖
Teek是一个纯静态博客,因此部署非常简单,按如下命令直接安装就好。
(1)自己电脑得提前安装好git和nodejs:
(2)在自己winodws pc上部署Teek
#来到自己电脑d盘
cd /d/
#项目拉取
git clone https://gitee.com/onlyonexl/vitepress-theme-teek-one-public-simple.git
cd /d/vitepress-theme-teek-one-public-simple
#依赖安装(只能用 pnpm 安装依赖)
pnpm install
#项目本地运行
pnpm docs:dev #本地运行
#项目打包
pnpm docs:build执行pnpm docs:dev后,浏览器默认就会打开一个http://localhost:5173/网页:(恭喜你,此时你的Teek博客已经部署完成了)
(3)将Teek生成的静态文件推送到云服务器的nginx站点目录下
利用pnpm docs:build 命令打包好静态文件,然后把docs\.vitepress\dist路径下的内容直接传输到自己的云服务器的nginx站点目录下,这样其它小伙伴就可以通过域名来访问你的博客了。
特别注意:
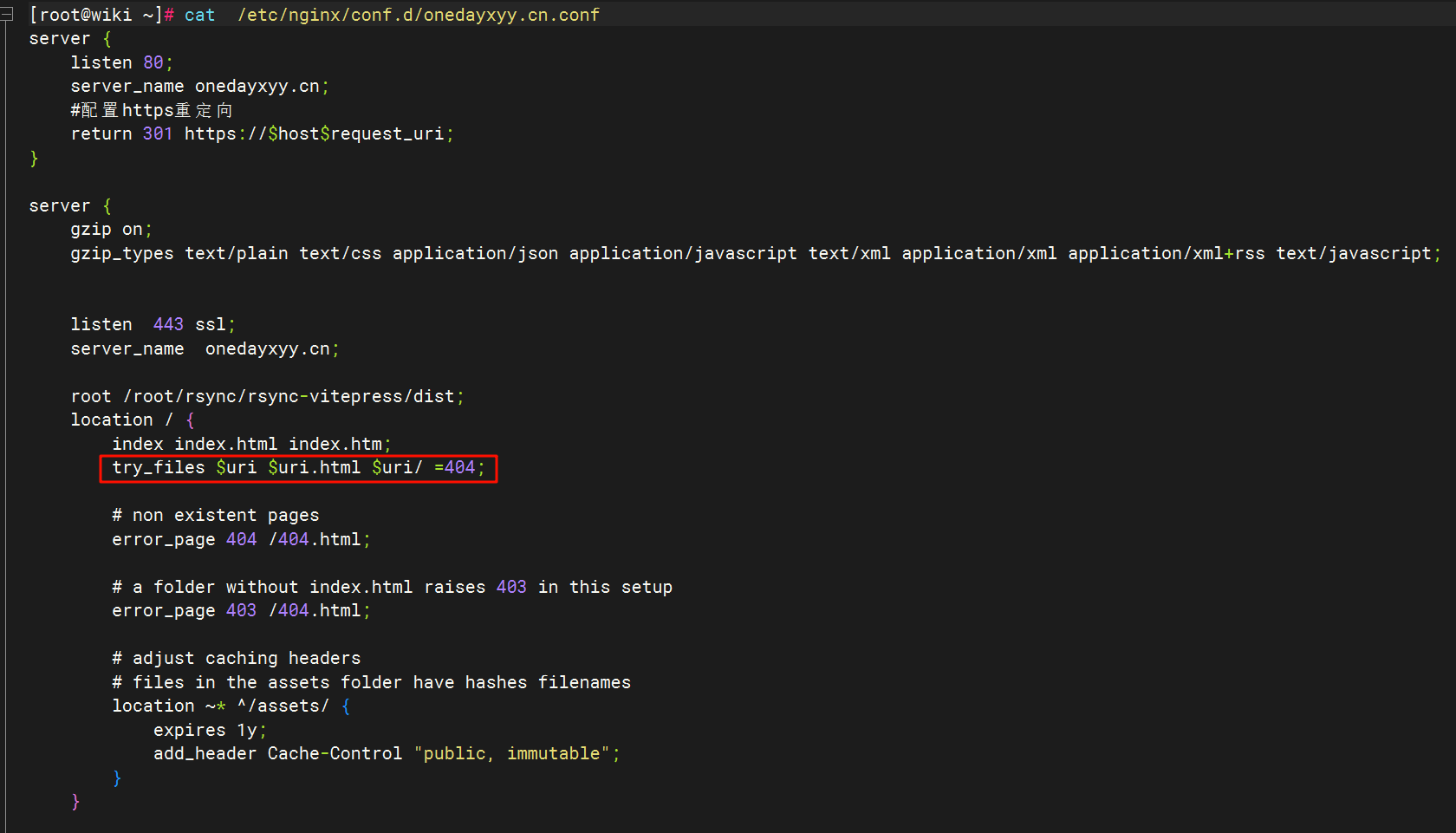
一般情况,自己的云服务器都是通过nginx来代理静态站点的,但是这里需要单独做一个额外的配置,否则自己的Teek博客部署到云服务器后,刷新url会报404。
具体配置方法如下:
vim /etc/nginx/conf.d/onedayxyy.cn.conf (这里编辑自己的nginx配置文件就好)
location / {
index index.html index.htm;
try_files $uri $uri.html $uri/ =404; #添加这一行
……
}
配置后重启nginx: nginx -s reload
nginx完整配置如下:
[root@wiki ~]# cat /etc/nginx/conf.d/onedayxyy.cn.conf
server {
listen 80;
server_name onedayxyy.cn;
#配置https重定向
return 301 https://$host$request_uri;
}
server {
gzip on;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
listen 443 ssl;
server_name onedayxyy.cn;
root /root/rsync/rsync-vitepress/dist;
location / {
index index.html index.htm;
try_files $uri $uri.html $uri/ =404;
# non existent pages
error_page 404 /404.html;
# a folder without index.html raises 403 in this setup
error_page 403 /404.html;
# adjust caching headers
# files in the assets folder have hashes filenames
location ~* ^/assets/ {
expires 1y;
add_header Cache-Control "public, immutable";
}
}
location /images {
alias /images;
index index.html;
valid_referers none blocked *.onedayxyy.cn onedayxyy.cn *.gitee.com gitee.com *.cnb.cool cnb.cool *.sleele.com localhost 127.0.0.1;
if ( $invalid_referer ) {
# 如不满足,指定访问如下资源
rewrite ^/ https://onedayxyy.cn/error/1.png;
return 403;
}
}
location /error {
autoindex on; # 启用目录索引
alias /FdangDaoLianImages;
index index.html; # 默认显示index.html文件,如果没有则列出目录内容
}
ssl_certificate /etc/letsencrypt/live/onedayxyy.cn/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/onedayxyy.cn/privkey.pem;
ssl_session_timeout 5m;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
ssl_prefer_server_ciphers on;
add_header Strict-Transport-Security "max-age=31536000";
access_log /var/log/nginx/onedayxyy.cn.https.log;
}(4)验证
访问自己域名:

