效果:

3. HTML 标签属性
用于给标签提供 附加信息。
可以写在:起始标签或 单标签中,形式如下:
 html
html<marqueeloop="1"bgcolor="orange">尚硅谷,让天下没有难学的技术!</marquee><inputtype="password">有些特殊的属性,没有属性名,只有属性值,例如:
html<inputdisabled>注意点:
html1.不同的标签,有不同的属性;也有一些通用属性(在任何标签内都能写,后面会详细总结)。2. 属性名、属性值不能乱写,都是W3C规定好的。3. 属性名、属性值,都不区分大小写,但推荐小写。4. 双引号,也可以写成单引号,甚至不写都行,但还是推荐写双引号。5. 标签中不要出现同名属性,否则后写的会失效,例如:html<inputtype="text"type="password">##说明password输入进去的是密码,text输入进去的是明文
效果:
<marqueeloop="1"bgcolor="orange">尚硅谷,让天下没有难学的技术!<inputtype="password"></marquee><input>
4. HTML 基本结构
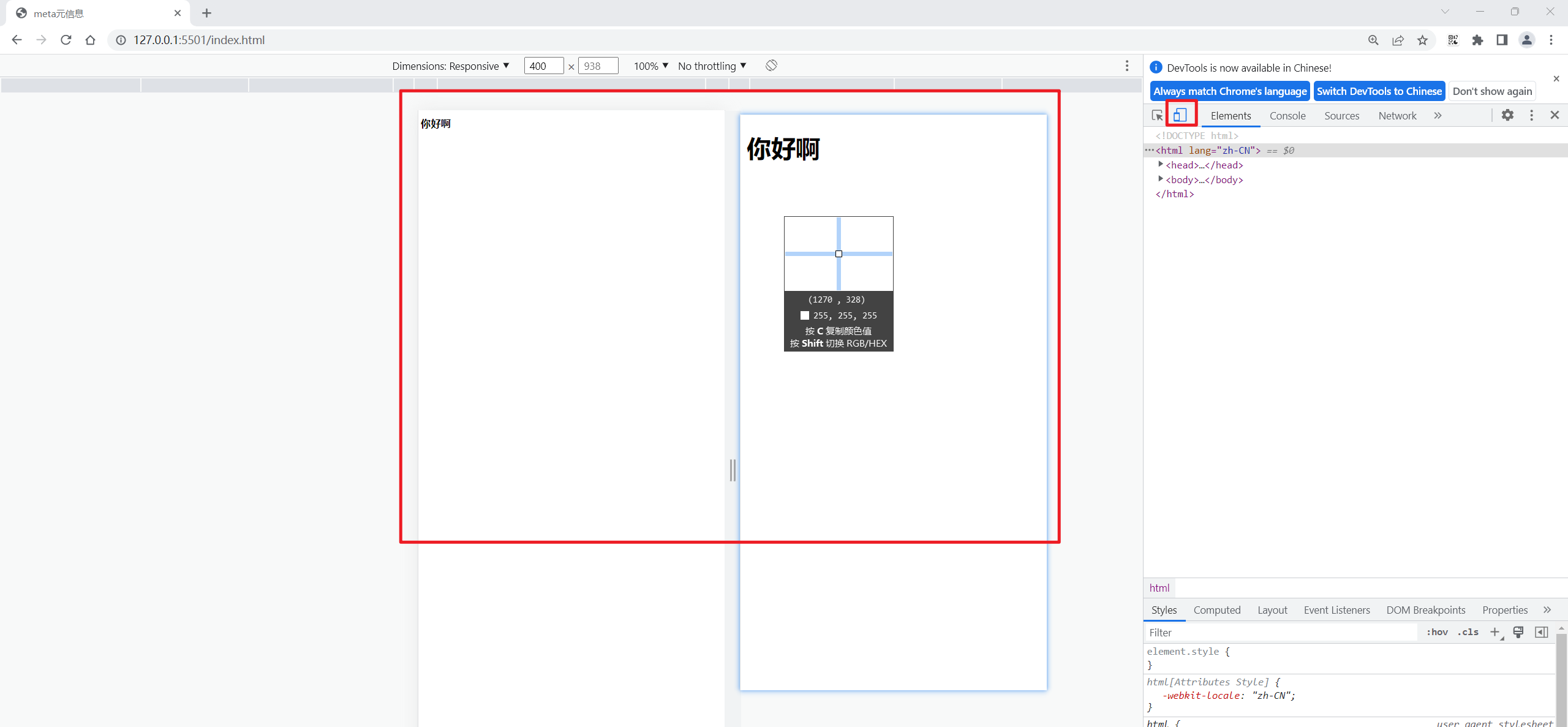
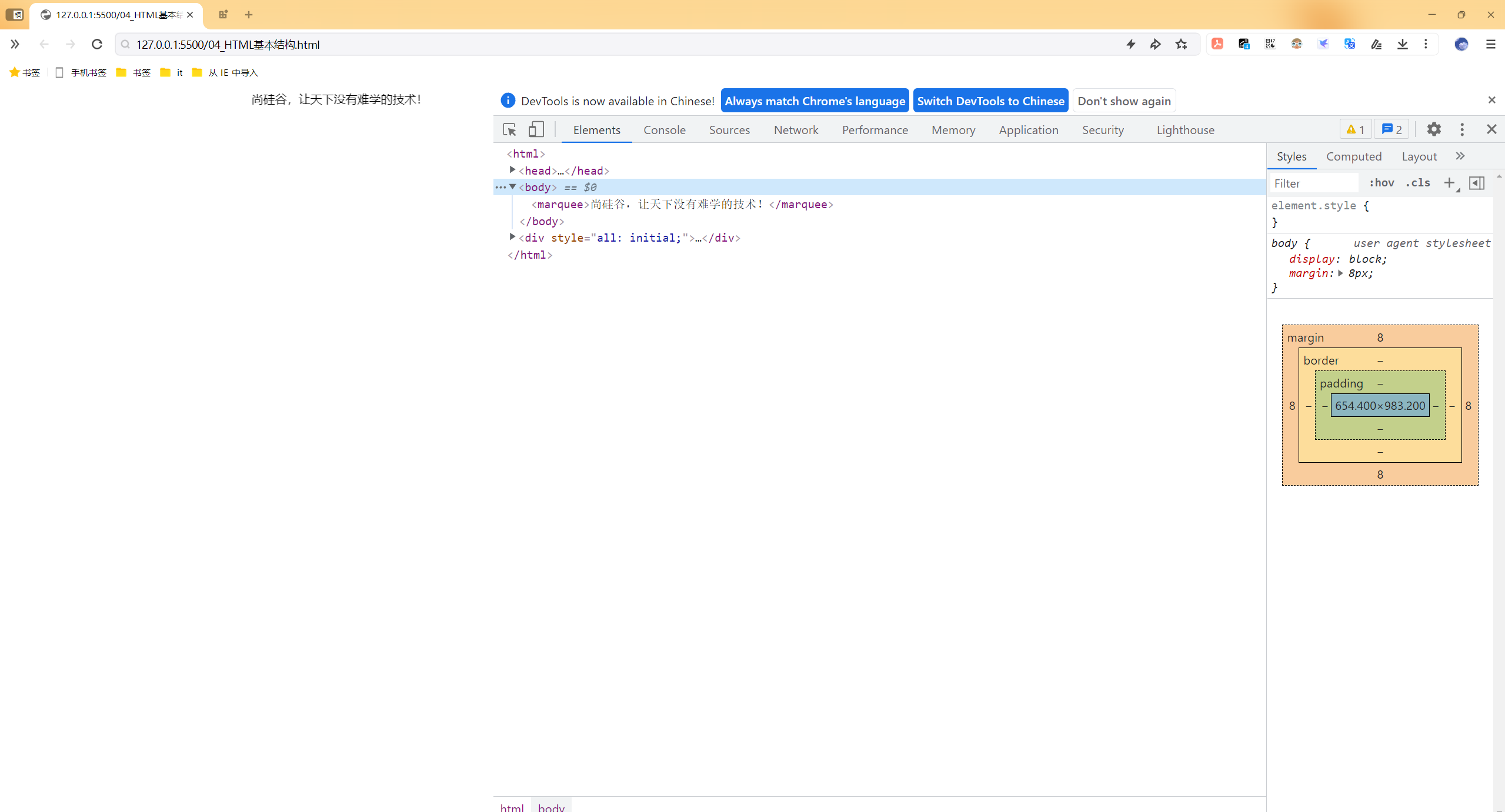
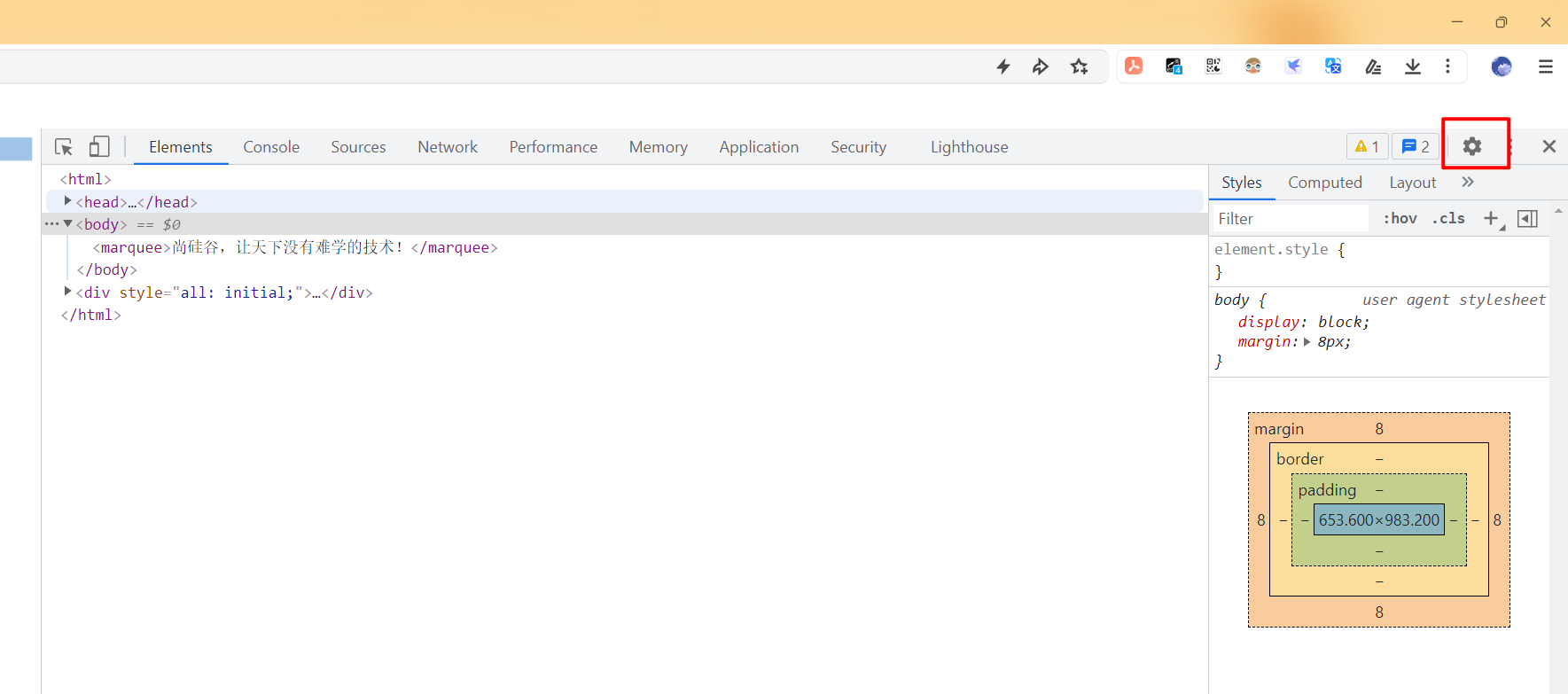
在网页中,如何查看某段结构的具体代码?—— 点击鼠标右键,选择“检查”。
【检查】 和 【查看网页源代码】的区别:
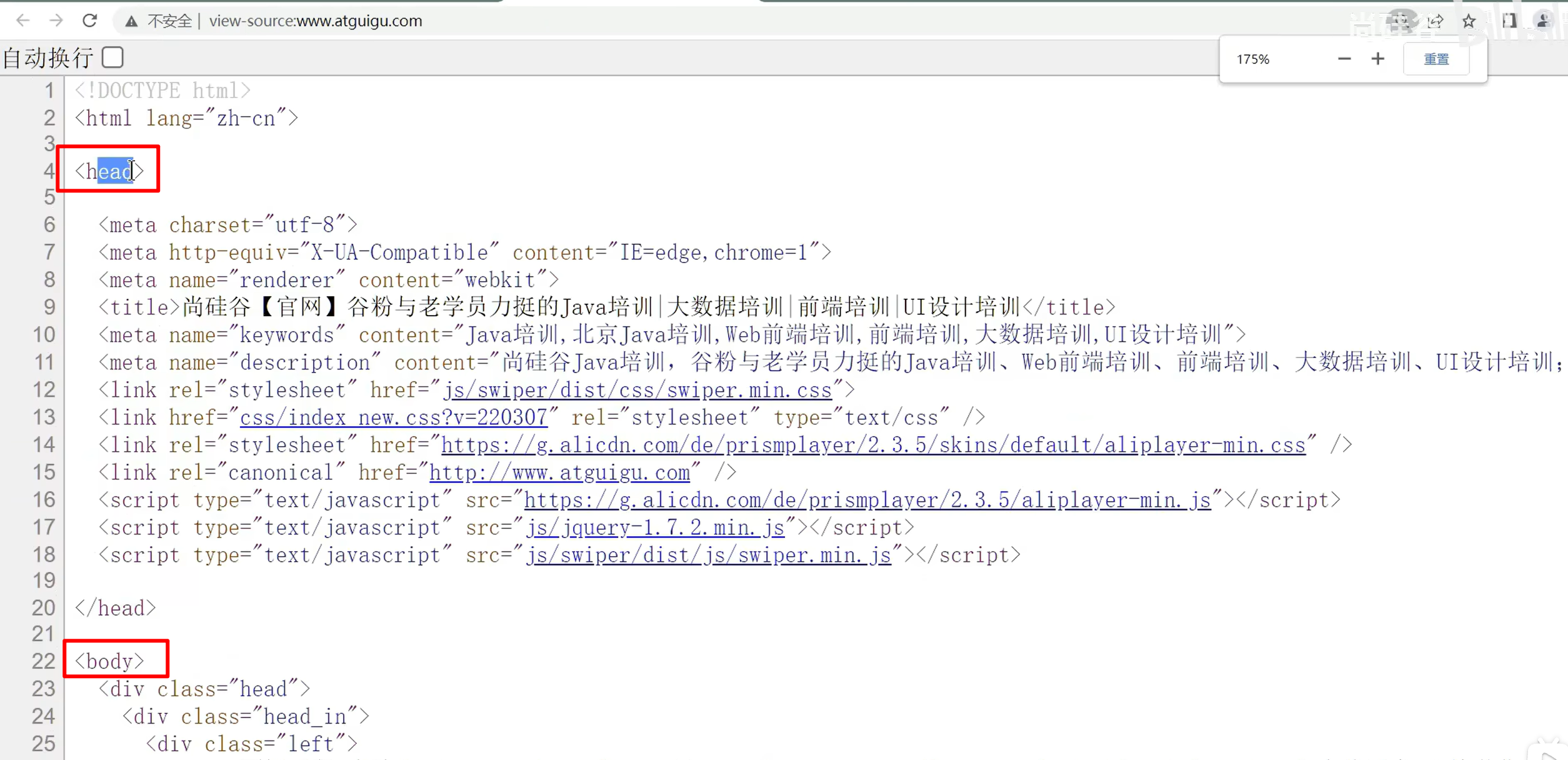
【查看网页源代码】看到的是:程序员编写的源代码。
【检查】看到的是:经过浏览器 “处理” 后的源代码。
备注:日常开发中,【检查】用的最多。
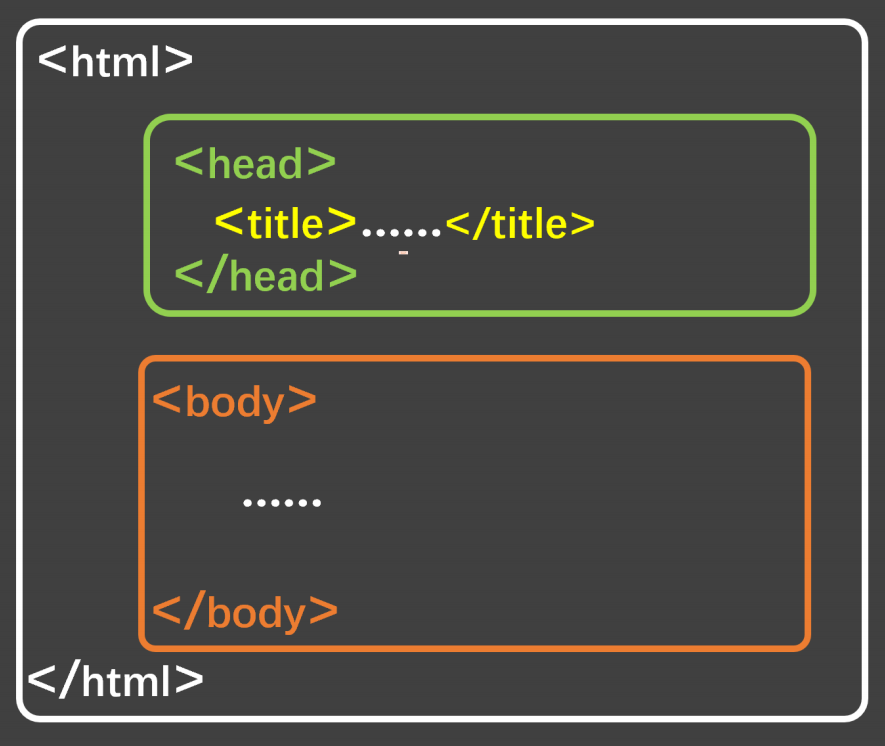
网页的 基本结构如下:
想要呈现在网页中的内容写在 body 标签中。
head 标签中的内容不会出现在网页中。
head 标签中的 title 标签可以指定网页的标题。
图示

