优化过程
优化过程
目录
[toc]
汇总
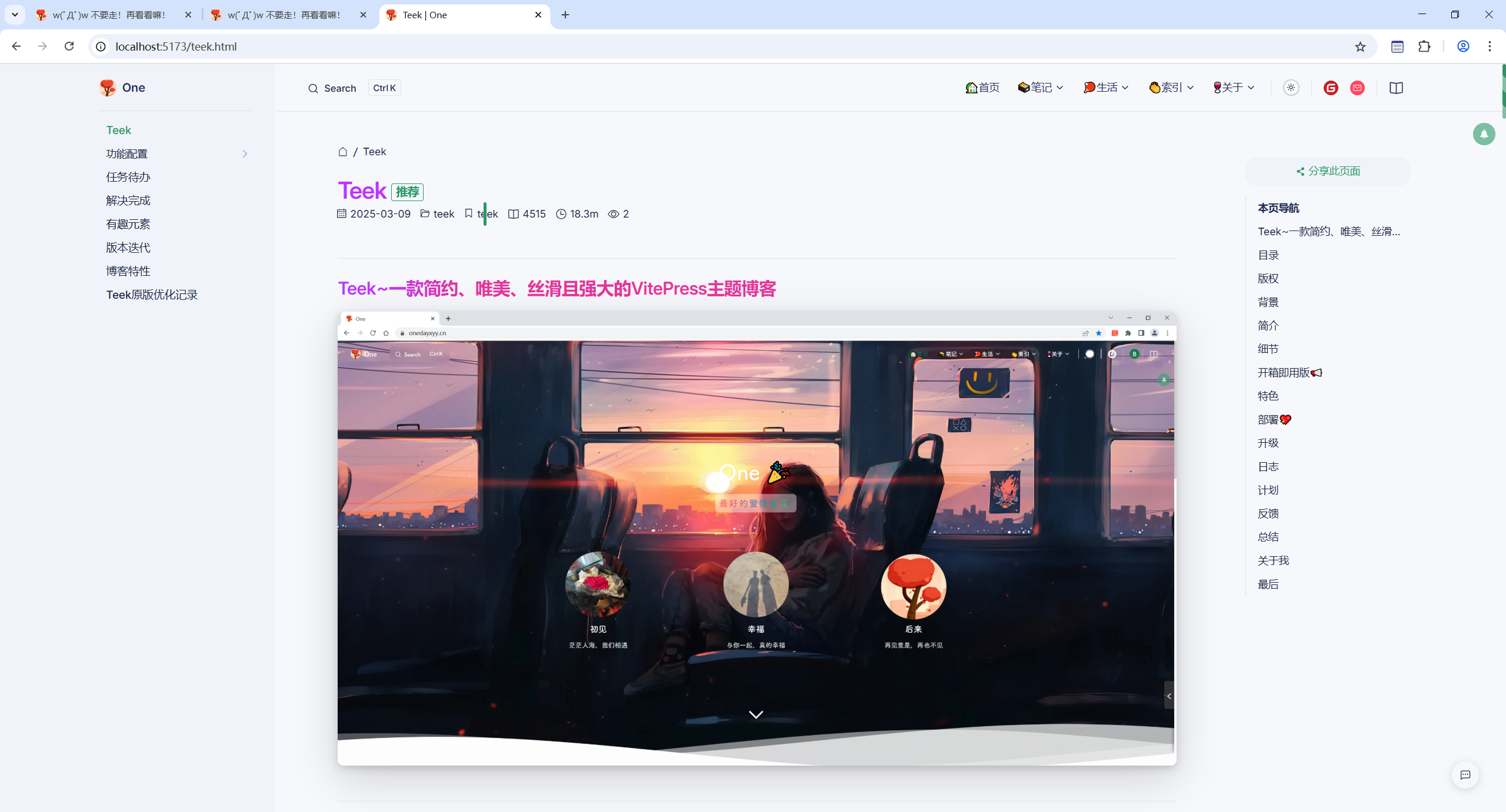
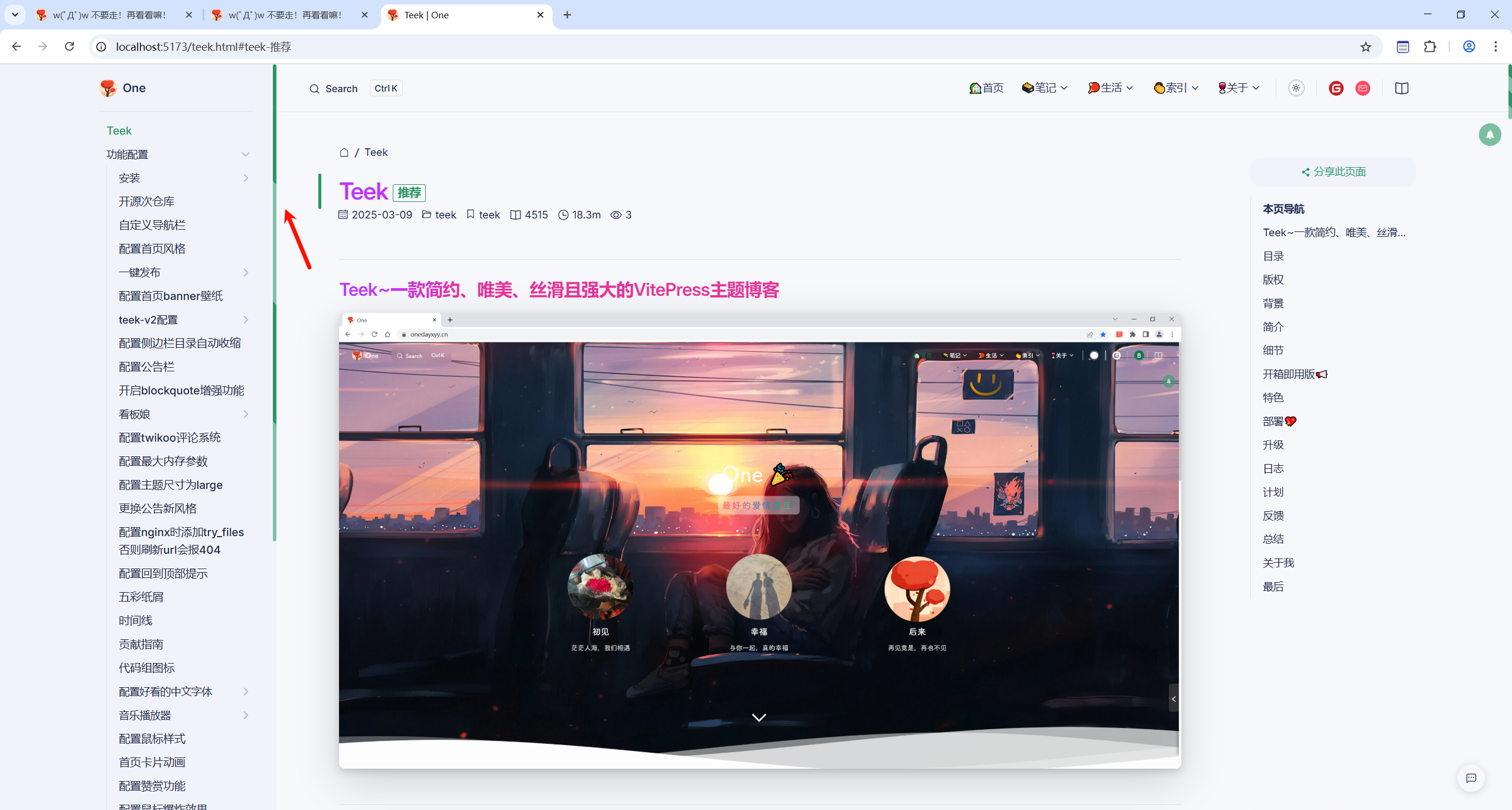
Teek~一款简约、唯美、丝滑、强大的VitePress主题
(1)Teek简约版:(原作者模板)
demo: https://vp.teek.top/
简约模板:https://github.com/Kele-Bingtang/vitepress-theme-teek-docs-template
(2)Teek增强版:(One或Hyde模板)
One:
主站:https://onedayxyy.cn/
demo:https://teek.onedayxyy.cn/
简约模板:https://gitee.com/onlyonexl/vitepress-theme-teek-one-public-simple (推荐)
花里胡哨模板:https://gitee.com/onlyonexl/vitepress-theme-teek-one-public-gull (不推荐)
Hyde:
demo:https://teek.seasir.top/
模板:https://gitee.com/SeasirHyde/teek-hyde
---
One 主站:https://onedayxyy.cn/✅删除 反馈交流
- 默认

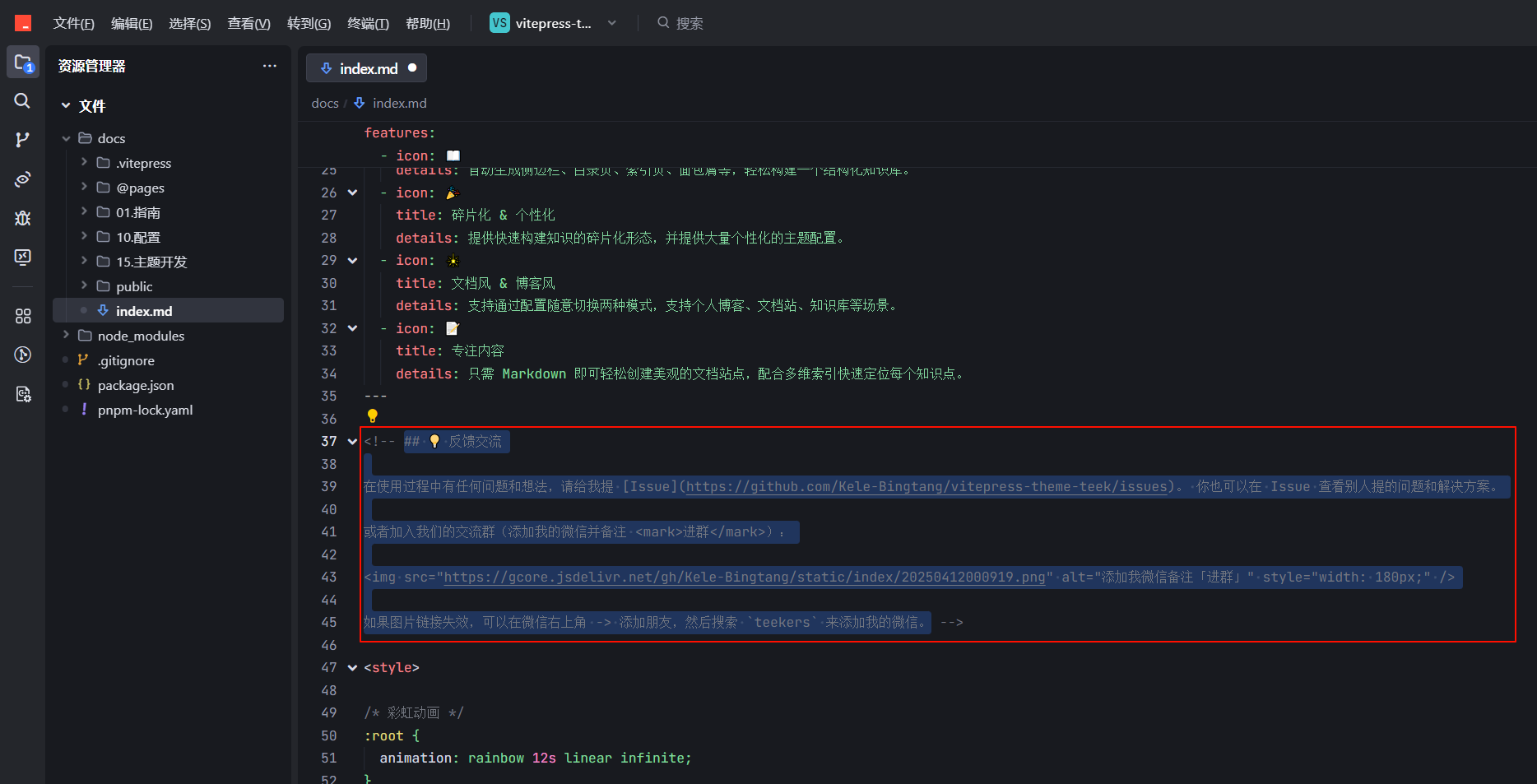
- 配置方法
注释次部分代码:

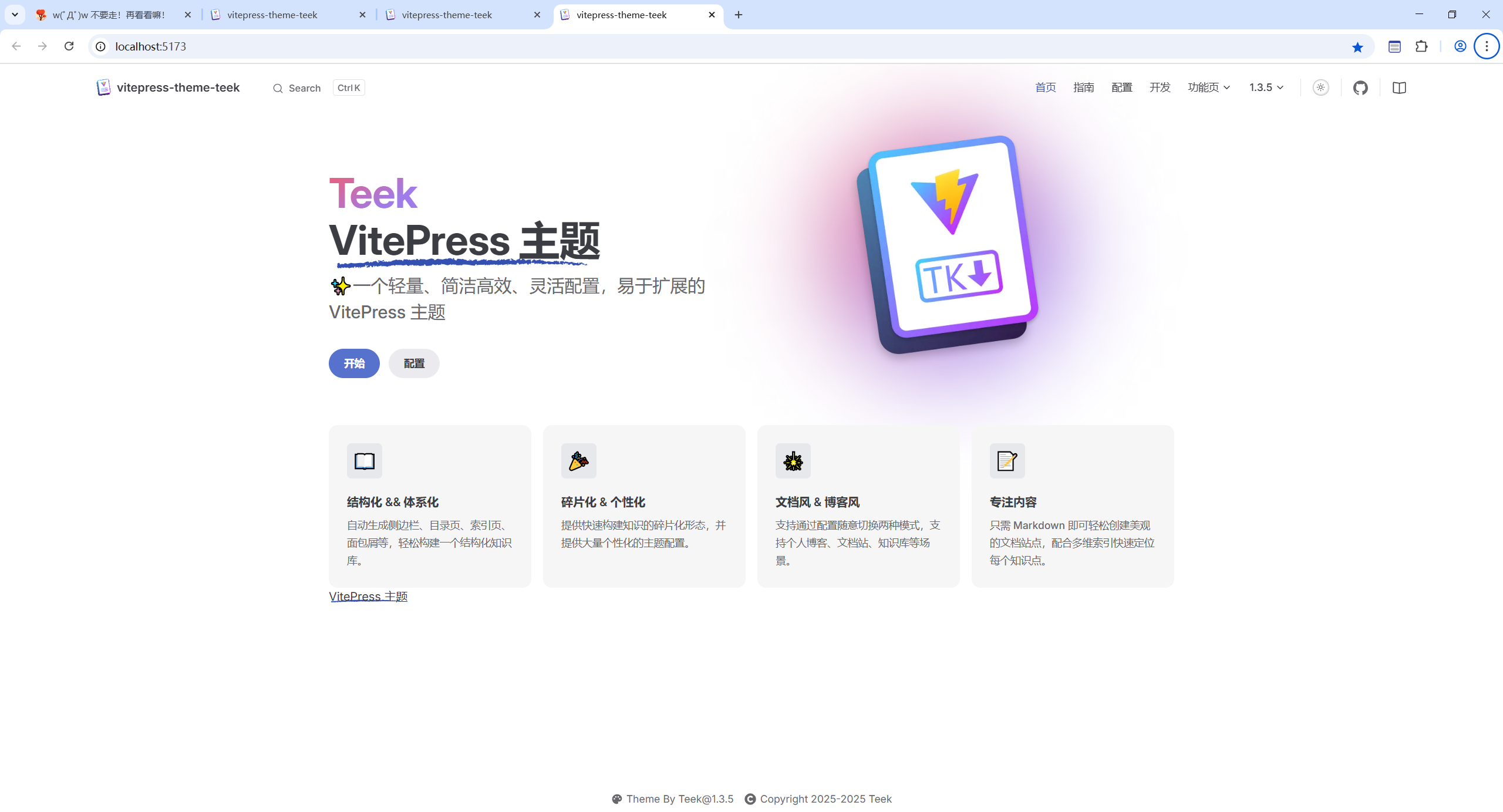
- 效果(OK)

- 存在问题(这里为什么还存在这个字段xxx)
重新运行下就好了!!!

✅修复报错
- 默认是报错的

- 修复后

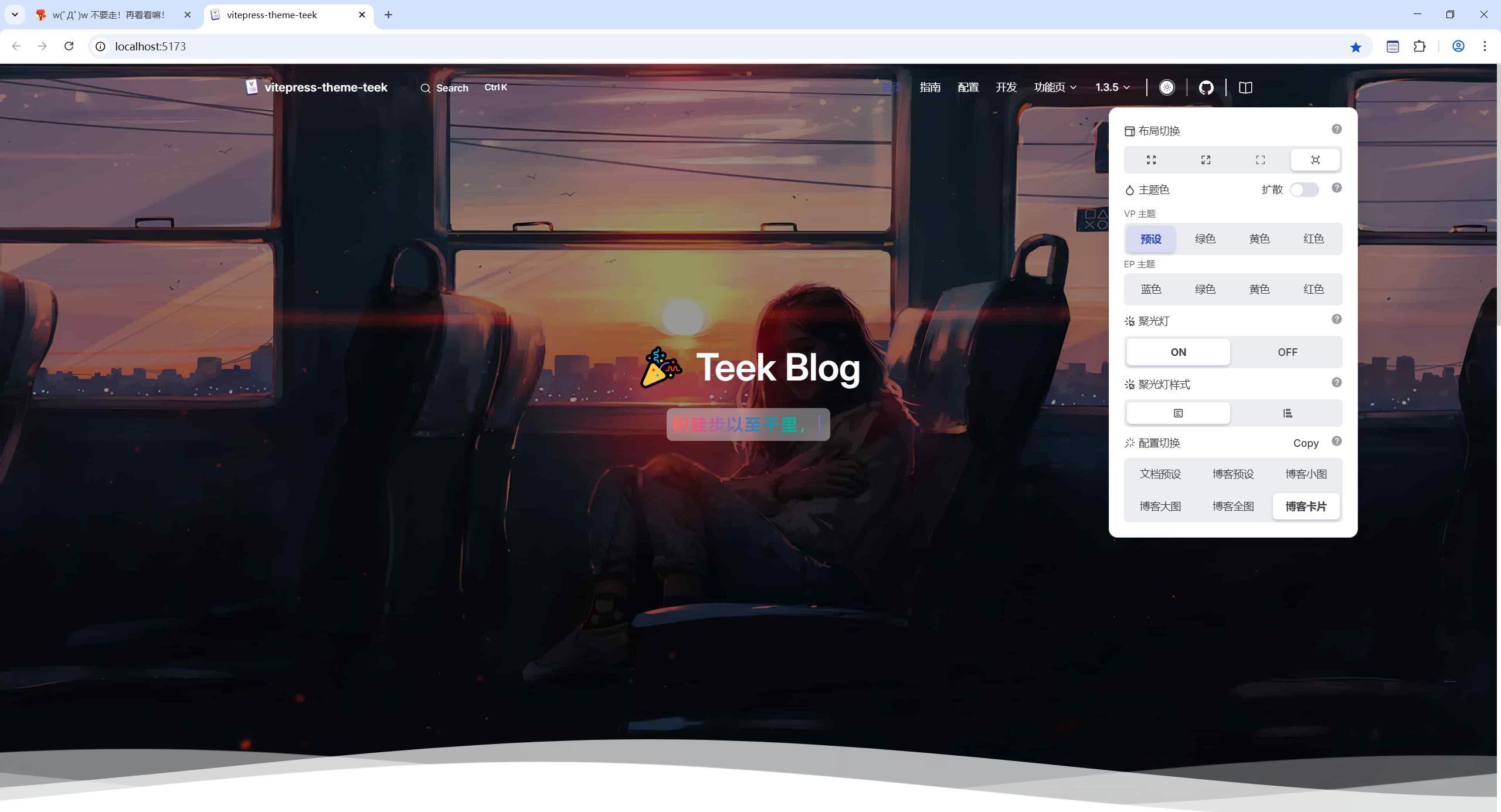
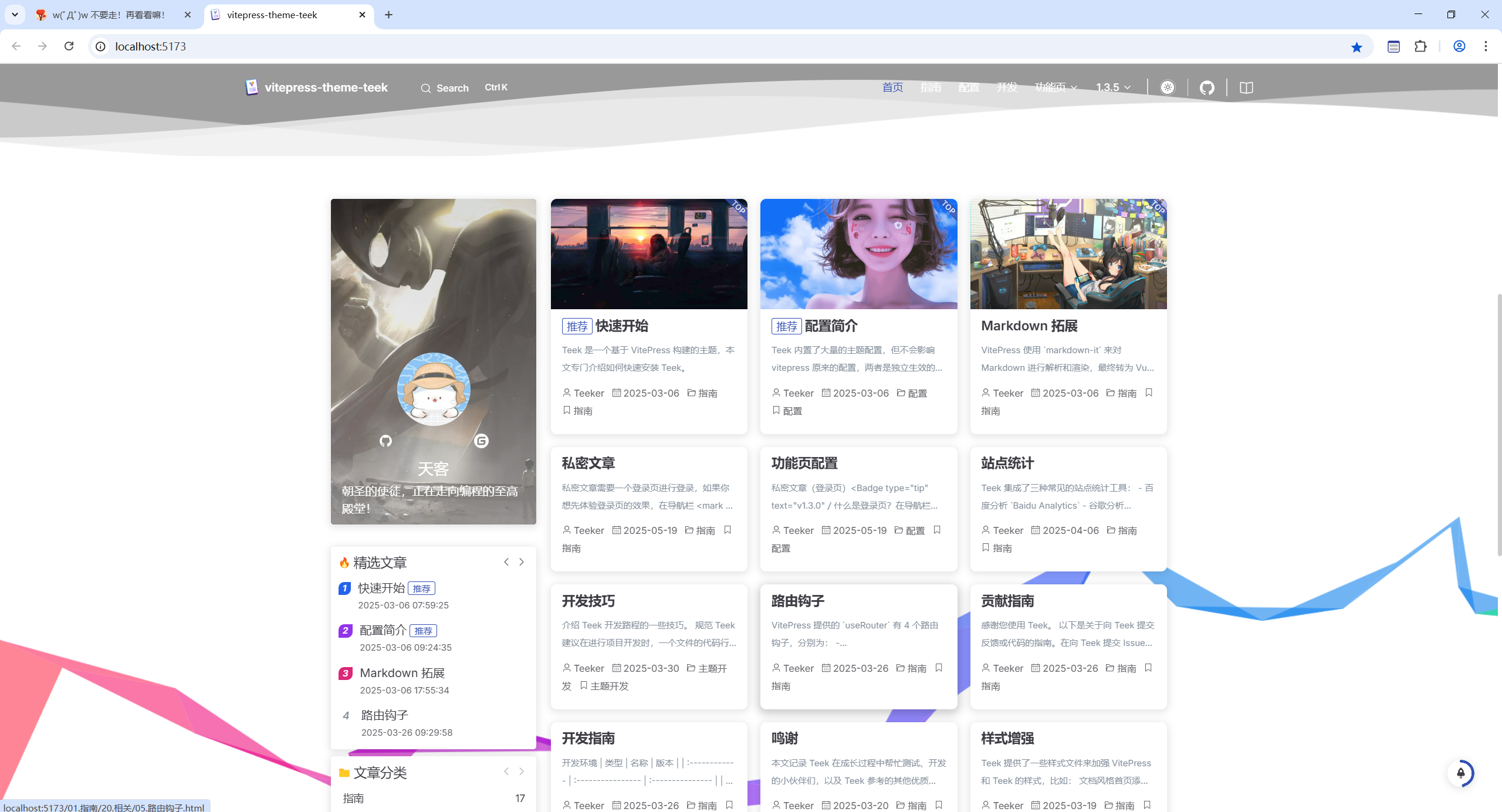
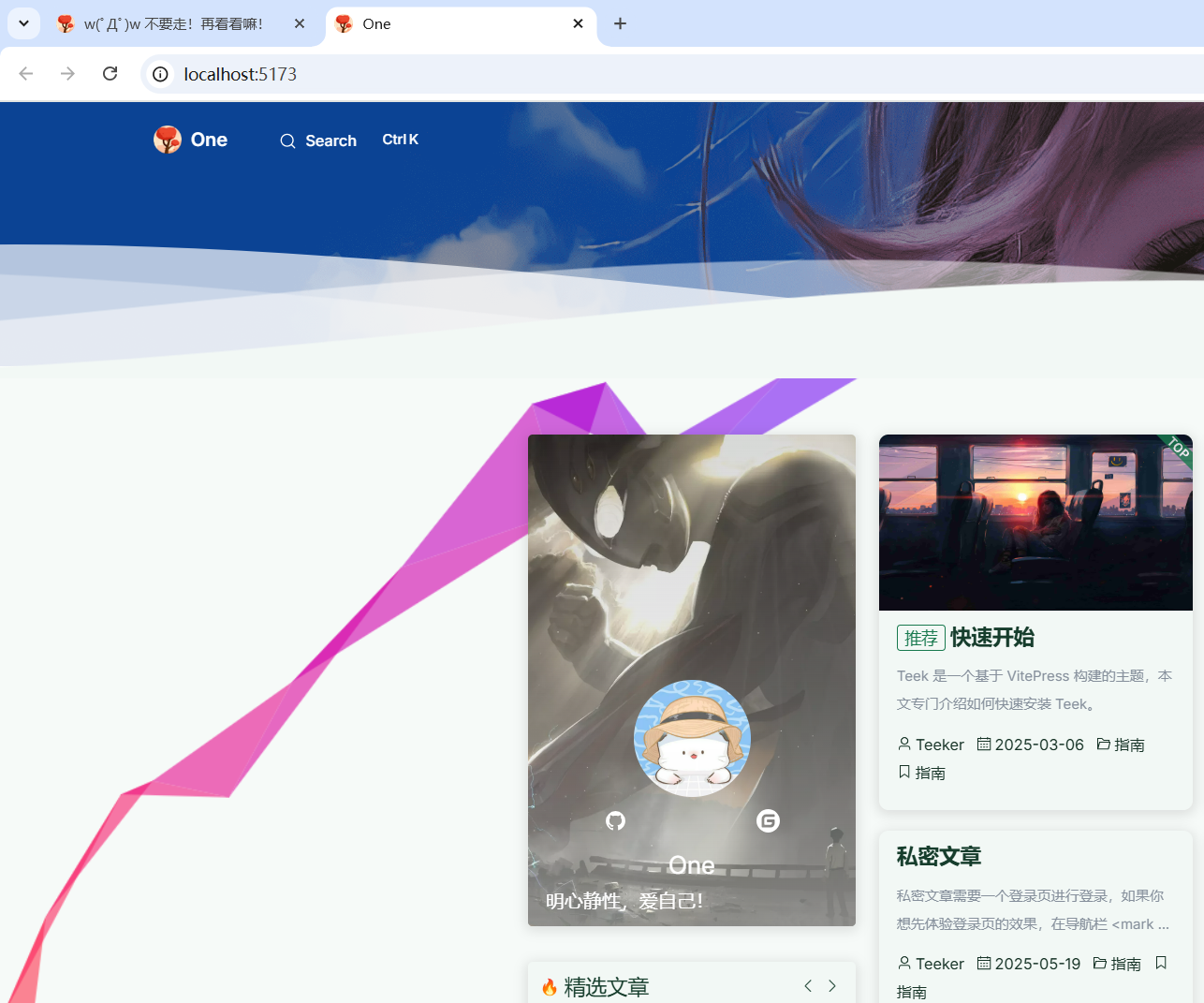
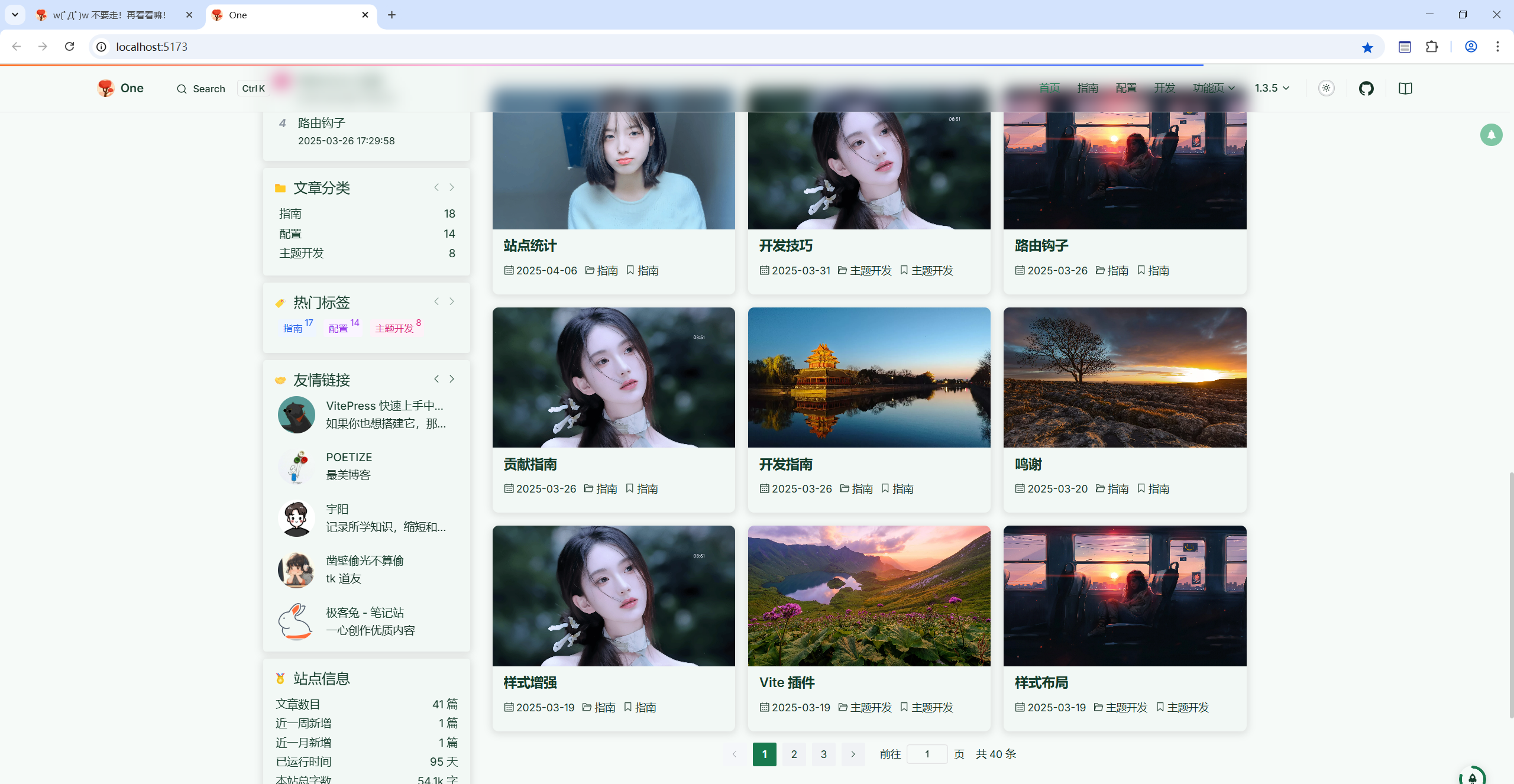
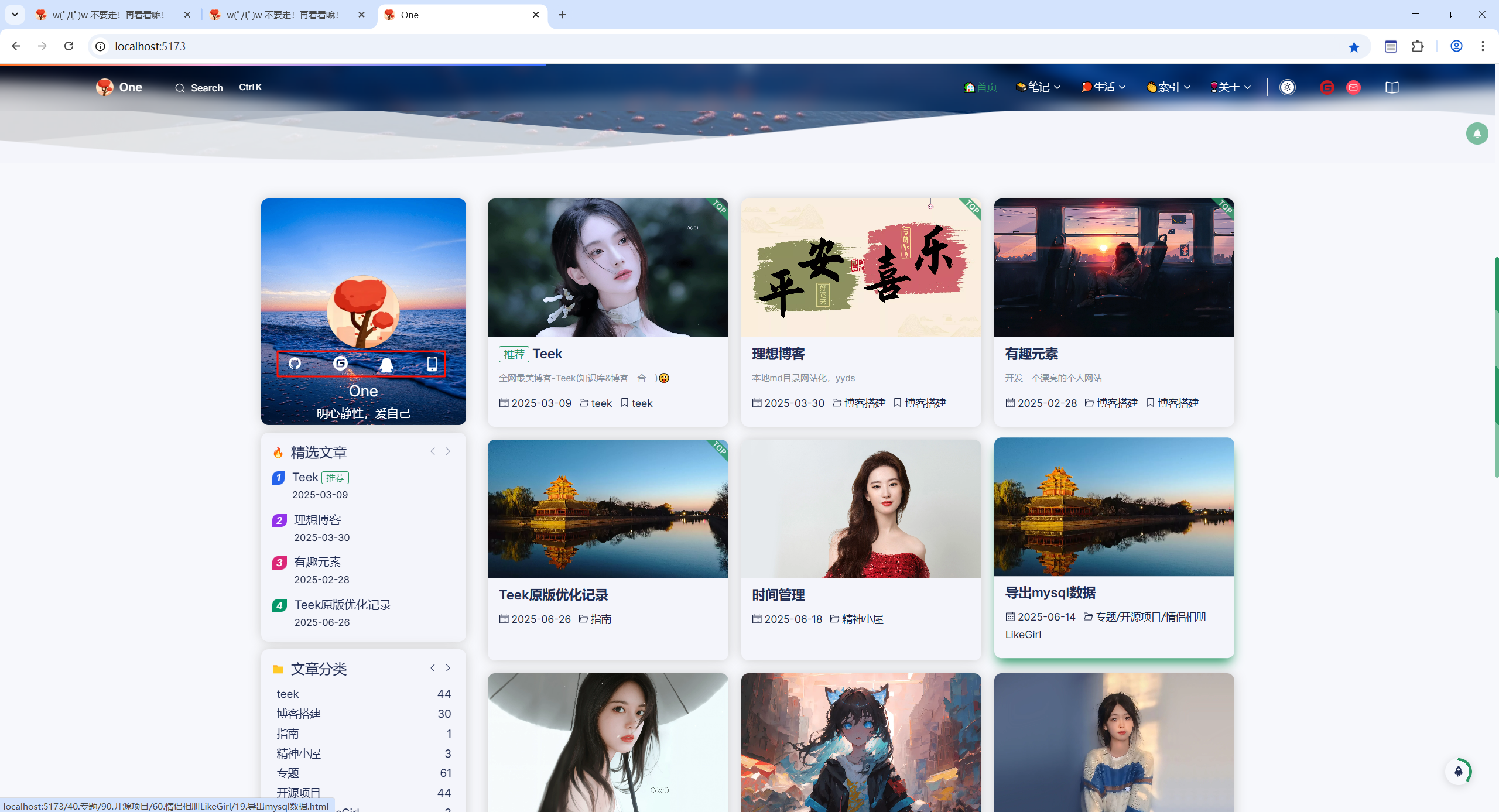
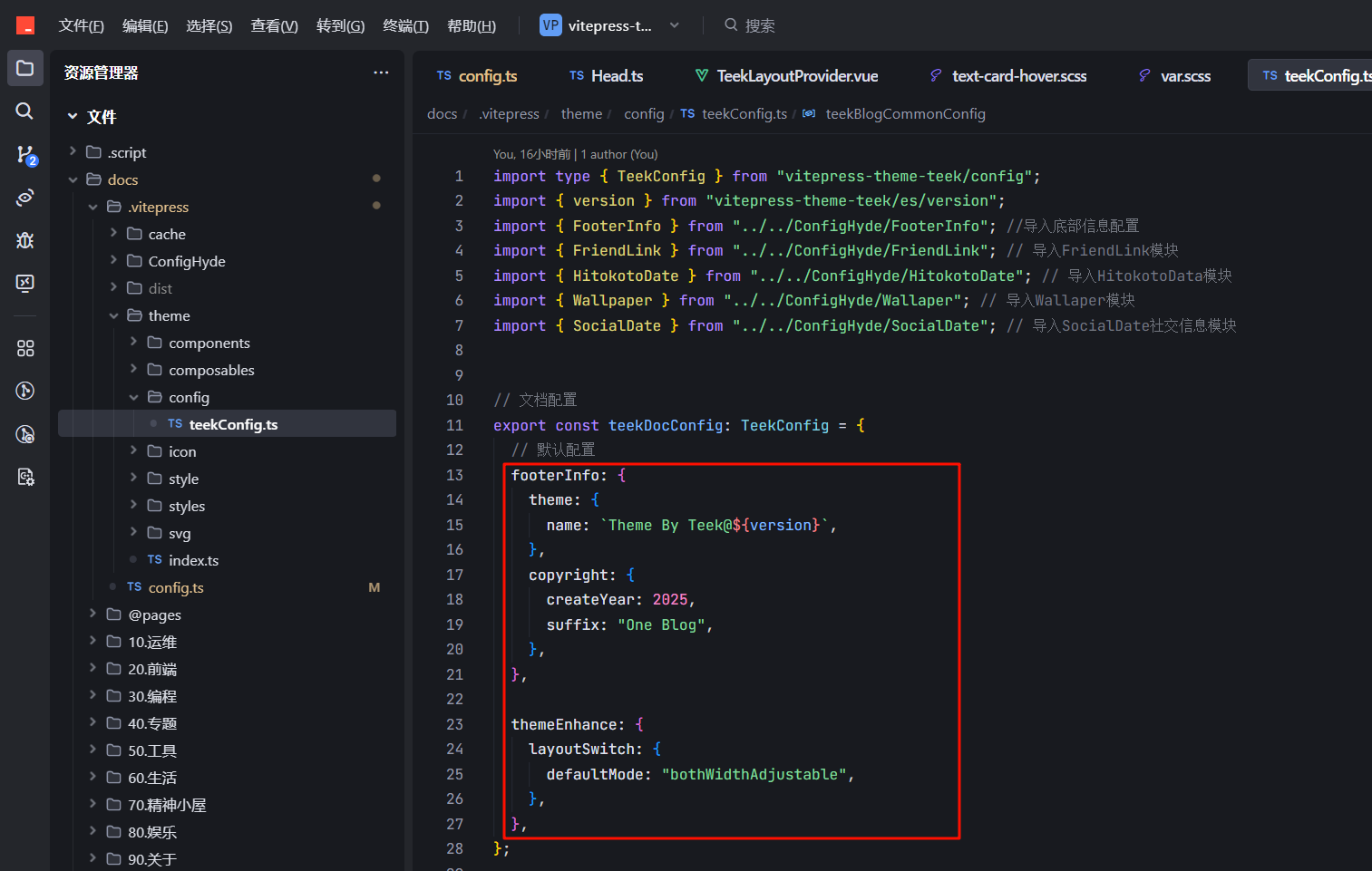
✅配置默认风格为 博客卡片风格
- 当前
默认是文档风格