升级
一条命令就可以完成在线升级,特别丝滑哦。
pnpm add vitepress-theme-teek@latest -D日志
具体更新日志见如下链接:《更新日志》
计划
- 重点优化 简约 风格博客功能
- 添加一些其他主题/博客 有趣的元素到Teek里
- Teek性能、细节持续优化
- 希望有更多大佬能参与到这个项目,贡献自己一份力量
- 选一些好看的壁纸(风景/妹纸/动漫等)
- ……
反馈
在使用过程中有任何问题和想法,请给作者提 Issue。 你也可以在 Issue 查看别人提的问题和给出解决方案。
或者加入我们的交流群,请前往 Teek 官网 的首页查看进群方式。(或者 添加我的微信并备注 进Teek群)

总结
提示
Teek~一款简约、唯美、丝滑且强大的VitePress主题博客 ❤️❤️❤️
- 理念超前:Teek 以“将本地目录的 Markdown 文档渲染成博客”这一设计思想贯穿其中,大道至简,实用且强大。
- 双模式支持:同时支持博客和文档库风格,满足多样化的需求,无论是个人分享还是技术文档都能轻松驾驭。
- 纯静态部署:部署简单,云服务器占用资源极小,真正做到轻量化、高效化。
- 极致体验:细节打磨到位,操作丝滑流畅,用户体验无可挑剔。
- 持续迭代:开发者热心持续开发新功能,及时修复 Bug,完全开源,诚意满满。
- 社区氛围:群内热心小伙伴手把手教学,耐心解答问题,价值感和情绪价值双拉满。
无论是从设计理念、功能丰富度,还是从用户体验和社区支持来看,Teek 都堪称全网最美博客,实至名归!
请花3秒立马行动起来吧:😜
如果你想拥有一个简约文档风的博客,那么请使用作者的官网模板(Teek官网);
如果你想拥有一个功能完整、界面漂亮、体验丝滑的博客,那么请使用作者头号粉丝One和Hyde的模板;
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 个人网站

🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎
https://www.zhihu.com/people/foryouone

最后
如果你还有疑惑,可以去我的网站查看更多内容或者联系我帮忙查看。
如果你有更好的方式,评论区留言告诉我。谢谢!
好了,本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!