代码
html<html><head><title>网页标题</title></head><body>......</body></html>
范例:


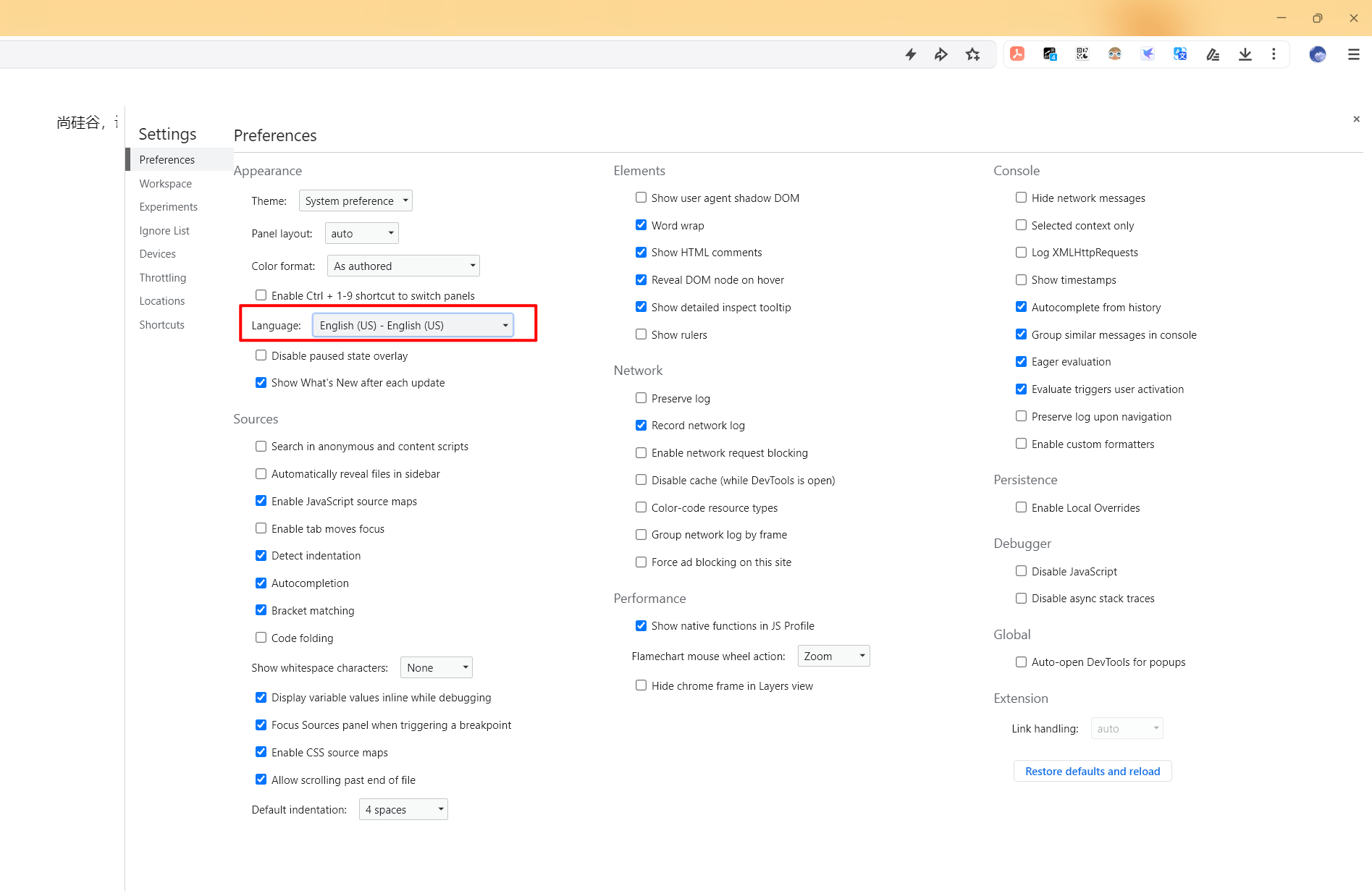
修改开发工具显示语言:


head标签里内容是要写的哦。

- 范例:
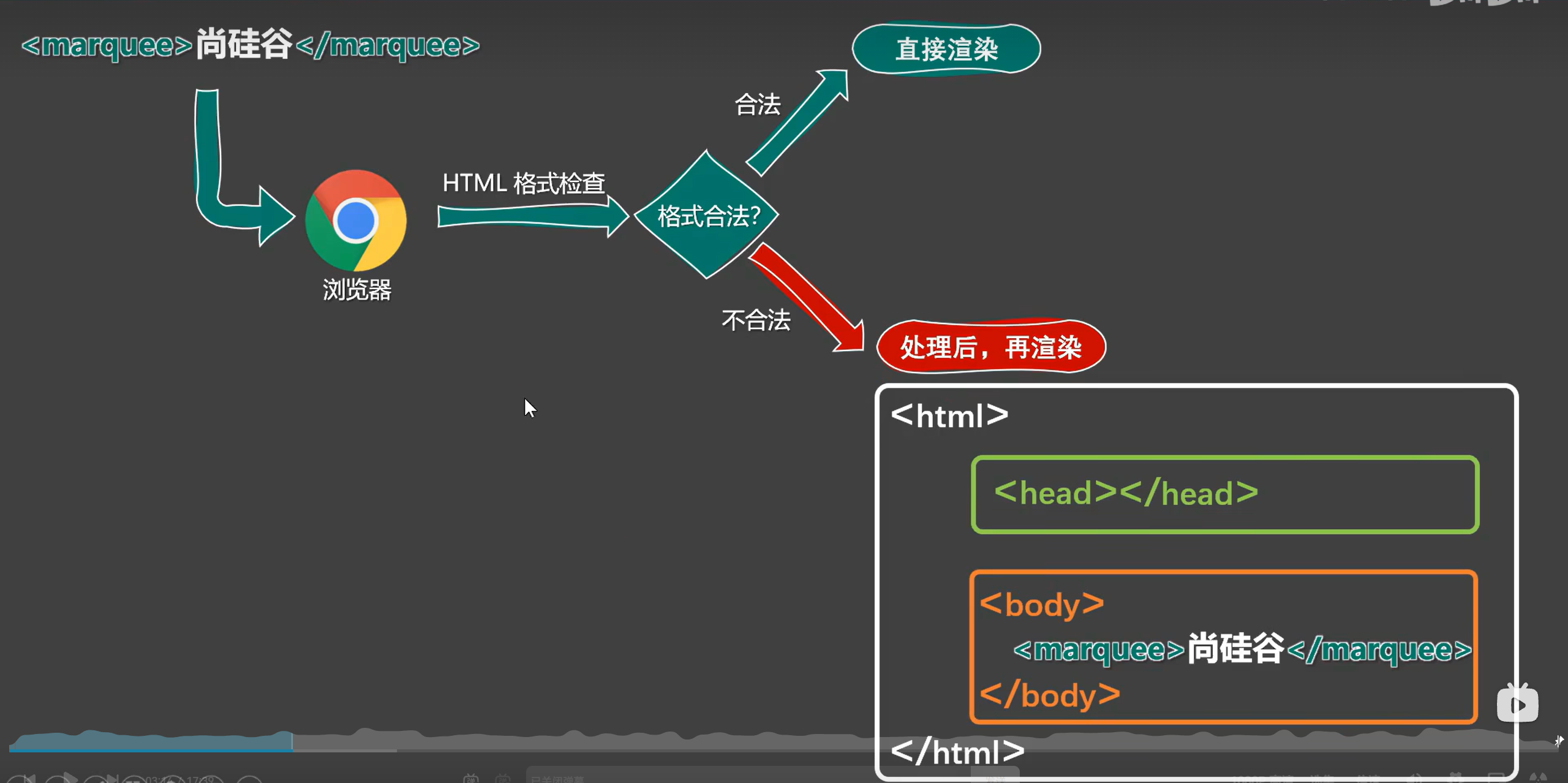
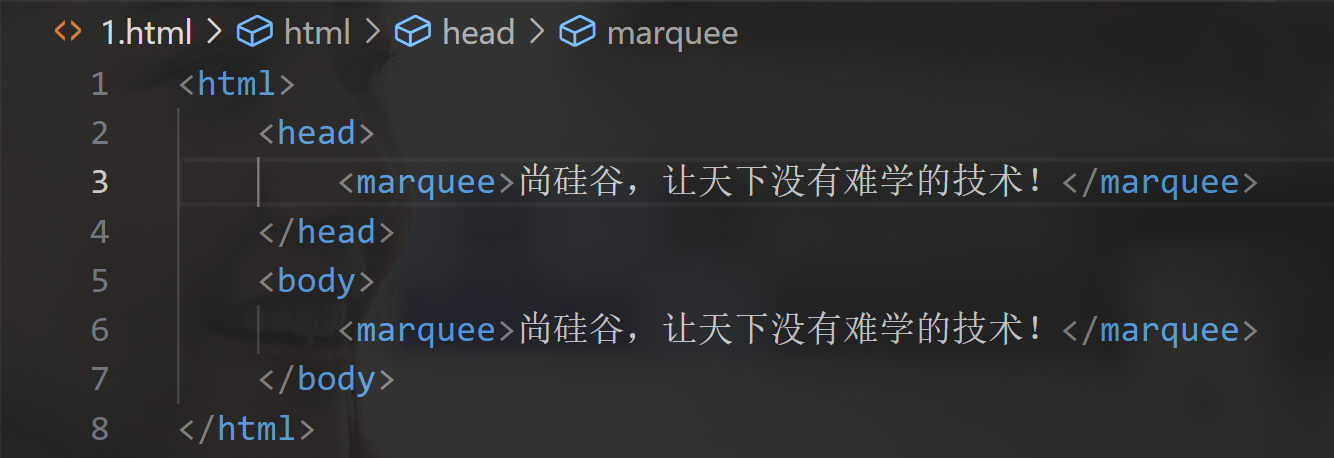
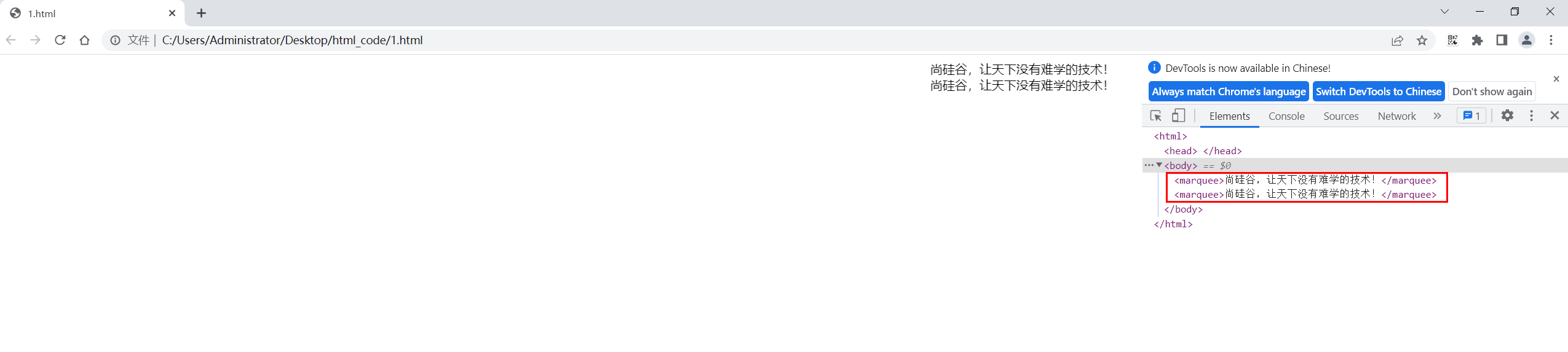
注意:head里不能写这种marque、input这种呈现类的标签。(所有想呈现的东西写body里面就行)

<html><head><marquee>尚硅谷,让天下没有难学的技术!</marquee></head><body><marquee>尚硅谷,让天下没有难学的技术!</marquee></body></html>效果:

- 范例:head标签里可以写title属性。
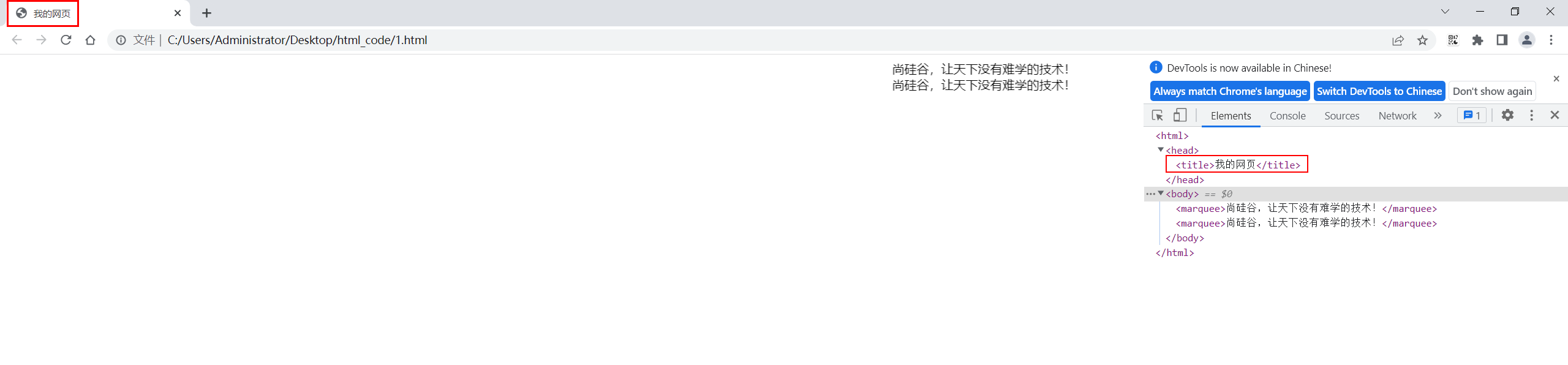
网页的页签名/标题:
<html><head><title>我的网页</title></head><body><marquee>尚硅谷,让天下没有难学的技术!</marquee><marquee>尚硅谷,让天下没有难学的技术!</marquee></body></html>
效果:

5.HTML 注释
特点:注释的内容会被浏览器所忽略,不会呈现到页面中,但源代码中依然可见。
作用:对代码进行解释和说明。
写法:
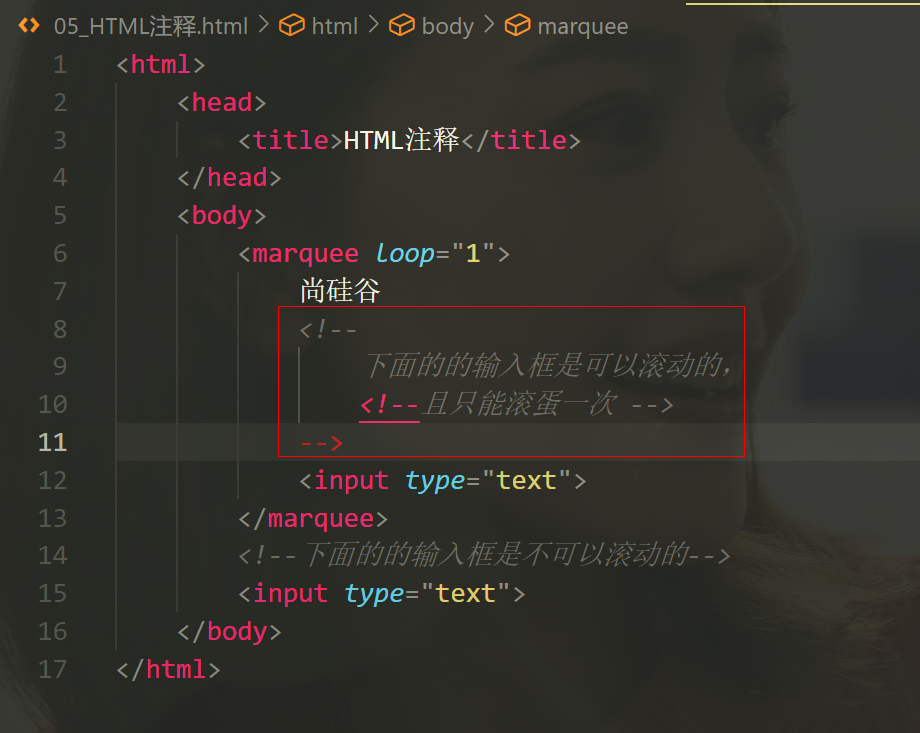
html<!-- 下面的文字只能滚动一次 --><marqueeloop="1">尚硅谷</marquee><!-- 下面的文字可以无限滚动 --><marquee>尚硅谷123</marquee>注释不可以嵌套,以下这么写是错的(反例)。
html<!--我是一段注释<!--我是一段注释 -->-->
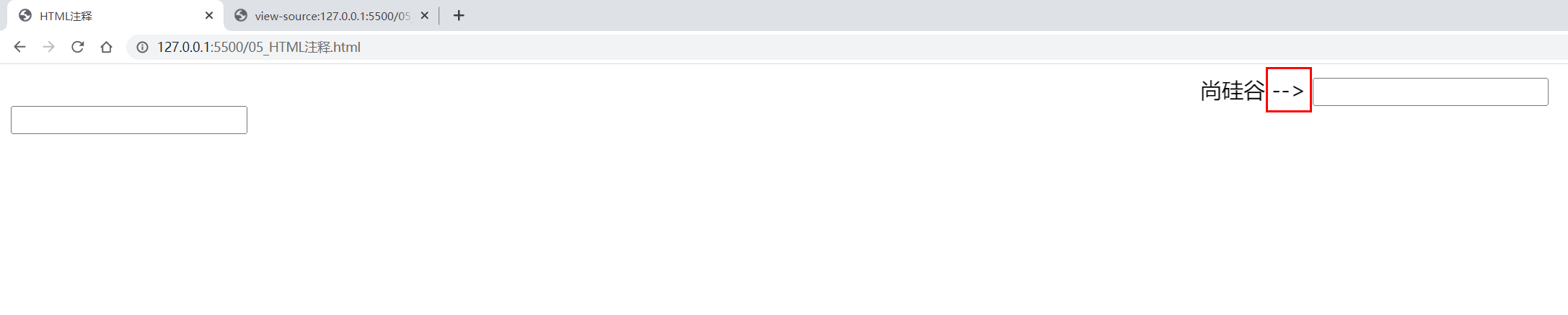
- 范例:注释不可以嵌套