- 配置方法
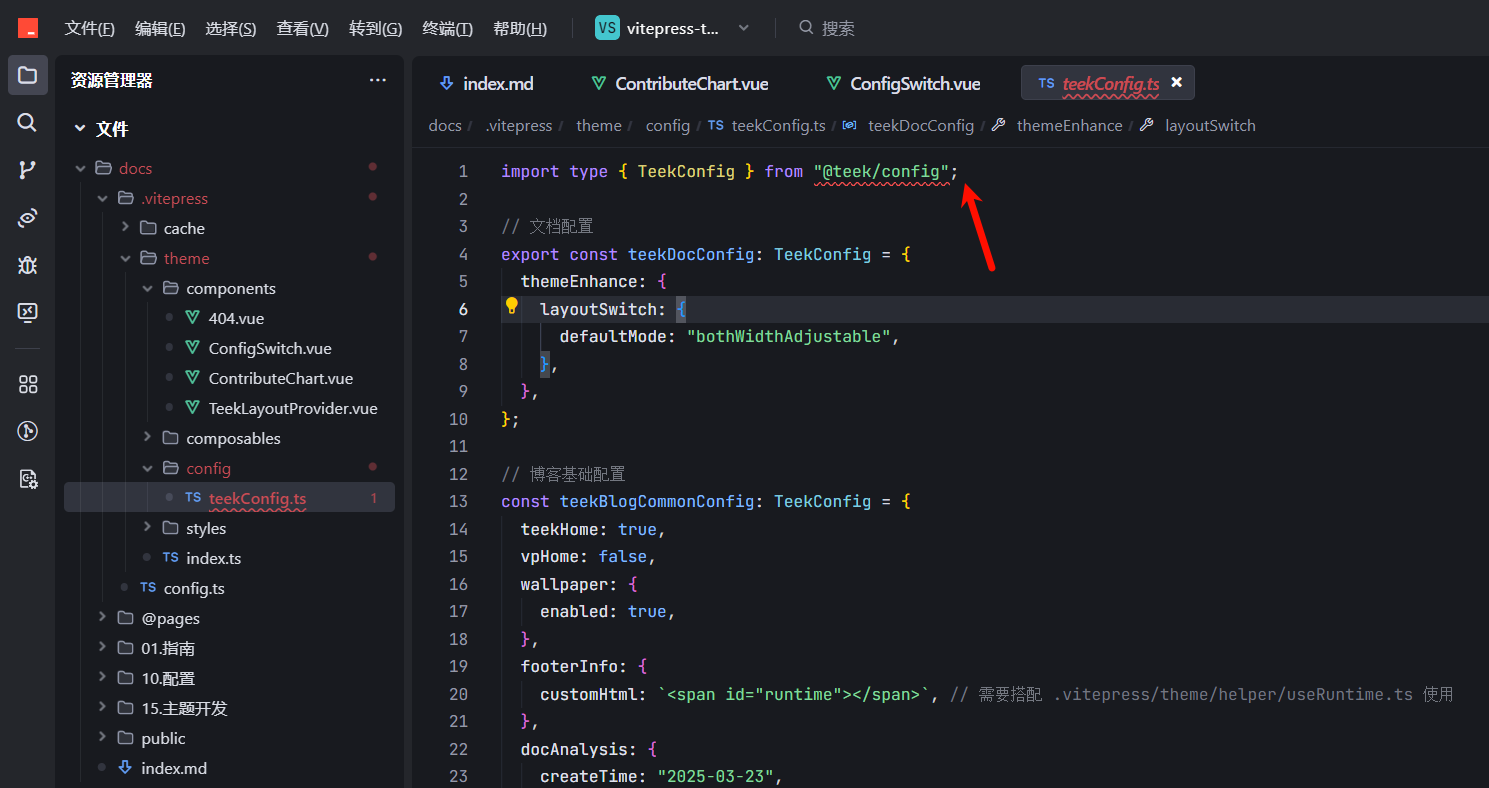
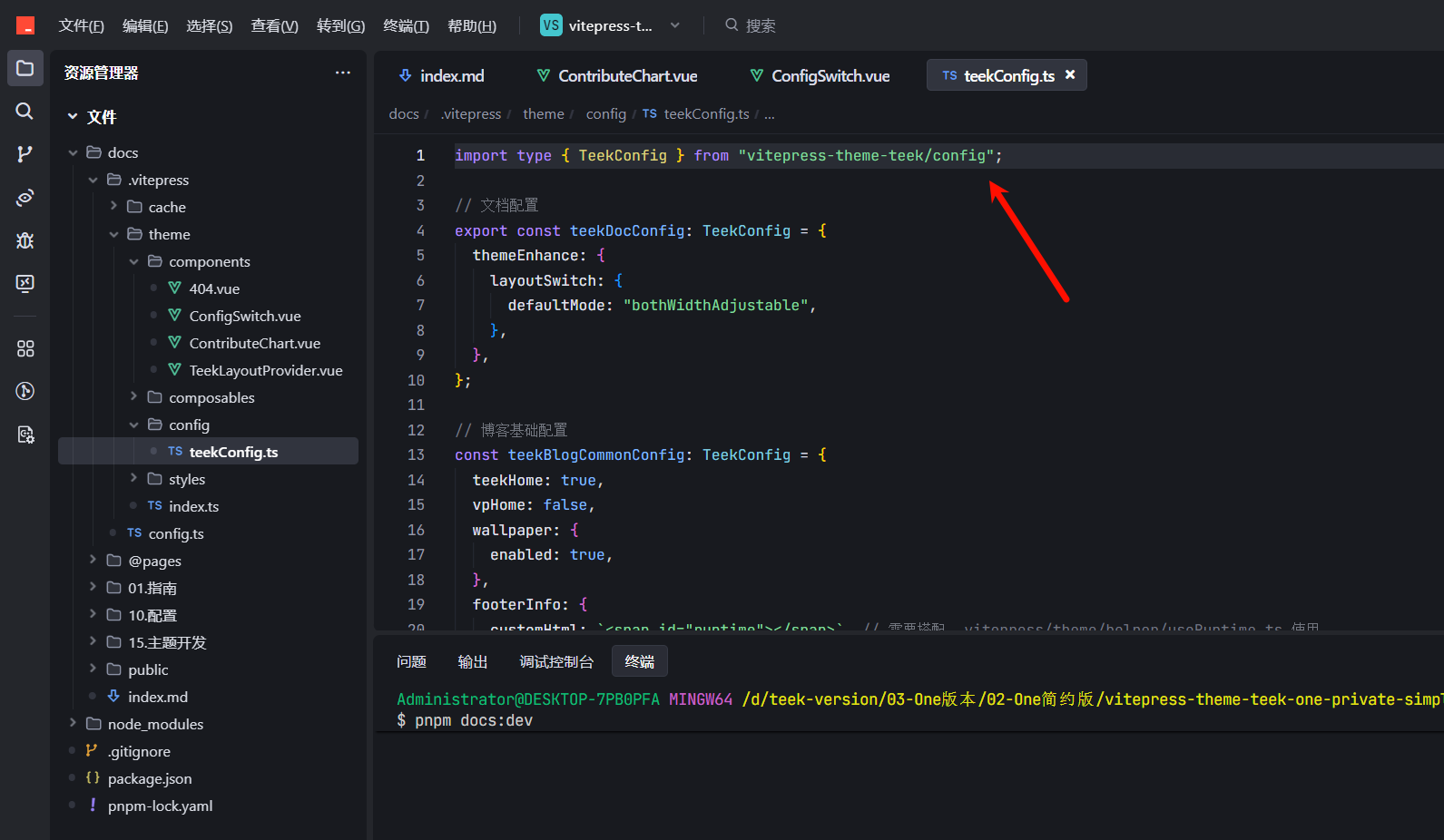
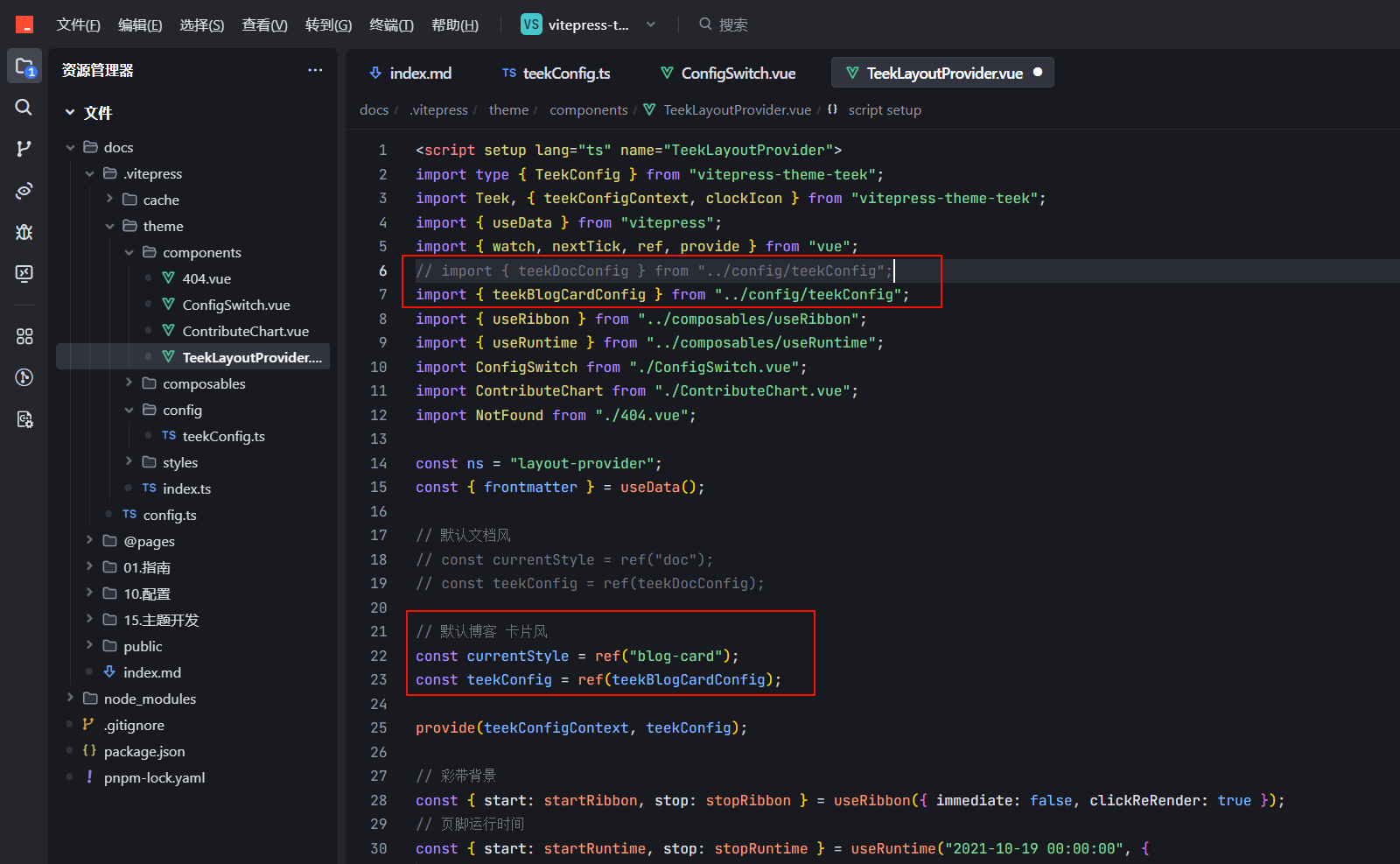
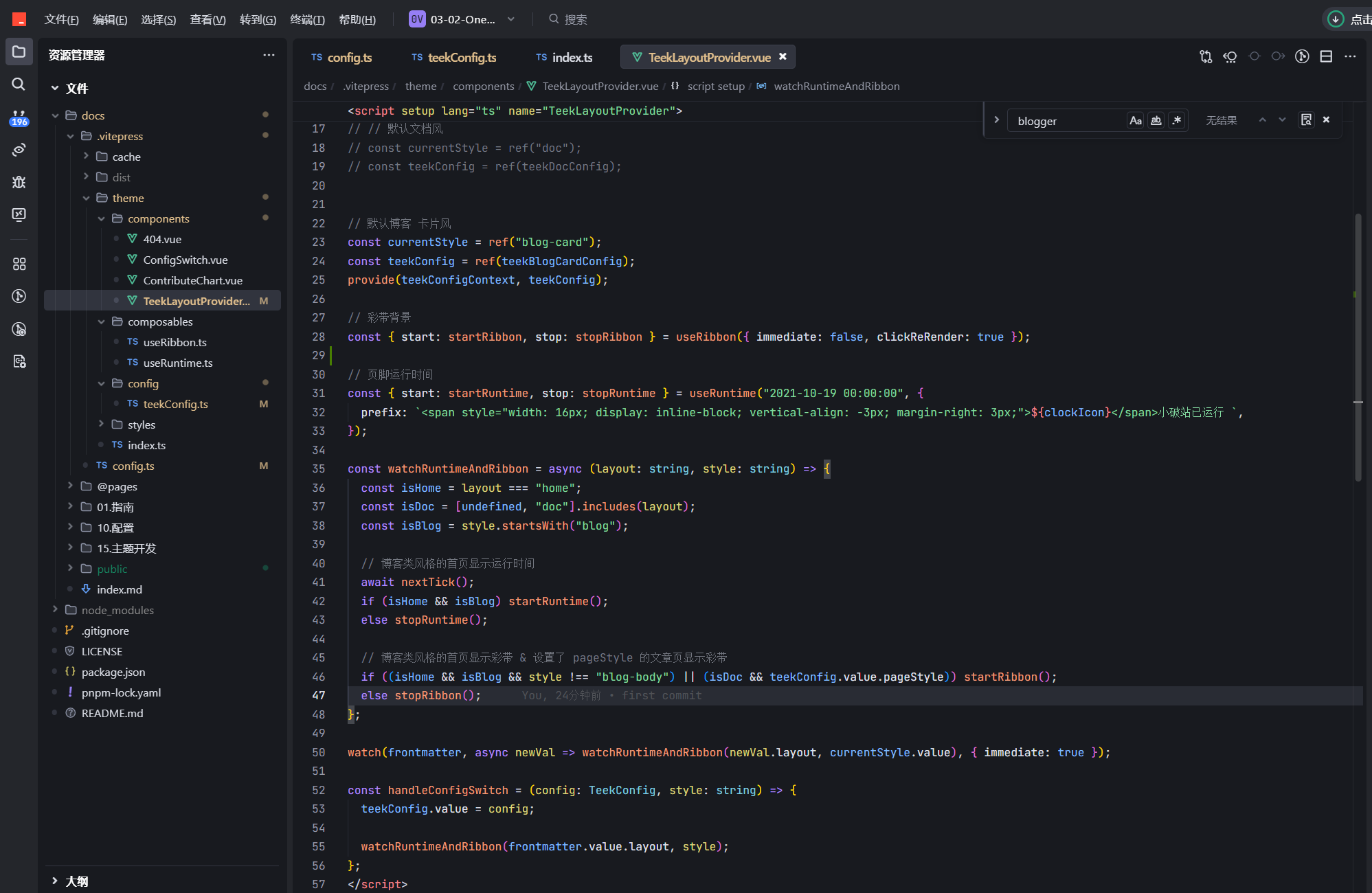
编辑docs\.vitepress\theme\components\TeekLayoutProvider.vue文件:
// import { teekDocConfig } from "../config/teekConfig";
import { teekBlogCardConfig } from "../config/teekConfig";
// 默认文档风
// const currentStyle = ref("doc");
// const teekConfig = ref(teekDocConfig);
// 默认博客 卡片风
const currentStyle = ref("blog-card");
const teekConfig = ref(teekBlogCardConfig);
- 验证(OK的)


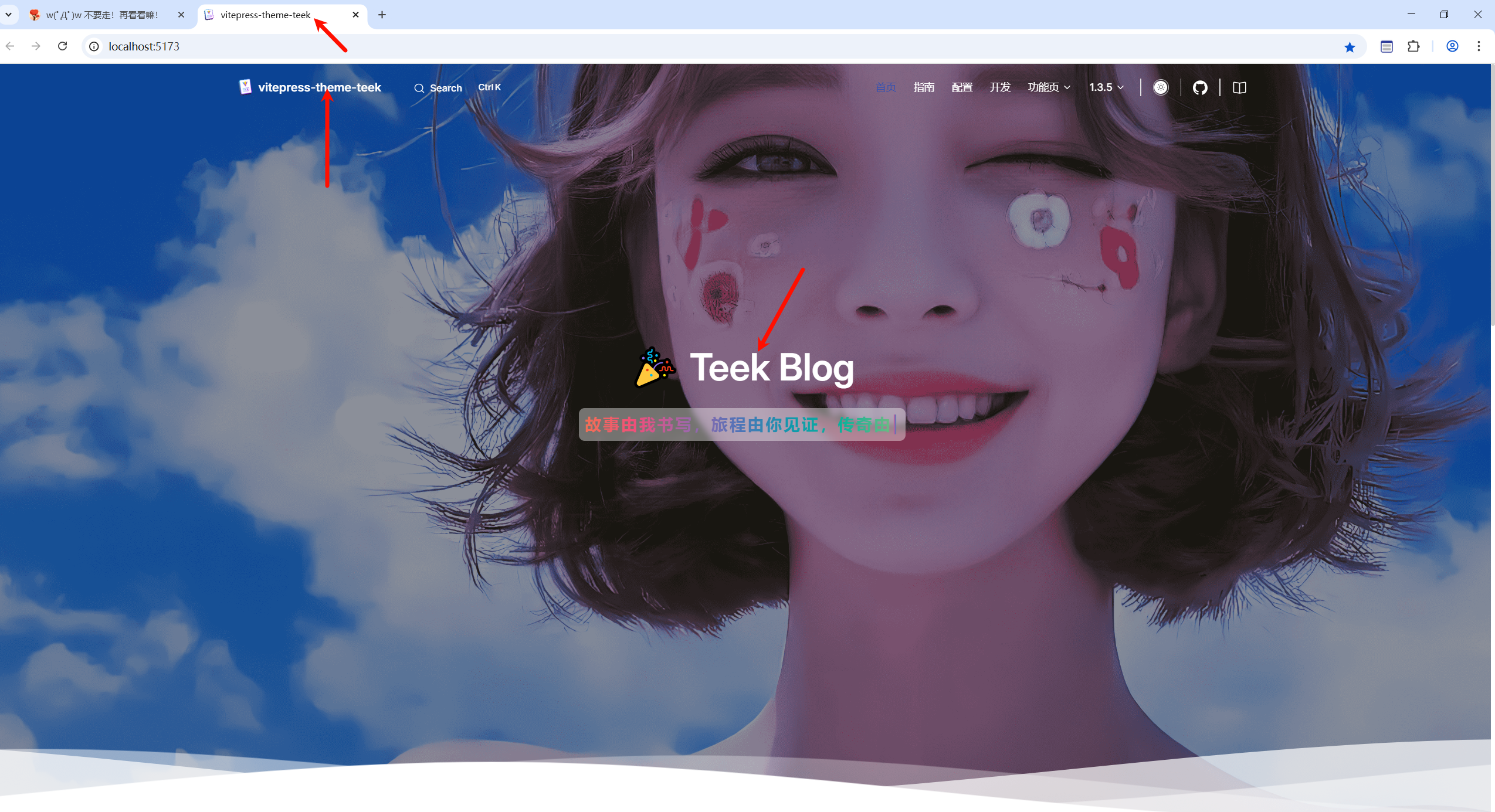
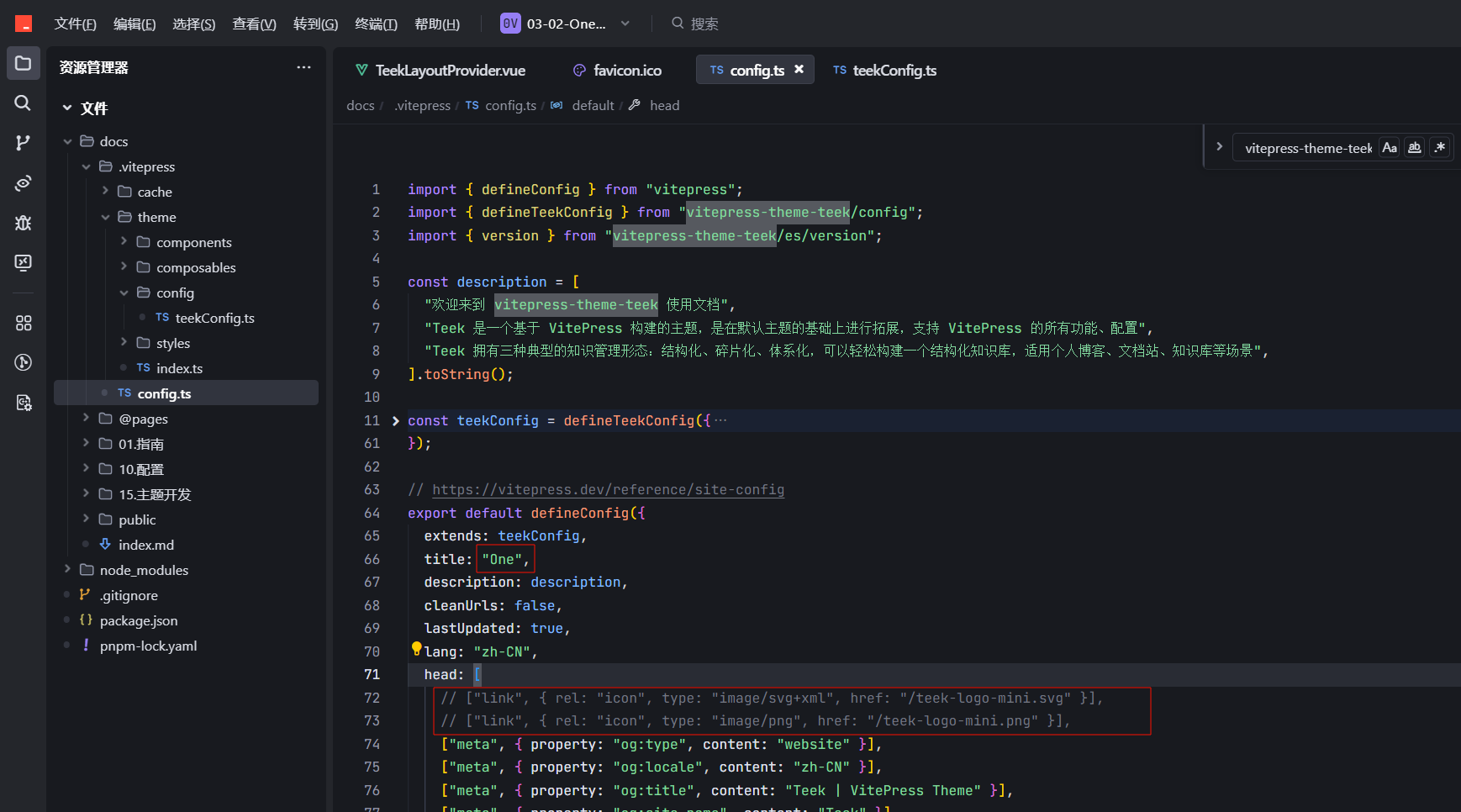
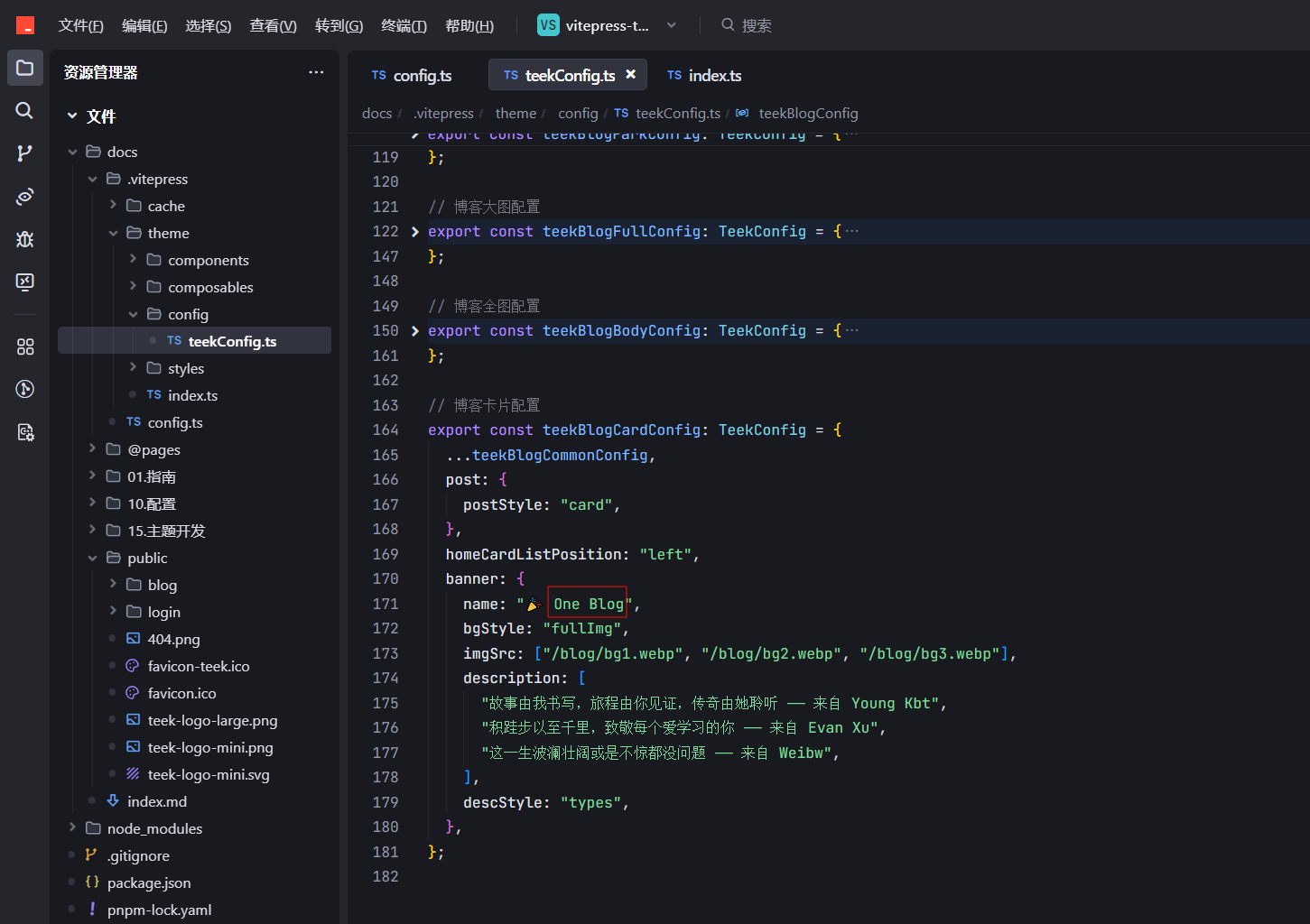
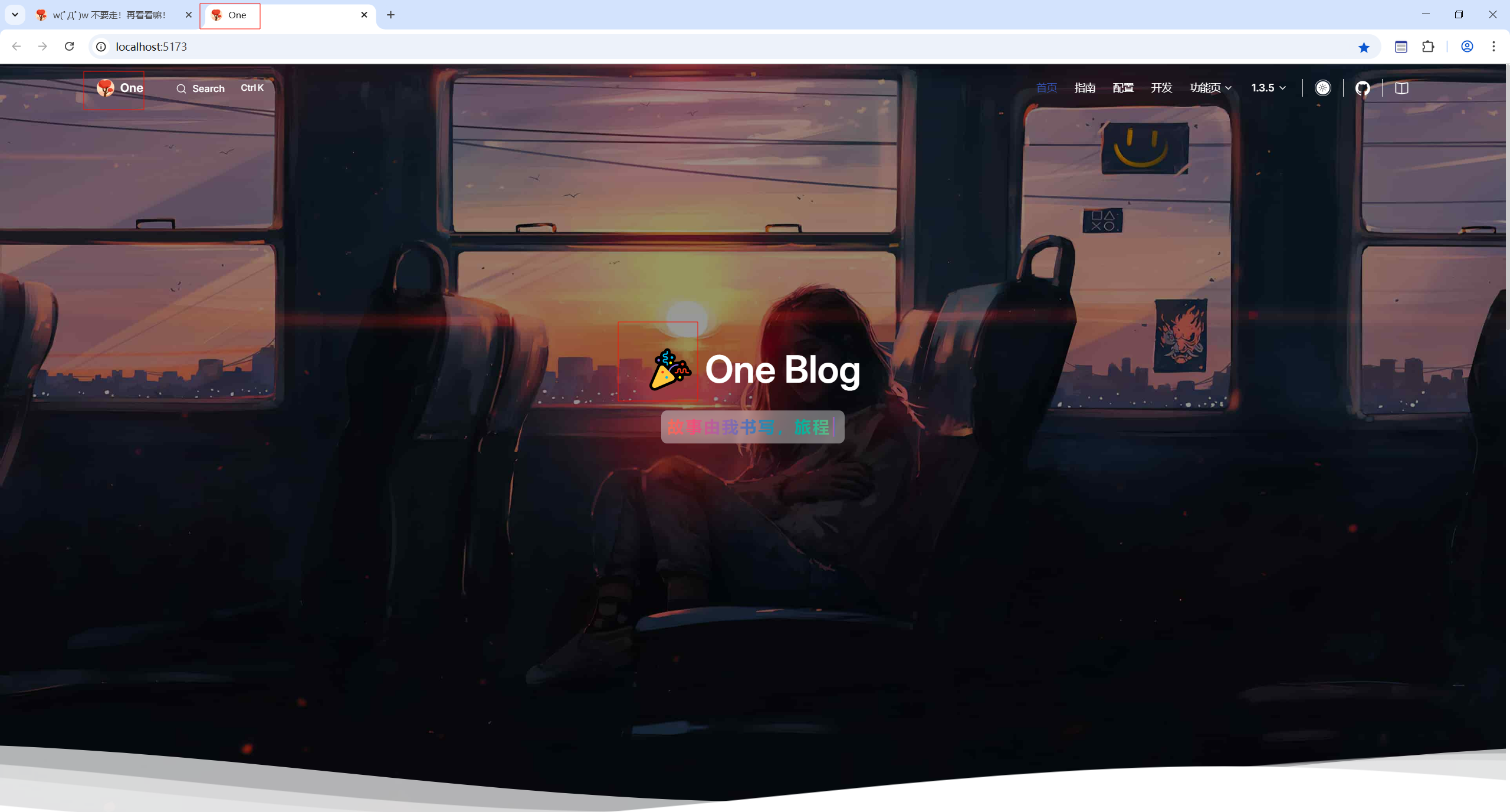
✅修改标签页 首页 博客标题
- 默认

- 配置



- 配置后

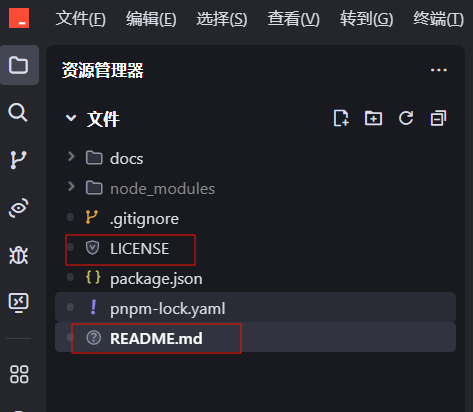
✅拷贝readme 和license文件过来
- 默认是没的

- 拷贝过来

- 效果

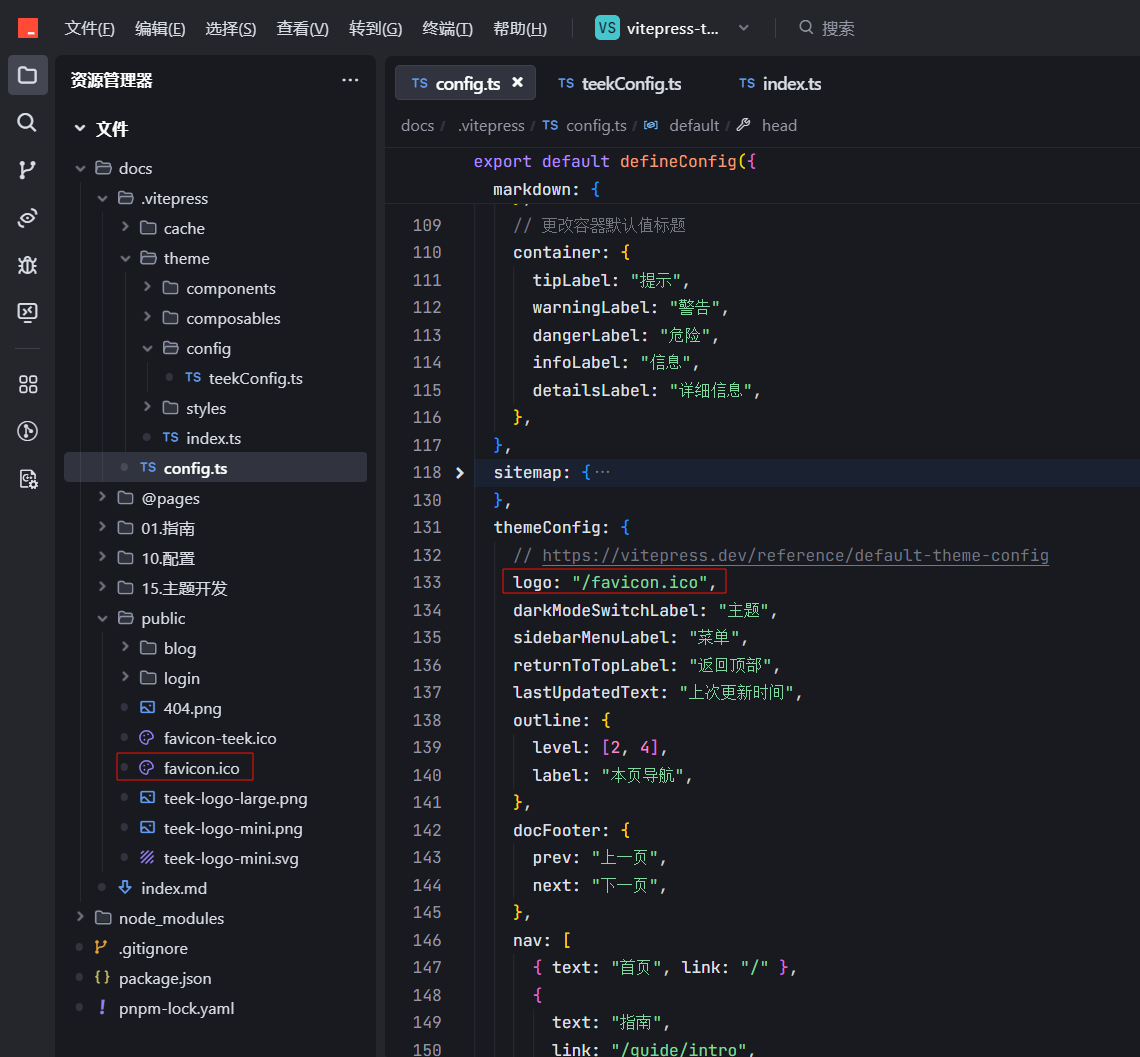
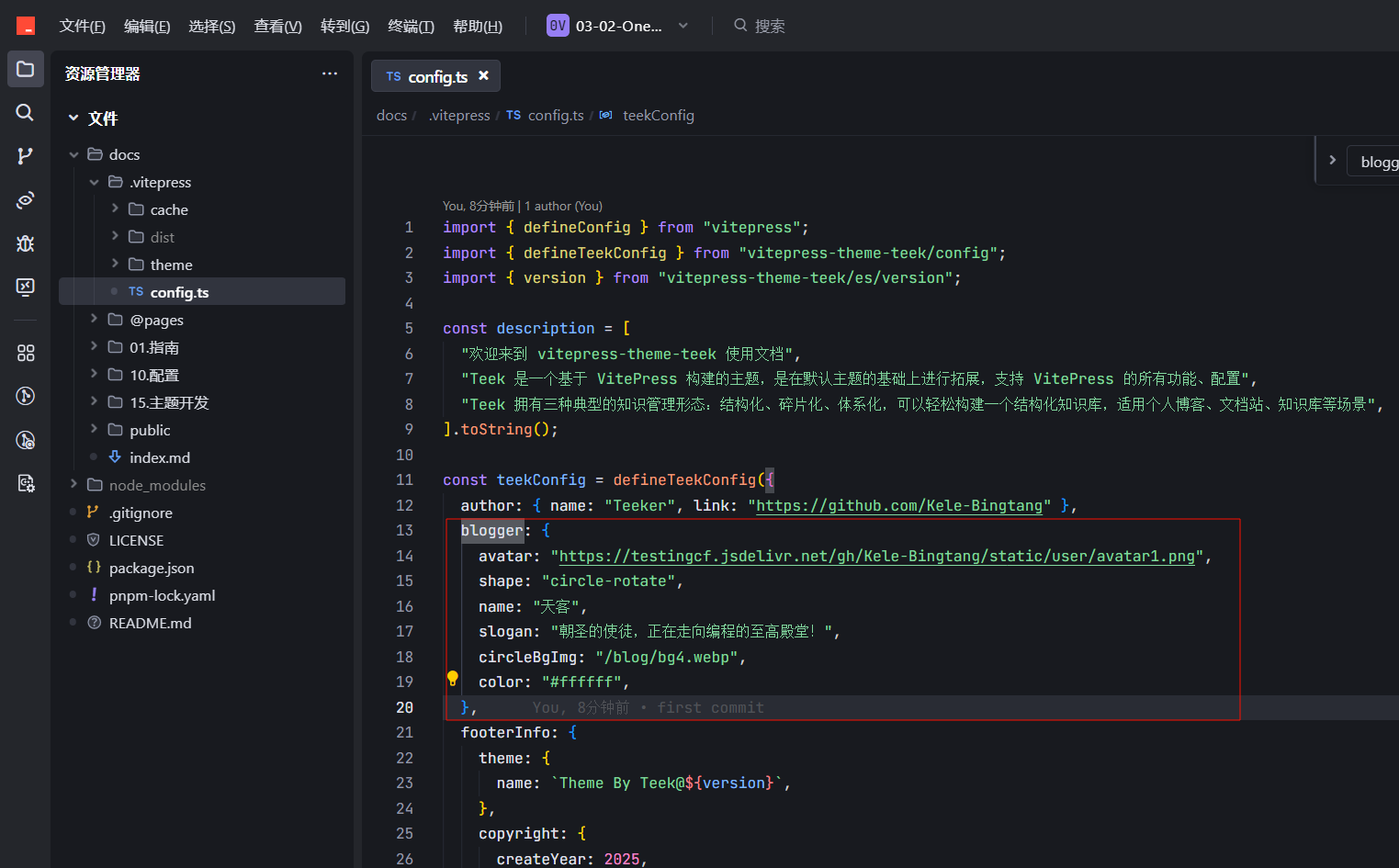
✅个人头像配置
- 当前

- 配置
编辑前:

记得把img目录拷贝过来:

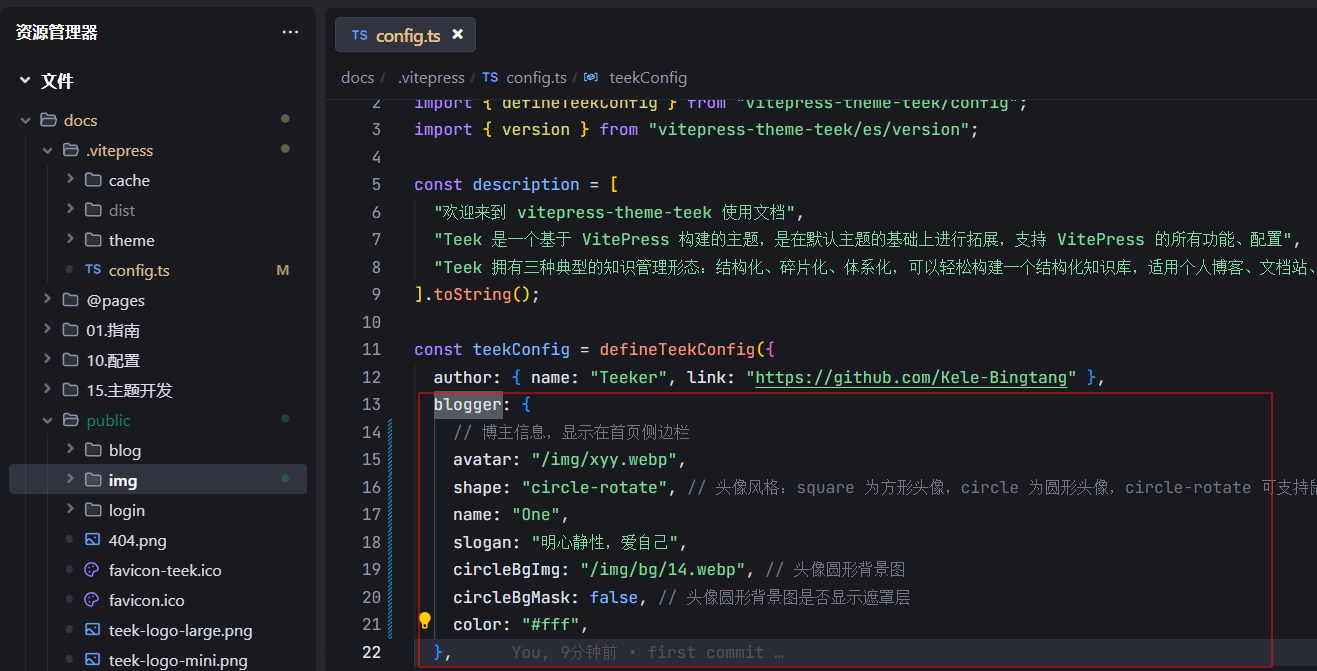
编辑后:

