yarn
yarn
目录
[toc]
yarn常用命令
Yarn是一个流行的包管理器,用于管理Node.js项目中的依赖项。下面是一些常用的Yarn命令:
yarn init:初始化一个新的Node.js项目,并生成一个
package.json文件,其中包含项目的配置信息和依赖项。yarn install:安装项目的所有依赖项。Yarn会根据
package.json文件中的依赖项列表自动下载并安装所需的包。yarn add [package]:安装指定的包,并将其添加到项目的依赖项中。例如,
yarn add react会安装React包,并将其添加到package.json文件的依赖项列表中。yarn remove [package]:从项目中移除指定的包,并更新
package.json文件的依赖项列表。yarn upgrade [package]:升级项目中的指定包到最新版本。如果未指定包名,则会升级所有依赖项到最新版本。
yarn start:启动项目的开发服务器。这个命令通常用于开发过程中,用于启动项目并在开发环境中进行实时的代码更新和调试。
yarn build:构建项目的生产版本。这个命令通常用于将项目打包成可部署的静态资源,并进行性能优化和压缩。
yarn test:运行项目的测试套件。这个命令通常用于自动化测试,并可以结合其他测试工具和框架使用。
yarn lint:运行代码静态分析工具,如ESLint,来检查代码是否符合定义的规范和最佳实践。
yarn publish:将您的包发布到NPM(Node Package Manager)上,以便其他人可以使用和安装您的包。
这些是一些常用的Yarn命令,涵盖了常见的项目管理、依赖项管理、构建和测试等方面。您可以根据自己的具体需求和项目情况使用这些命令,或者查阅Yarn的官方文档以了解更多命令和功能。
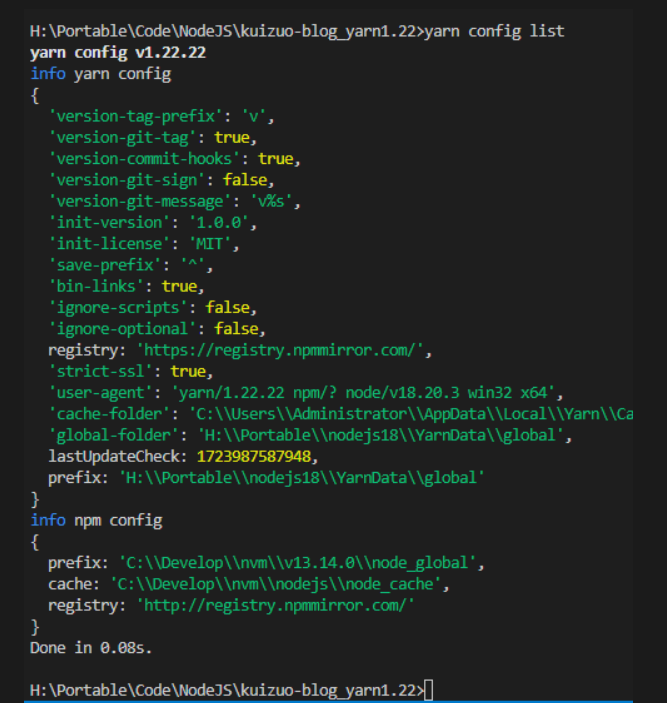
yarn config list

安装yarn
win10如何安装yarn?(yarn二进制)
要在Windows 10上安装Yarn,您可以按照以下步骤进行操作:
首先,确保您已经安装了Node.js。您可以在命令提示符或PowerShell中运行以下命令来验证Node.js是否已正确安装:
bashnode-v访问Yarn官网(https:yarn install
4、添加依赖项
yarn add [package]yarn add [package]@[version]yarn add [package]@[tag]5、为不同类别的依赖项添加依赖项
yarn add [package] --dev # dev dependenciesyarn add [package] --peer # peer dependencies6、升级依赖
yarn up [package]yarn up [package]@[version]yarn up [package]@[tag]7、删除依赖项
<yarn remove [package]8、升级 Yarn 本身
yarn set version latestyarn set version from sourcesyarn和npm/pnpm有什么区别吗
Yarn、npm和pnpm都是JavaScript的包管理工具,用于管理和安装项目中的依赖包。它们之间有一些区别:
性能:**Yarn在性能方面通常比npm更快。**Yarn使用并行下载和缓存机制,以提高安装依赖项的速度。pnpm也使用类似的机制,因此也可以提供类似的性能优势。
安装算法:Yarn和npm使用不同的算法来确定依赖包的版本。Yarn使用一种称为"Yarn解析"的算法,它会生成一个锁定文件(yarn.lock),确保在不同机器上安装相同版本的依赖包。npm使用的是"npm解析"算法,它使用package.json文件中的版本范围来确定要安装的依赖包版本。
依赖版本管理:Yarn和npm在依赖版本管理方面略有不同。Yarn允许您精确地锁定每个依赖项的版本,从而更好地管理依赖版本冲突。npm在安装依赖时,可能会根据package.json文件中的版本范围进行适当的更新,这可能会引入版本不兼容的情况。
缓存机制:Yarn和pnpm都使用本地缓存来存储已下载的依赖包,这样可以在不同项目之间共享缓存,节省磁盘空间。npm则在每个项目的node_modules目录下保存依赖包的副本。
CLI界面:Yarn和pnpm提供了更友好的命令行界面,提供更多有用的功能和命令,例如并行安装、自动清理等。这些功能在npm中可能需要使用其他工具或插件来实现。
总的来说,Yarn、npm和pnpm都是功能强大的包管理工具,具有各自的优势。您可以根据自己的需求和项目特点来选择合适的工具。
node项目中最臭名昭著的莫过于node_modules文件夹
node项目中最臭名昭著的莫过于node_modules文件夹,这个糟糕的结构动辄使你的文件数目增加几万甚至几十万,无论是安装还是删除,都要消耗大量时间,并且占据大量inode结点,我们随便进入一个react项目文件夹,看一下由于有node_modules会使你的项目中的文件个数变成多少:
shell代码解读复制代码$ find.-typef|wc-l223629仅仅一个项目下面就有多达22万个文件。
现在我们来看一下目前的yarn版本号是多少:
css 代码解读复制代码$ yarn --version1.22.11嗯,目前yarn的版本号是1.22.11,