6. HTML 文档声明
作用:告诉浏览器当前网页的版本。
写法:
旧写法:要依网页所用的HTML版本而定,写法有很多。
具体有哪些写法请参考 :W3C官网-文档声明(了解即可,千万别背!)
**新写法:**一切都变得简单了!W3C 推荐使用 HTML 5的写法。
<!DOCTYPEhtml>##推荐或<!DOCTYPEHTML>或<!doctypehtml>- 注意:文档声明,必须在网页的第一行,且在 html 标签的外侧。
7.HTML 字符编码
计算机对数据的操作:
存储时,对数据进行:编码。
读取时,对数据进行:解码。
编码、解码,会遵循一定的规范 —— 字符集。
字符集有很多中,常见的有(了解):
- ASCII :大写字母、小写字母、数字、一些符号,共计128个。
- ISO 8859-1 :在 ASCII 基础上,扩充了一些希腊字符等,共计是256个。
- GB2312 :继续扩充,收录了 6763 个常用汉字、682个字符。
- GBK :收录了的汉字和符号达到 20000+ ,支持繁体中文。
- UTF-8 :包含世界上所有语言的:所有文字与符号。—— 很常用。
- 使用原则是怎样的?
例如下面文字中,包含有:中文、英文、泰文、缅甸文
bash我爱你Iloveyou!ฉนรกเธอนะကȁနမကချစတယ။若使用 ISO8859-1 编码存储,在存入的那一刻,就出问题了,因为 ISO8859-1 仅支持英文!
为保证所有的输入,都能正常存储和读取,现在几乎全都采用: UFT-8 编码。
所以我们编写 html 文件时,也都统一用 UFT-8 编码。
- 总结:
平时编写代码时,统一采用 UTF-8 编码(最稳妥)。
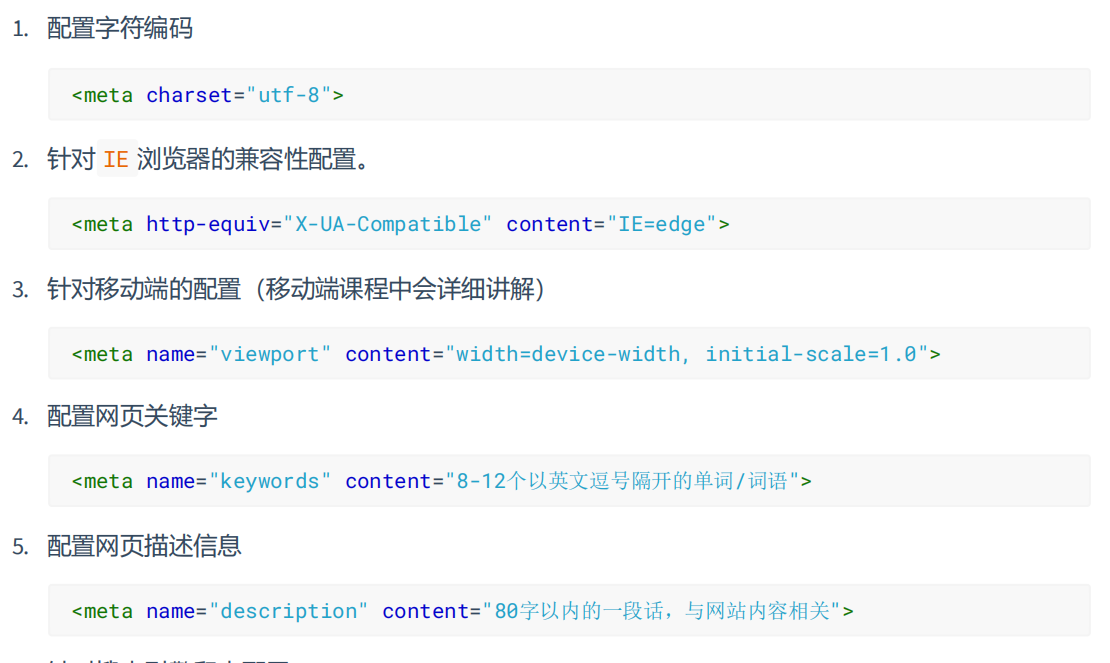
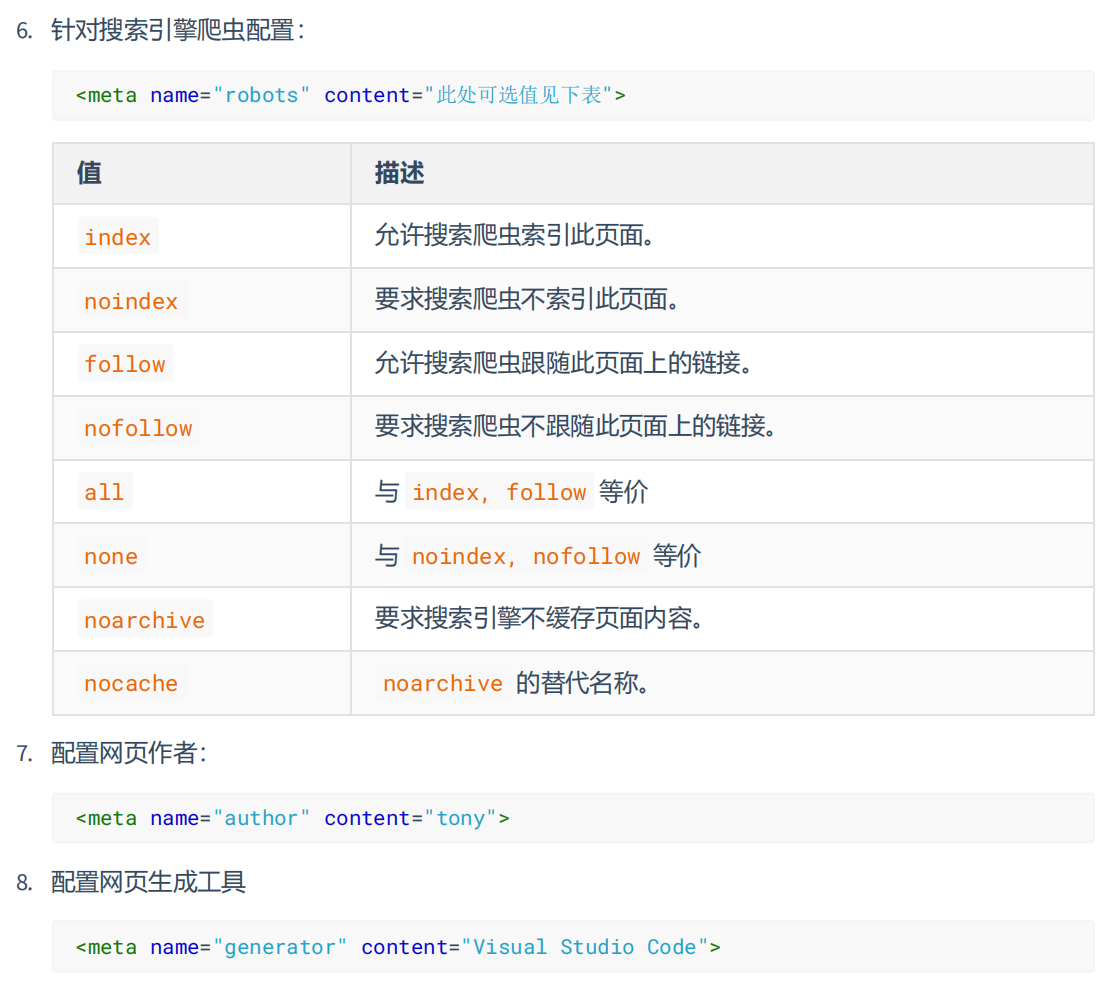
为了让浏览器在渲染 html 文件时,不犯错误,可以通过 meta 标签配合 charset 属性指定字符编码。
<head><metacharset="UTF-8"/></head>8. HTML 设置语言
主要作用:
让浏览器显示对应的翻译提示。
有利于搜索引擎优化。
具体写法:
html<htmllang="zh-CN">扩展知识: lang 属性的编写规则(作为一个课外扩展知识,了解即可)。
第一种写法( 语言-国家/地区 ),例如:
zh-CN :中文-中国大陆(简体中文)
zh-TW :中文-中国台湾(繁体中文)
zh :中文
en-US :英语-美国
en-GB :英语-英国
第二种写法( 语言—具体种类)已不推荐使用,例如:
zh-Hans :中文—简体
zh-Hant :中文—繁体
W3School 上的说明:《语言代码参考手册》、《国家/地区代码参考手册》
W3C官网上的说明:《Language tags in HTML》
- 范例
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="utf-8"><title>HTML设置语言</title></head><body><marquee>我爱你</marquee><marquee>i love you</marquee><marquee>ผมรักคุณ</marquee></body></html>9.HTML标准结构
HTML标准结构如下:
html<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body></body></html>输入 !,随后回车即可快速生成标准结构。
生成的结构中,有两个meta标签,我们暂时用不到,可以先删掉。
配置 VScode 的内置插件 emmet ,可以对生成结构的属性进行定制。
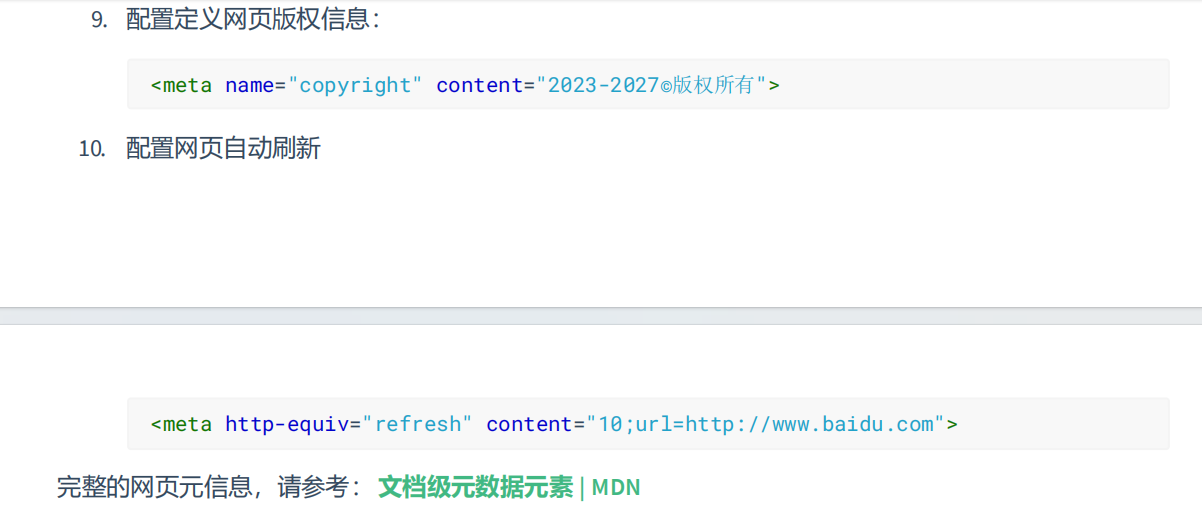
在存放代码的文件夹中,存放一个 favicon.ico图片,可配置网站图标。
🍊 范例:配置 VScode 的内置插件 emmet,可以对生成结构的属性进行定制


🍊 范例:配置网站图标
按住shift +浏览器刷新,可以进行强制刷新的!