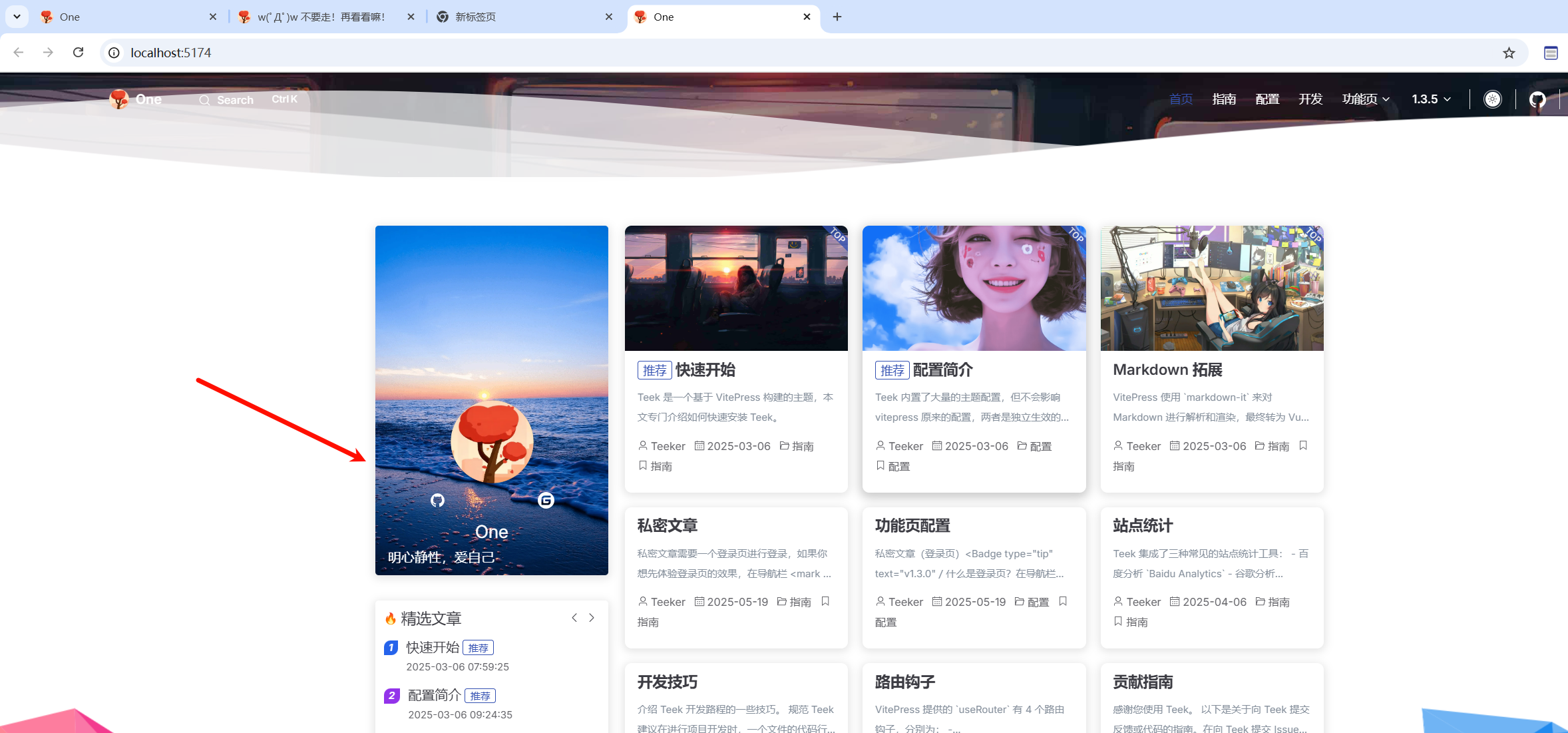
- 效果

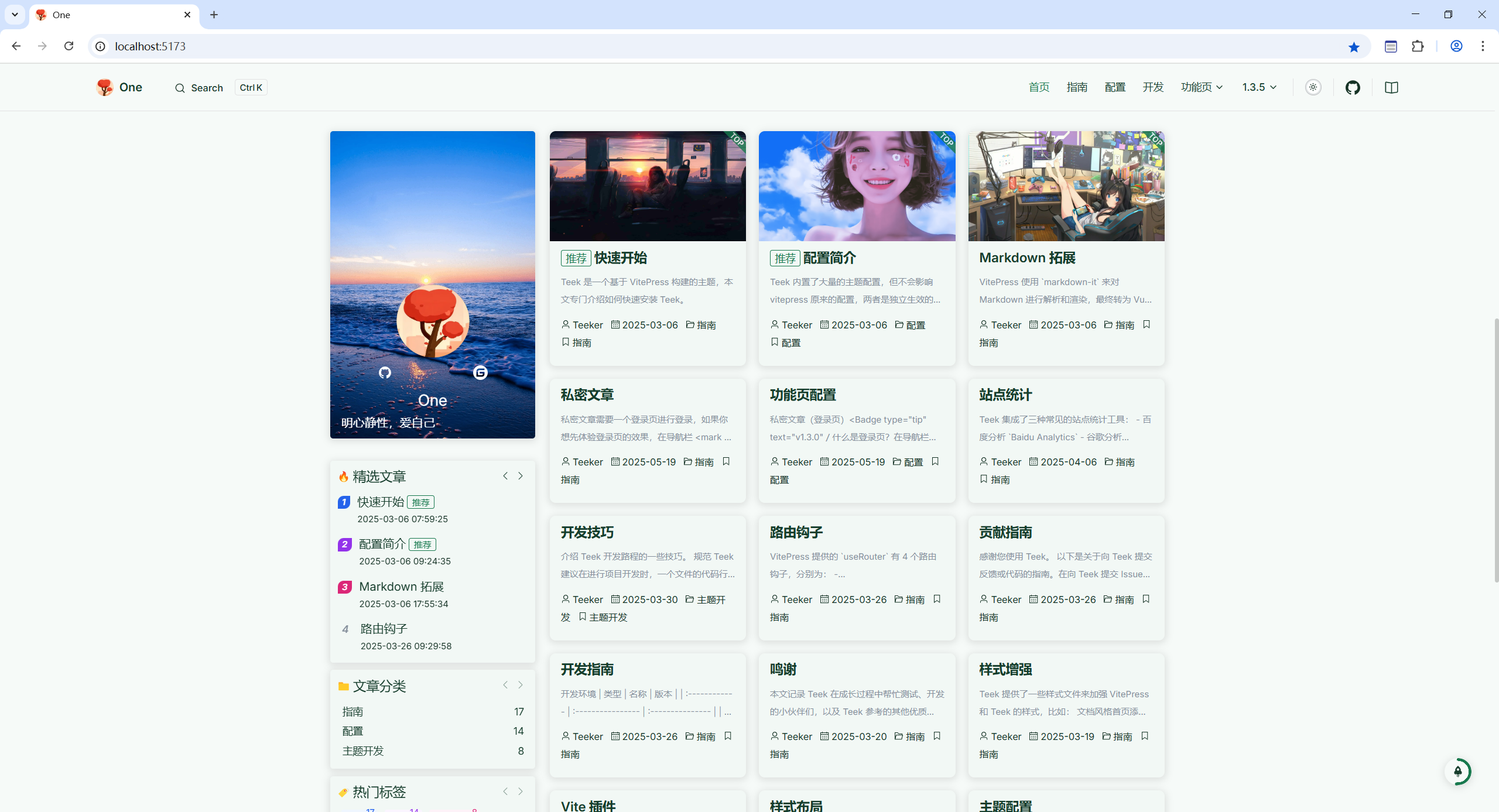
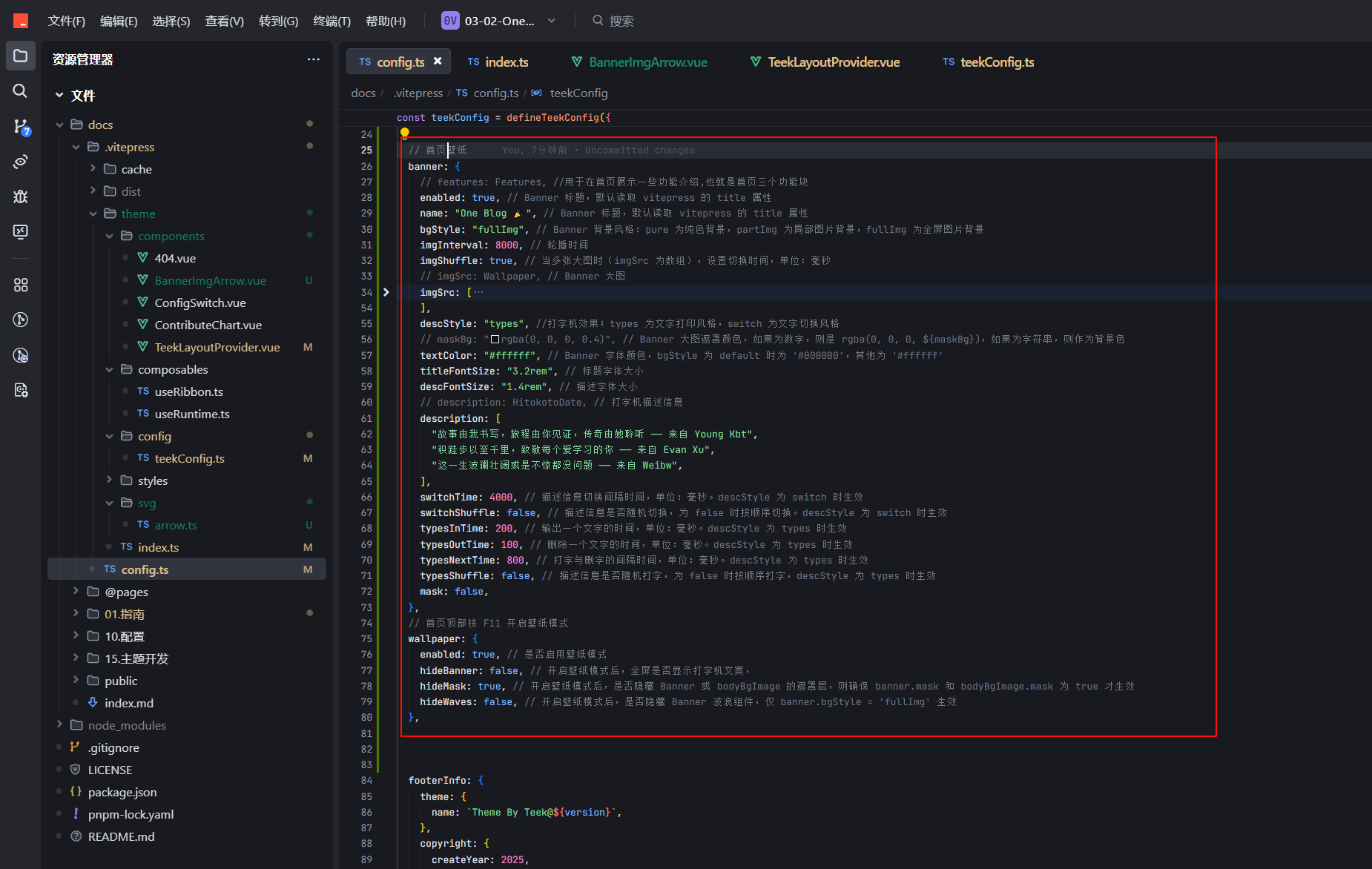
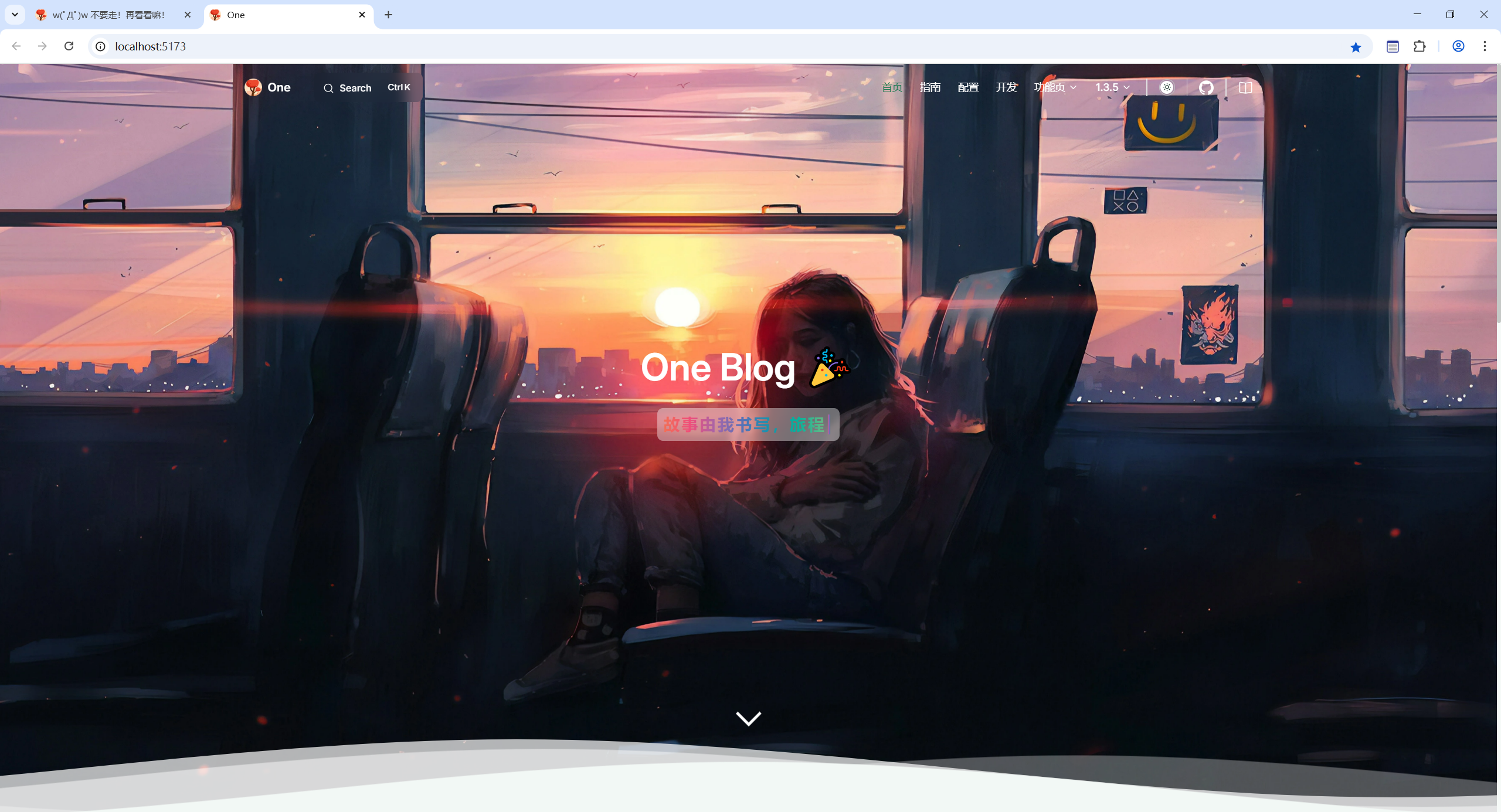
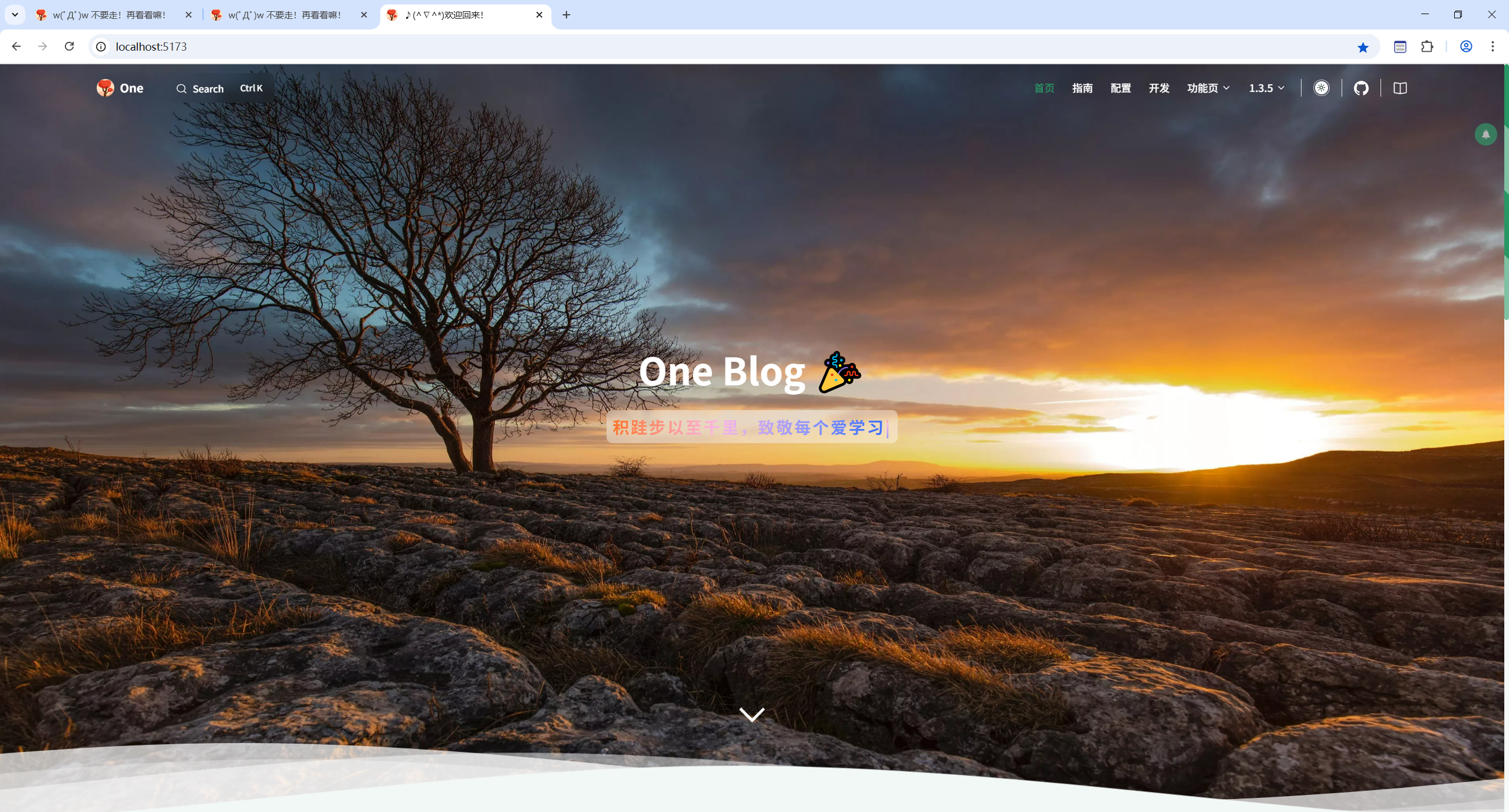
✅更换为自己喜欢的壁纸
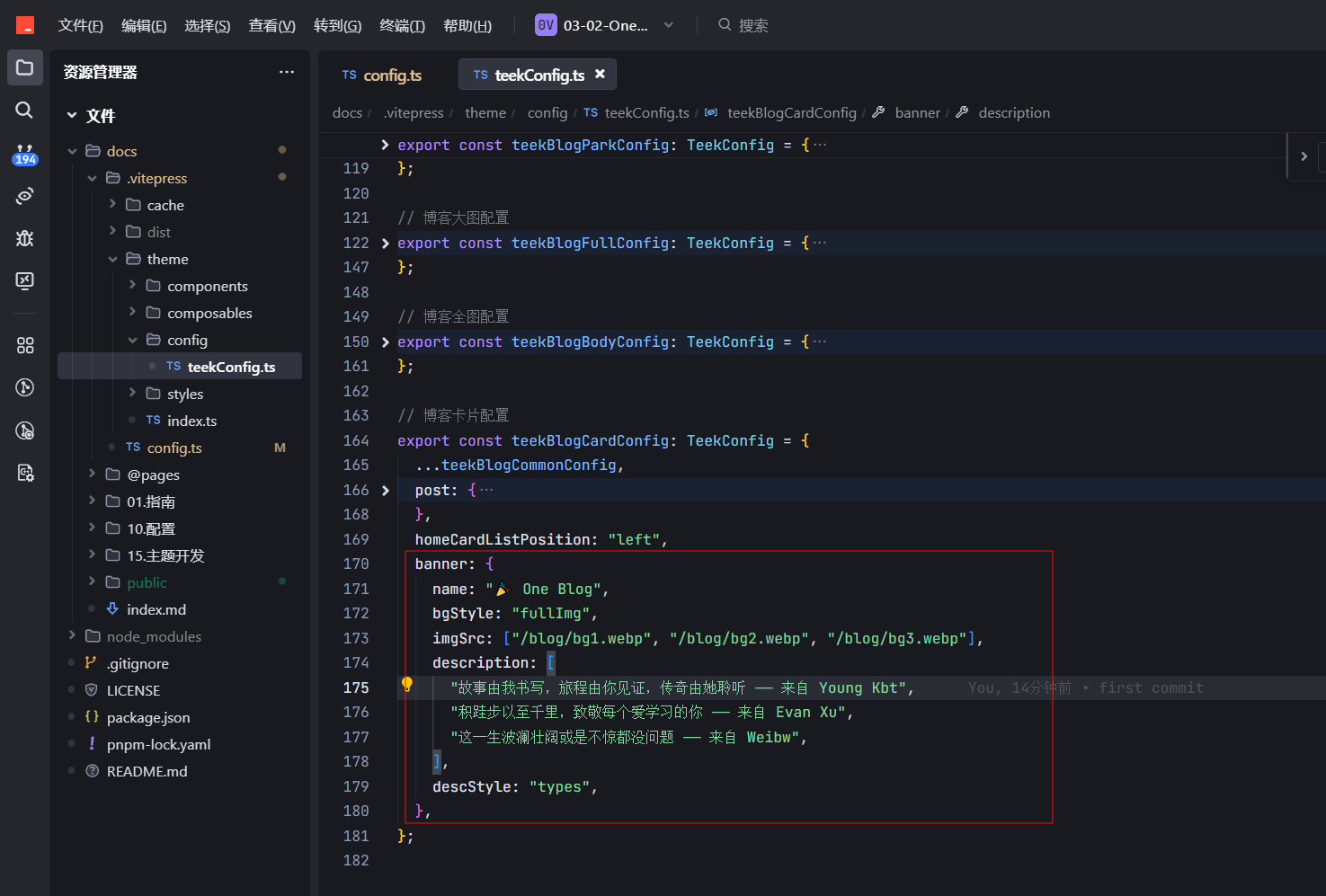
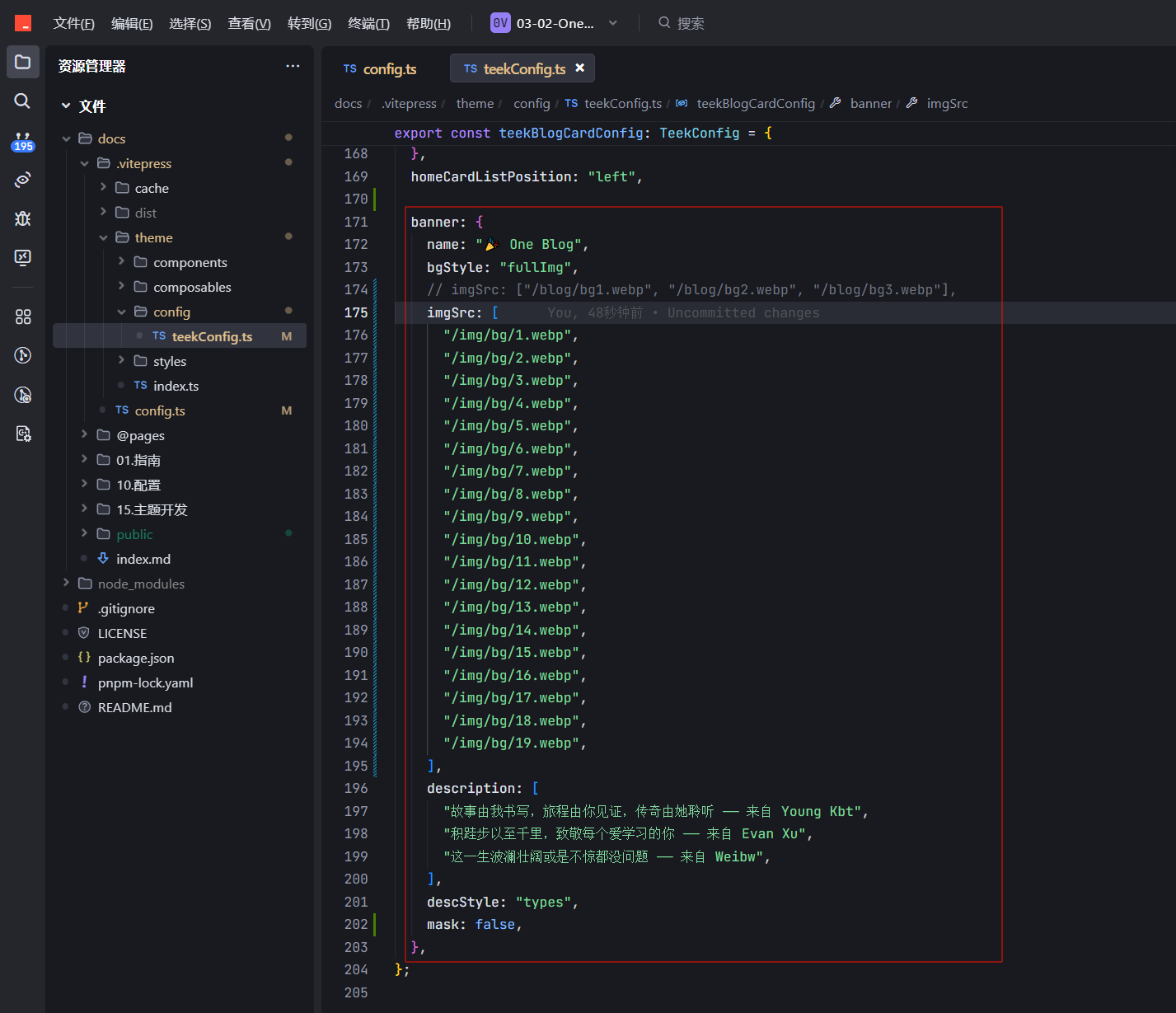
默认壁纸,只有那么几张,这里替换为自己喜欢的壁纸
配置前

配置后:

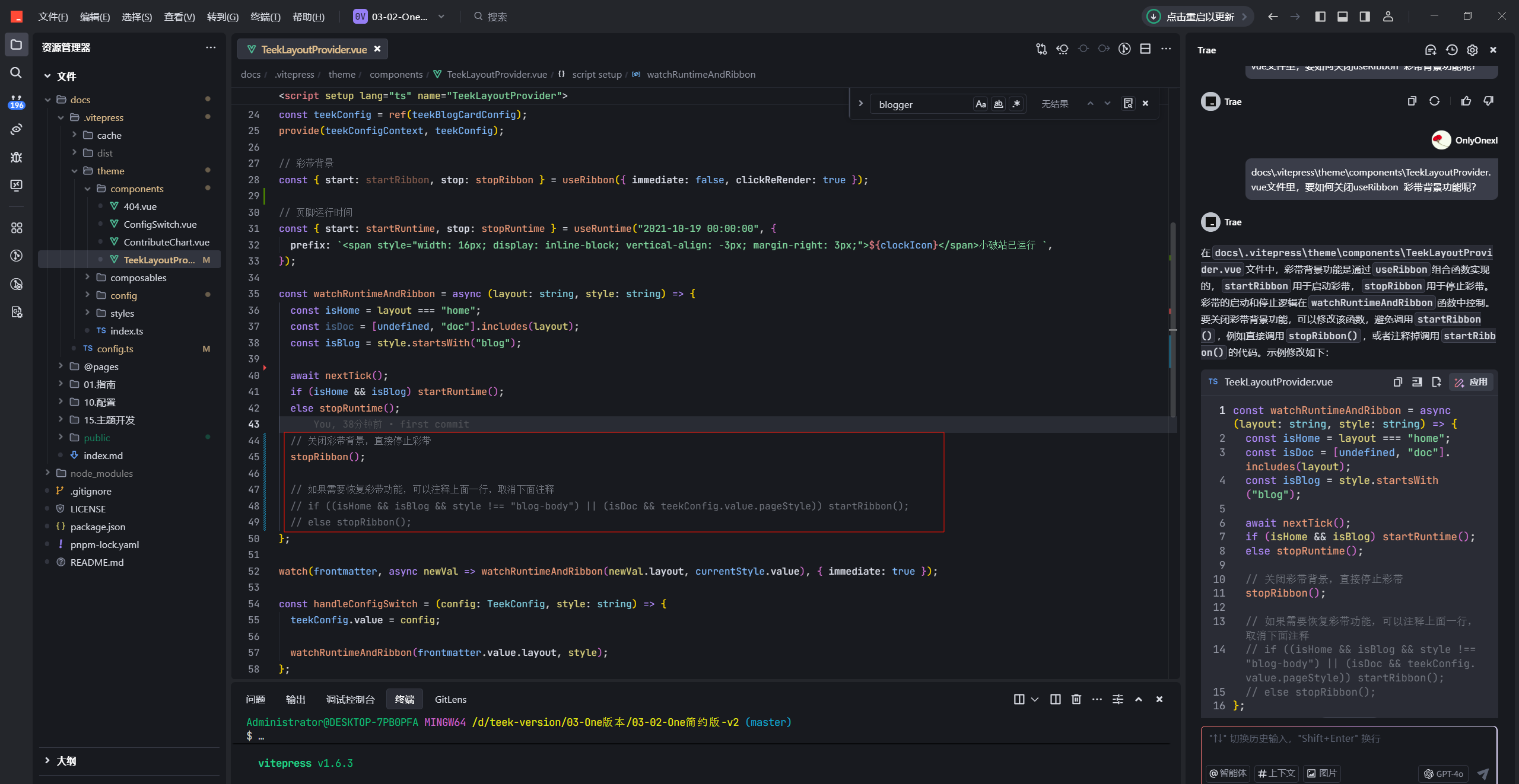
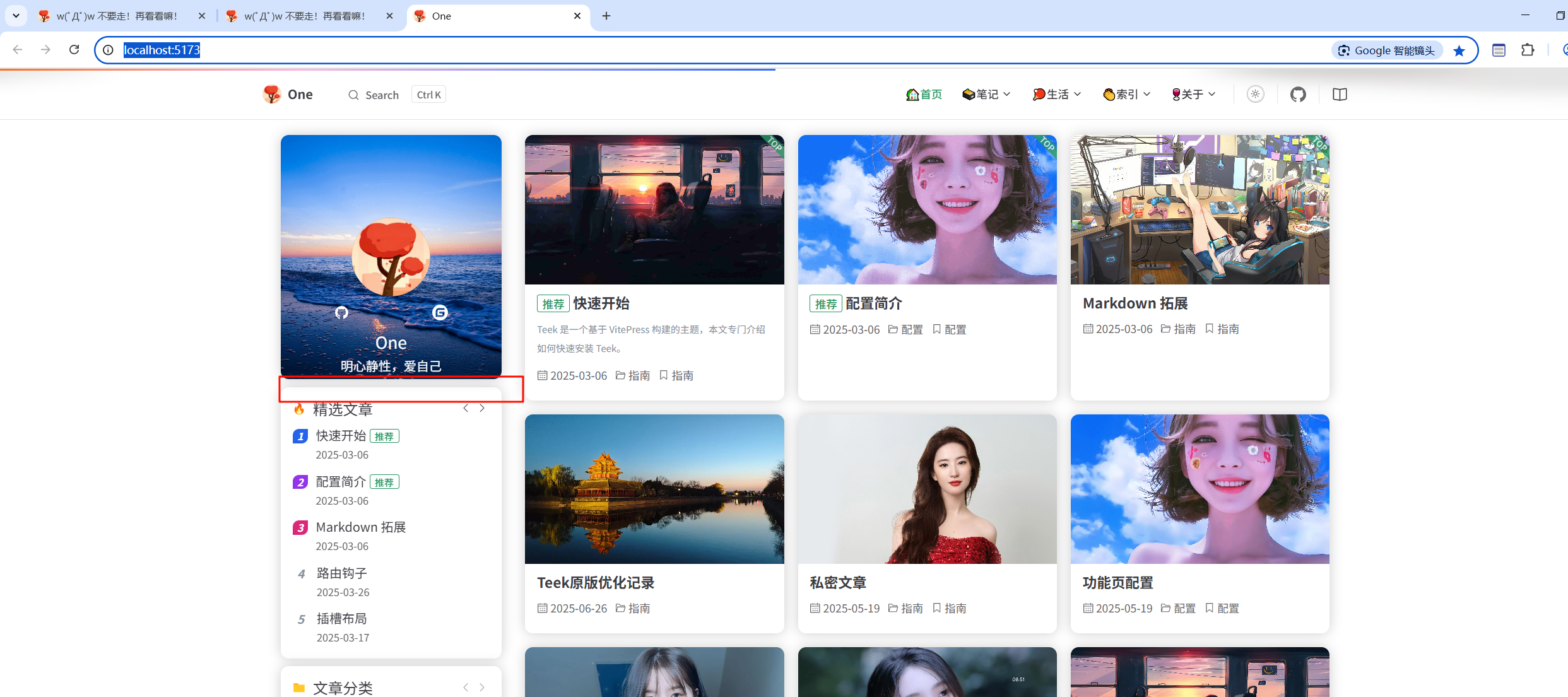
✅关闭彩虹功能
默认是有彩虹功能的,为了简约,这里关闭彩虹功能
默认

- 主要是这个文件

- 配置

- 效果

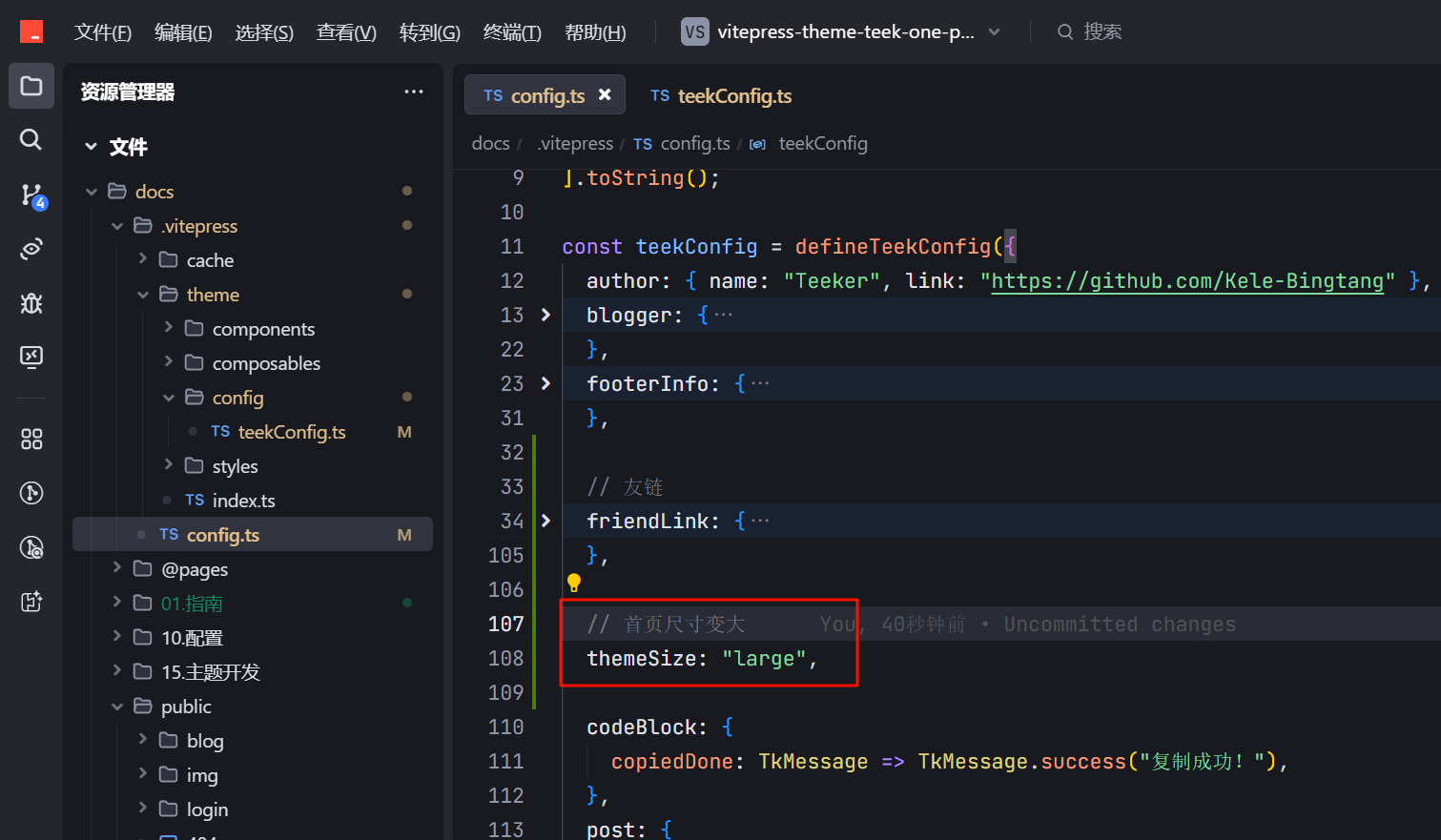
✅首页尺寸得往大调整下

- 配置

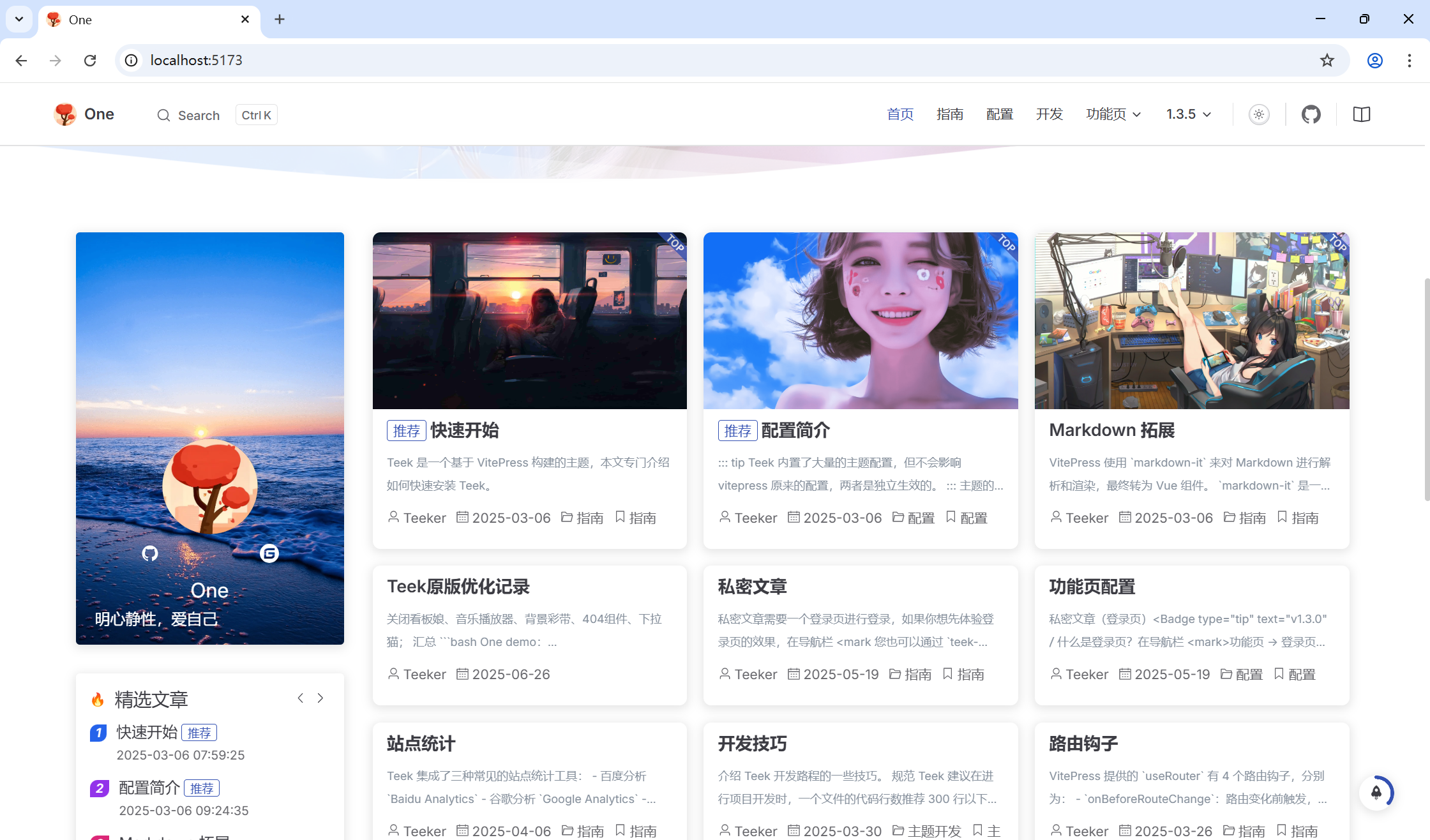
- 效果

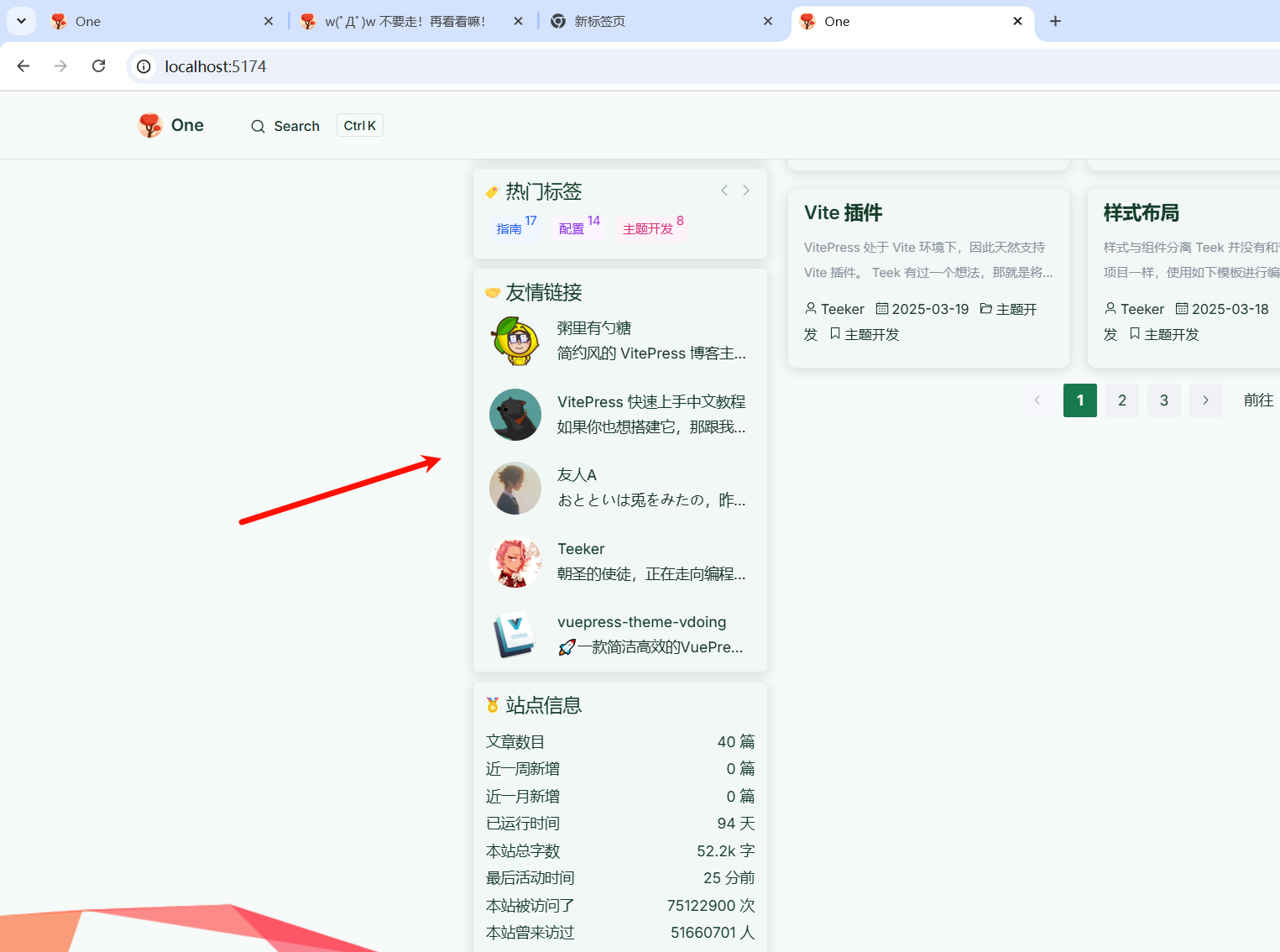
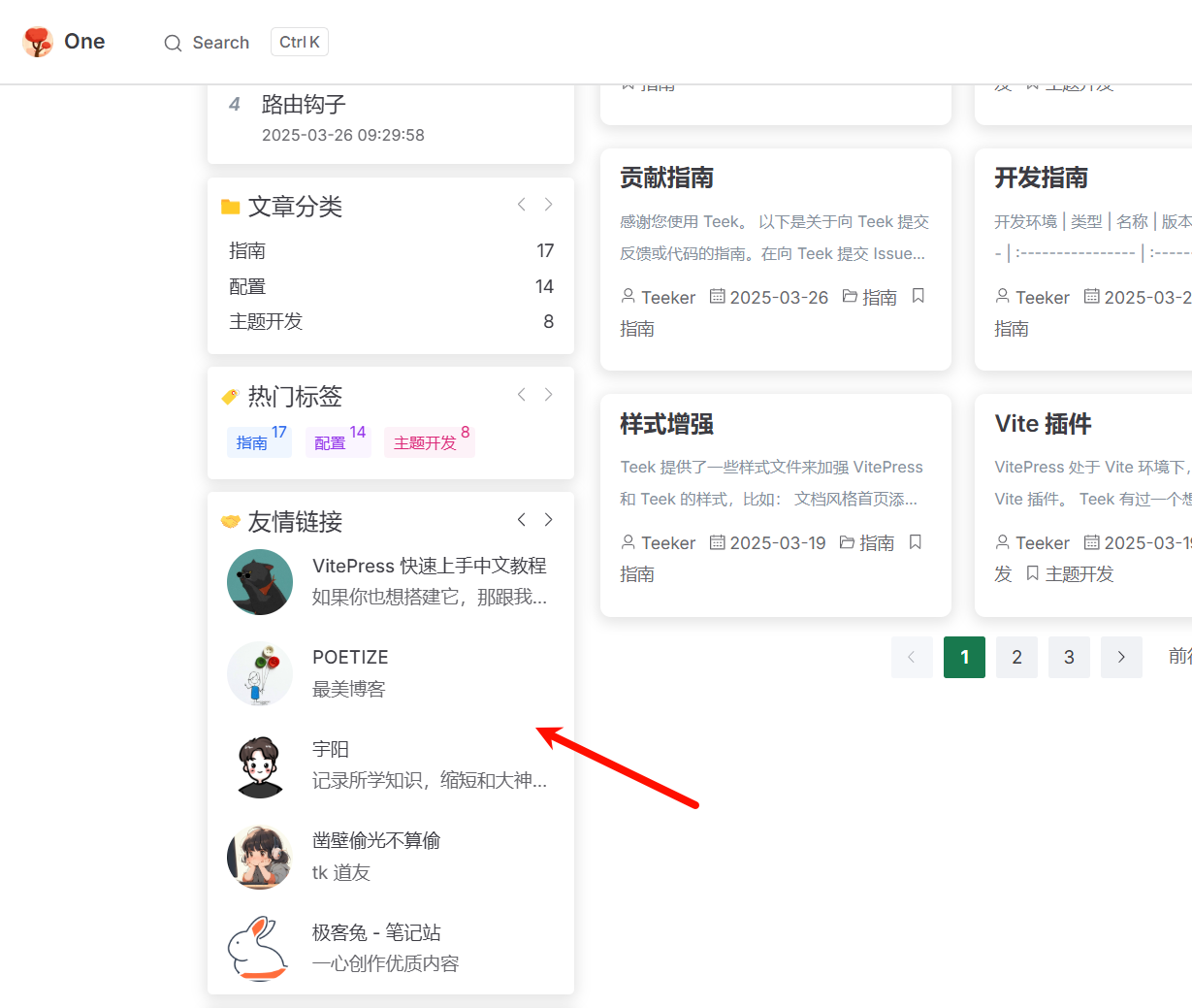
✅友情链接风格得调整下