HTML 基础
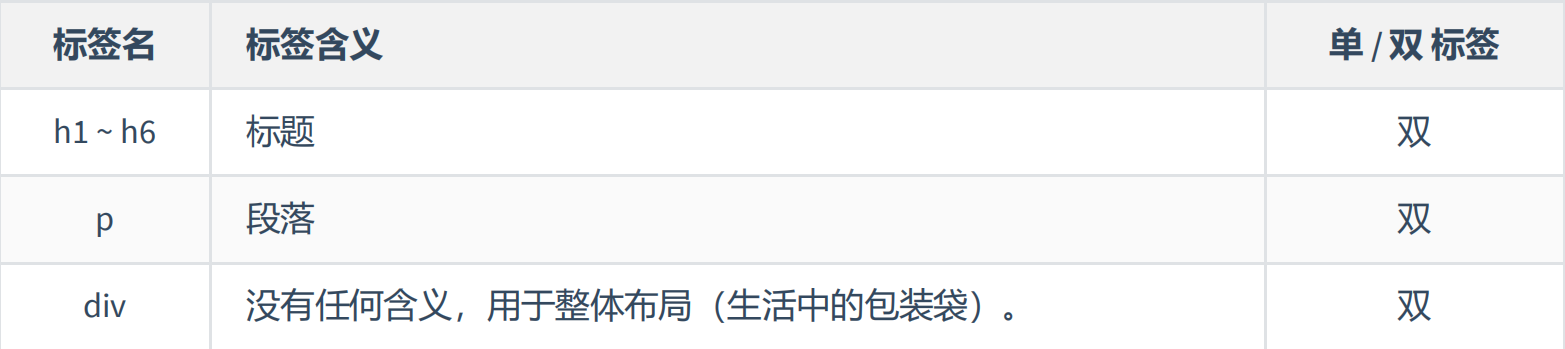
排版标签

- h1 最好写一个, h2~h6 能适当多写。
- h1~h6 不能互相嵌套,例如: h1 标签中最好不要写 h2 标签了。
- p 标签很特殊!它里面不能有: h1~h6 、 p 、 div 标签**(暂时先这样记,后面会说规律)**。
- 范例
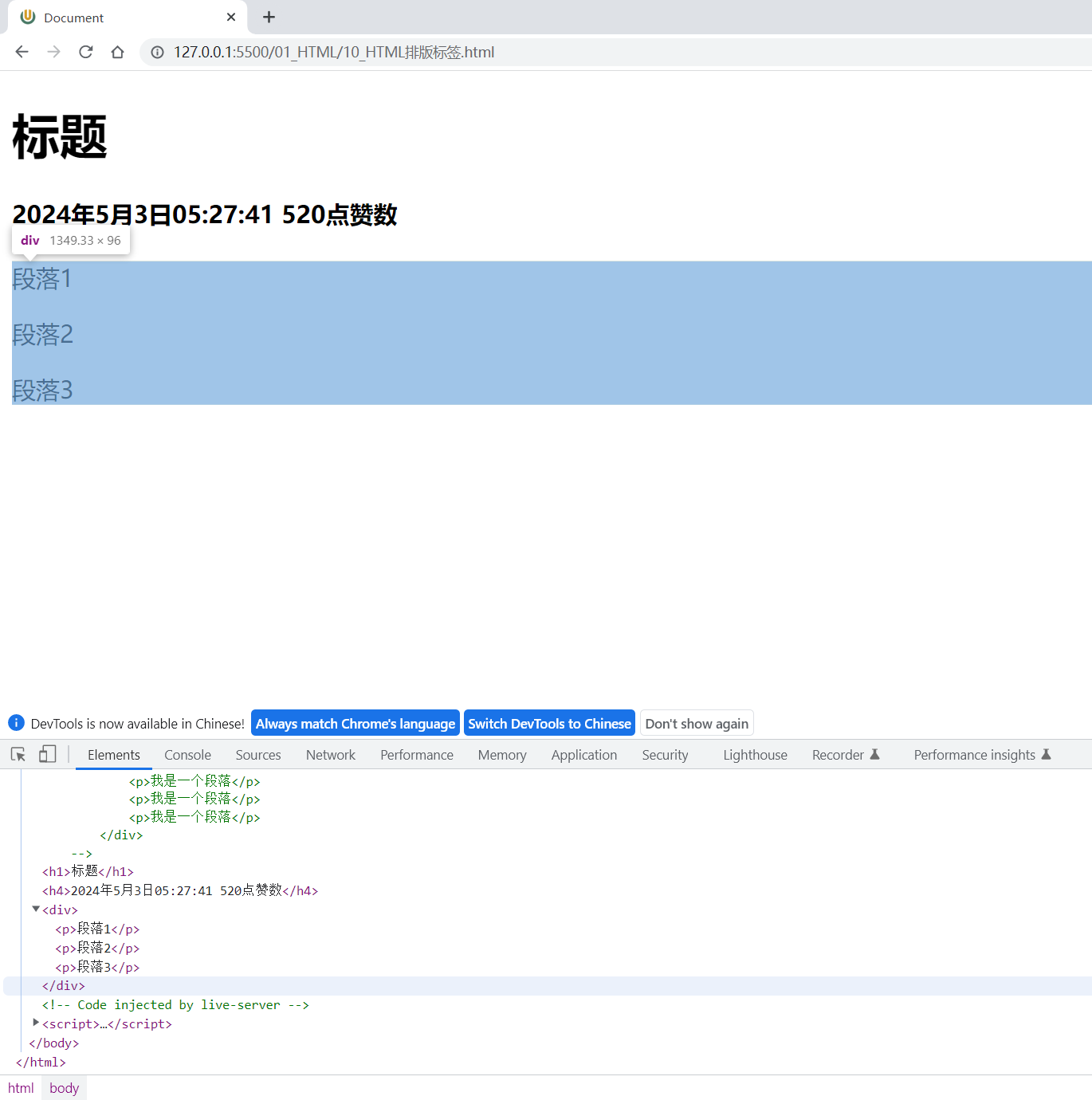
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body><!-- <h1>我是一级标题</h1><h2>我是二级标题</h2><h3>我是三级标题</h3><h4>我是四级标题</h4><h5>我是五级标题</h5><h6>我是六级标题</h6><div><p>我是一个段落</p><p>我是一个段落</p><p>我是一个段落</p></div>--><h1>标题</h1><h4>2024年5月3日05:27:41 520点赞数</h4><div><p>段落1</p><p>段落2</p><p>段落3</p></div></body></html>
语义化标签
概念:用特定的标签,去表达特定的含义。
原则:标签的默认效果不重要(后期可以通过 CSS 随便控制效果),语义最重要!
举例:对于 h1 标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。
优势:
- 代码结构清晰可读性强。
- 有利于 SEO(搜索引擎优化)。
- 方便设备解析(如屏幕阅读器、盲人阅读器等)。
范例:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>HTML语义化标签</title><style>h1{font-size:80px;color:red;background-color:green;}</style></head><body><h1>把个人信息“安全堤”筑牢</h1><h4>2022-06-21 07:34 · 1347条评论</h4><div><p>置身移动互联时代,人们在享受智能设备带来便利的同时,也在一些场景中面临个人信息泄露风险。随着时间推移,这样的风险日益呈现出新的表现形式。</p><p>一些APP声称看视频、玩游戏甚至走路都能赚钱,但用户想提现却难上加难,还容易泄露个人信息;新型不法软件图标透明、没有名称,在手机屏幕上十分隐蔽,不仅不停推送广告,还会收集并转卖用户隐私信息;个人信息安全和隐私保护话题引发关注,正说明其涉及群众切身利益,问题不容小视。</p></div></body></html>
这个transform:rotate(-10deg);代表旋转;


块级元素 与 行内元素
块级元素:独占一行(排版标签都是块级元素)。
行内元素:不独占一行(目前只学了: input ,稍后会学习更多)。
使用原则:
块级元素中能写 行内元素和 块级元素(简单记:块级元素中几乎什么都能写)。
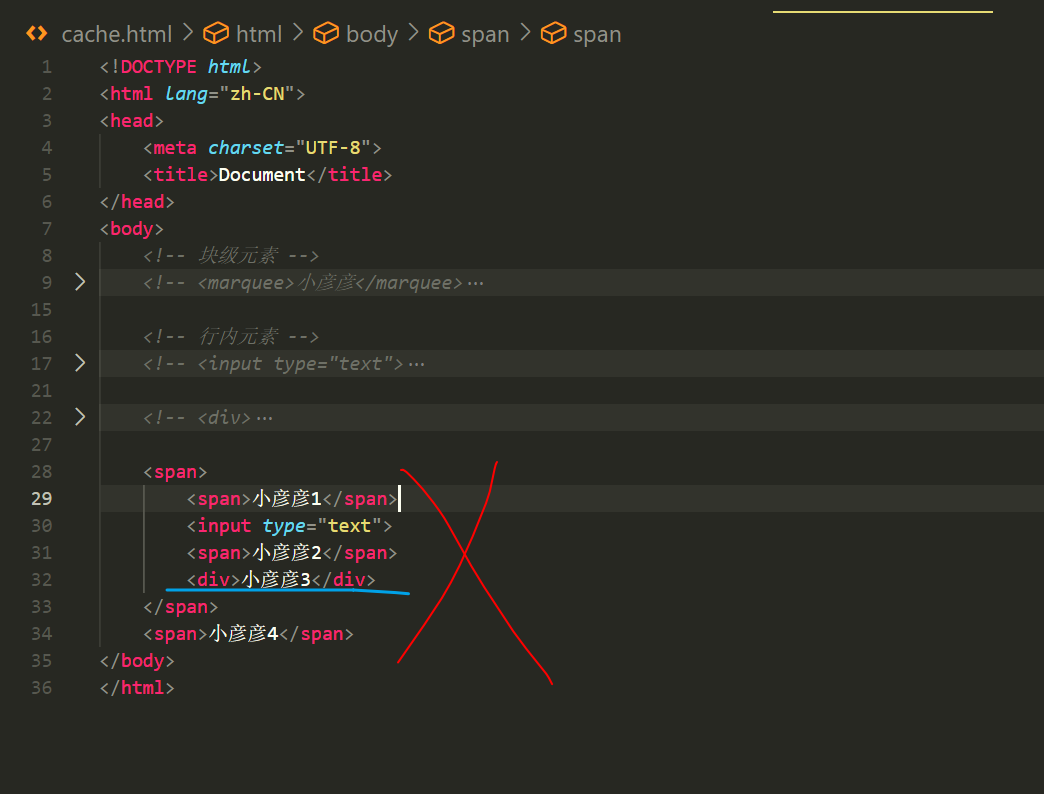
行内元素中能写 行内元素,但不能写 块级元素。
一些特殊的规则:
h1~h6 不能互相嵌套。
p 中不要写块级元素。
备注:
marquee 元素设计的初衷是:让文字有动画效果,但如今我们可以通过 CSS 来实现了,而且还可以实现的更加炫酷,所以 marquee 标签已经:过时了(废弃了),不推荐使用。我们只是在开篇的时候,用他做了一个引子而已,在后续的学习过程中,这些已经废弃的标签,我们直接跳过。
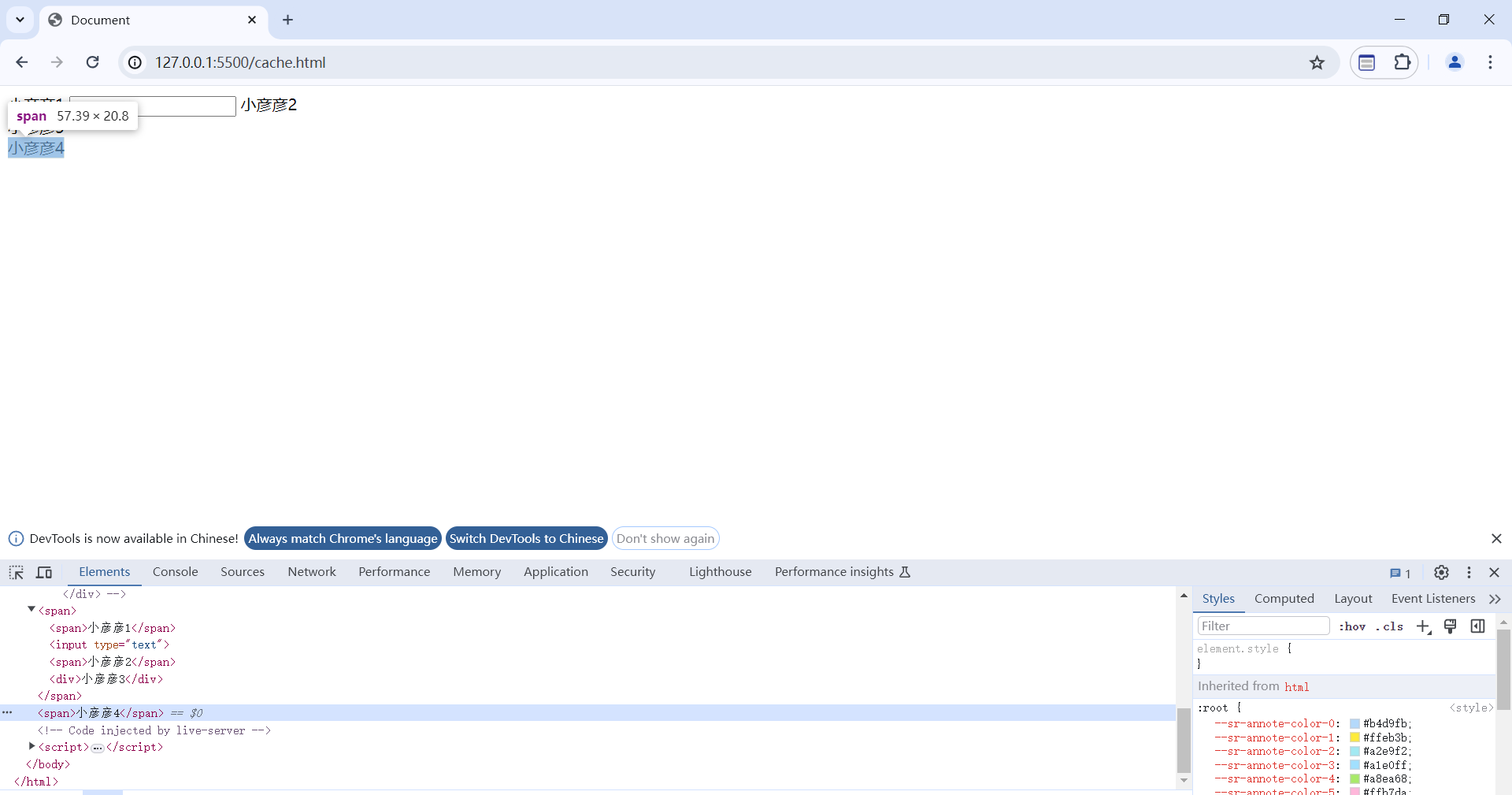
- 范例:
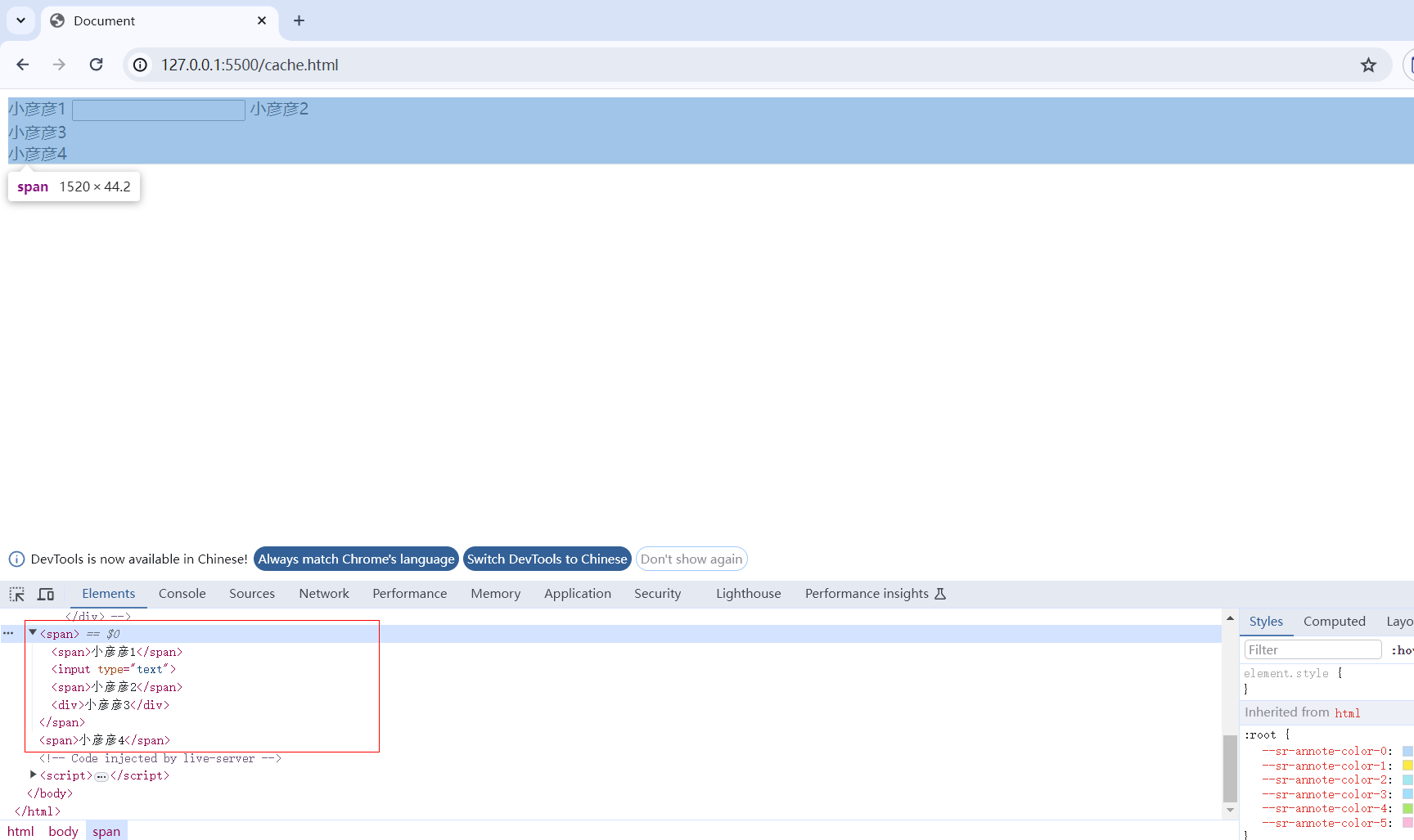
因为你违规,浏览器错乱了……
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body><!-- 块级元素 --><!-- <marquee>小彦彦</marquee><marquee>小彦彦</marquee><h1>小彦彦</h1><h1>小彦彦</h1><P>小彦彦</P><P>小彦彦</P><div>小彦彦</div><div>小彦彦</div> --><!-- 行内元素 --><!-- <input type="text"><input type="text"><span>小彦彦</span><span>小彦彦</span> --><!-- <div><span>小彦彦</span><div>小彦彦</div><input type="text"></div> --><span><span>小彦彦1</span><inputtype="text"><span>小彦彦2</span><div>小彦彦3</div></span><span>小彦彦4</span></body></html>


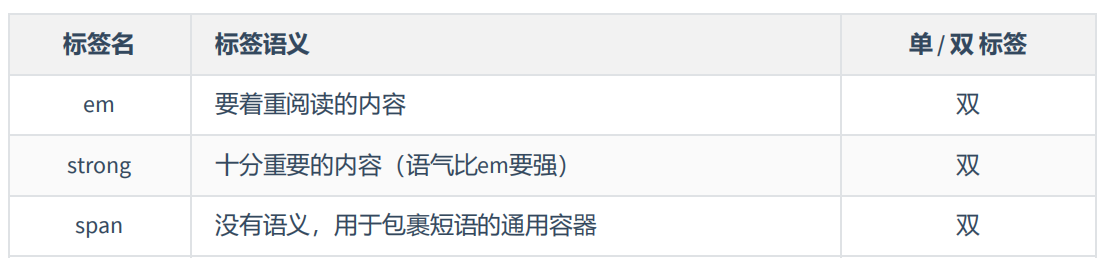
文本标签_常用的
用于包裹:词汇、短语等。
通常写在排版标签里面。
排版标签更宏观(大段的文字),文本标签更微观(词汇、短语)。
文本标签通常都是行内元素。

生活中的例子: div 是大包装袋, span 是小包装袋。
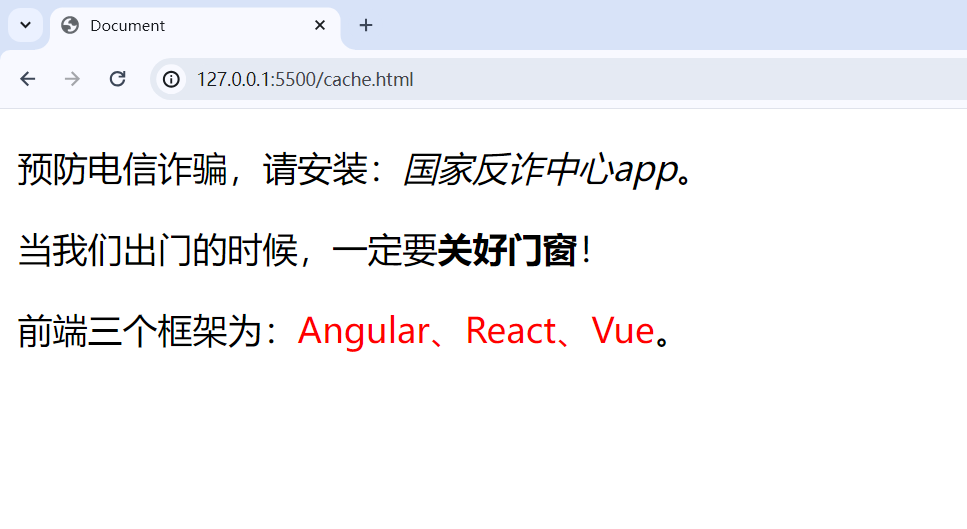
- 范例
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>HTML_常用的文本标签</title><style>span{color:red;}</style></head><body><p>预防电信诈骗,请安装:<em>国家反诈中心app</em>。</p><p>当我们出门的时候,一定要<strong>关好门窗</strong>!</p><p>前端三个框架为:<span>Angular、React、Vue</span>。</p></body></html>
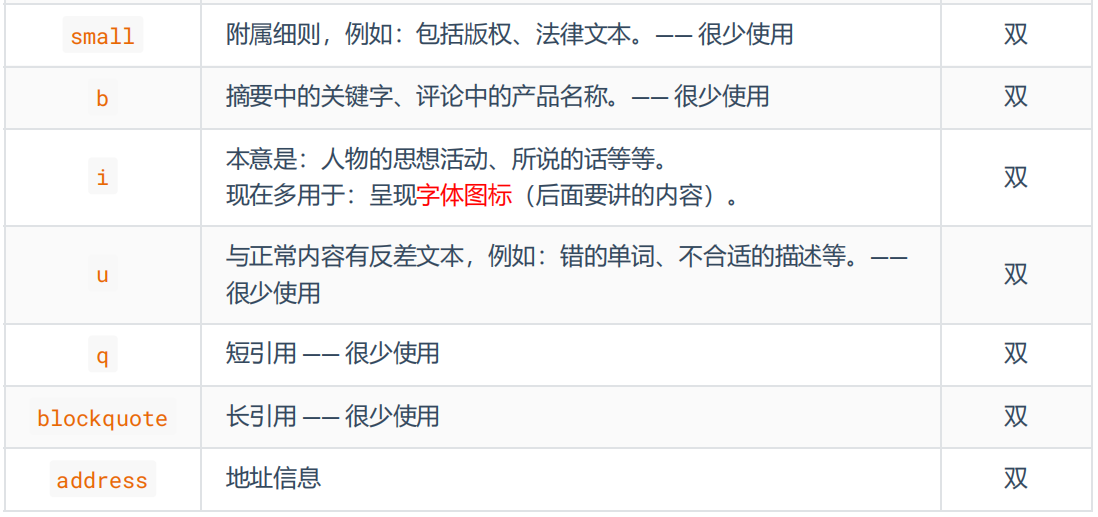
文本标签_不常用的


备注:
这些不常用的文本标签,编码时不用过于纠结(酌情而定,不用也没毛病)。
blockquote 与 address 是块级元素,其他的文本标签,都是行内元素。
有些语义感不强的标签,我们很少使用,例如:
small 、 b 、 u 、 q 、 blockquote
HTML标签太多了!记住那些:重要的、语义感强的标签即可;截止目前,有这些:
h1~h6 、 p 、 div 、 em 、 strong 、 span
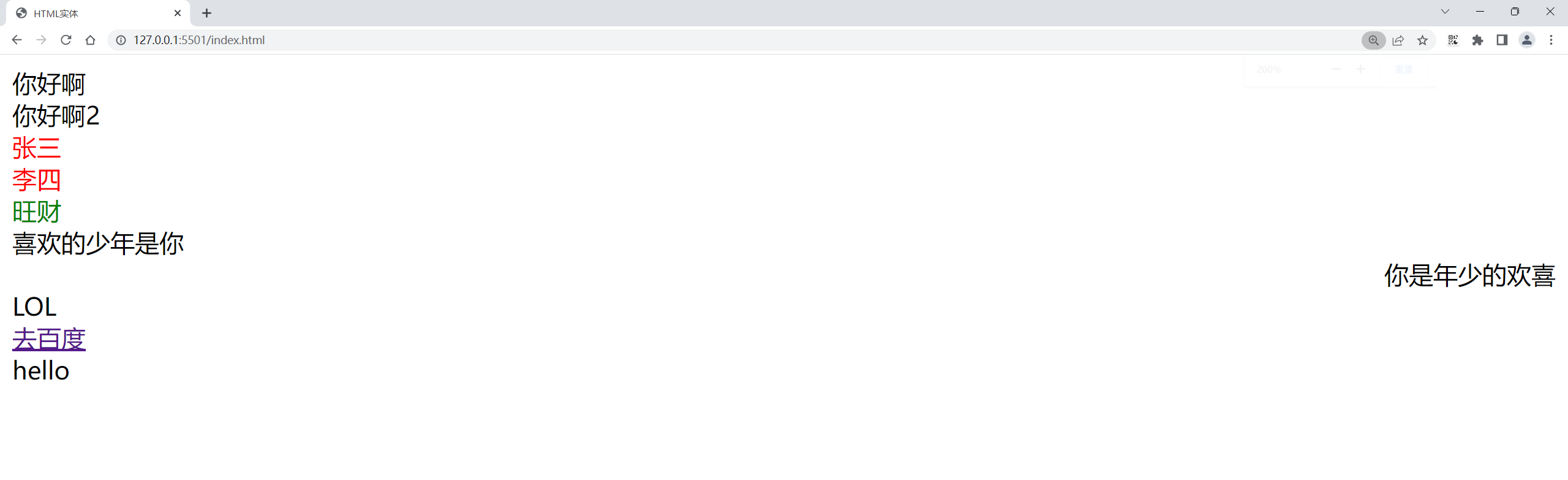
范例:
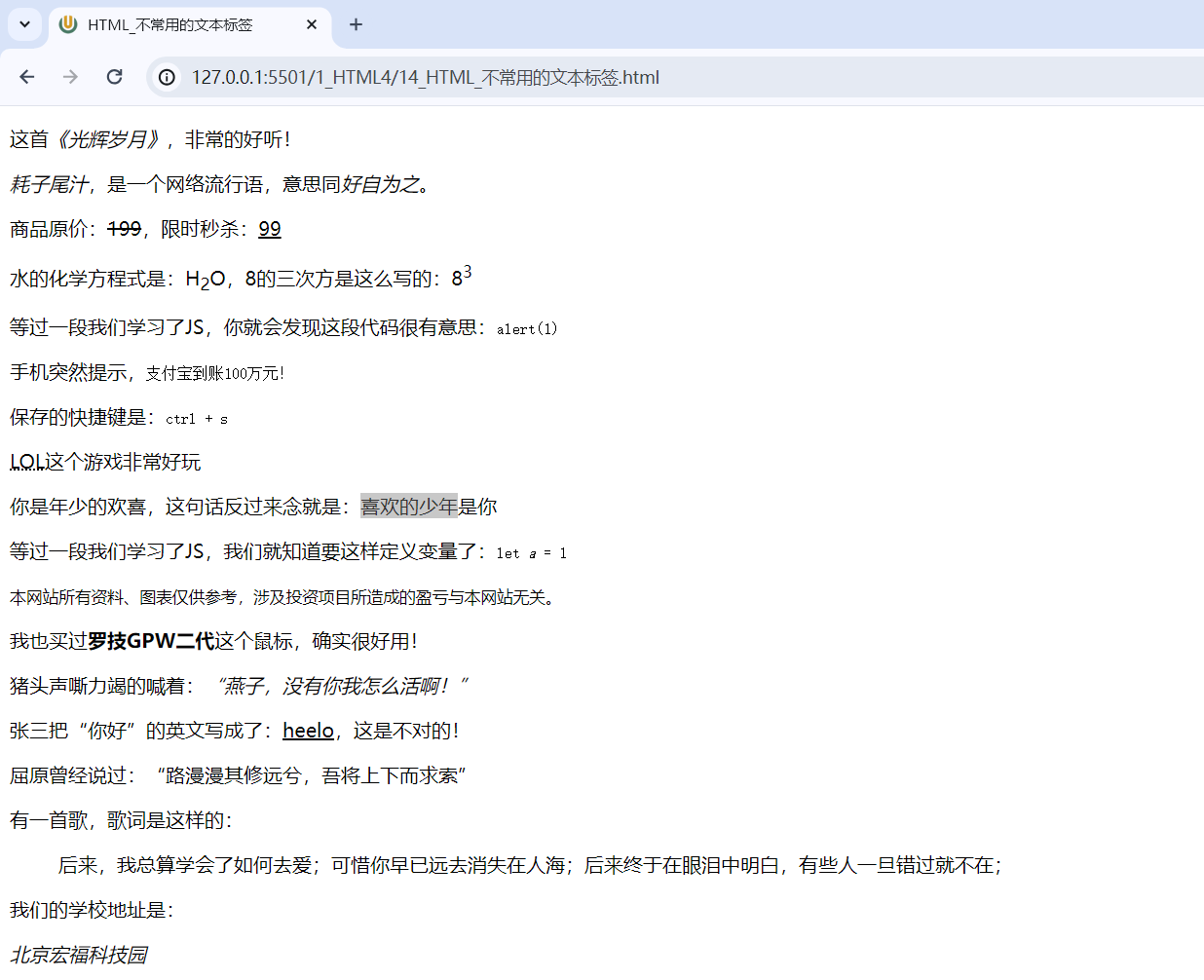
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>HTML_不常用的文本标签</title></head><body><p>这首<cite>《光辉岁月》</cite>,非常的好听!</p><p><dfn>耗子尾汁</dfn>,是一个网络流行语,意思同<dfn>好自为之</dfn>。</p><p>商品原价:<del>199</del>,限时秒杀:<ins>99</ins></p><p>水的化学方程式是:H<sub>2</sub>O,8的三次方是这么写的:8<sup>3</sup></p><p>等过一段我们学习了JS,你就会发现这段代码很有意思:<code>alert(1)</code></p><p>手机突然提示,<samp>支付宝到账100万元!</samp></p><p>保存的快捷键是:<kbd>ctrl + s</kbd></p><p><abbrtitle="英雄联盟">LOL</abbr>这个游戏非常好玩</p><p>你是年少的欢喜,这句话反过来念就是:<bdodir="rtl">你是年少的欢喜</bdo></p><p>等过一段我们学习了JS,我们就知道要这样定义变量了:<code>let <var>a</var>=1</code></p><p><small>本网站所有资料、图表仅供参考,涉及投资项目所造成的盈亏与本网站无关。</small></p><p>我也买过<b>罗技GPW二代</b>这个鼠标,确实很好用!</p><p>猪头声嘶力竭的喊着:<i>“燕子,没有你我怎么活啊!”</i></p><p>张三把“你好”的英文写成了:<u>heelo</u>,这是不对的!</p><p>屈原曾经说过:<q>路漫漫其修远兮,吾将上下而求索</q></p><p>有一首歌,歌词是这样的:<blockquote>后来,我总算学会了如何去爱;可惜你早已远去消失在人海;后来终于在眼泪中明白,有些人一旦错过就不在;</blockquote></p><p>我们的学校地址是:<address>北京宏福科技园</address></p></body></html>
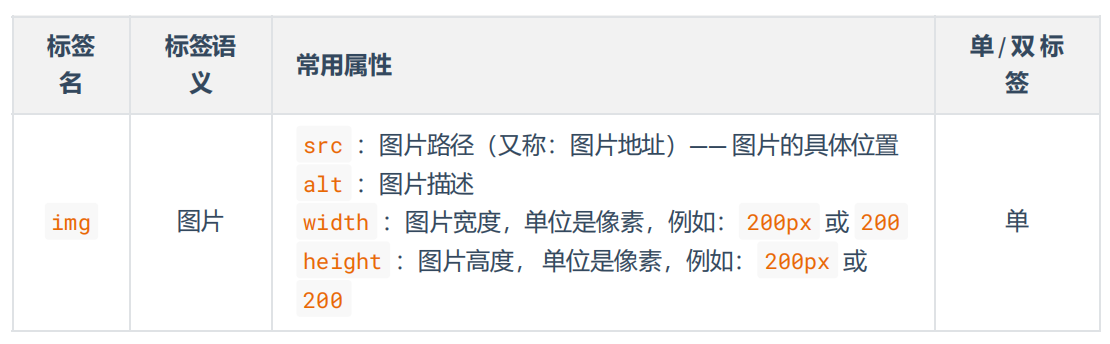
图片标签
1. 基本使用