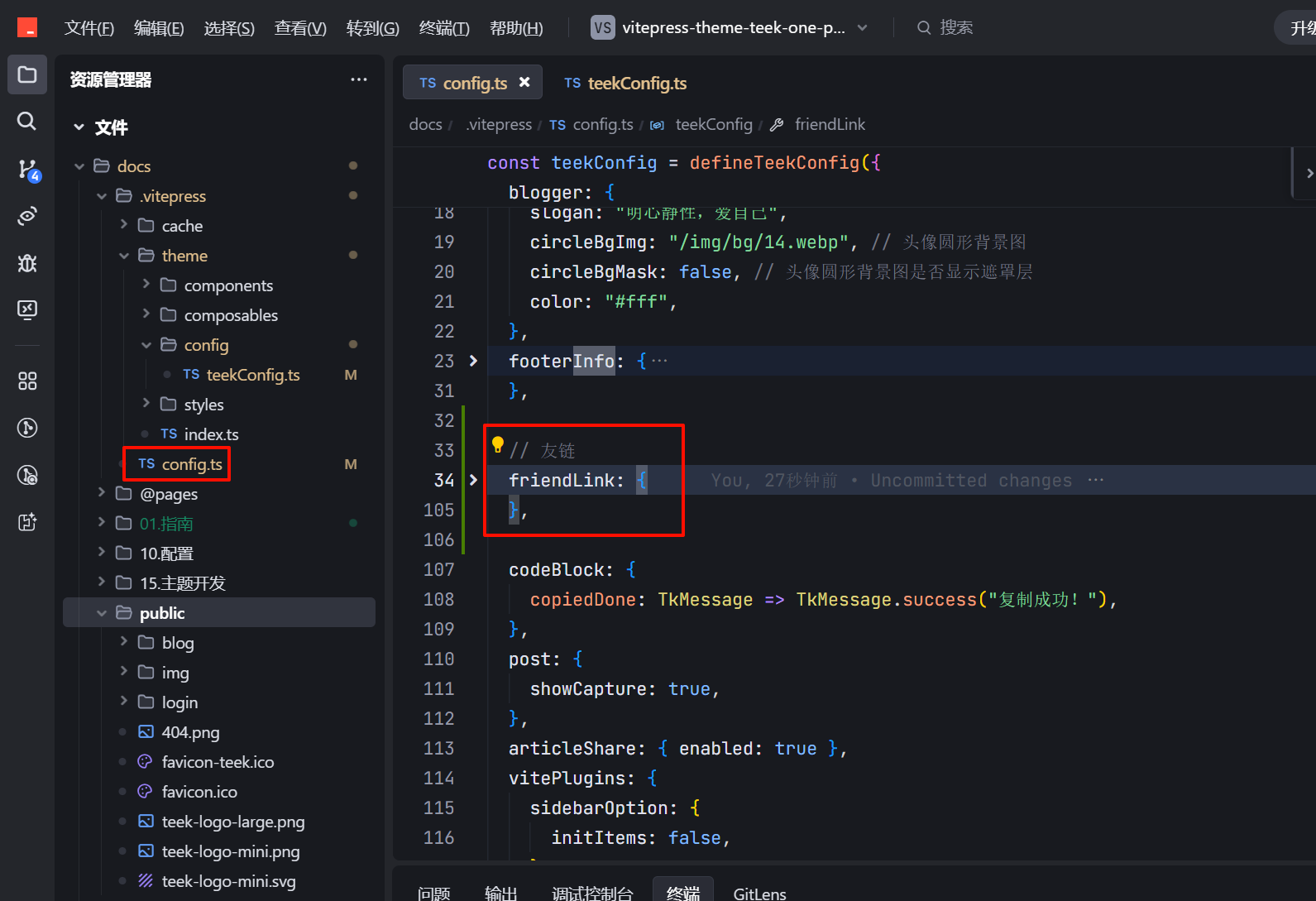
- 配置方法
编辑docs\.vitepress\config.ts文件:

// 友链
friendLink: {
enabled: true, // 是否启用友情链接卡片
list: [
{
avatar: "/teek-logo-large.png",
name: "vitepress-theme-teek",
desc: "Teek官网",
link: "https://vp.teek.top/",
},
{
name: "Teeker",
desc: "朝圣的使徒,正在走向编程的至高殿堂!",
link: "http://notes.teek.top/",
avatar: "https://testingcf.jsdelivr.net/gh/Kele-Bingtang/static/user/avatar2.png",
},
{
avatar: "/img/website/hyde.ico",
name: "Hyde Blog",
desc: "人心中的成见是一座大山",
link: "https://teek.seasir.top/",
},
{
avatar: "https://wiki.eryajf.net/img/logo.png",
name: "二丫讲梵",
desc: "💻学习📝记录🔗分享",
link: "https://wiki.eryajf.net/",
},
{
avatar: "/img/website/sugarat.top-logo.jpeg",
name: "粥里有勺糖",
desc: "大佬,新颖,不错的VitePress主题",
link: "https://sugarat.top/",
},
{
name: "VitePress 快速上手中文教程",
desc: "如果你也想搭建它,那跟我一起做吧",
link: "https://vitepress.yiov.top/",
avatar: "https://avatars.githubusercontent.com/u/90893790?v=4",
},
{
avatar: "https://img.onedayxyy.cn/images/POETIZE-logo.jpg",
name: "POETIZE",
desc: "最美博客",
link: "https://poetize.cn/",
},
{
avatar: "https://img.onedayxyy.cn/images/image-20250220073534772.png",
name: "宇阳",
desc: "记录所学知识,缩短和大神的差距!",
link: "https://liuyuyang.net",
},
{
avatar: "https://sinc.us.kg/avatar/avatar.webp",
name: "凿壁偷光不算偷",
desc: "tk 道友",
link: "https://sinc.us.kg/",
},
{
avatar: "https://zhouyu2156.github.io/favicon.png",
name: "极客兔 - 笔记站",
desc: "一心创作优质内容",
link: "https://zhouyu2156.github.io/",
},
], // 友情链接数据列表
limit: 5, // 一页显示的数量
// autoScroll: false, // 是否自动滚动
// scrollSpeed: 2500, // 滚动间隔时间,单位:毫秒。autoScroll 为 true 时生效
autoPage: true, // 是否自动翻页
pageSpeed: 4000, // 翻页间隔时间,单位:毫秒。autoPage 为 true 时生效
titleClick: (router) => router.go("/websites"), // 查看更多友链
},注释以下内容:
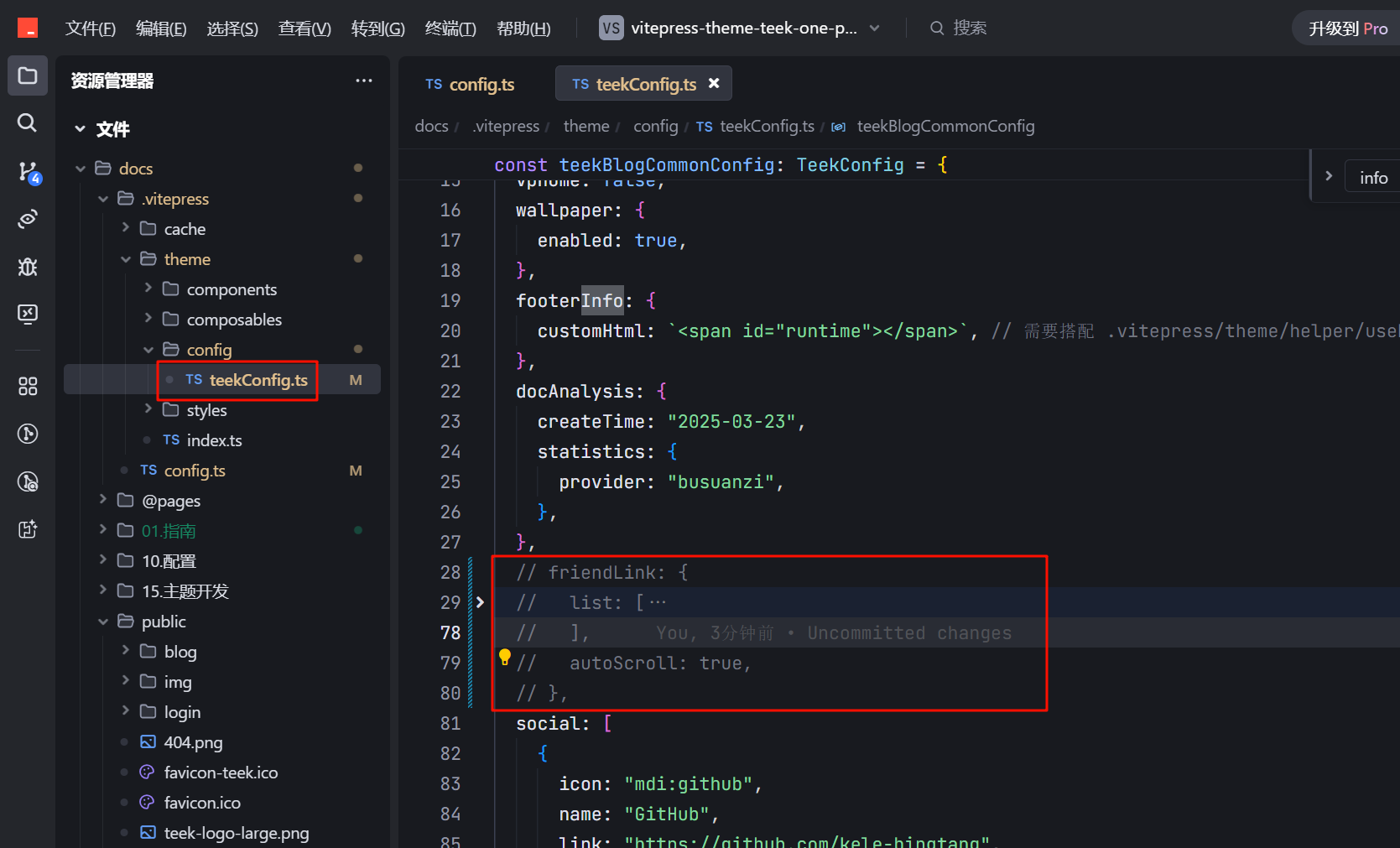
编辑docs\.vitepress\theme\config\teekConfig.ts文件:
// friendLink: {
// list: [
// {
// name: "Teeker",
// desc: "朝圣的使徒,正在走向编程的至高殿堂!",
// avatar: "https://testingcf.jsdelivr.net/gh/Kele-Bingtang/static/user/avatar2.png",
// link: "http://notes.teek.top/",
// },
// {
// name: "vuepress-theme-vdoing",
// desc: "🚀一款简洁高效的VuePress 知识管理&博客 主题",
// avatar: "https://doc.xugaoyi.com/img/logo.png",
// link: "https://doc.xugaoyi.com/",
// },
// {
// name: "One",
// desc: "明心静性,爱自己",
// avatar: "https://onedayxyy.cn/img/xyy-touxiang.png",
// link: "https://onedayxyy.cn/",
// },
// {
// name: "Hyde Blog",
// desc: "人心中的成见是一座大山",
// avatar: "https://teek.seasir.top/avatar/avatar.webp",
// link: "https://teek.seasir.top/",
// },
// {
// name: "二丫讲梵",
// desc: "💻学习📝记录🔗分享",
// avatar: "https://wiki.eryajf.net/img/logo.png",
// link: " https://wiki.eryajf.net/",
// },
// {
// name: "粥里有勺糖",
// desc: "简约风的 VitePress 博客主题",
// avatar: "https://theme.sugarat.top/logo.png",
// link: "https://theme.sugarat.top/",
// },
// {
// name: "VitePress 快速上手中文教程",
// desc: "如果你也想搭建它,那跟我一起做吧",
// avatar: "https://avatars.githubusercontent.com/u/90893790?v=4",
// link: "https://vitepress.yiov.top/",
// },
// {
// name: "友人A",
// desc: "おとといは兎をみたの,昨日は鹿,今日はあなた",
// avatar: "http://niubin.site/logo.jpg",
// link: "http://niubin.site/",
// },
// ],
// autoScroll: true,
// },
- 效果(OK)

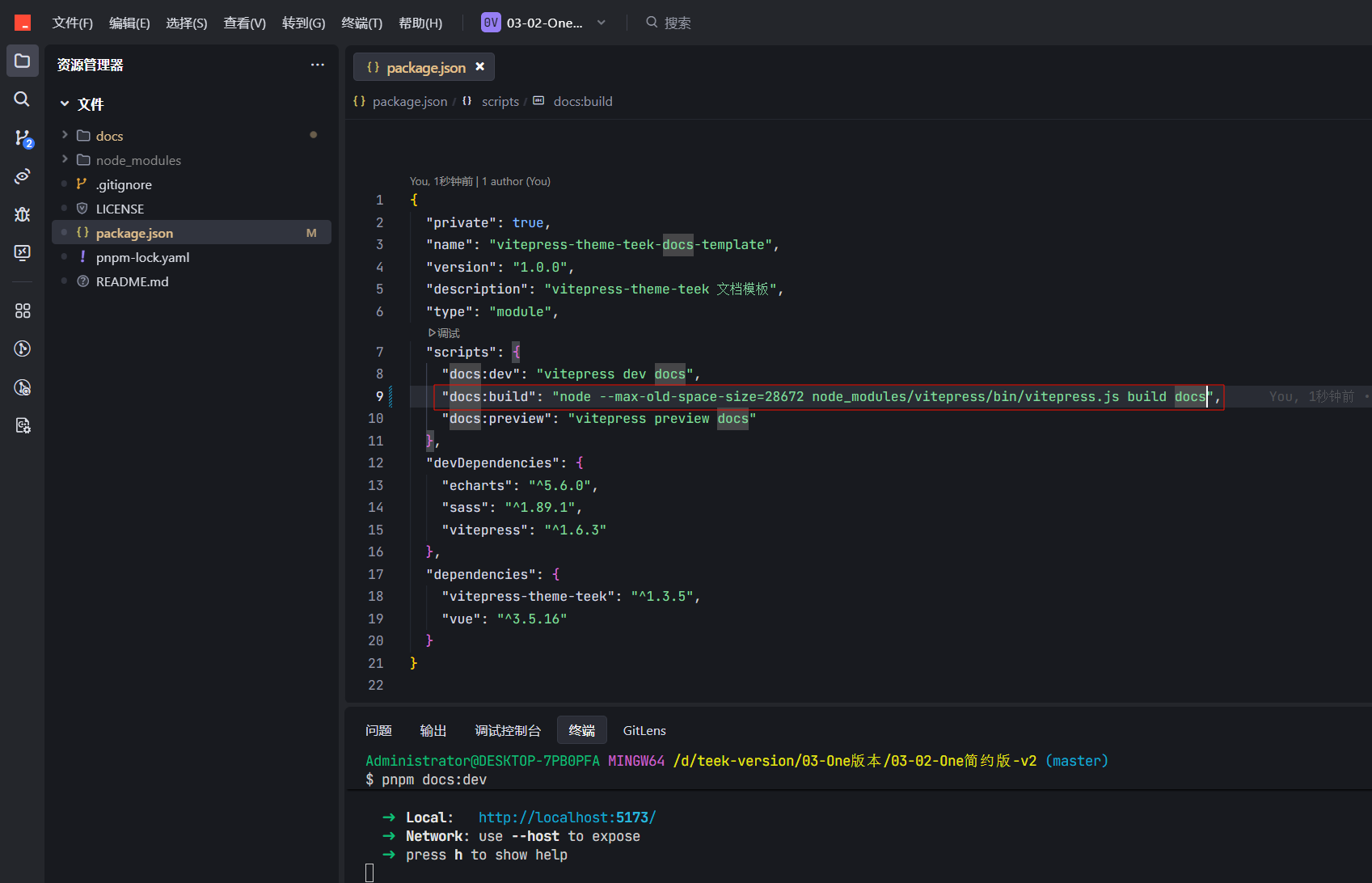
✅自动打开浏览器功能
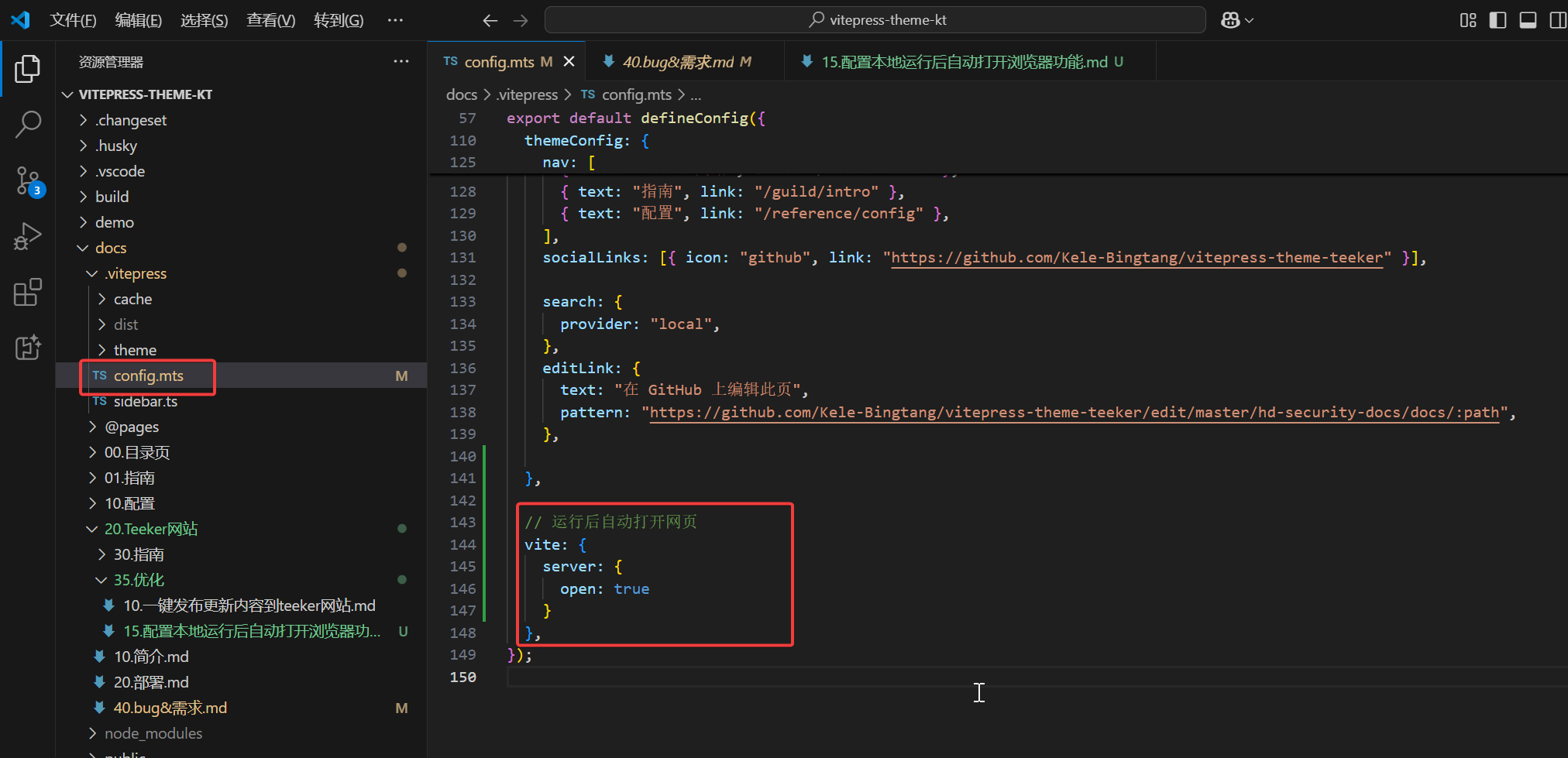
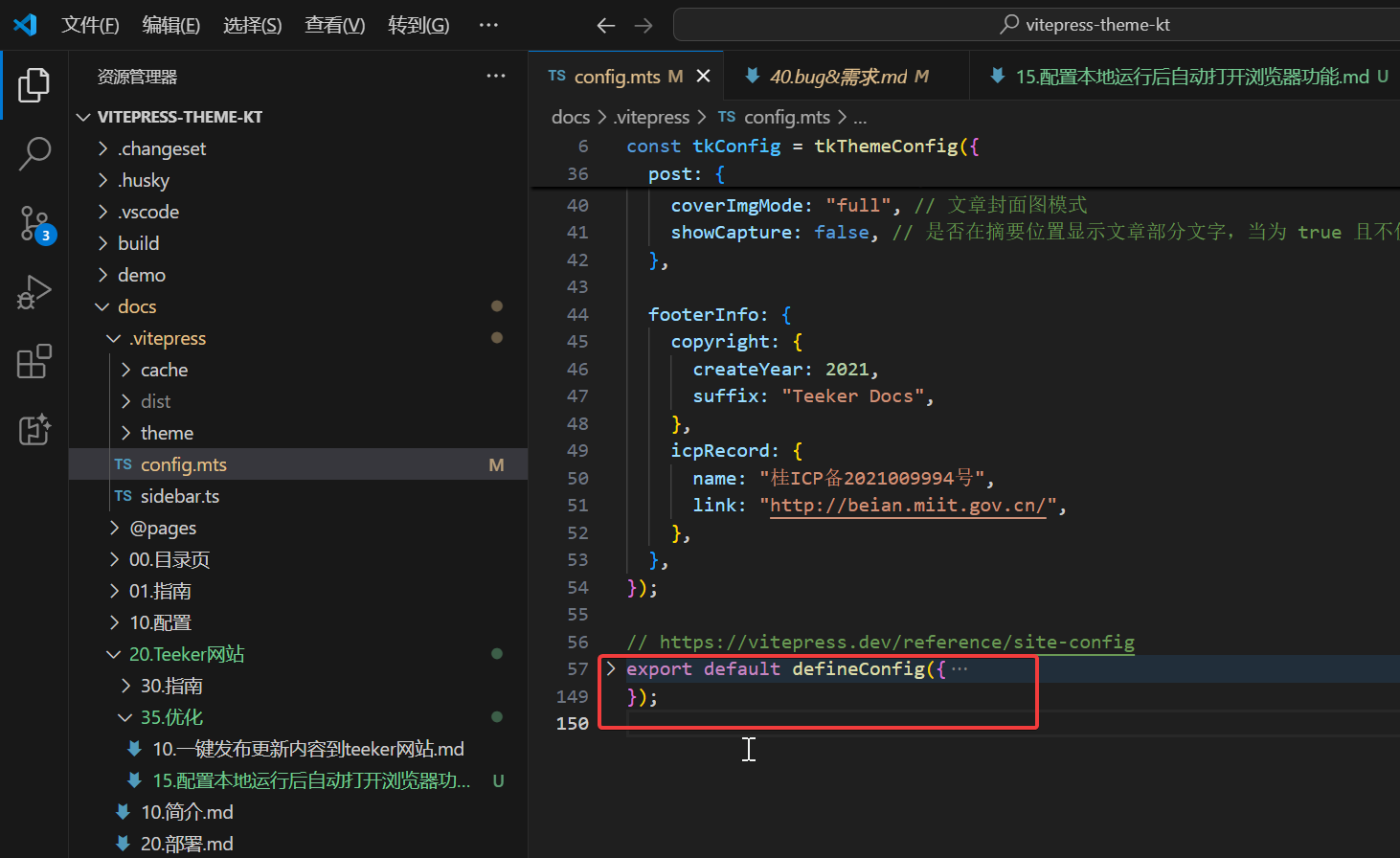
配置
(1)在docs\.vitepress\config.mts文件defineConfig区域配置如下代码:
// 运行后自动打开网页
vite: {
server: {
open: true
}
},

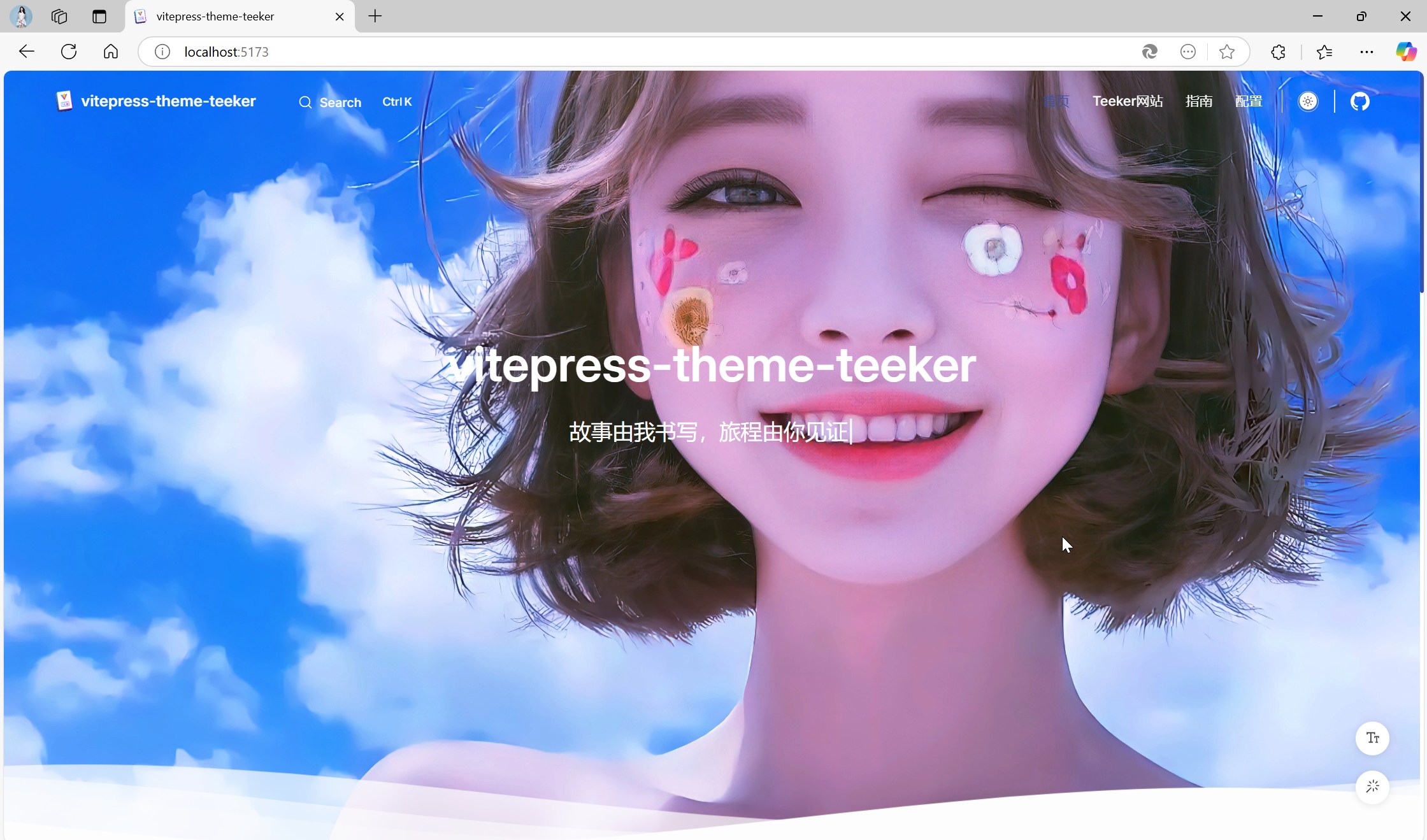
(2)运行测试
运行以下命令后,就会自动打开浏览器了:完美。😊
pnpm docs:dev
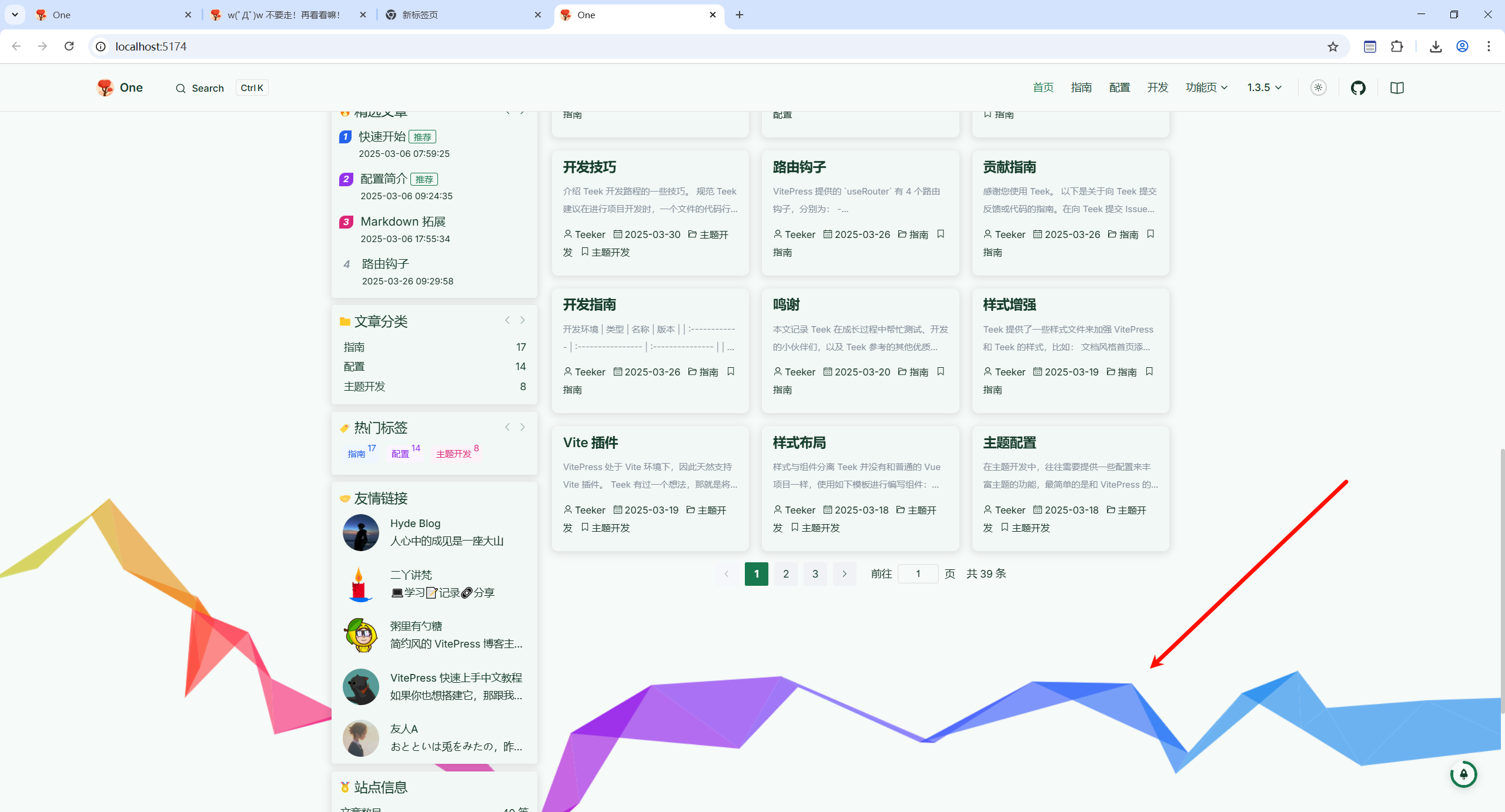
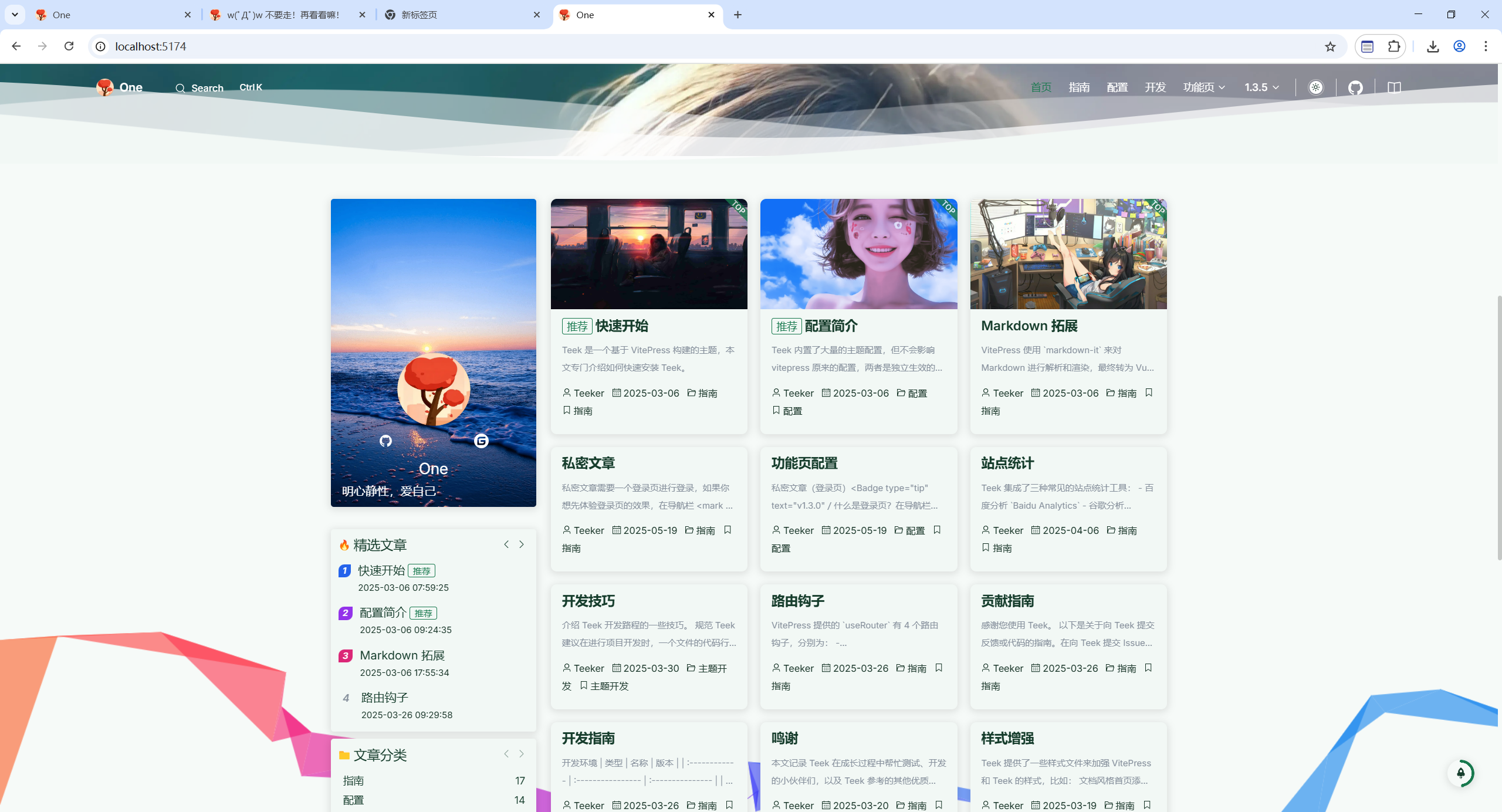
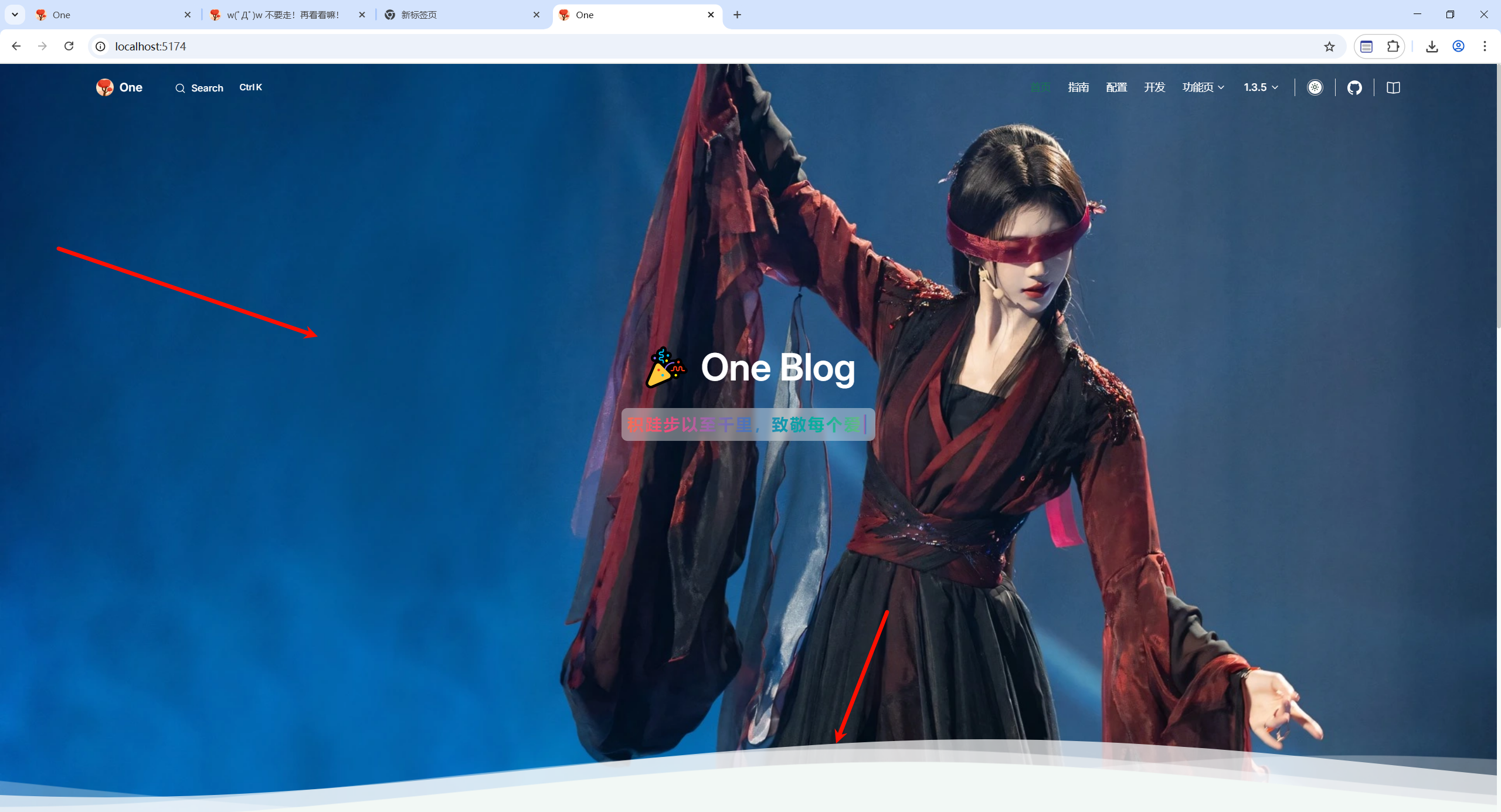
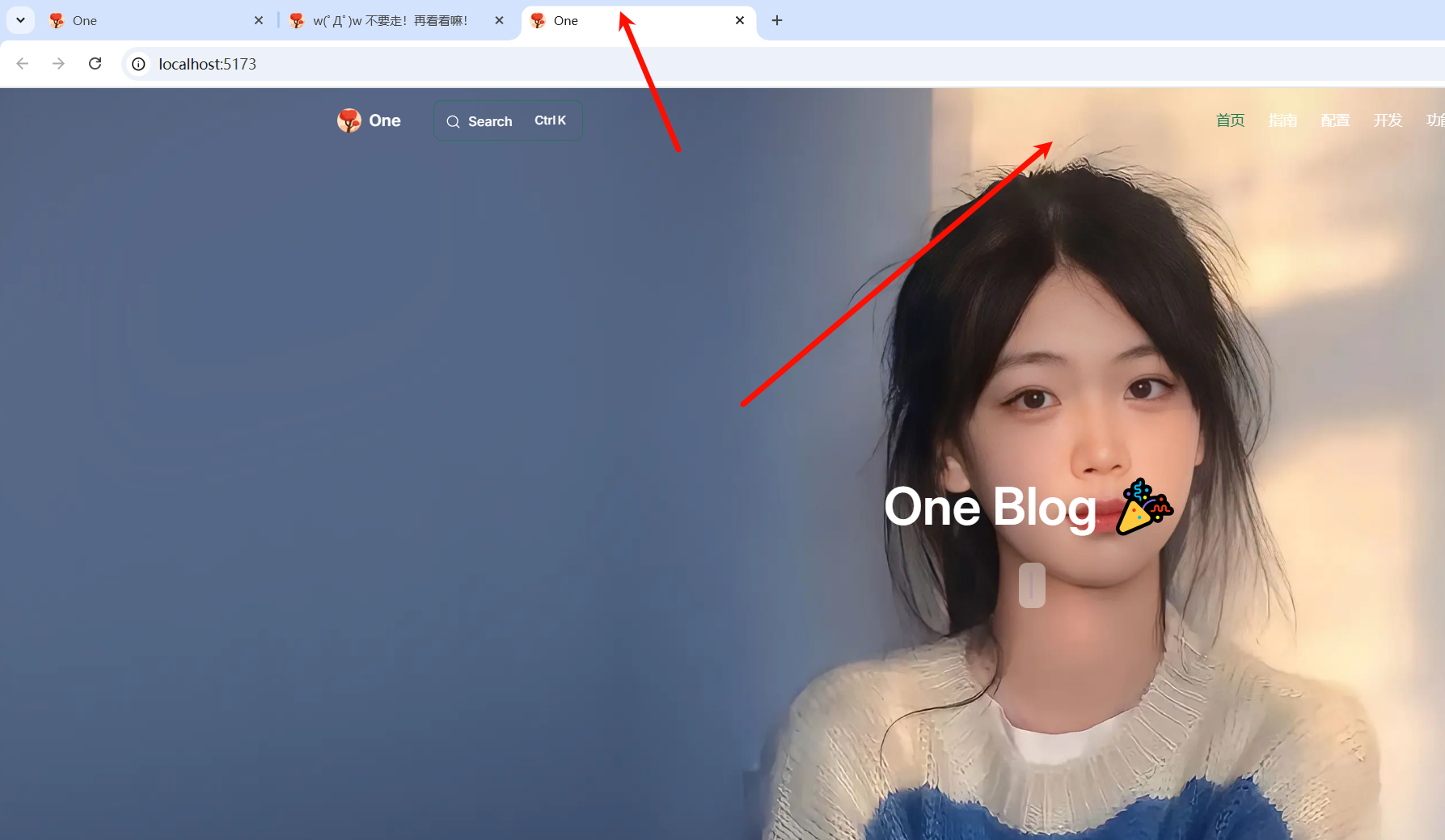
✅壁纸缺少箭头、由远及近效果、导航栏毛玻璃

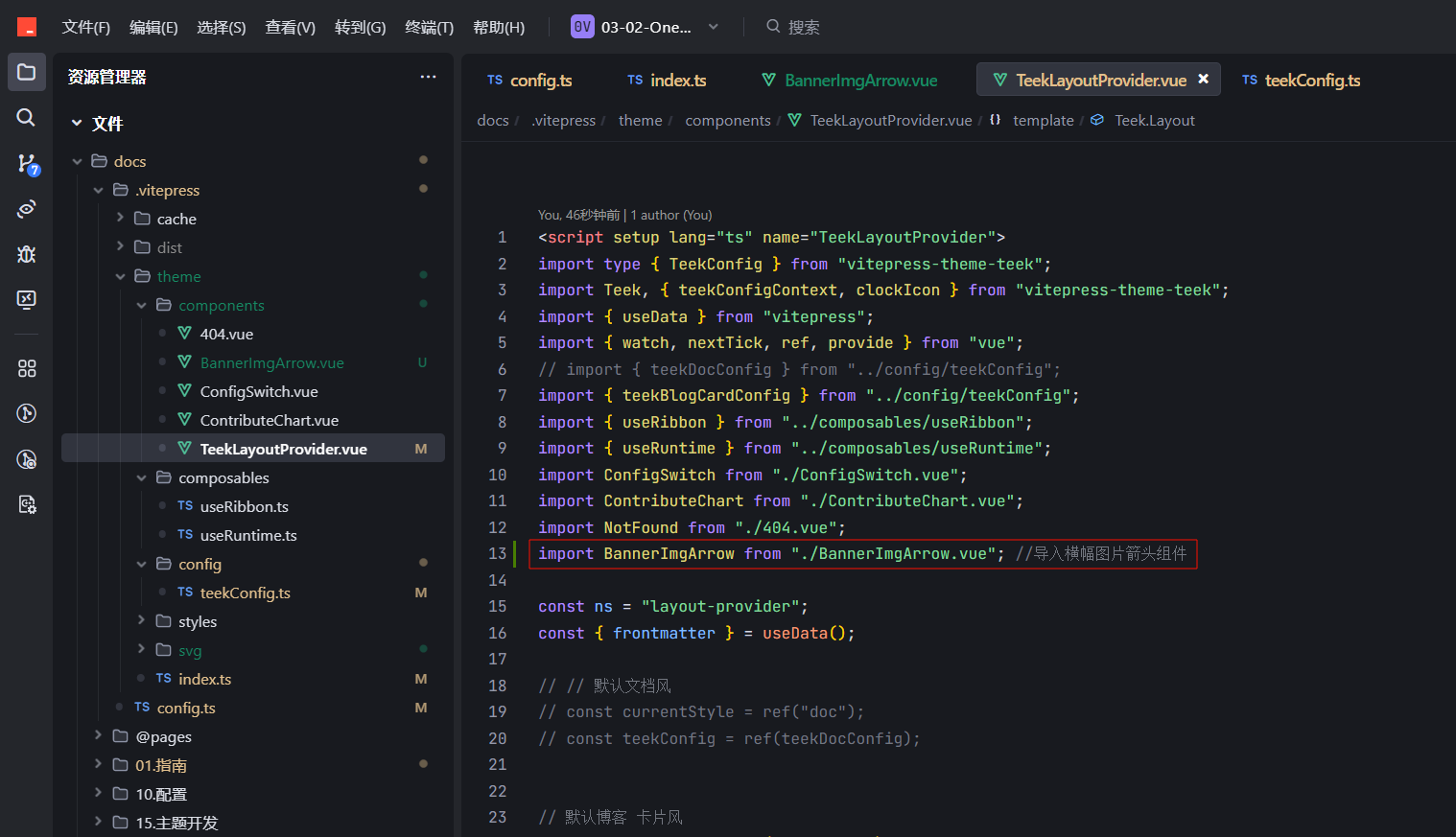
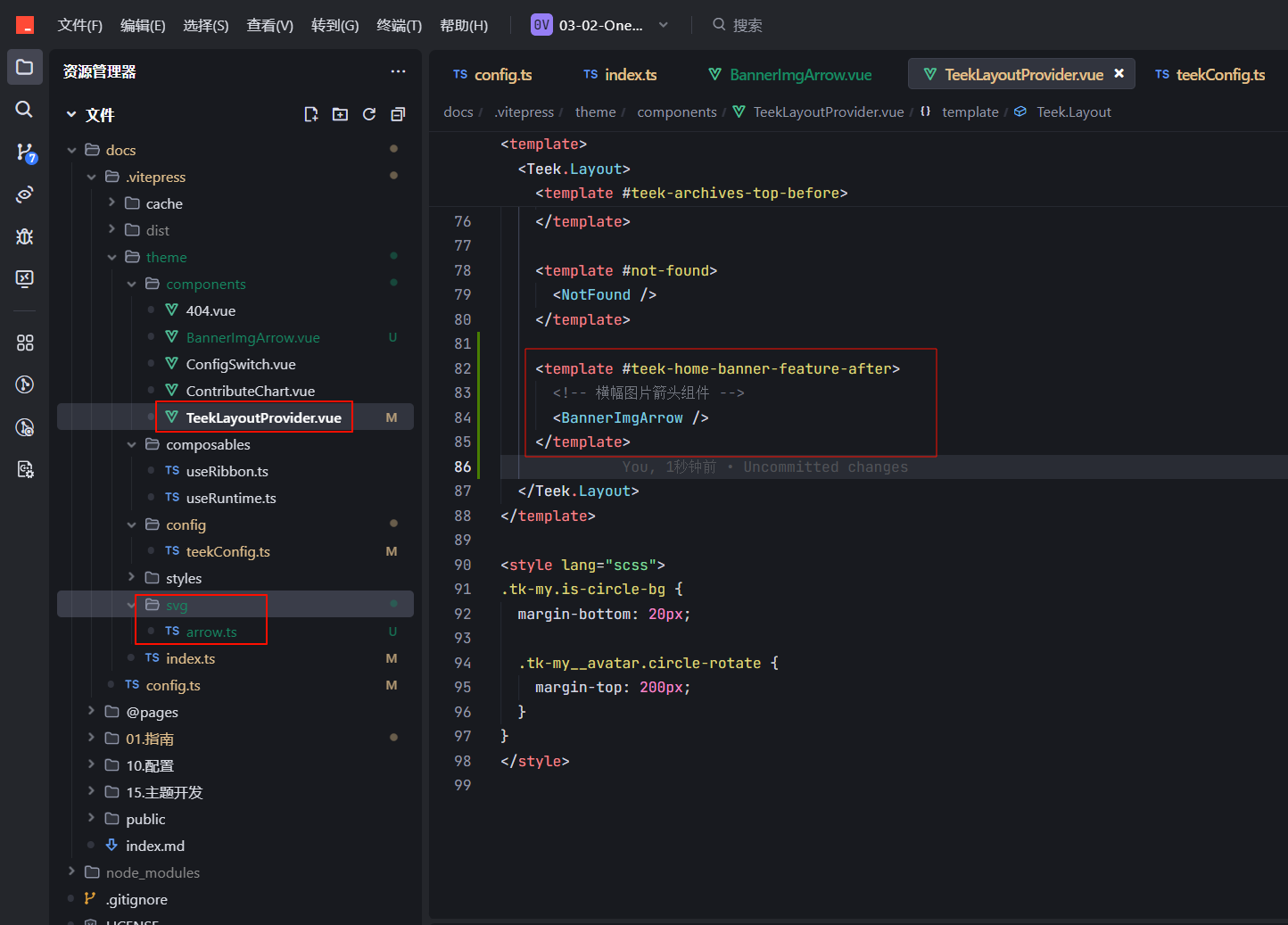
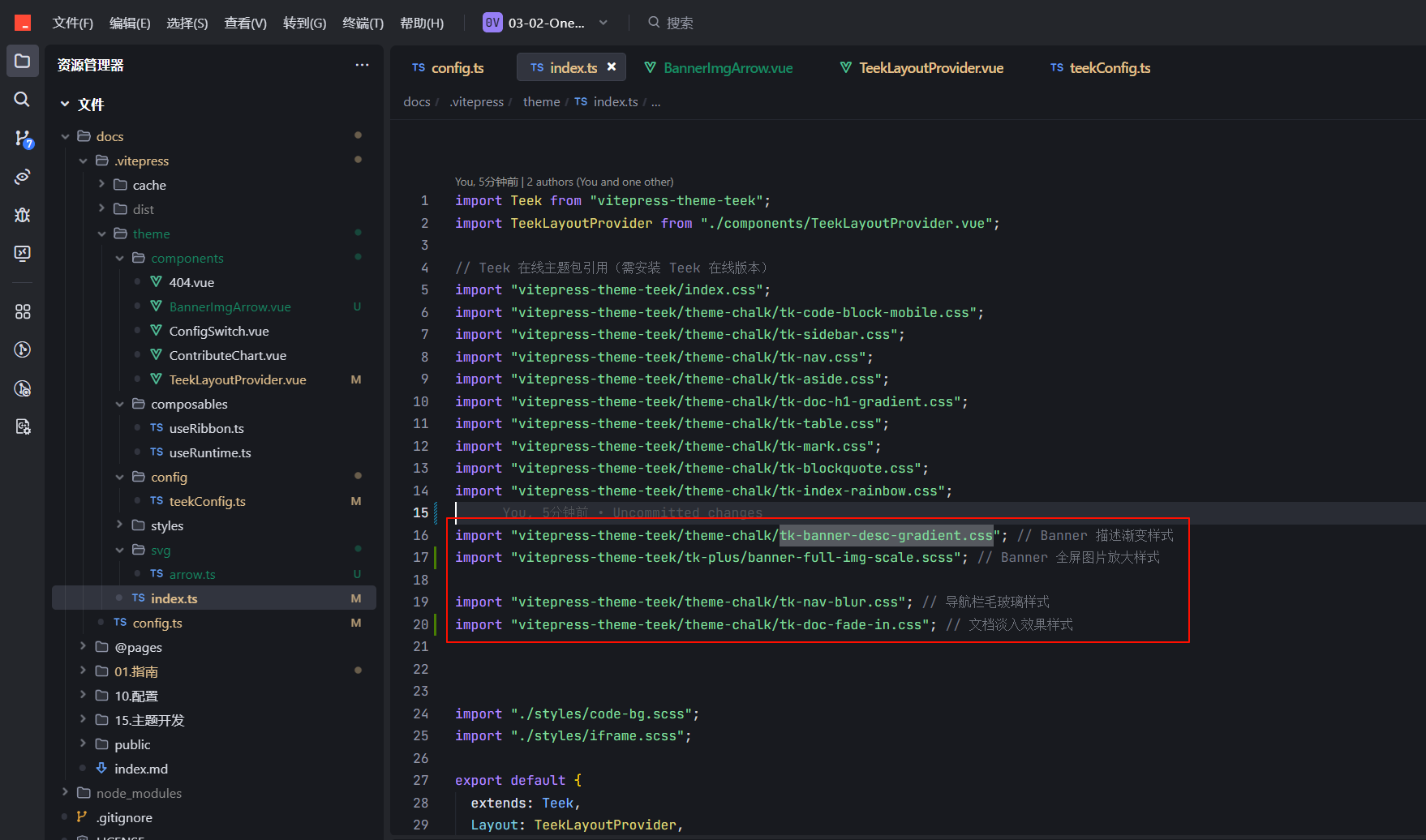
- 配置
箭头配置:


由远及近效果、导航栏毛玻璃配置:

壁纸配置:

- 效果

✅多文件内存限制
已配置:

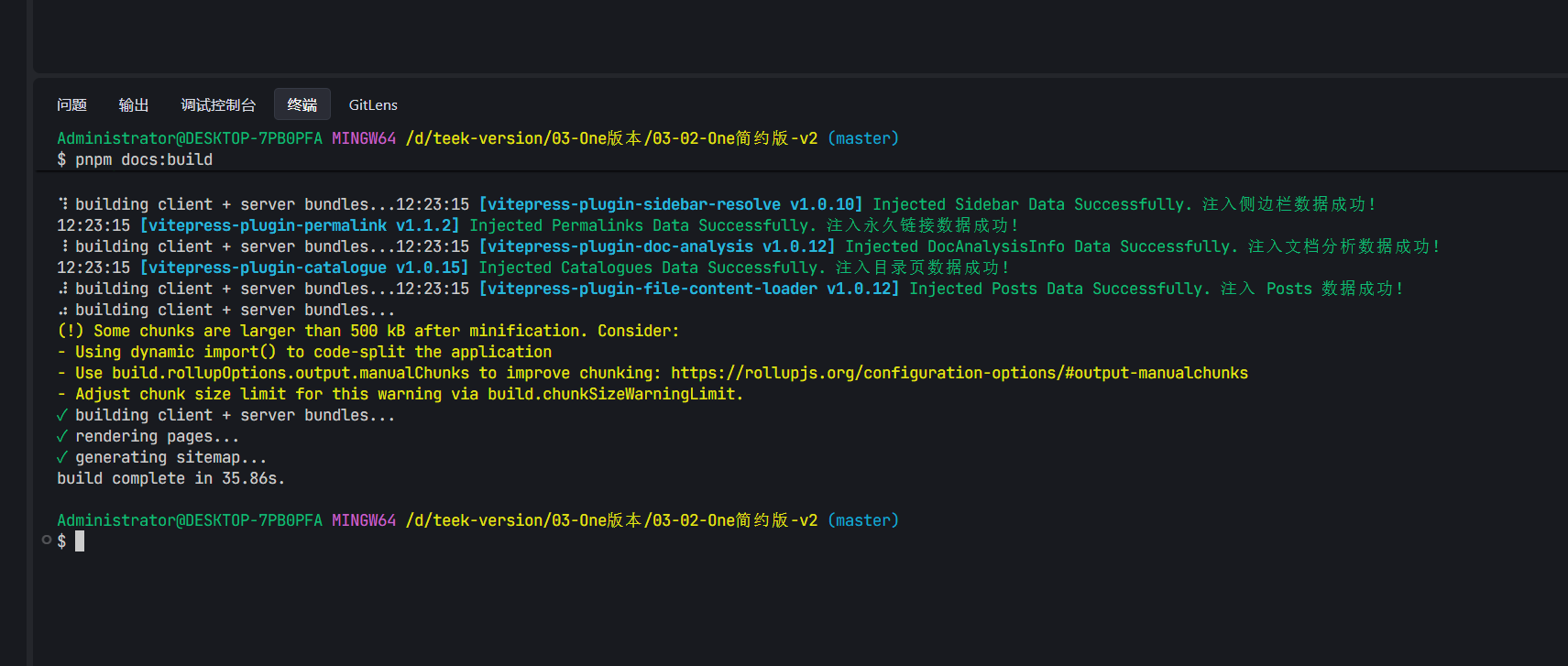
✅500KB报错
- 打包时出现如下警告
(!) Some chunks are larger than 500 kB after minification. Consider:
- Using dynamic import() to code-split the application
- Use build.rollupOptions.output.manualChunks to improve chunking: https://rollupjs.org/configuration-options/#output-manualchunks
- Adjust chunk size limit for this warning via build.chunkSizeWarningLimit.
警告
提示你的内容太大了,打包后的任意文件超出了500KB,希望你能优化下,要么md文档内容写少点,当然这不现实
解决方法:
- 在
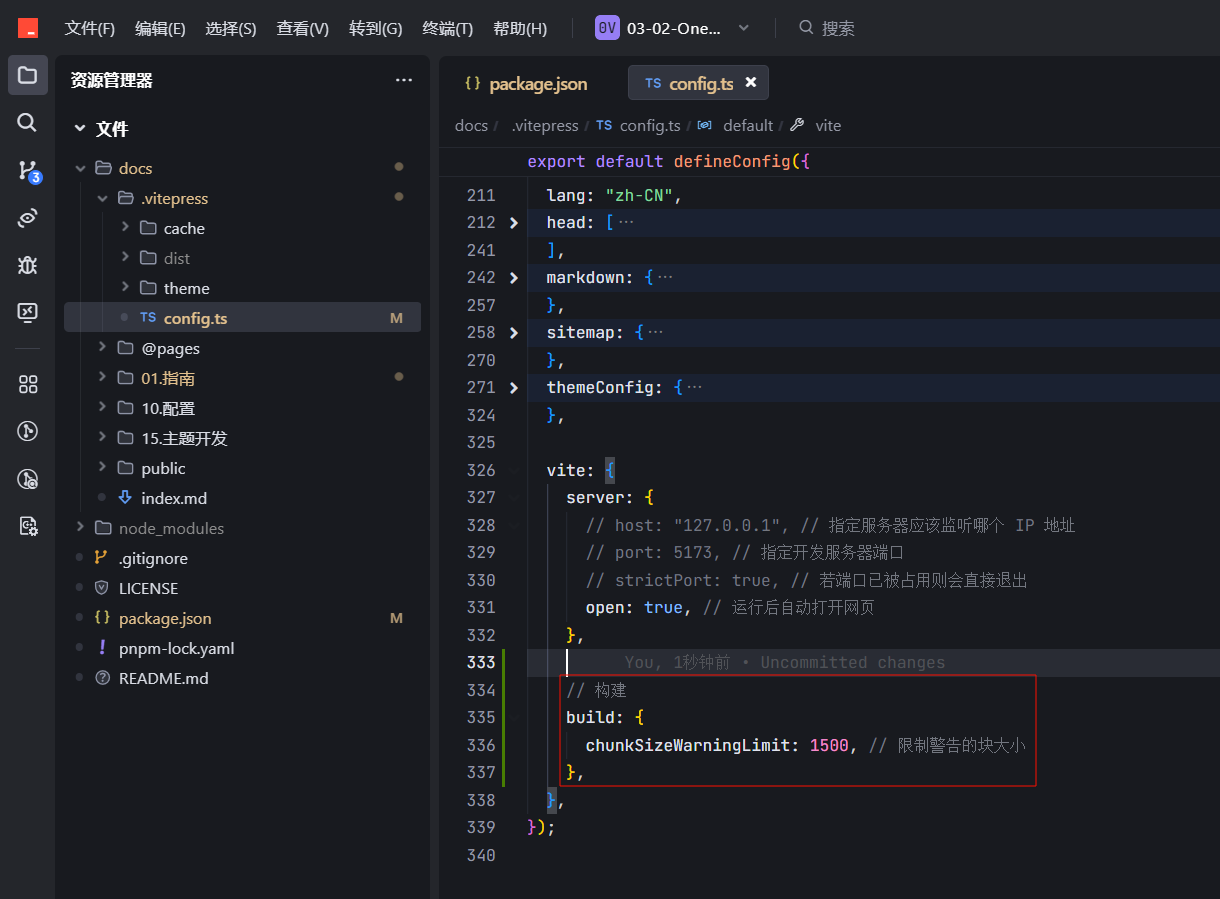
Demo\docs-base\.vitepress\config.mts,添加如下配置
export default defineConfig({
vite: {
//其他配置项
build: {
chunkSizeWarningLimit: 1500, // 限制警告的块大小
},
},
})- 解决办法(已配置)

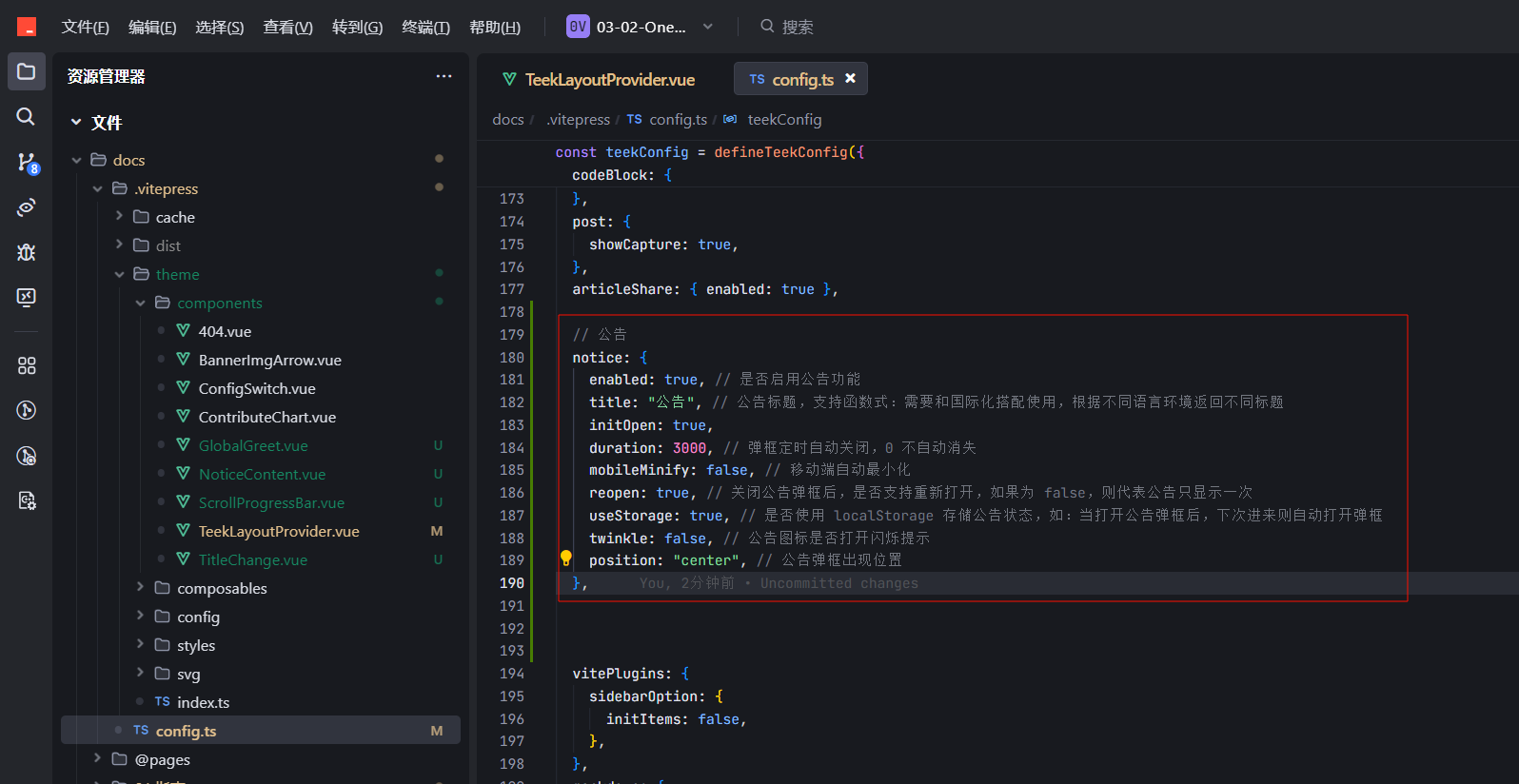
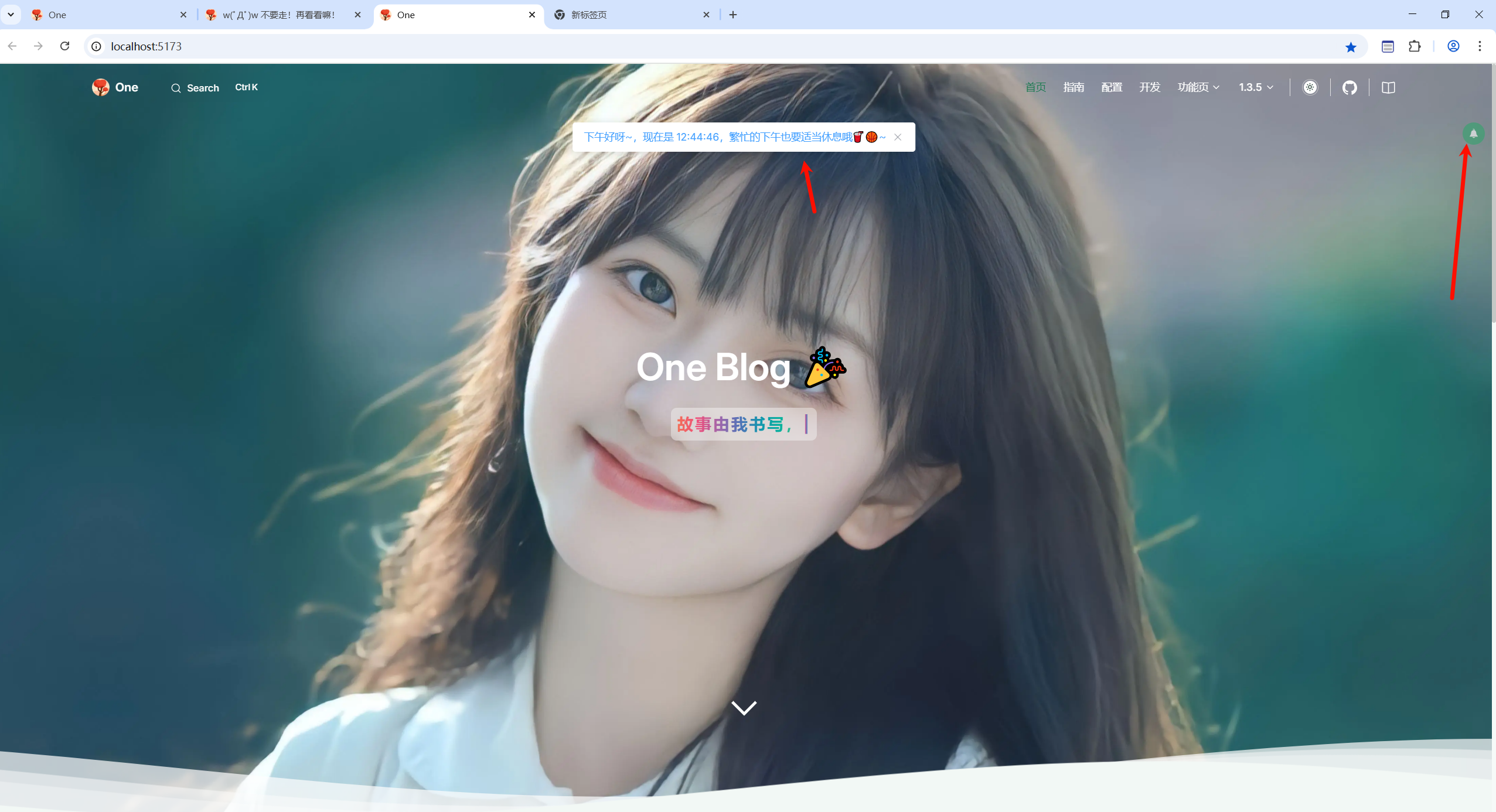
✅缺少公告、标签页、问候语、顶部滚动条
感觉这个配置后,就出现了打包报错的问题。。。。!!!

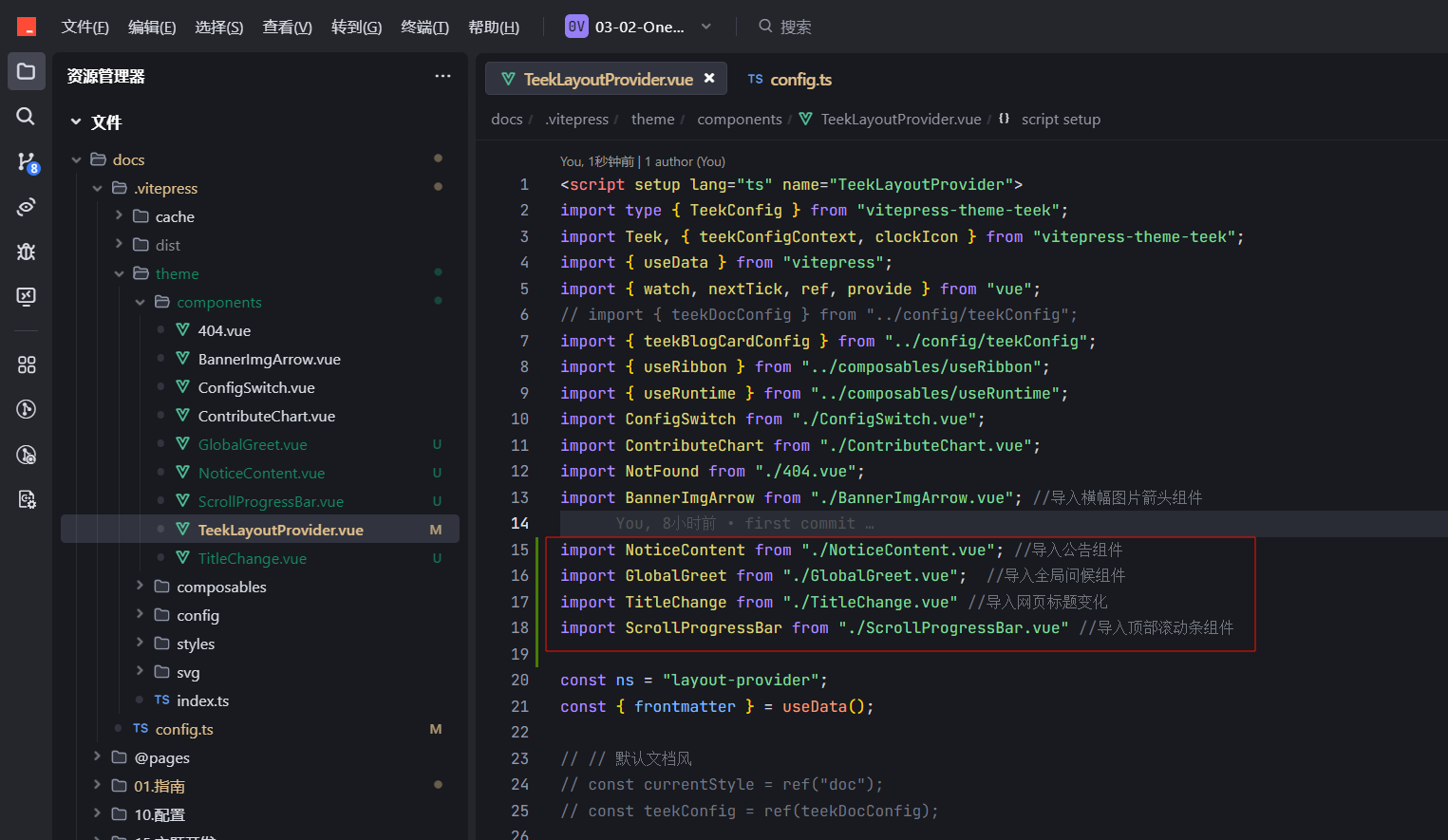
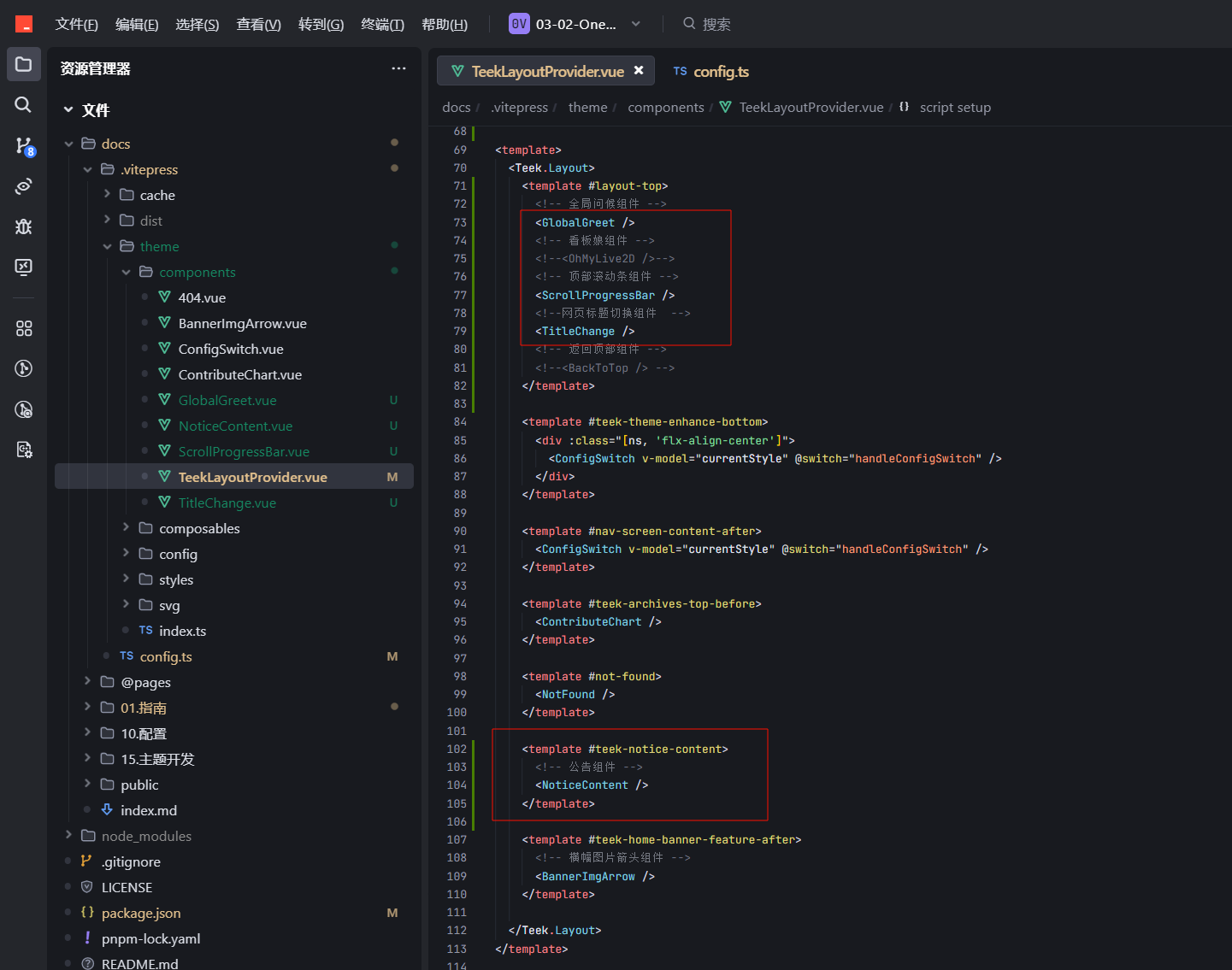
- 配置



- 效果(已实现)

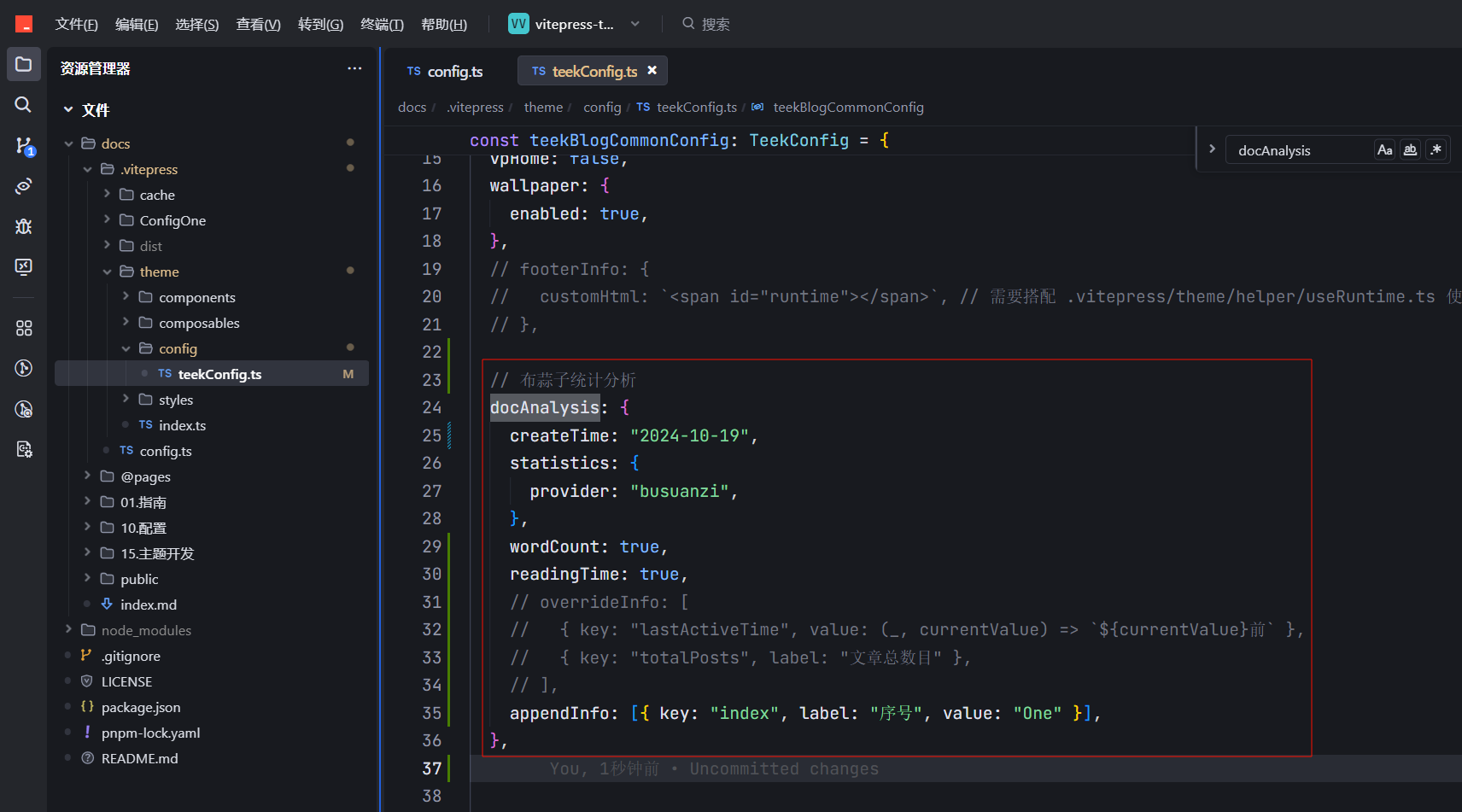
✅配置不算子统计
编辑docs\.vitepress\theme\config\teekConfig.ts文件:

// 布蒜子统计分析
docAnalysis: {
createTime: "2024-10-19",
statistics: {
provider: "busuanzi",
},
wordCount: true,
readingTime: true,
// overrideInfo: [
// { key: "lastActiveTime", value: (_, currentValue) => `${currentValue}前` },
// { key: "totalPosts", label: "文章总数目" },
// ],
appendInfo: [{ key: "index", label: "序号", value: "One" }],
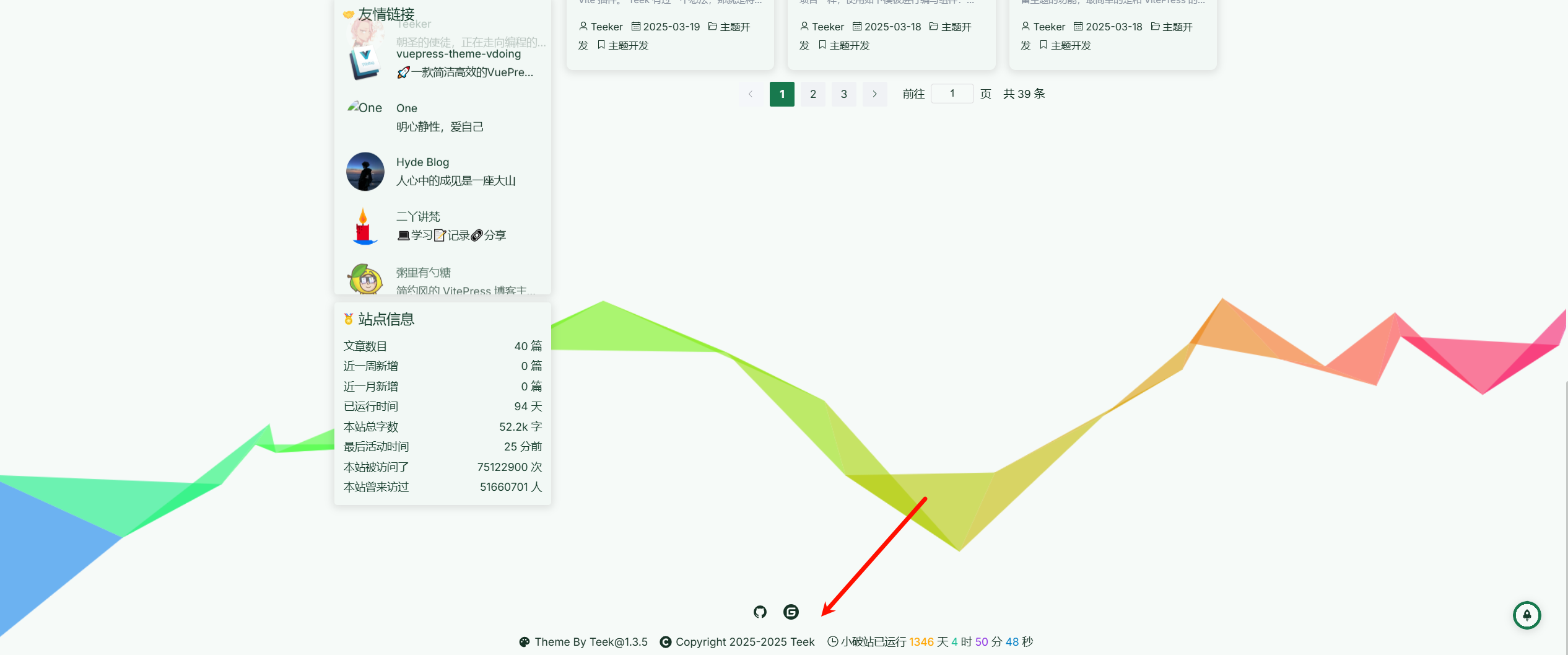
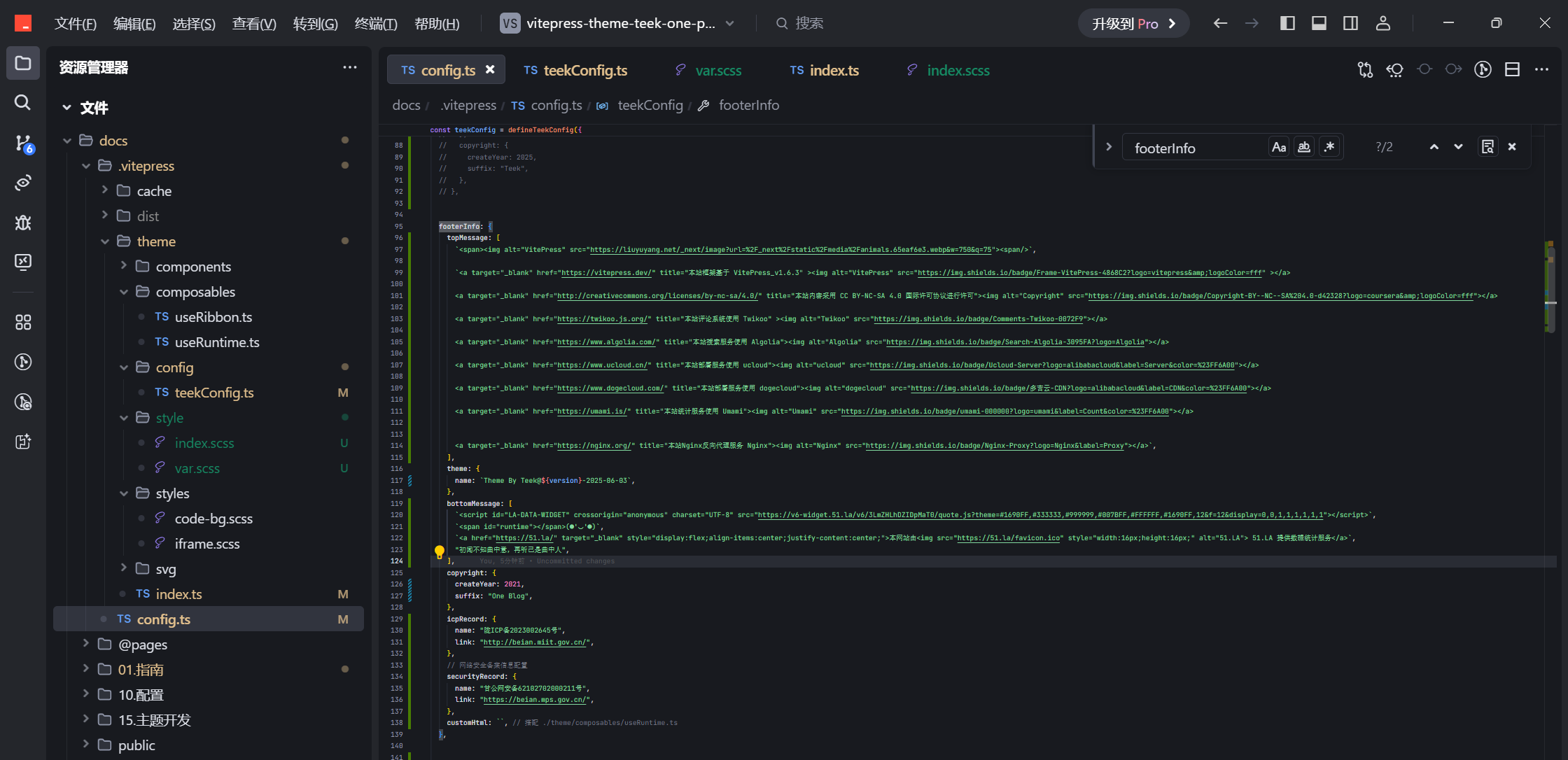
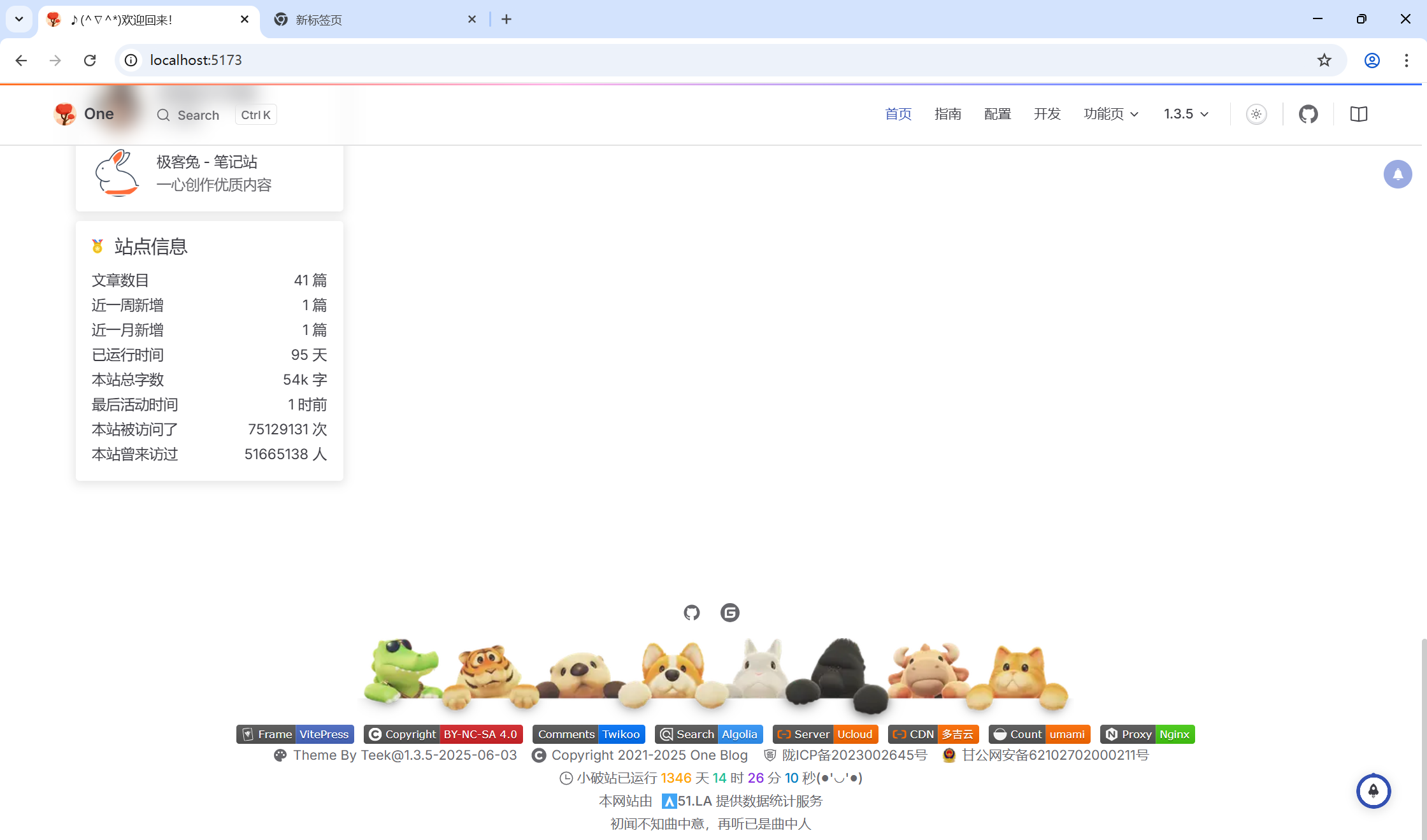
},✅缺少底部51数据、footerinfo数据

- 配置


- 效果

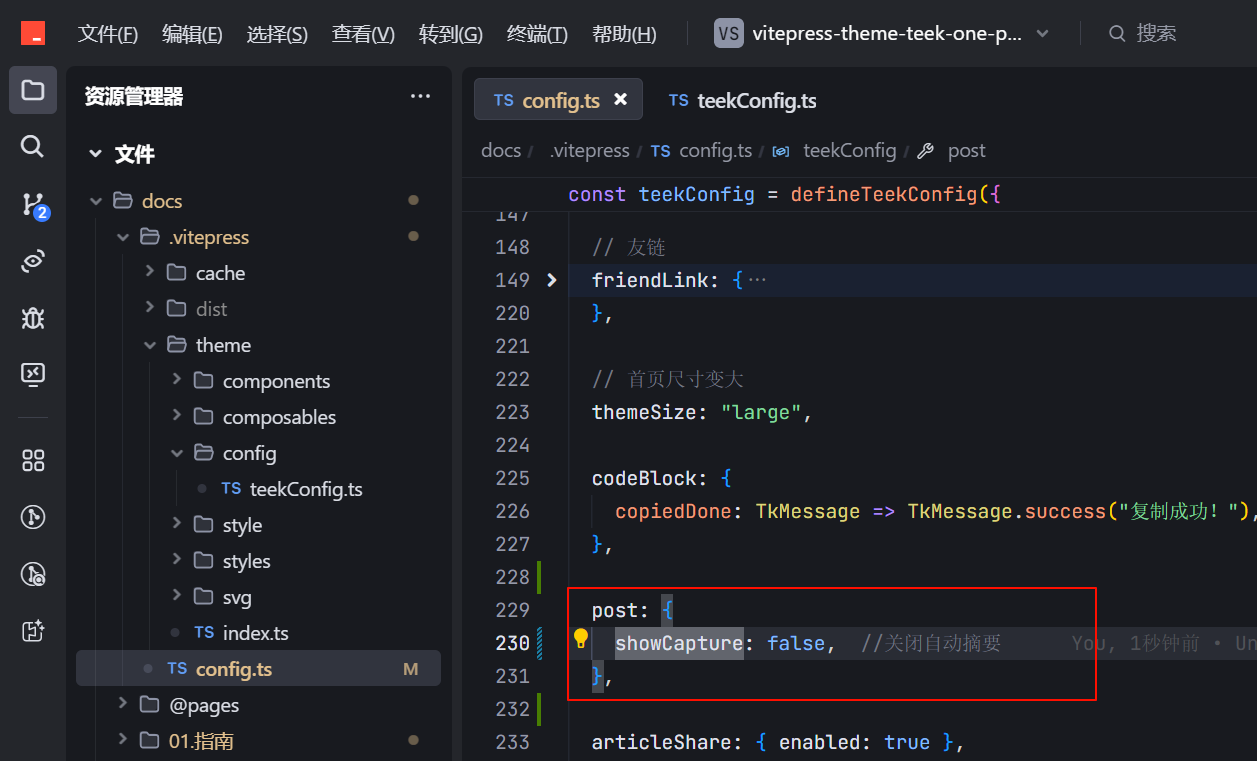
✅关闭默认摘要功能
- 默认是有摘要的

- 配置

OK。
建议关闭自动摘要功能
推荐 关闭自动显示摘要功能,这样首页文章会更加简约一点。
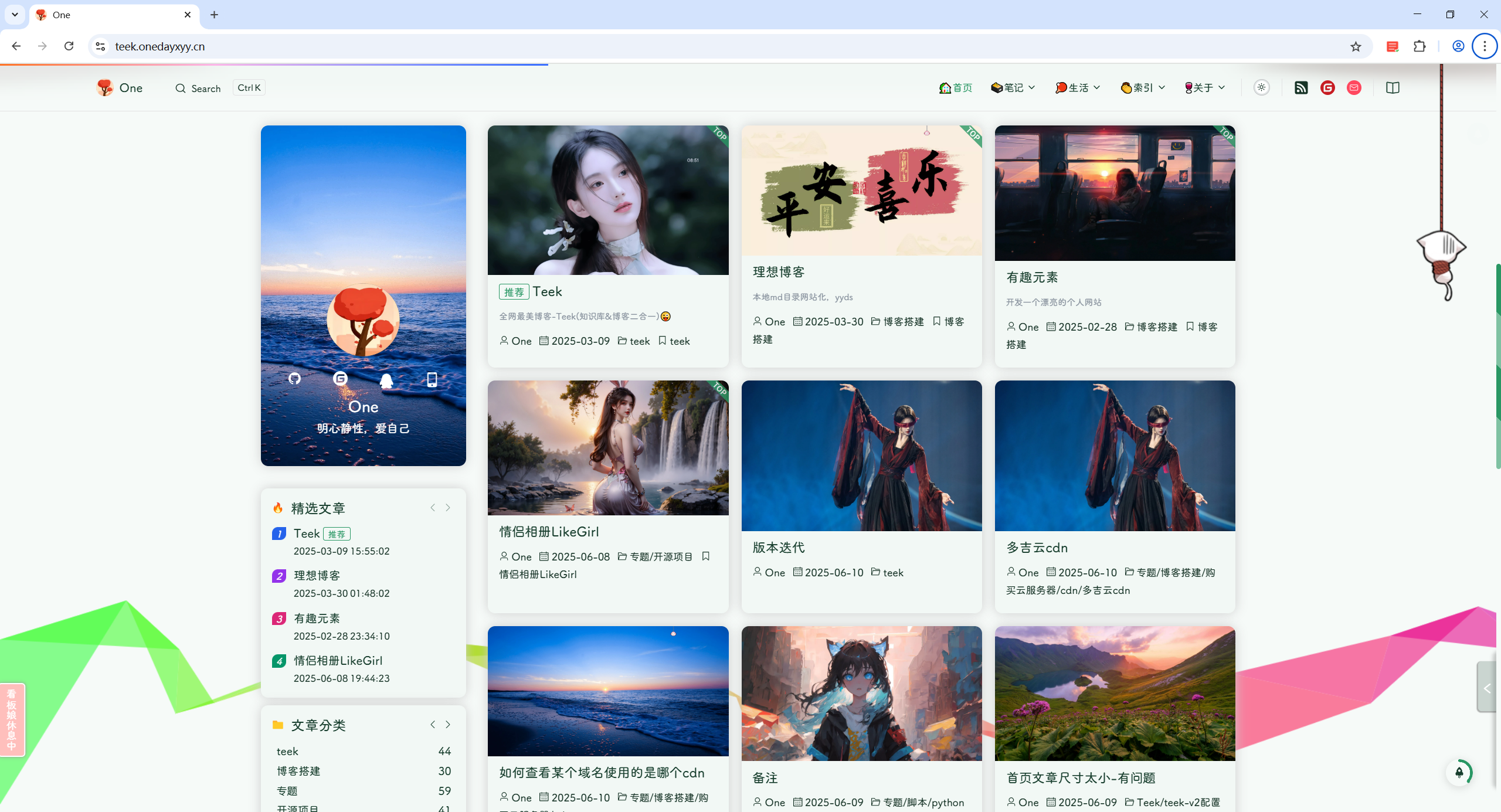
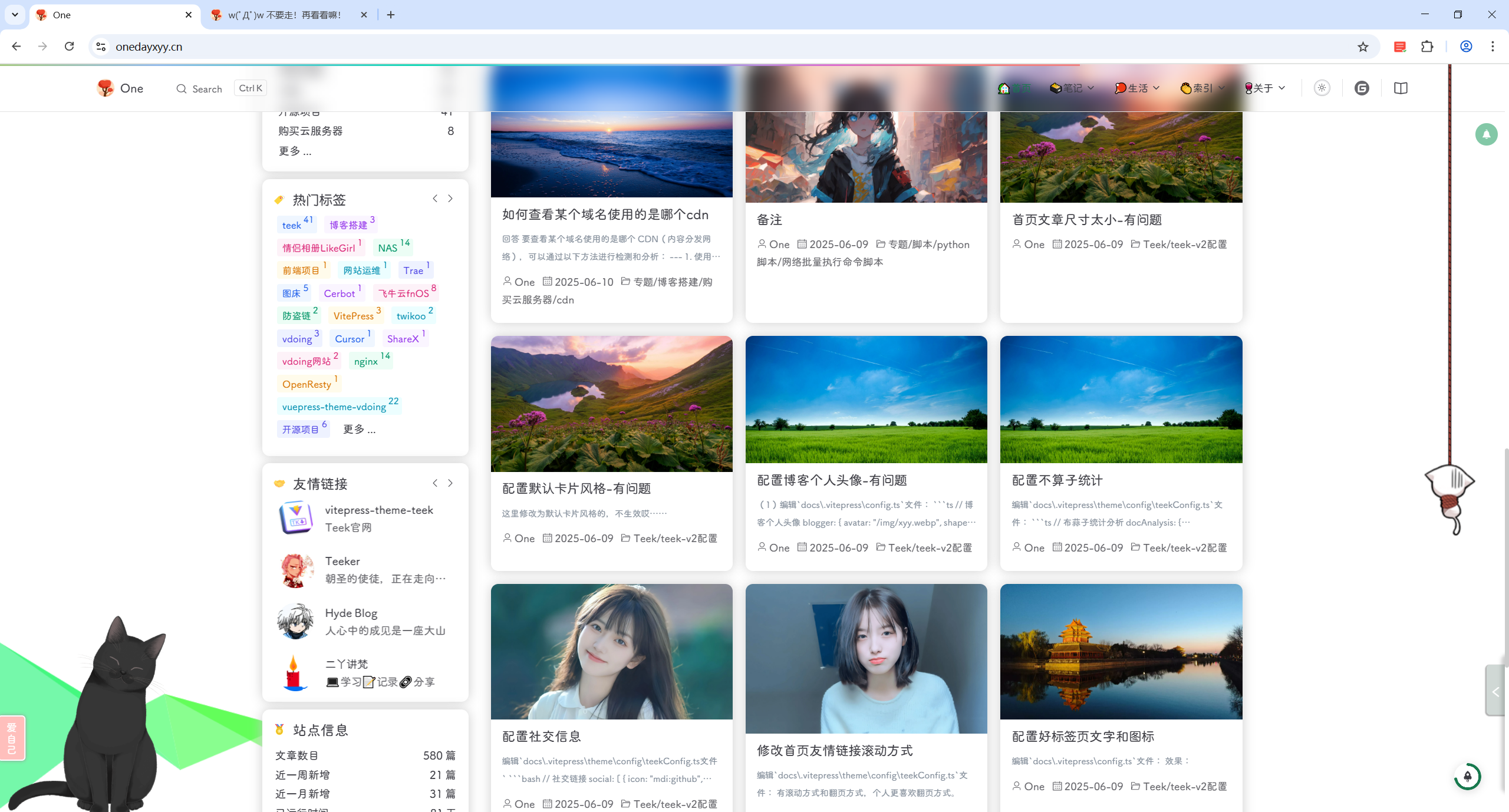
- 无摘要效果

- 有摘要效果

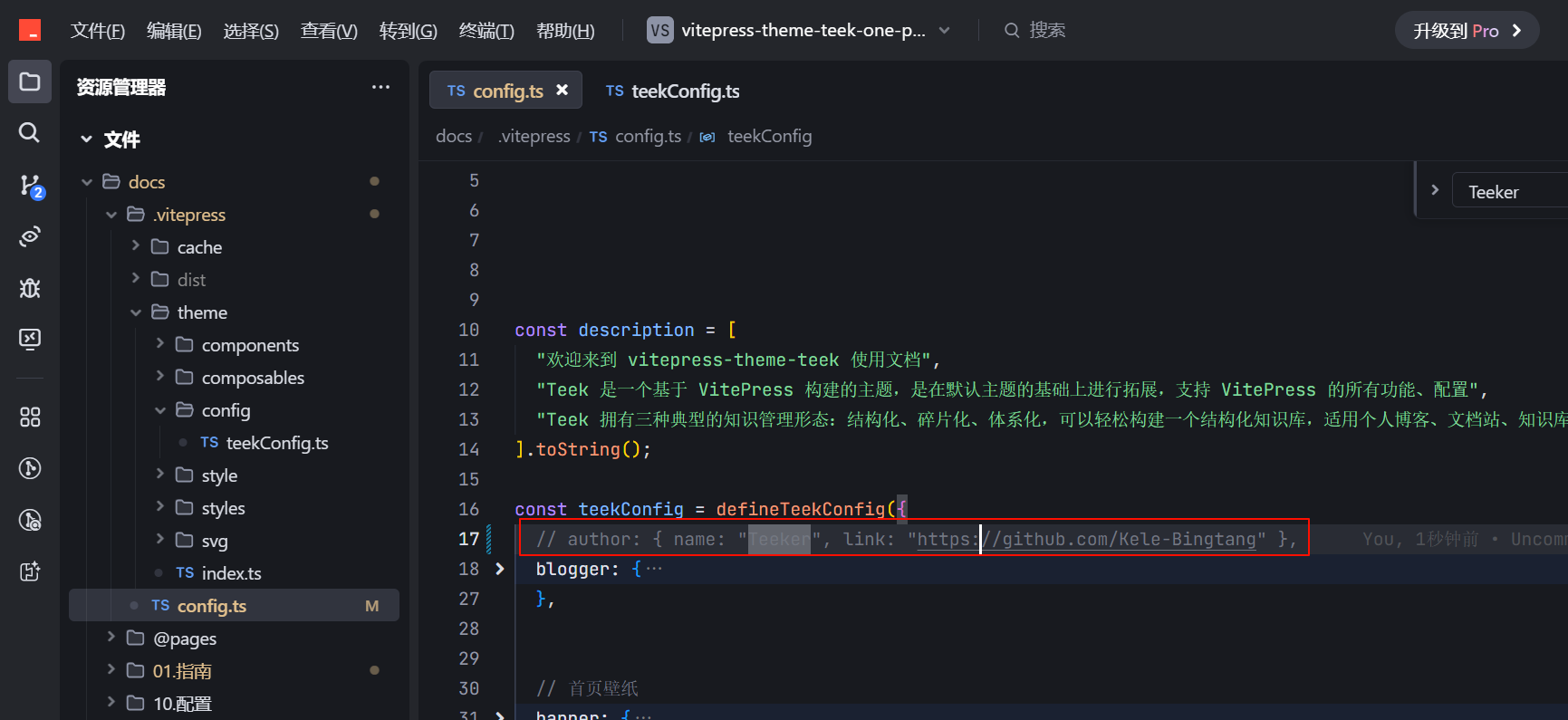
✅关闭首页卡片作者
- 配置

✅配置自动注入封面
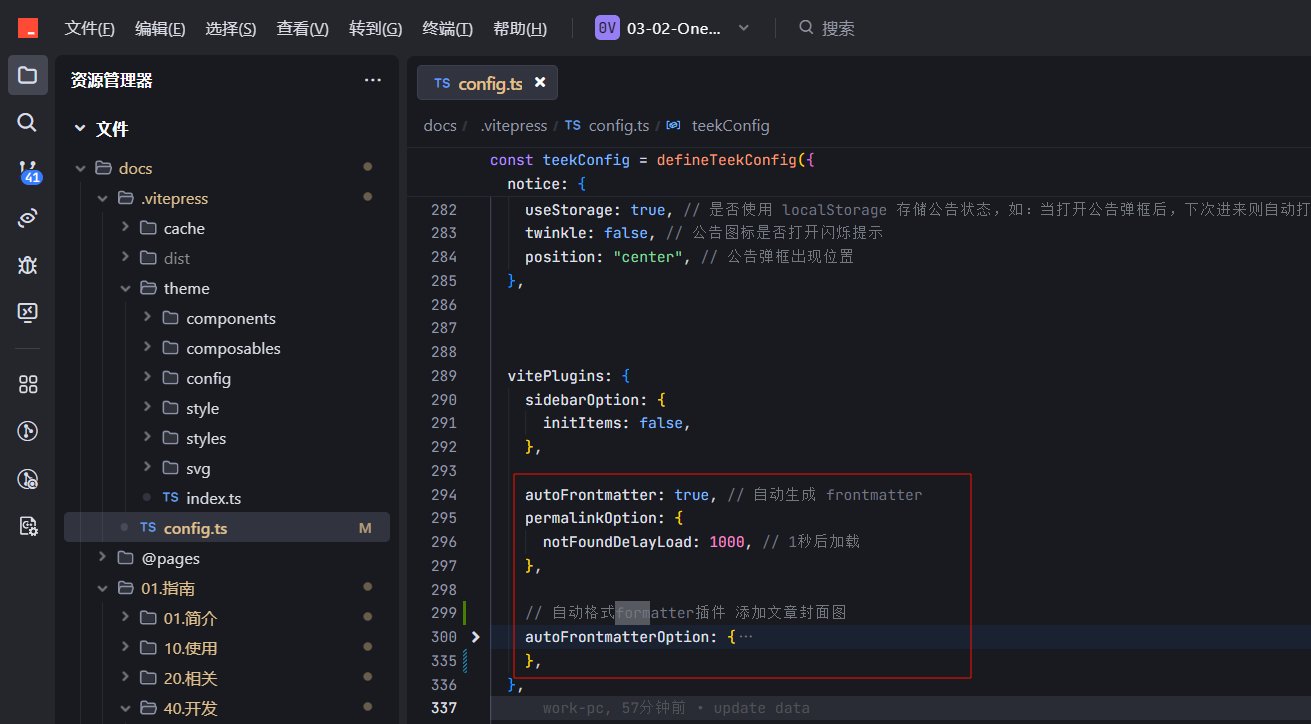
- 配置
docs\.vitepress\config.ts文件:
autoFrontmatter: true, // 自动生成 frontmatter
permalinkOption: {
notFoundDelayLoad: 1000, // 1秒后加载
},
// 自动格式formatter插件 添加文章封面图
autoFrontmatterOption: {
exclude: { title: true, date: true }, // 排除自动生成字段
transform: frontmatter => {
// 如果文件本身存在了 coverImg,则不生成
if (frontmatter.coverImg) return;
// 随机获取 coverImg
const list = [
"https://img.onedayxyy.cn/images/1.webp",
"https://img.onedayxyy.cn/images/2.webp",
"https://img.onedayxyy.cn/images/3.webp",
"https://img.onedayxyy.cn/images/4.webp",
"https://img.onedayxyy.cn/images/5.webp",
"https://img.onedayxyy.cn/images/6.webp",
"https://img.onedayxyy.cn/images/7.webp",
"https://img.onedayxyy.cn/images/8.webp",
"https://img.onedayxyy.cn/images/9.webp",
"https://img.onedayxyy.cn/images/10.webp",
"https://img.onedayxyy.cn/images/11.webp",
"https://img.onedayxyy.cn/images/12.webp",
"https://img.onedayxyy.cn/images/13.webp",
"https://img.onedayxyy.cn/images/14.webp",
"https://img.onedayxyy.cn/images/15.webp",
"https://img.onedayxyy.cn/images/16.webp",
"https://img.onedayxyy.cn/images/17.webp",
"https://img.onedayxyy.cn/images/18.webp",
"https://img.onedayxyy.cn/images/19.webp",
];
const coverImg = list[Math.floor(Math.random() * list.length)];
const transformResult = { ...frontmatter, coverImg };
return Object.keys(transformResult).length ? transformResult : undefined;
},
},
},
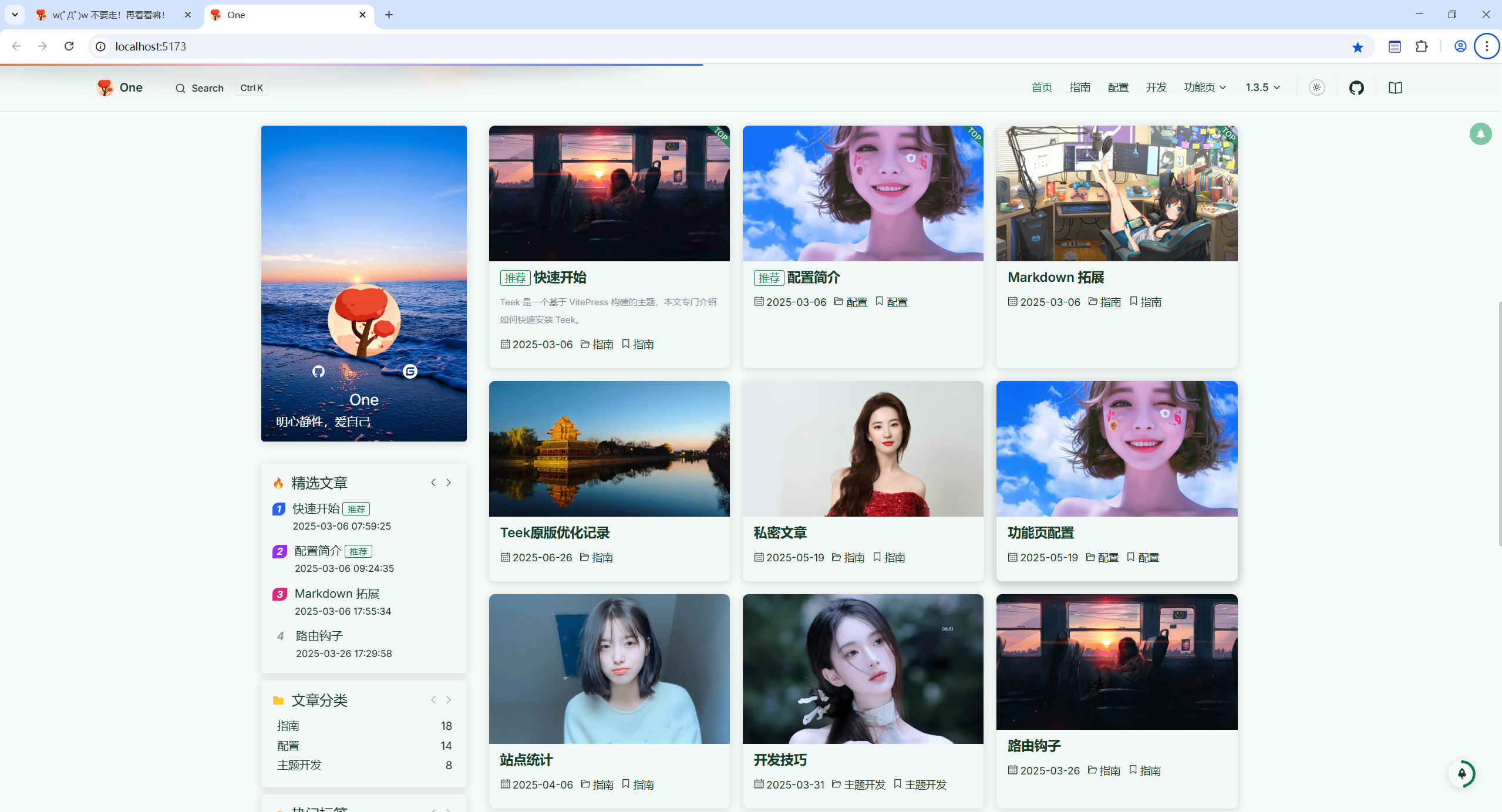
- 效果

✅让文章卡片的高度保持一致
- 问题

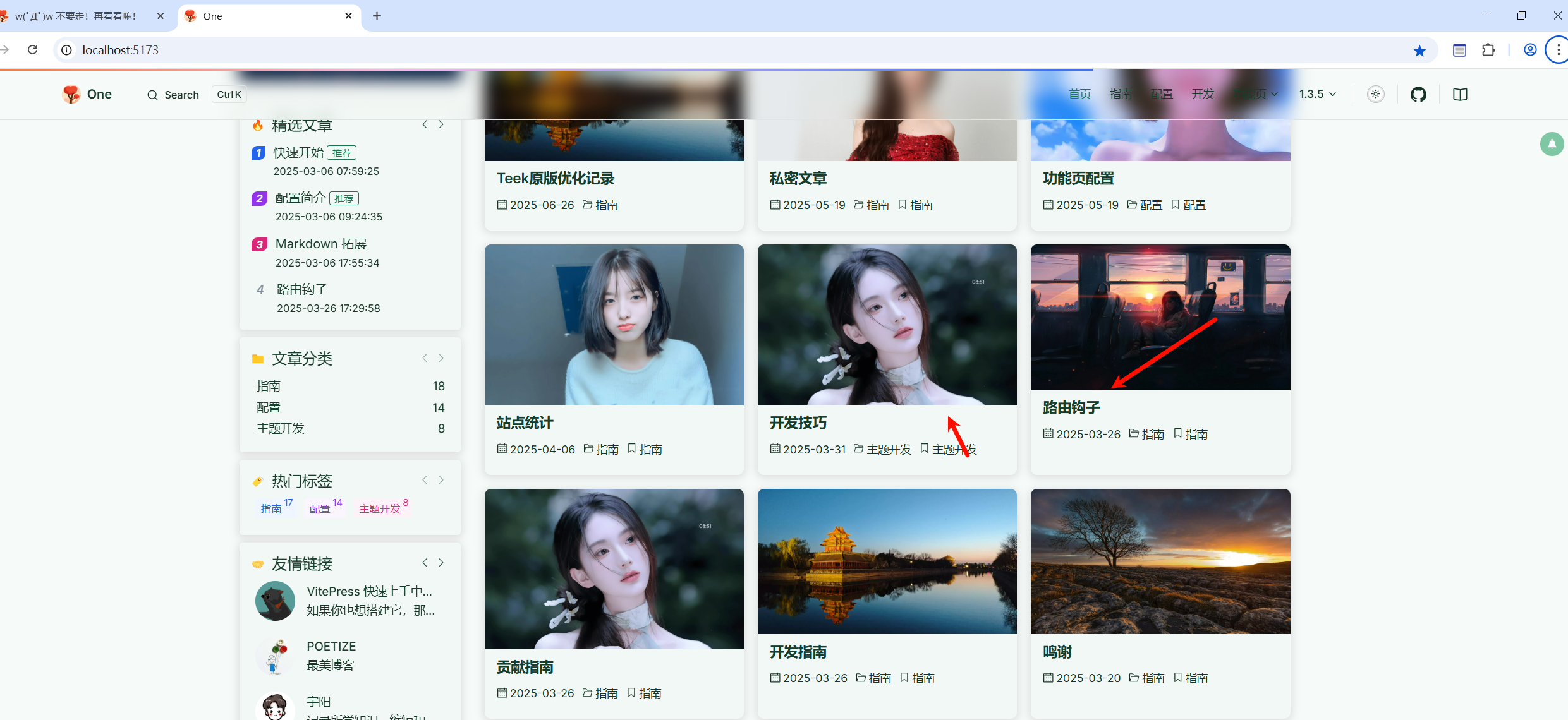
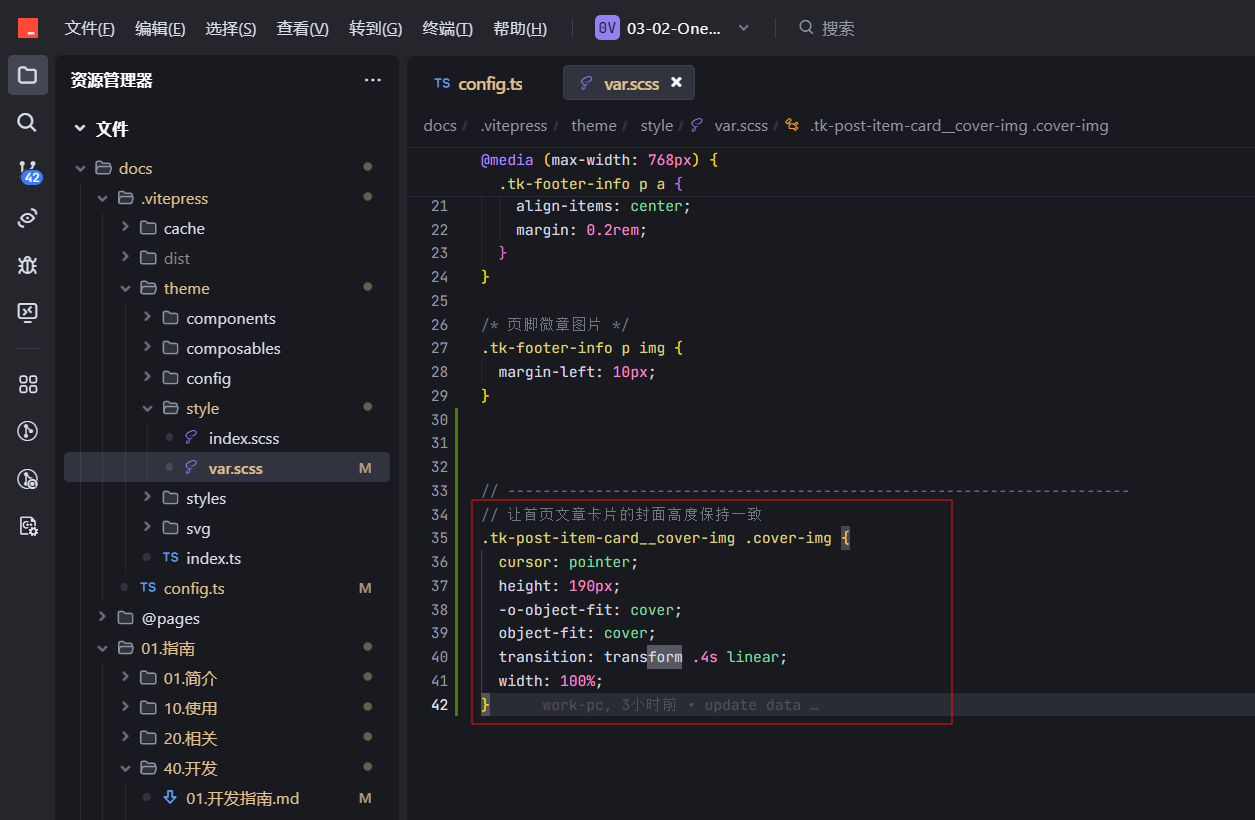
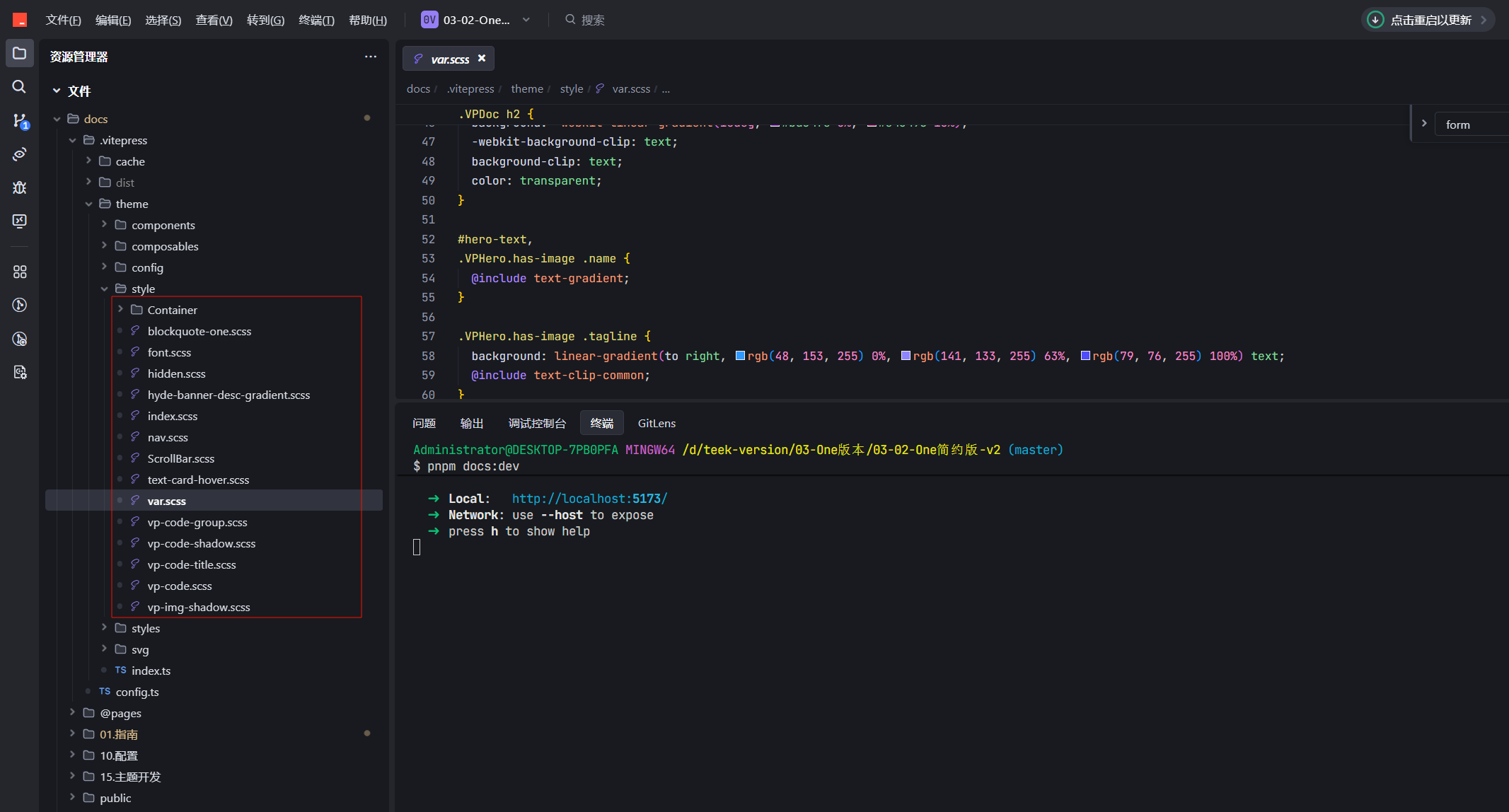
- 配置
docs\.vitepress\theme\style\var.scss文件:
// 让首页文章卡片的封面高度保持一致
.tk-post-item-card__cover-img .cover-img {
cursor: pointer;
height: 190px;
-o-object-fit: cover;
object-fit: cover;
transition: transform .4s linear;
width: 100%;
}
- 效果

✅卡片风格得跟随系统色变换、侧边滚动条颜色

- 配置(这些文件)

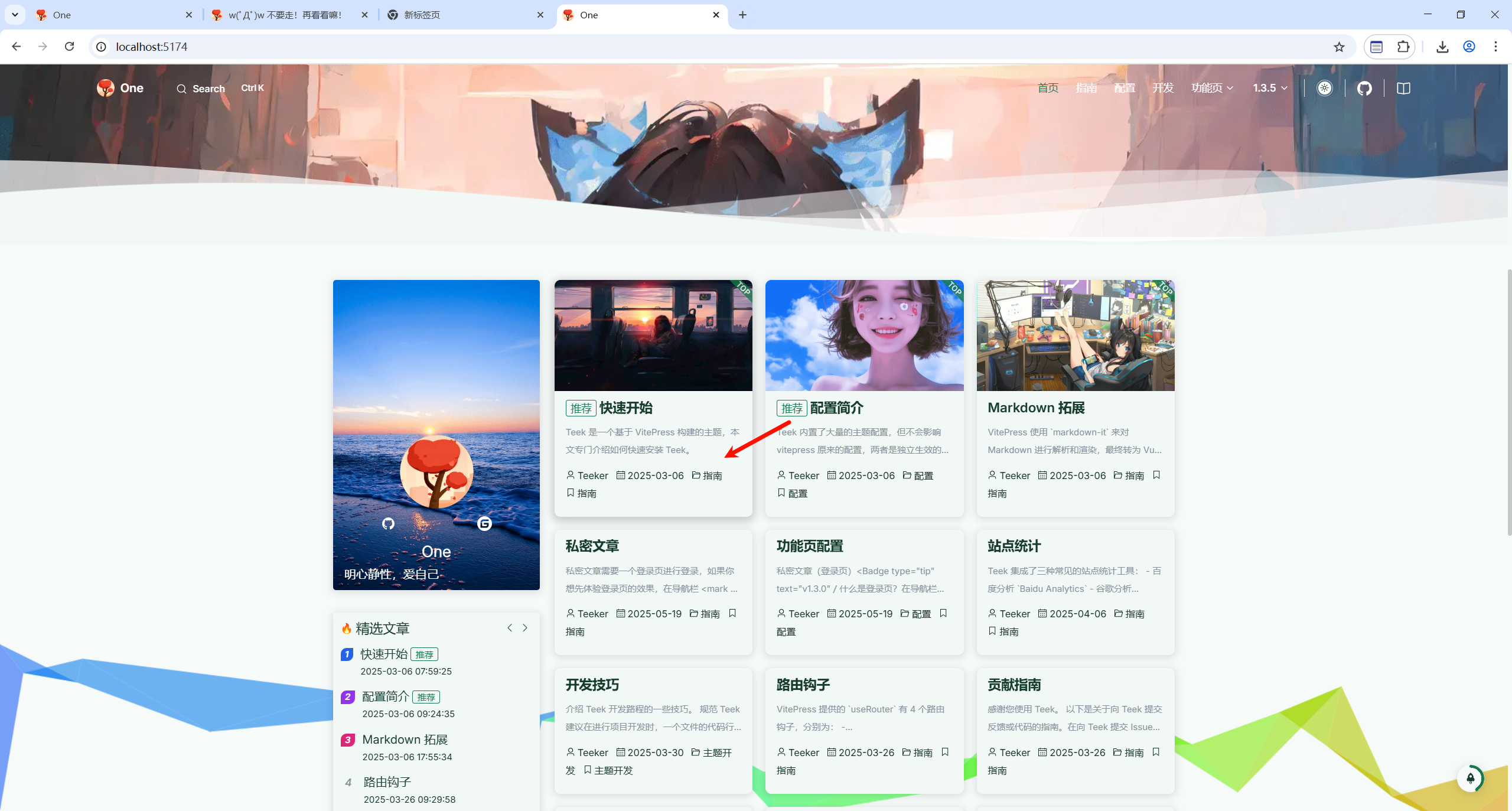
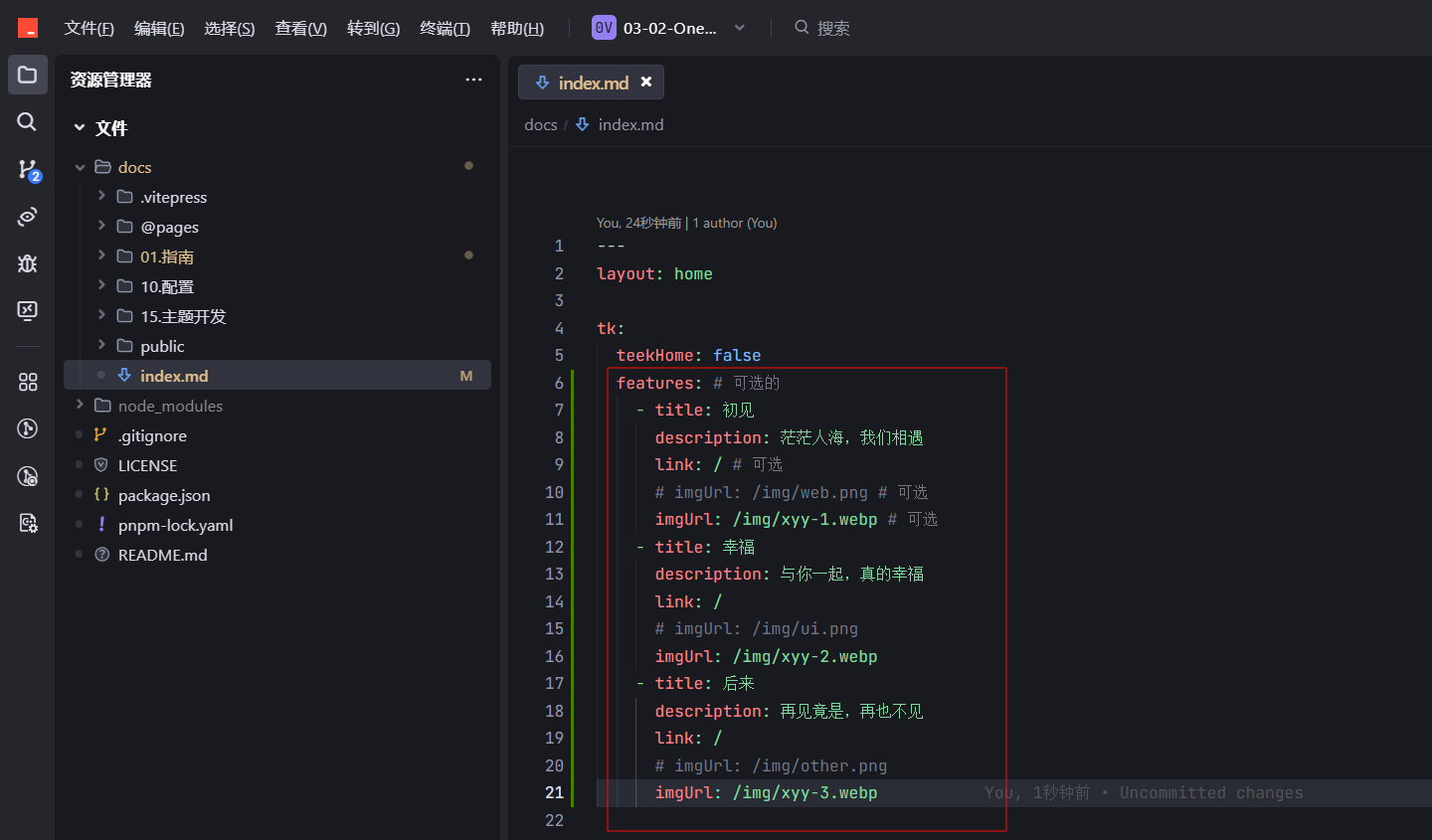
✅添加首页3个元素
- 默认没得

- 配置

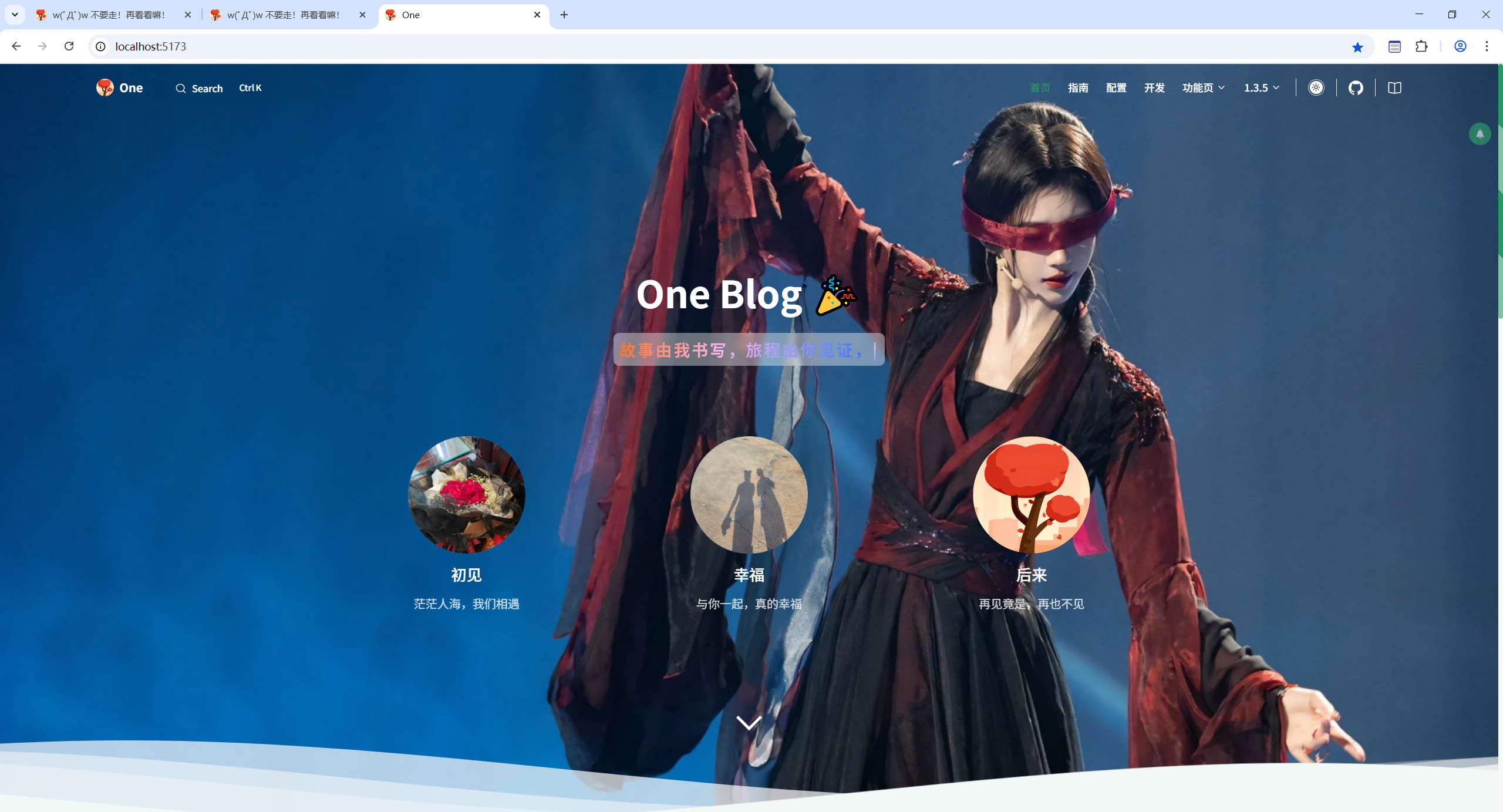
- 效果

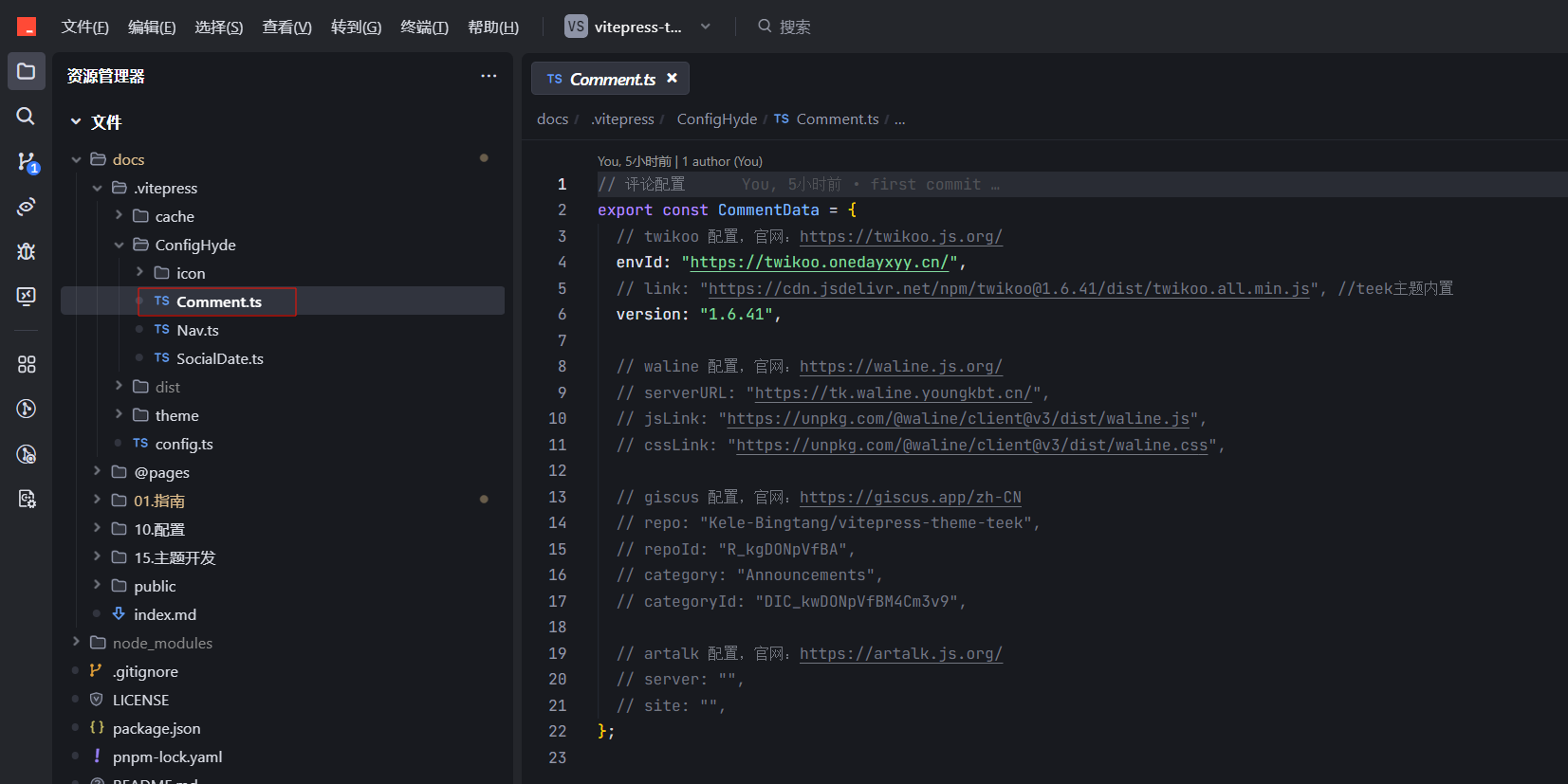
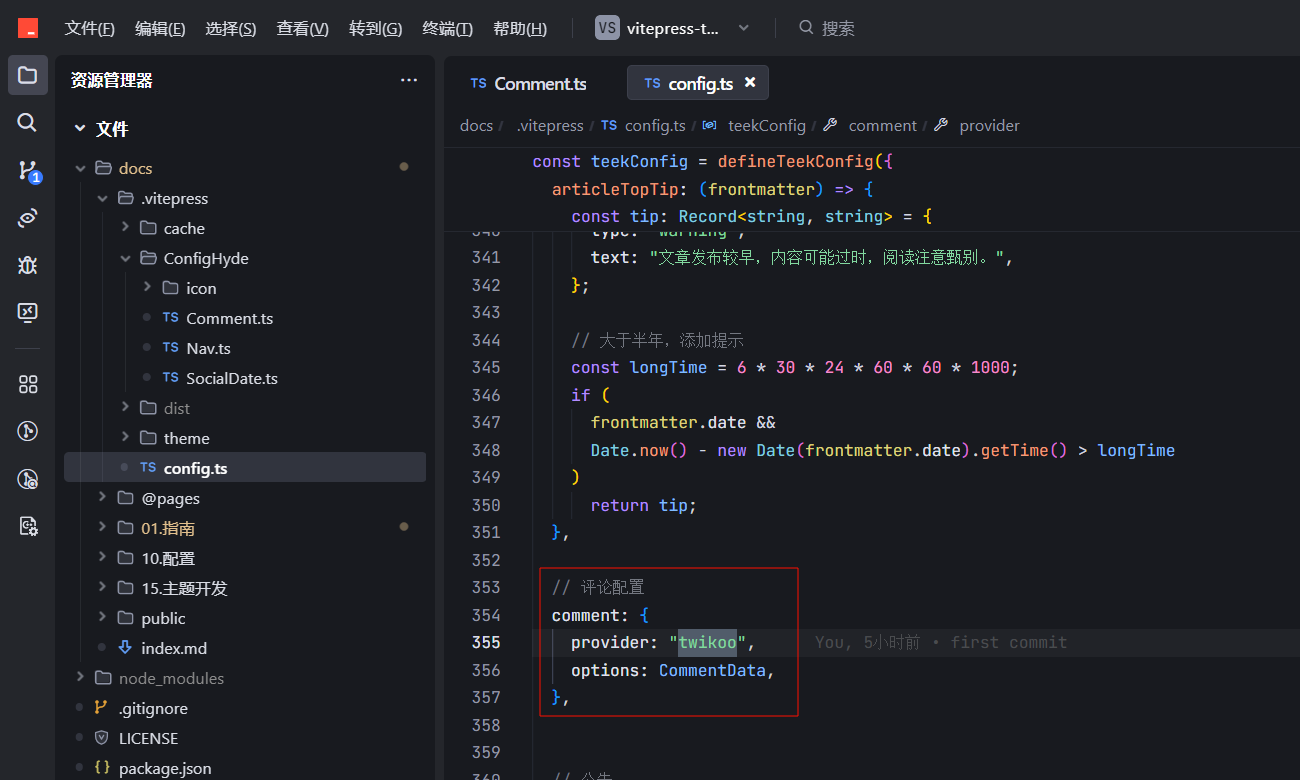
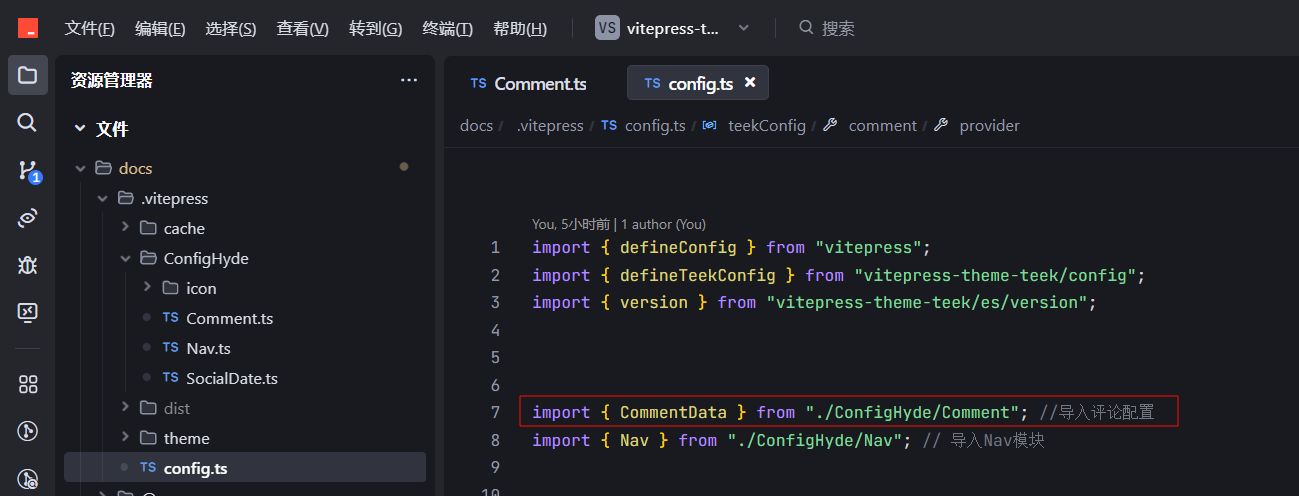
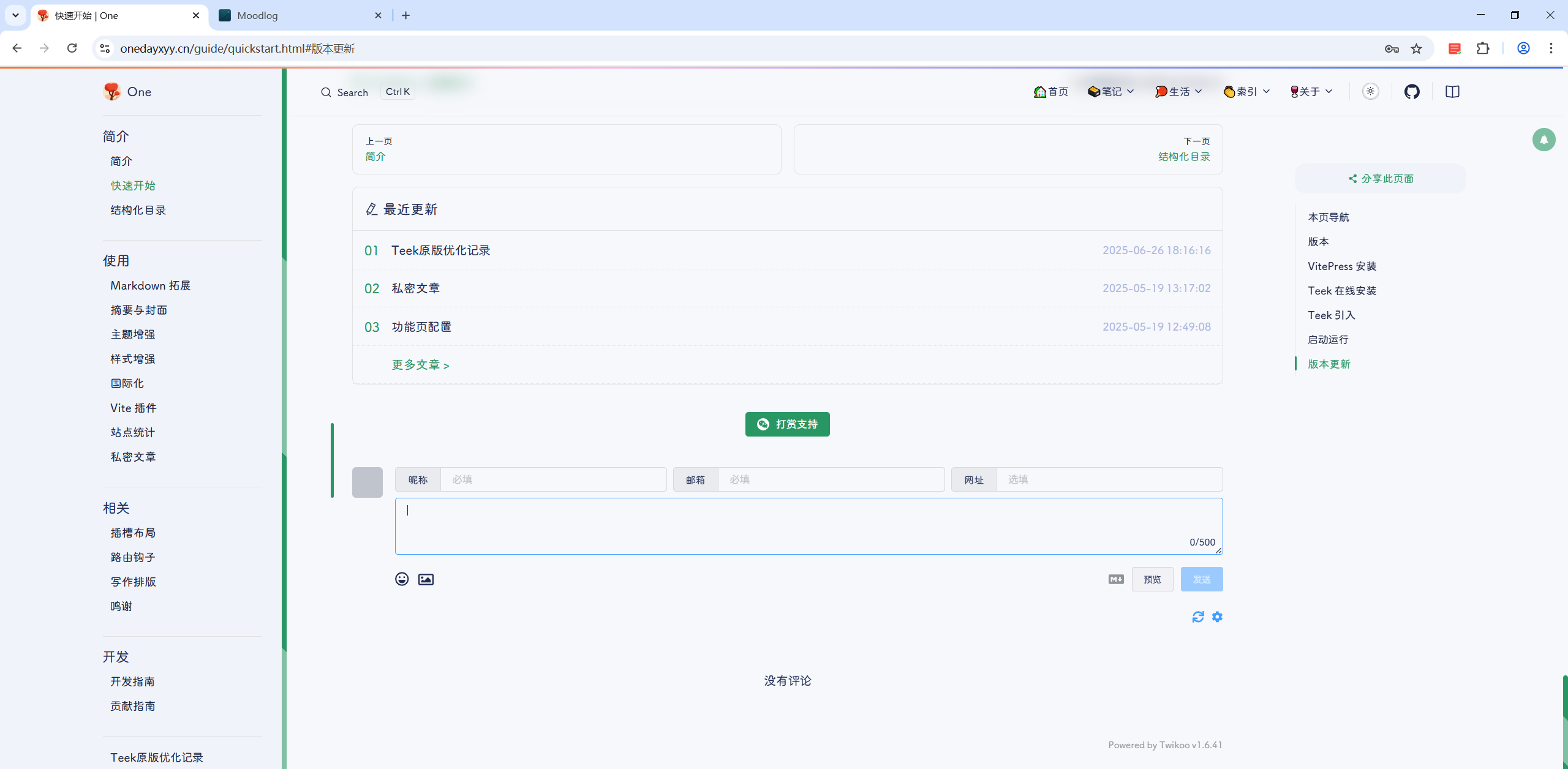
✅配置twikoo评论
- 配置



- 验证
有时twikoo不见了??

有时就出现了:。。。

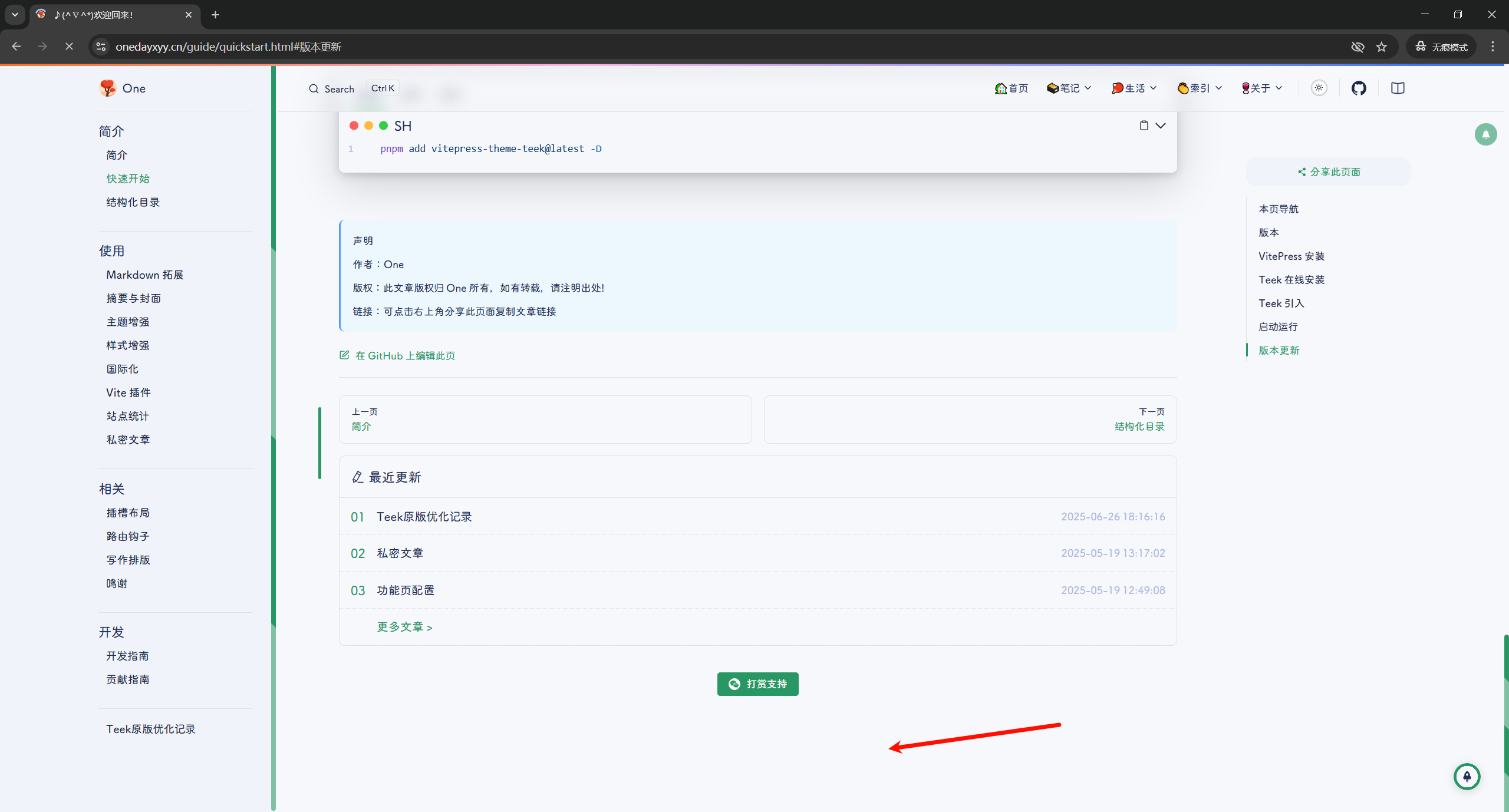
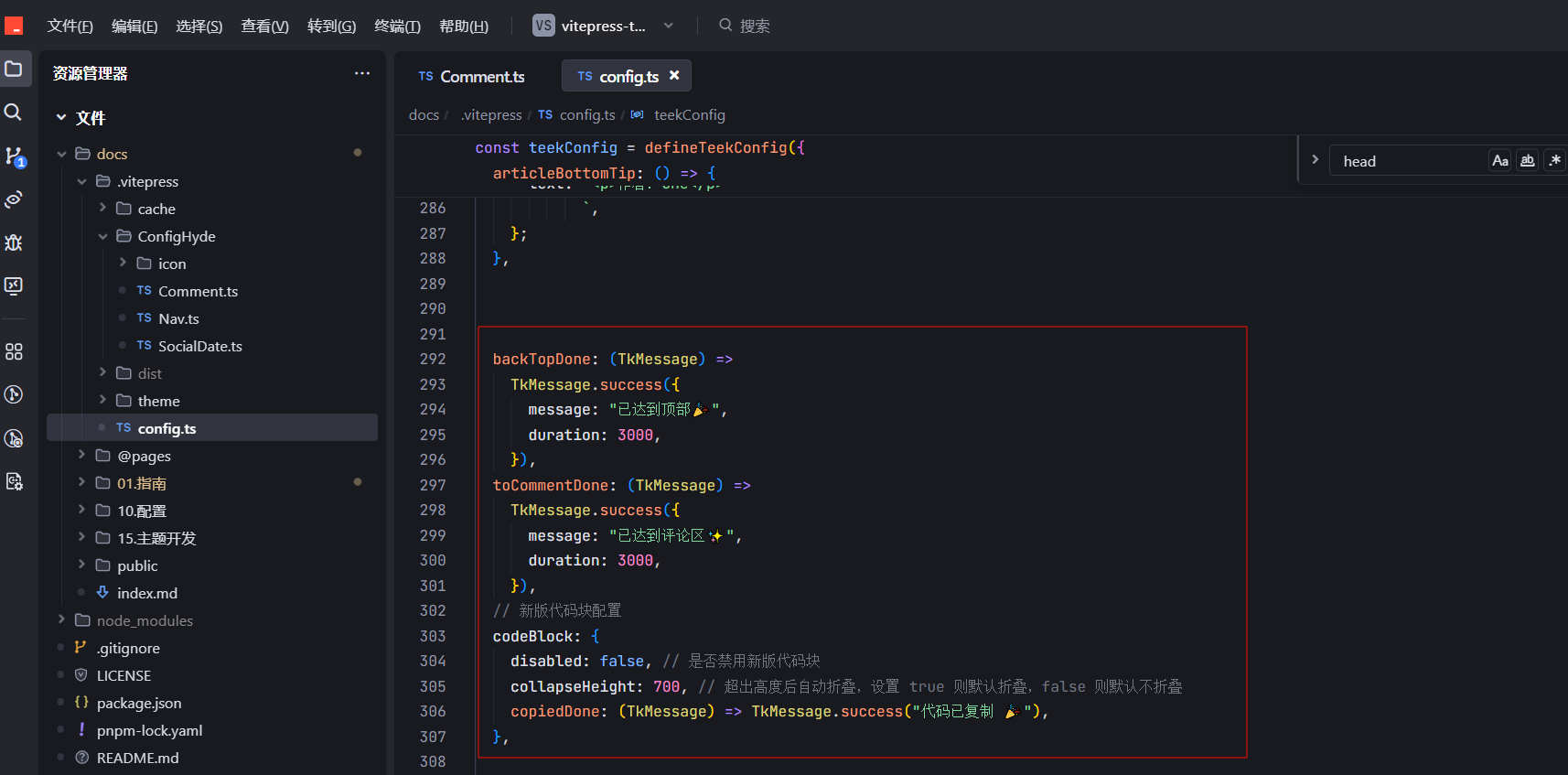
✅配置回到顶部提示、回到评论提示
- 配置(测试OK)

✅回退使用默认字体
使用了好看的字体后 这里的样式就不明显了,回退使用默认字体
有问题后效果:

默认效果:

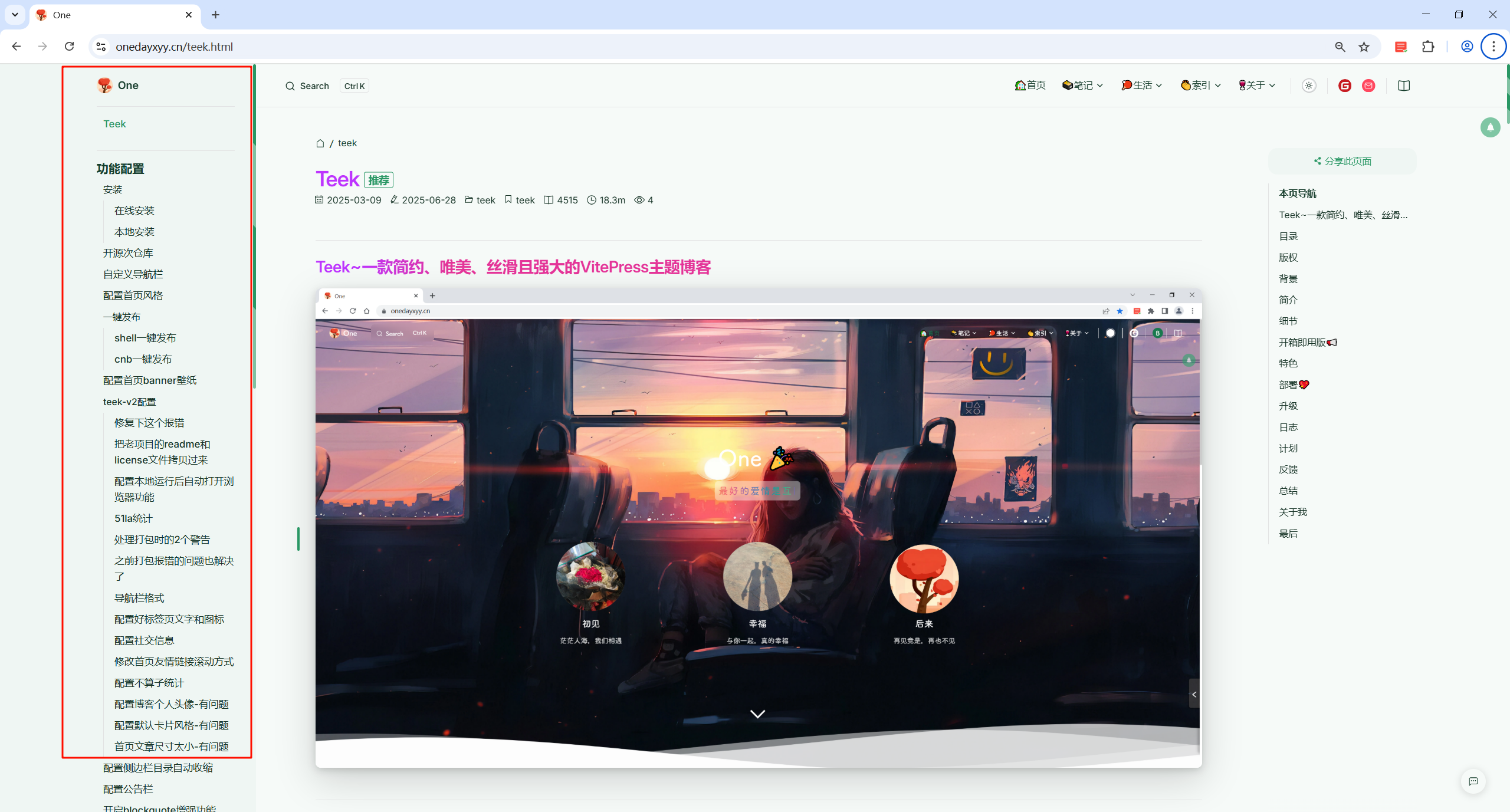
✅默认必须得折叠起来
- 还可以的情况

- 存在的问题


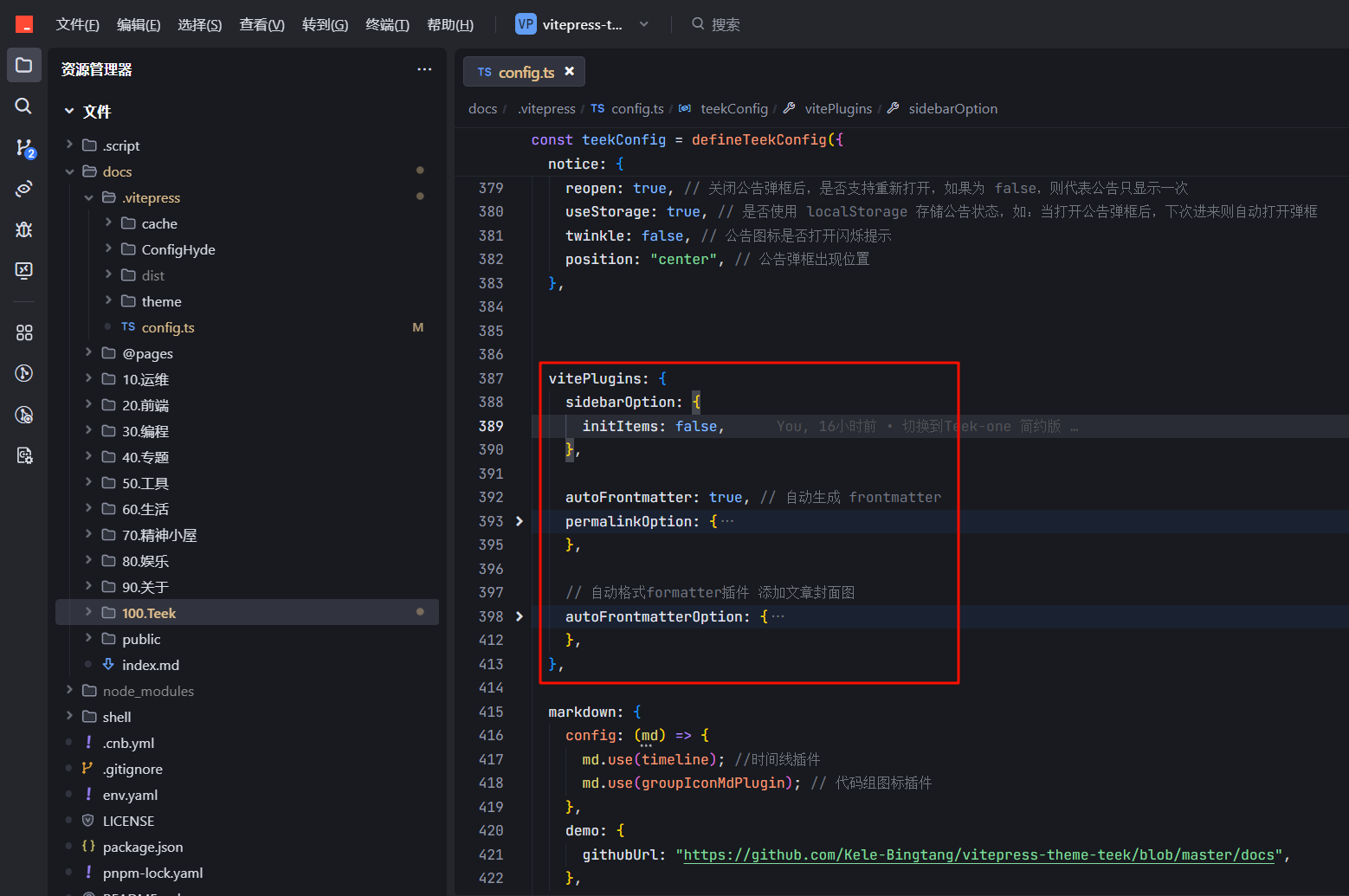
以上配置方式如下:
默认不配置的:
这个情况适用于目录少,目录层级少,目录下子文件少;否则的话,太丑了。。;

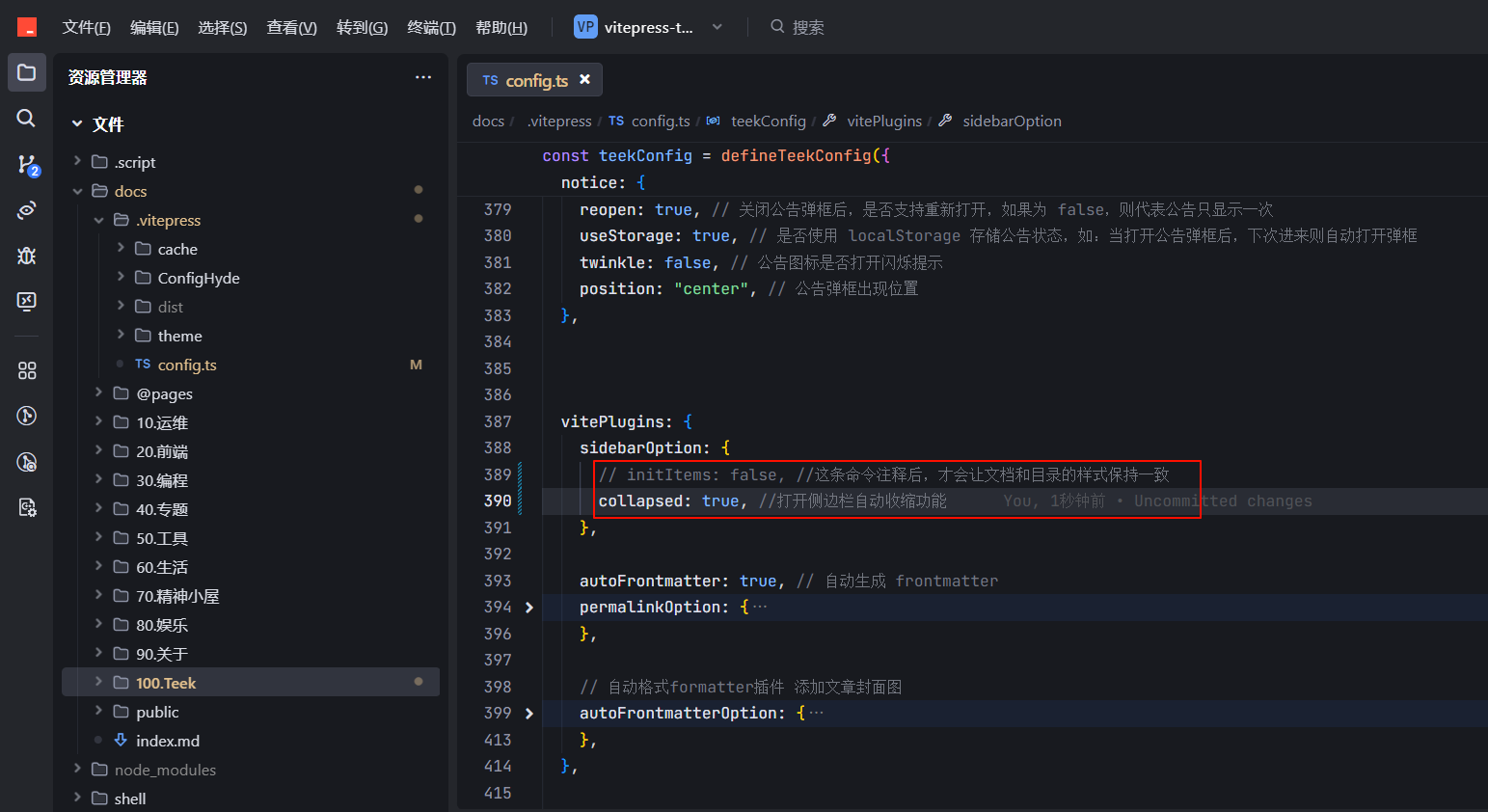
- 配置方法
docs\.vitepress\config.ts
sidebarOption: {
// initItems: false, //这条命令注释后,才会让文档和目录的样式保持一致
collapsed: true, //打开侧边栏自动收缩功能
},
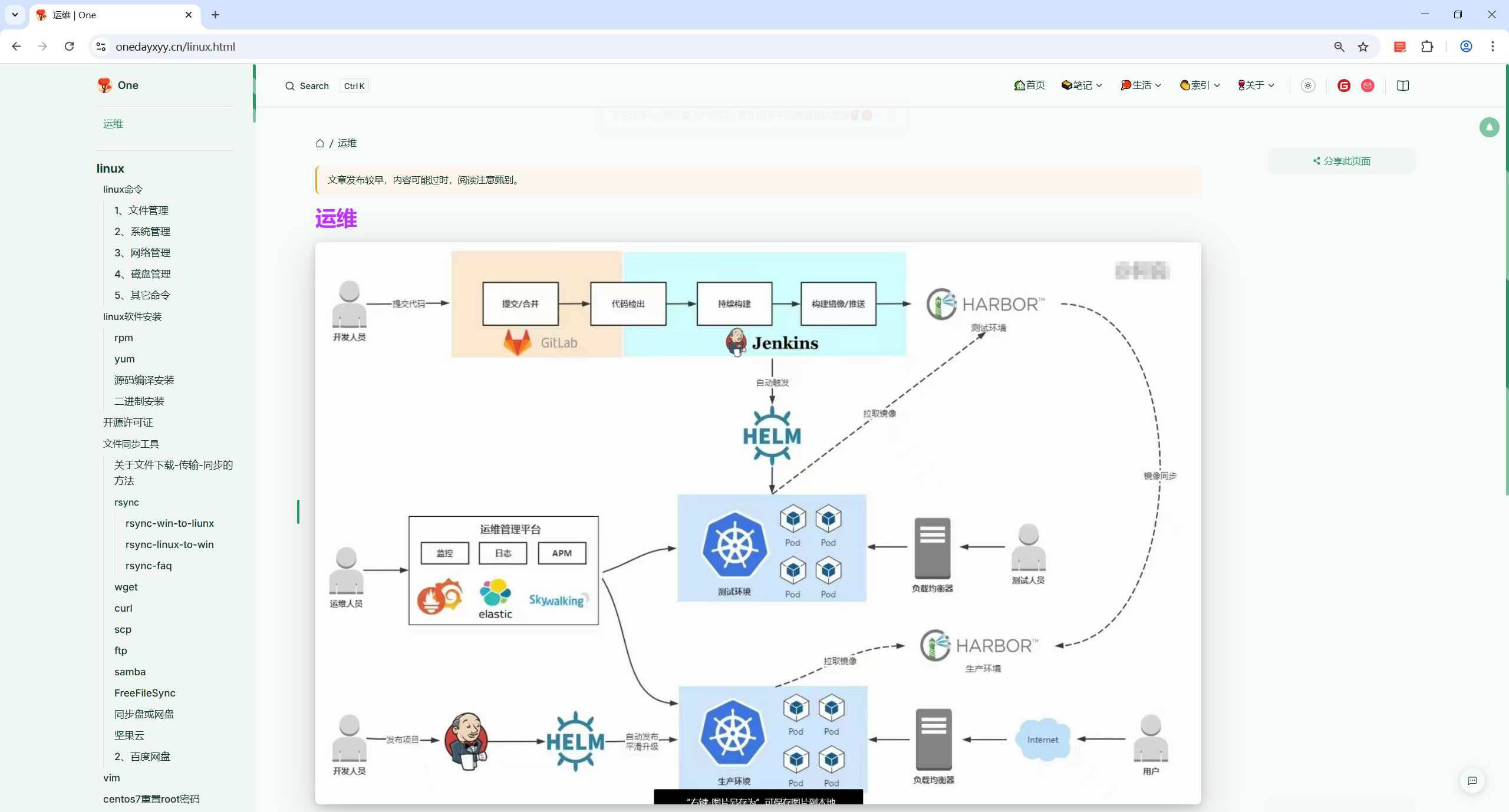
- 效果(nice)


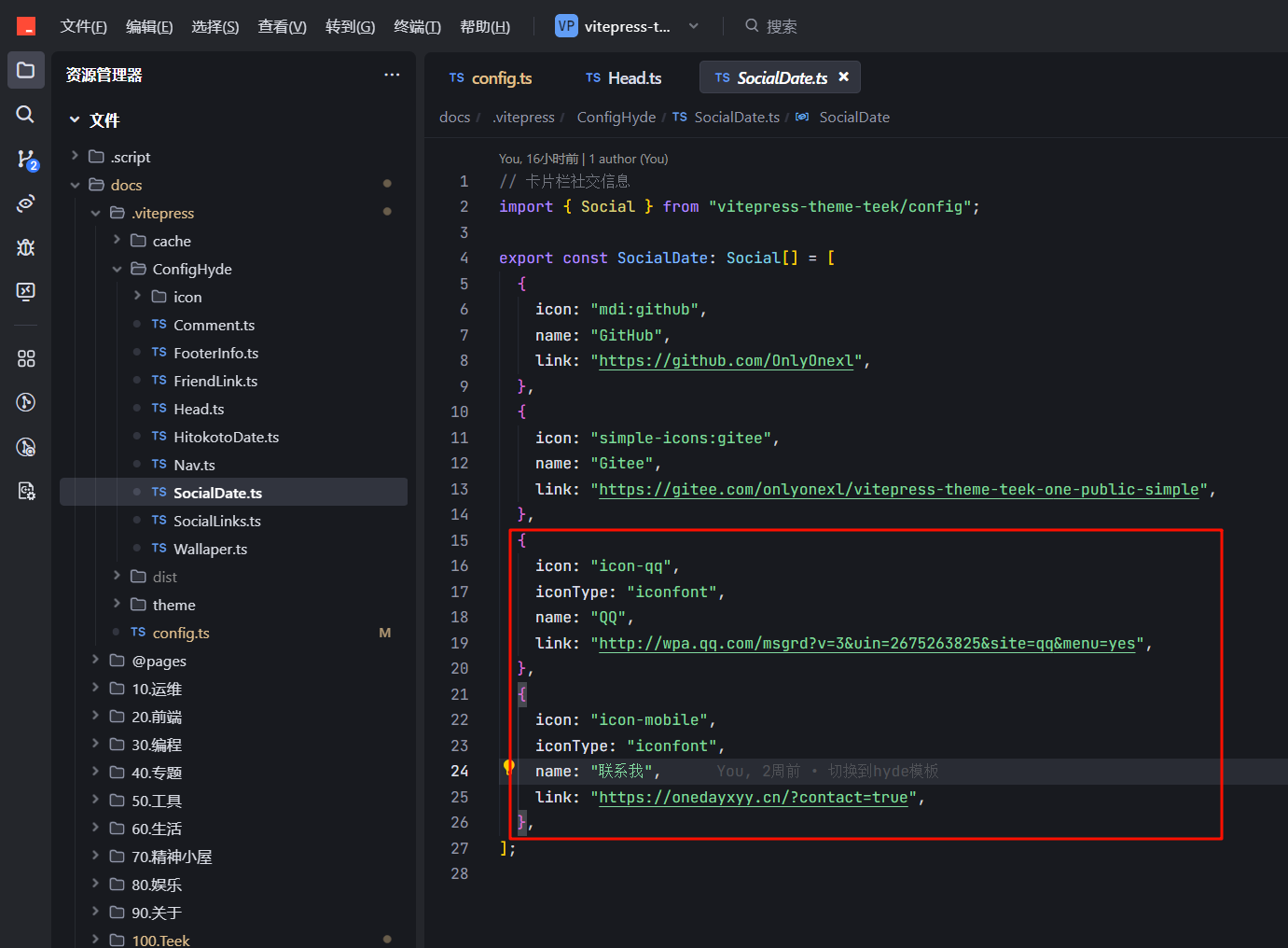
✅个人图标数量缺少
- 当前

- 配置


- 效果

✅解决这里宽度不一致问题

- 通过css实现了
忘记在哪里了哈哈哈哈。。。。
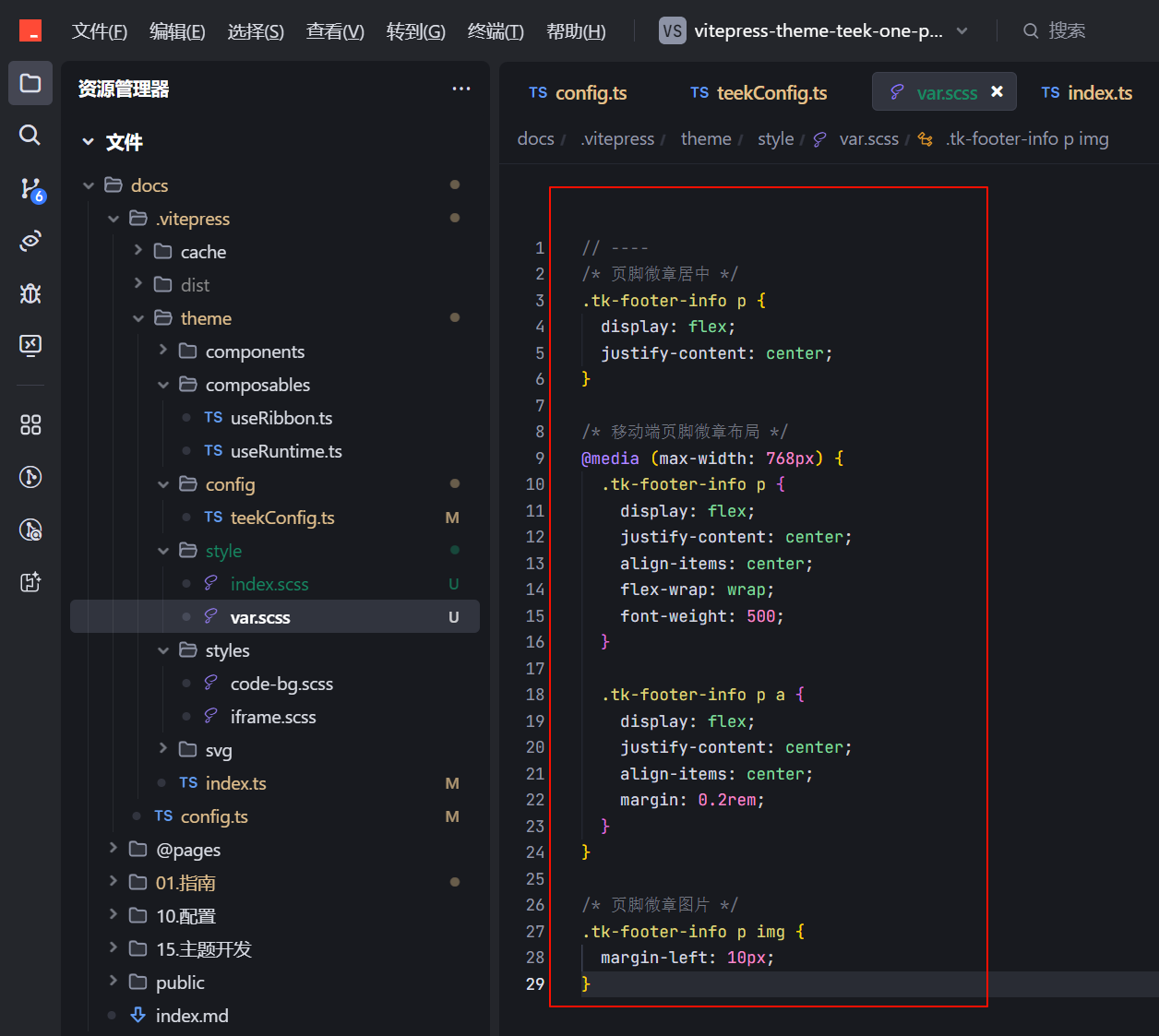
✅把文档风这里切换回去、底部footerinfo精简下

- 配置

- 效果

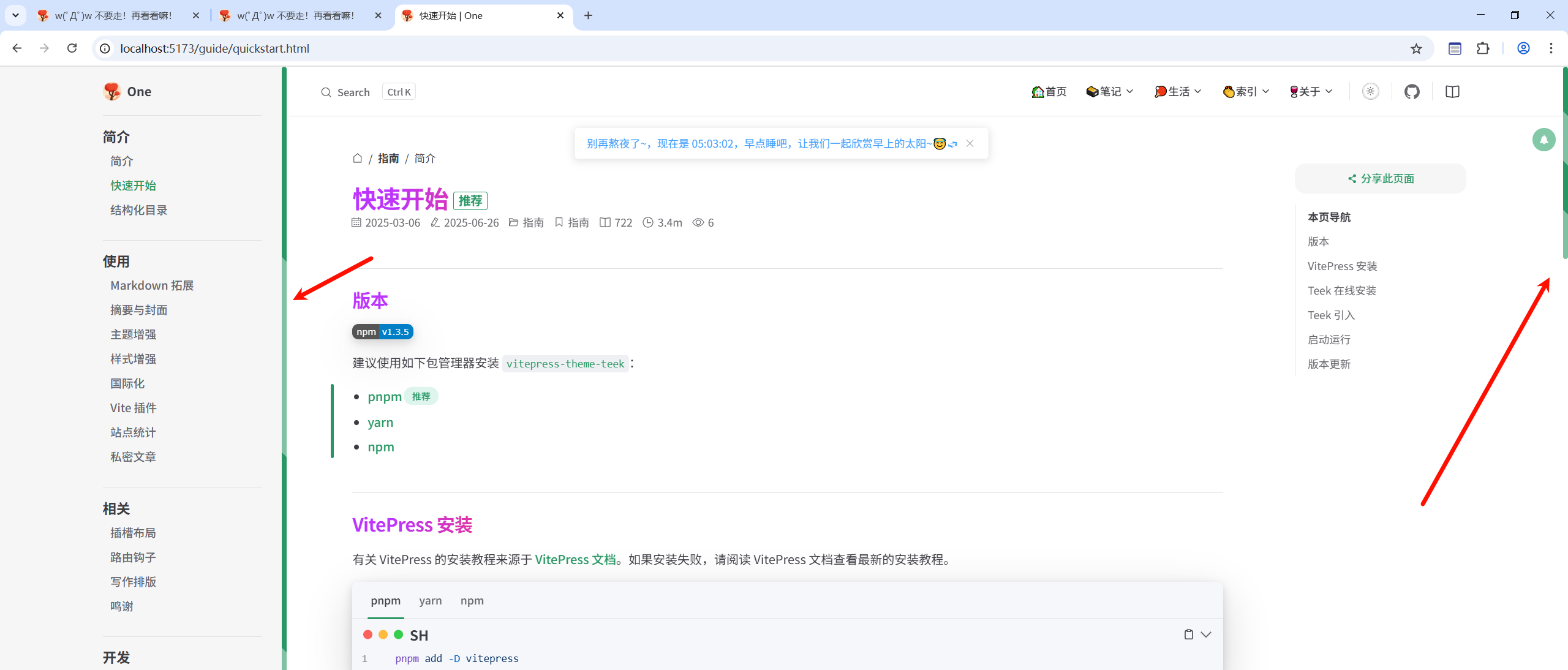
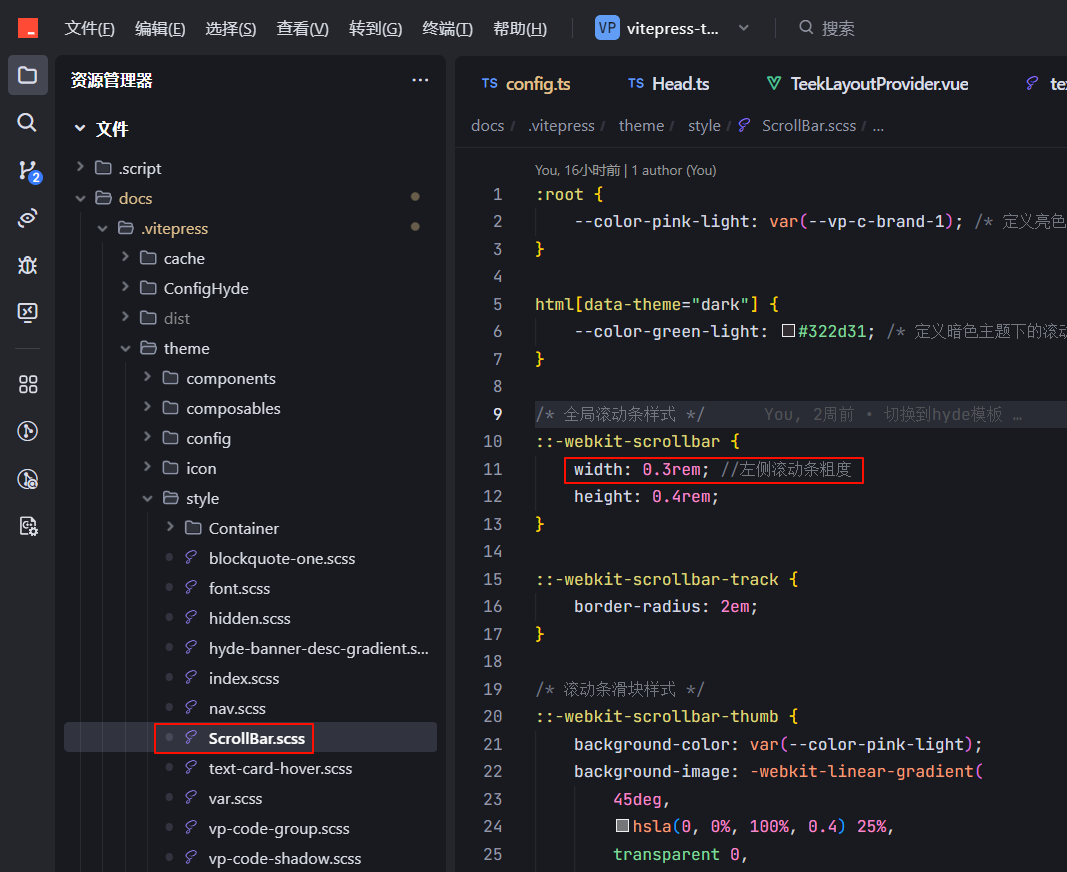
✅左侧滚动条太粗

- 配置

- 效果

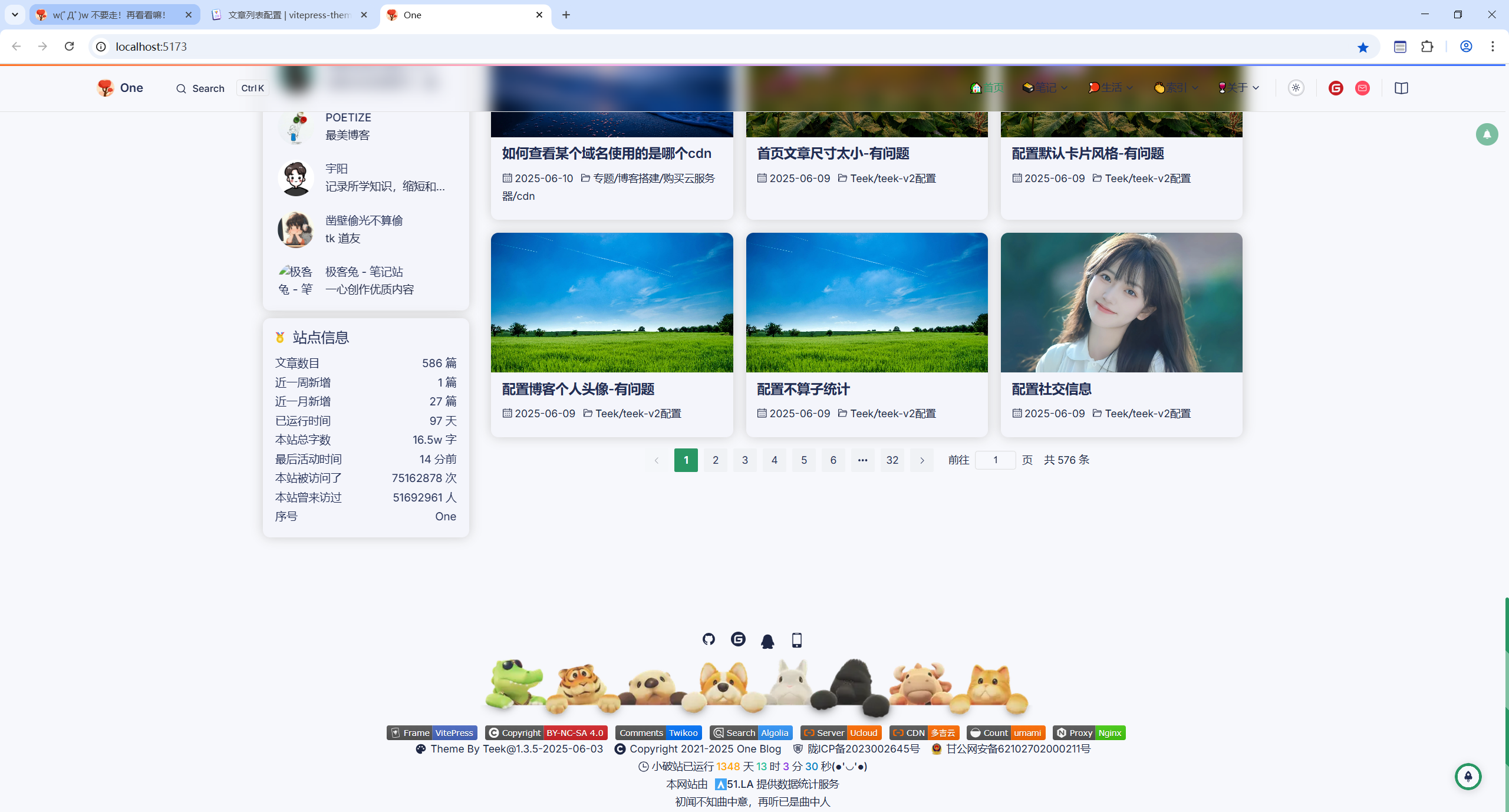
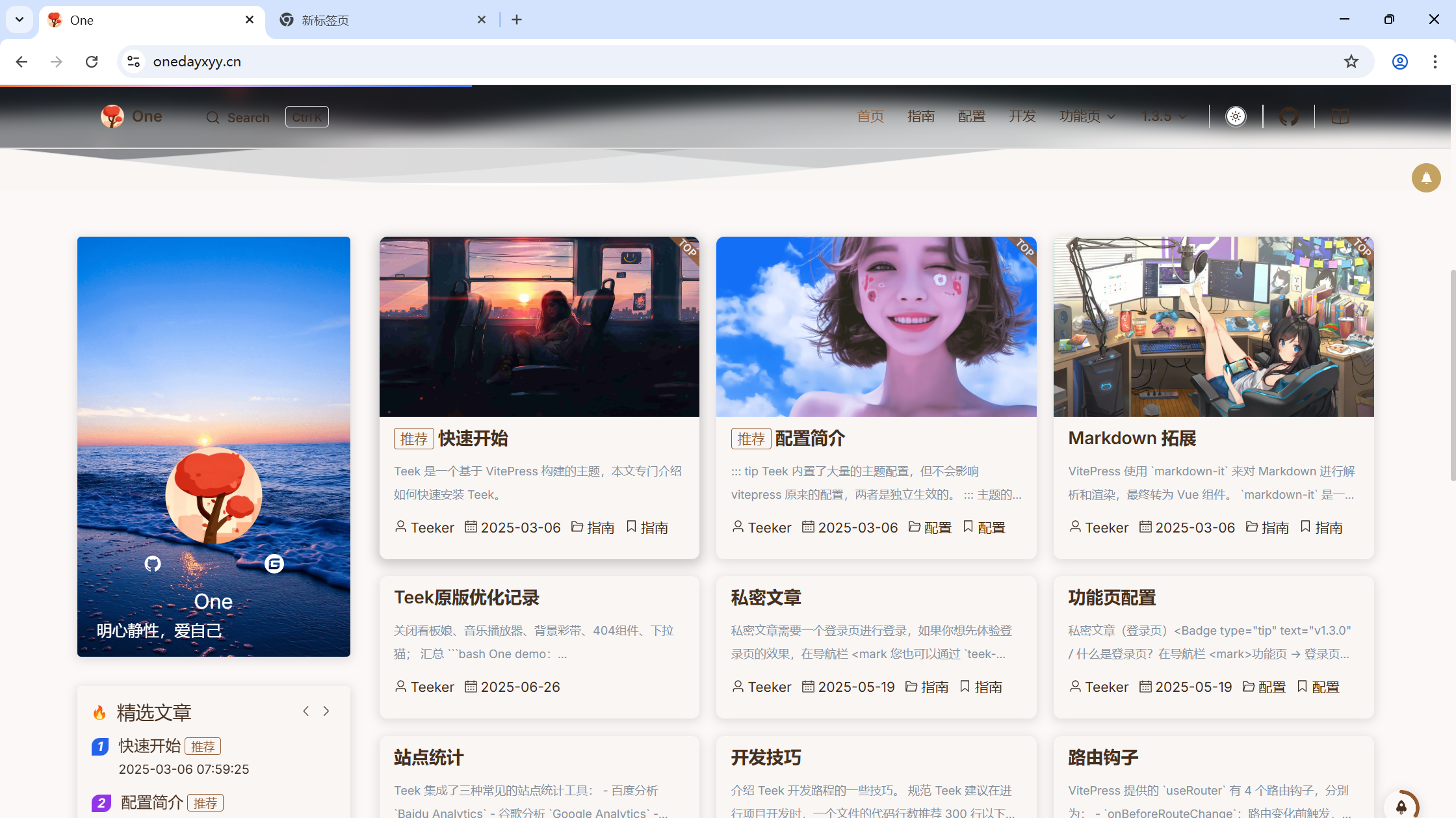
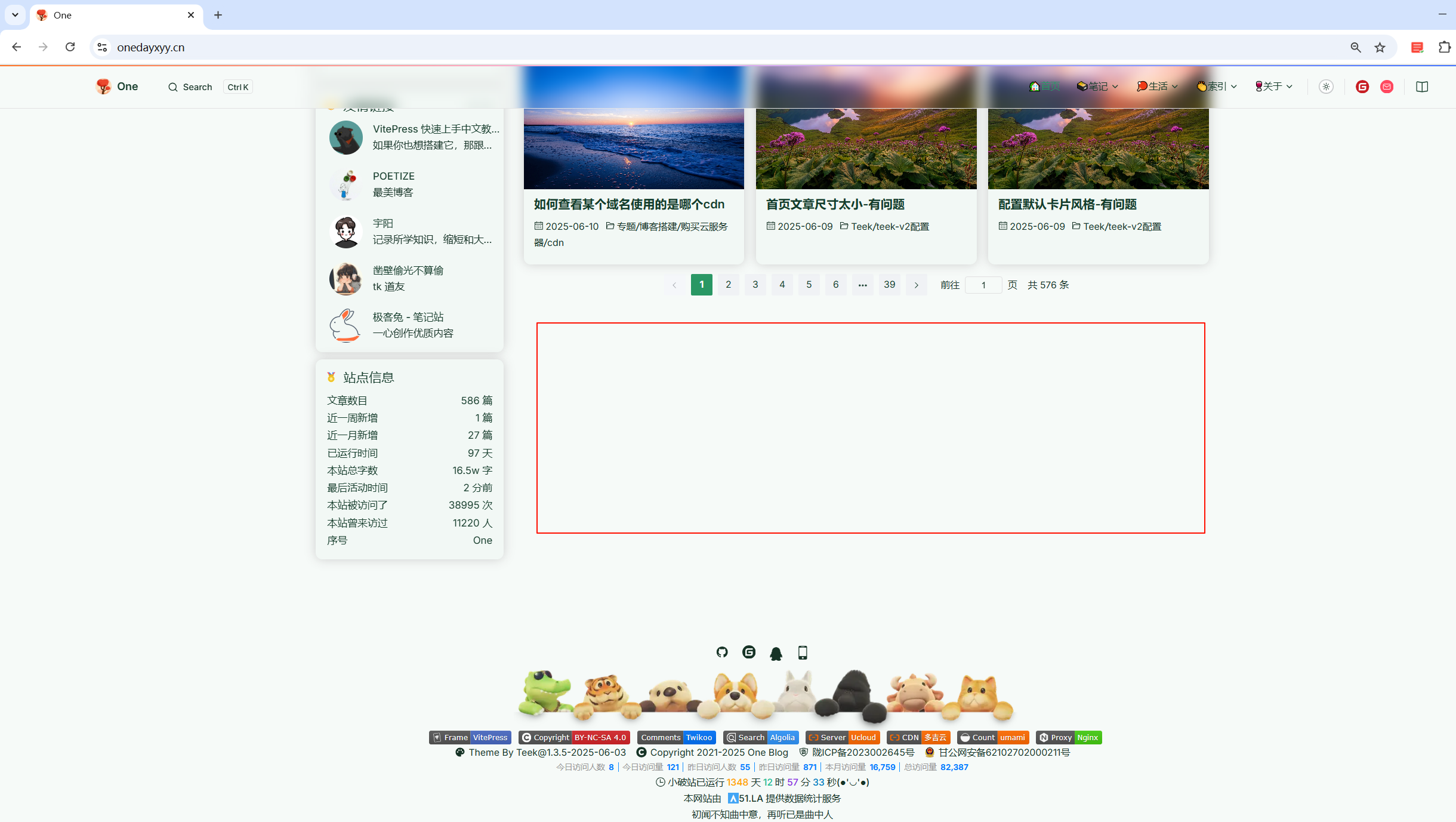
✅往这里再加一行文章
- 需求

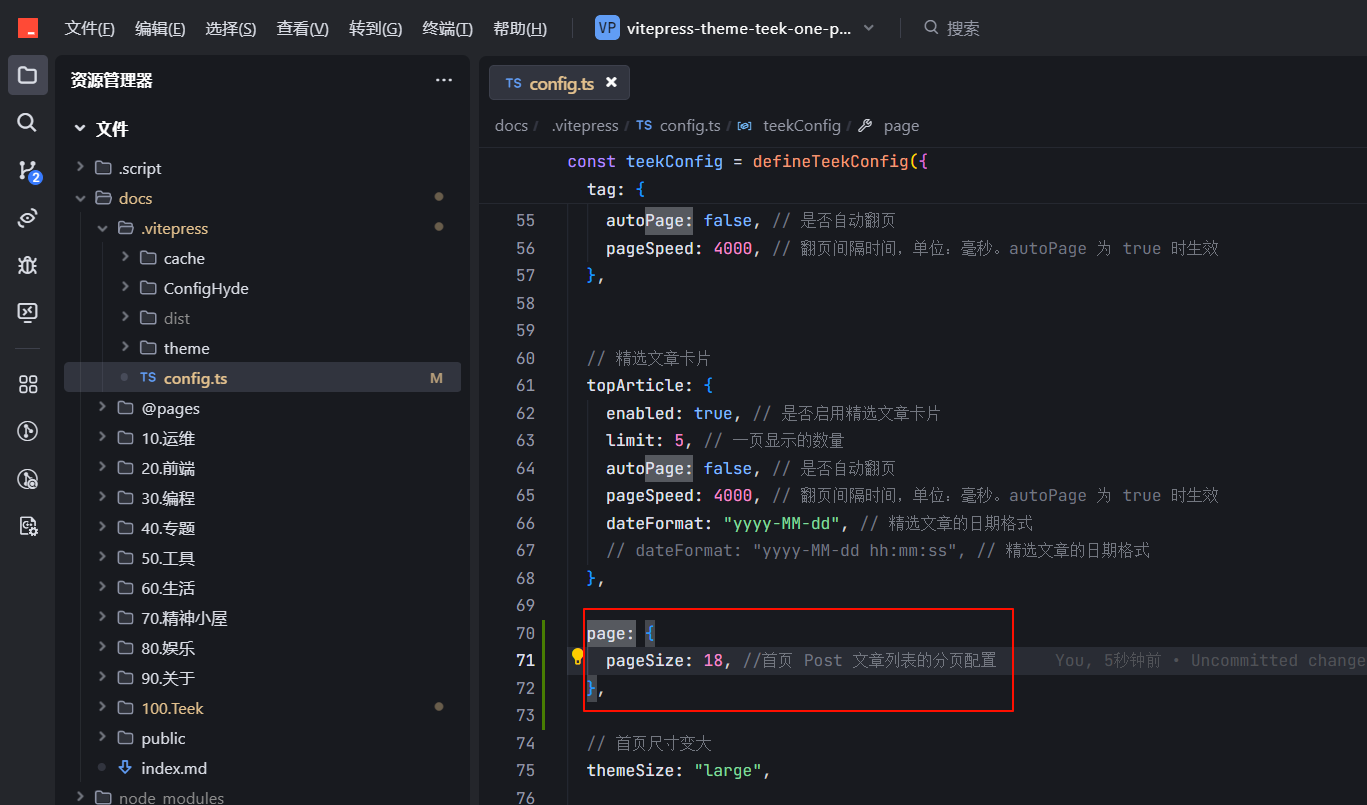
- 配置
docs\.vitepress\config.ts
page: {
pageSize: 18, //首页 Post 文章列表的分页配置
},
- 效果