总结:
**像素( px )**是一种单位,学到 CSS 时,我们会详细讲解。
尽量不同时修改图片的宽和高,可能会造成比例失调。(默认修改一个后,另一个数值会等比例自动调整的。)
暂且认为 img 是行内元素(学到 CSS 时,会认识一个新的元素分类,目前咱们只知道:块、行内)。
alt 属性的作用:
搜索引擎通过 alt 属性,得知图片的内容。—— 最主要的作用。
当图片无法展示时候,有些浏览器会呈现 alt 属性的值。
盲人阅读器会朗读 alt 属性的值。
- 范例:图片标签img的用法
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body><imgsrc="奥特曼.jpg"alt="奥特曼,你相信光吗?"></body></html>
- 范例:图片标签width/heigh用法
默认300*300px

<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body><imgwidth="200"src="奥特曼.jpg"alt="奥特曼,你相信光吗?"></body></html>
2. 路径的分类
相对路径:以当前位置作为参考点,去建立路径。

注意点:
相对路径中的 ./ 可以省略不写。
相对路径依赖的是当前位置,后期若调整了文件位置,那么文件中的路径也要修改。
绝对路径:以根位置作为参考点,去建立路径。
- 本地绝对路径: E:/a/b/c/奥特曼.jpg 。(很少使用)
- 网络绝对路径: http:<ahref="https:<!-- 跳转本地网页 --><ahref="./10_HTML排版标签.html"target="_self">去看排版标签</a>
注意点:
代码中的多个空格、多个回车,都会被浏览器解析成一个空格!
虽然 a 是行内元素,但 a 元素可以包裹除它自身外的任何元素!
想展示多个回车或空格,怎么办呢? —— 后面会讲。--(实体/样式)
🍊 范例:a标签-- 跳转到页面
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>超链接_跳转页面</title></head><body><!-- _self:在本窗口打开 --><ahref="https:<!-- _blank:在新窗口打开 --><ahref="https:</body></html>
效果:

注意小细节:这里没点击过这个链接时,字体颜色是蓝色的,只要点击贵,字体颜色就变成紫色了,需要清理浏览器缓存后才可以再次显示为蓝色。

小细节:html里的空格-换行效果
代码中的多个空格、多个回车,都会被浏览器解析成一个空格!


🍊 范例:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>超链接_跳转页面</title></head><body><!-- _self:在本窗口打开 ;且_self是默认值,可以省略;--><ahref="https:<ahref="https:<!-- _blank:在新窗口打开 --><ahref="https:<!-- 也可以打开内部网页: --><ahref="./10_HTML排版标签.html">去排版标签</a><ahref="./10_HTML排版标签.html"><imgwidth="50"src="./奥特曼.jpg"alt="奥特曼"></a></body></html>
2. 跳转到文件
<!-- 浏览器能直接打开的文件 --><ahref="./resource/自拍.jpg">看自拍</a><ahref="./resource/小电影.mp4">看小电影</a><ahref="./resource/小姐姐.gif">看小姐姐</a><ahref="./resource/如何一夜暴富.pdf">点我一夜暴富</a><!-- 浏览器不能打开的文件,会自动触发下载 --><ahref="./resource/内部资源.zip">内部资源</a><!-- 强制触发下载 --><ahref="./resource/小电影.mp4"download="电影片段.mp4">下载电影</a>注意1:若浏览器无法打开文件,则会引导用户下载。
注意2:若想强制触发下载,请使用 download 属性,属性值即为下载文件的名称。
🍊 范例:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>超链接_跳转文件</title></head><body><!-- 都是浏览器可以直接打开的文件 --><ahref="./resource/我的自拍.jpg">看自拍</a><ahref="./resource/小电影.mp4">看小电影</a><ahref="./resource/小姐姐.gif">看小姐姐</a><ahref="./resource/如何一夜暴富.pdf">如何一夜暴富</a><!-- 浏览器不可以直接打开的文件 --><ahref="./resource/内部资源.zip">内部资源</a><!-- 浏览器可以打开,但要强制触发下载 --><ahref="./resource/小电影.mp4"download="好看">下载小电影</a><ahref="./resource/小电影.mp4"download>下载小电影</a><ahref="https:</body></html>
效果:

3. 跳转到锚点
什么是锚点?—— 网页中的一个标记点。
具体使用方式:
第一步:设置锚点
html<!-- 第一种方式:a标签配合name属性 --><aname="test1"></a><!-- 第二种方式:其他标签配合id属性 --><h2id="test2">我是一个位置</h2注意点:
- 具有 href 属性的 a 标签是超链接,具有 name 属性的 a 标签是锚点。
- name 和 id 都是区分大小写的,且 id 最好别是数字开头。 (给任何对象都可以加id属性的。)推荐使用id这种方式来写锚点
第二步:跳转锚点
html<!-- 跳转到test1锚点--><ahref="#test1">去test1锚点</a><!-- 跳到本页面顶部 --><ahref="#">回到顶部</a><!-- 刷新本页面 --><ahref="">刷新本页面</a><!-- 跳转到其他页面锚点 --><ahref="demo.html#test1">去demo.html页面的test1锚点</a><!-- 执行一段js,如果还不知道执行什么,可以留空,javascript:;--><ahref="javascript:alert(1);">点我弹窗</a>
🍊 范例:

<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>超链接_跳转锚点</title></head><body><ahref="#htl">看灰太狼</a><ahref="#atm">看奥特曼</a><p>我是一只羊,一只很肥美的羊</p><imgsrc="./path_test/喜羊羊.jpg"alt="喜羊羊"><aname="htl"></a><p>我是一只狼,一只很邪恶的狼</p><imgsrc="./path_test/灰太狼.jpg"alt="灰太狼"><!-- 推荐使用id这种方式来写锚点 --><pid="atm">我是奥特曼,你相信光吗?</p><imgsrc="./奥特曼.jpg"alt="奥特曼"><p>我是一只怪兽,一只很丑的怪兽</p><imgsrc="./path_test/怪兽.jpg"alt="怪兽"><p>整体的介绍完毕了</p><ahref="#">回到顶部</a><ahref="">刷新页面</a><ahref="javascript:alert(520);">点我弹窗</a><ahref="10_HTML排版标签.html#test1">去10_HTML排版标签.html页面的test1锚点</a></body></html>
4. 唤起指定应用
通过 a 标签,可以唤起设备应用程序。
<!-- 唤起设备拨号 --><ahref="tel:10010">电话联系</a><!-- 唤起设备发送邮件 --><ahref="mailto:10010@qq.com">邮件联系</a><!-- 唤起设备发送短信 --><ahref="sms:10086">短信联系</a>- 范例:
代码:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>超链接_唤起指定应用</title></head><body><ahref="tel:10010">电话联系</a><ahref="mailto:2675263825@qq.com">邮件联系</a><ahref="sms:10086">电话联系</a></body></html>
效果:

列表
有序列表(ordered list) <ol>无序列表(unordered list) <ul>自定义列表(definition list) <dl>列表项(listitems)<li>1. 有序列表
概念:有顺序或侧重顺序的列表。
<h2>要把大象放冰箱总共分几步</h2><ol><li>把冰箱门打开</li><li>把大象放进去</li><li>把冰箱门关上</li></ol>- 范例:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>列表</title></head><body><h2>要把大象放冰箱拢共分几步?</h2><ol><li>把冰箱门打开</li><li>把大象放进去</li><li>把冰箱门关上</li></ol></body></html>
2. 无序列表
概念:无顺序或不侧重顺序的列表。
<h2>我想去的几个城市</h2><ul><li>成都</li><li>上海</li><li>西安</li><li>武汉</li></ul>范例:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>列表</title></head><body><h2>要把大象放冰箱拢共分几步?</h2><ol><li>把冰箱门打开</li><li>把大象放进去</li><li>把冰箱门关上</li></ol><h2>我想去的几个城市</h2><ul><li>成都</li><li>上海</li><li>西安</li><li>武汉</li></ul></body></html>
3. 自定义列表
- 概念:所谓自定义列表,就是一个包含术语名称以及术语描述的列表。
- 一个 dl 就是一个自定义列表,一个 dt 就是一个术语名称,一个 dd 就是术语描述(可以有多个)。
<h2>如何高效的学习?</h2><dl><dt>做好笔记</dt><dd>笔记是我们以后复习的一个抓手</dd><dd>笔记可以是电子版,也可以是纸质版</dd><dt>多加练习</dt><dd>只有敲出来的代码,才是自己的</dd><dt>别怕出错</dt><dd>错很正常,改正后并记住,就是经验</dd></dl>范例:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>列表</title></head><body><h2>要把大象放冰箱拢共分几步?</h2><ol><li>把冰箱门打开</li><li>把大象放进去</li><li>把冰箱门关上</li></ol><h2>我想去的几个城市</h2><ul><li>成都</li><li>上海</li><li>西安</li><li>武汉</li></ul><h2>如何更好的学习</h2><dl><dt>做好笔记</dt><dd>笔记是我们以后复习的一个抓手</dd><dt>多加练习</dt><dd>只有敲出来的代码,才是自己的</dd><dt>别怕出错</dt><dd>错很正常的,改正后并记住,就是经验</dd></dl></body></html>
- 范例
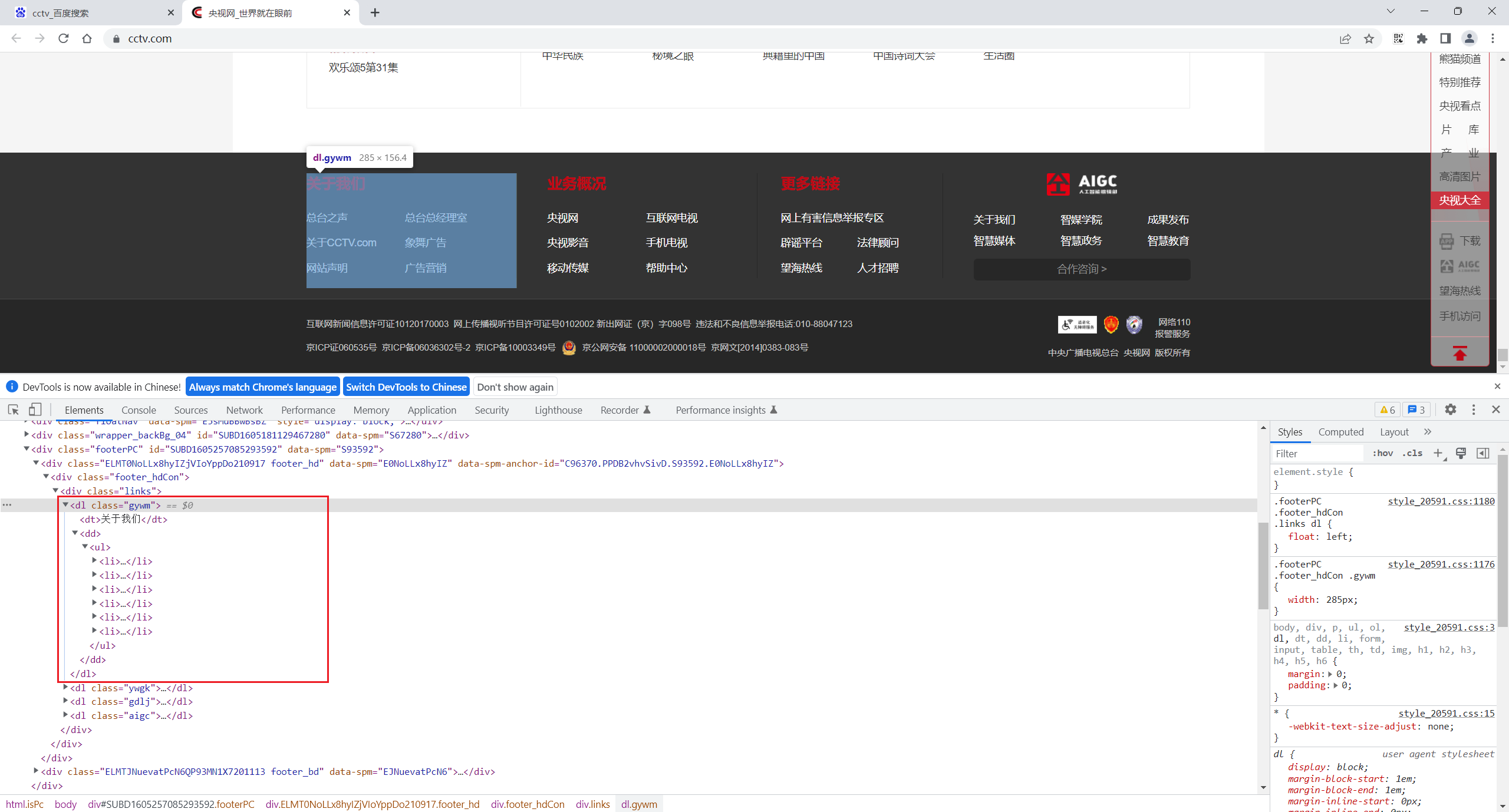
自定义列表一般用在网站底部。

列表注意事项
li 标签最好写在 ul 或 ol 中,不要单独使用
NOTE
注意: li 标签最好写在 ul 或 ol 中,不要单独使用。
列表是可以嵌套的
概念:列表中的某项内容,又包含一个列表(注意:嵌套时,请务必把解构写完整)。
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>超链接_跳转文件</title></head><body><h2>我想去的几个城市</h2><ul><li>成都</li><li><span>上海</span><ul><li>外滩</li><li>杜莎夫人蜡像馆</li><li><ahref="https:</li><li>迪士尼乐园</li></ul></li><li>西安</li><li>武汉</li></ul></body></html>- 范例:
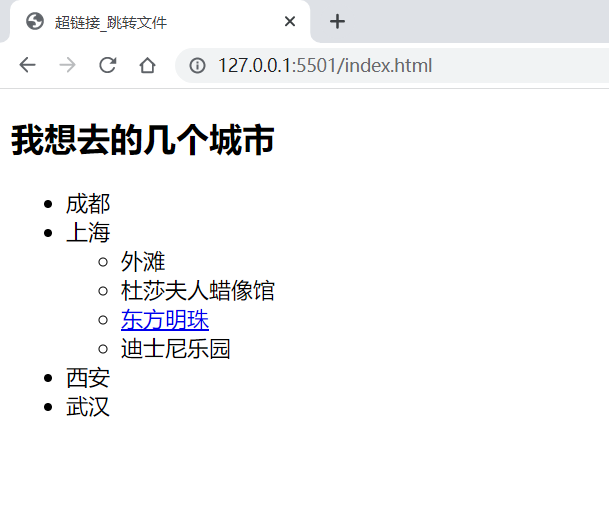
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>超链接_跳转文件</title></head><body><h2>我想去的几个城市</h2><ul><li>成都</li><li><span>上海</span><ul><li>外滩</li><li>杜莎夫人蜡像馆</li><li><ahref="https:</li><li>迪士尼乐园</li></ul></li><li>西安</li><li>武汉</li></ul></body></html>
表格
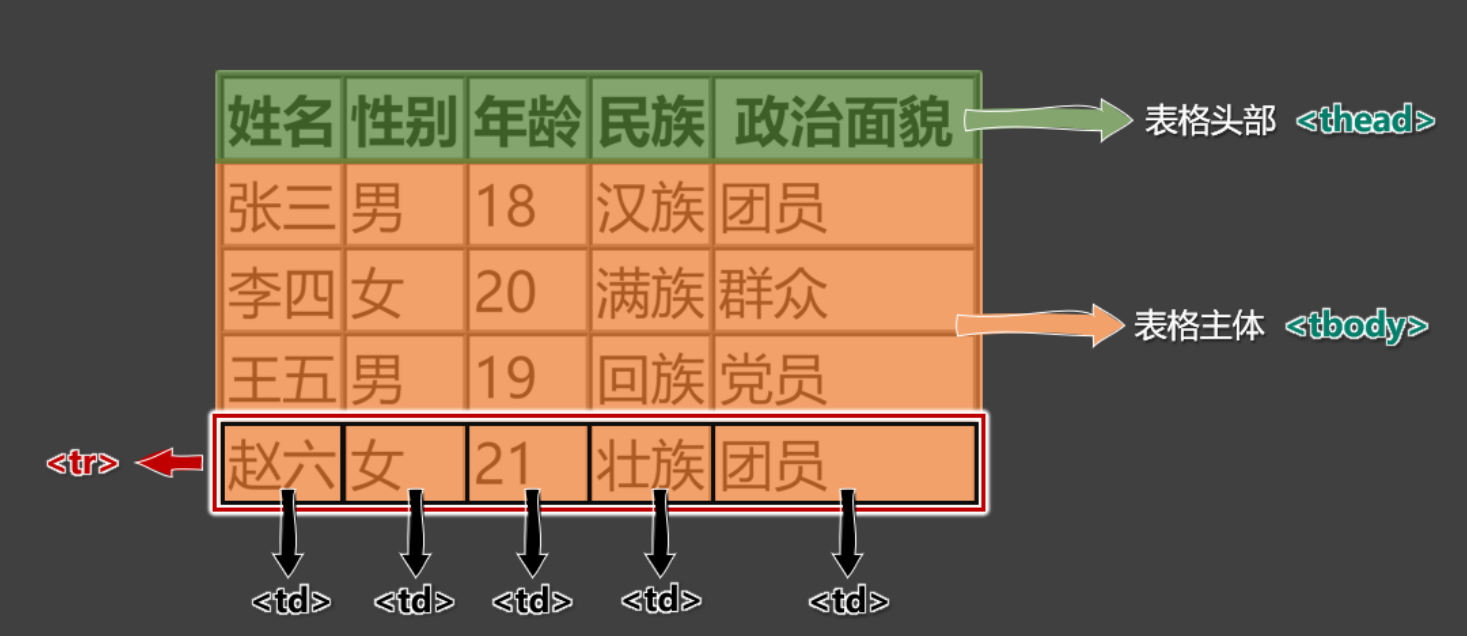
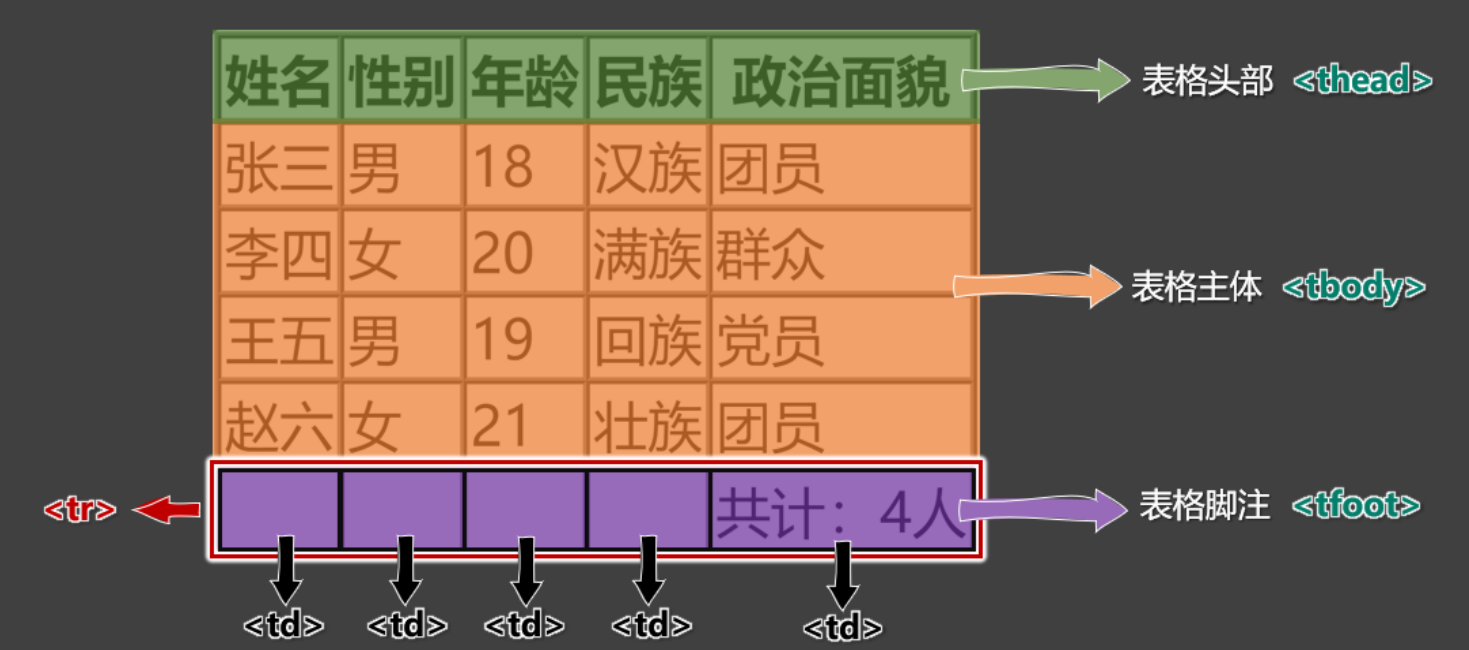
1. 基本结构
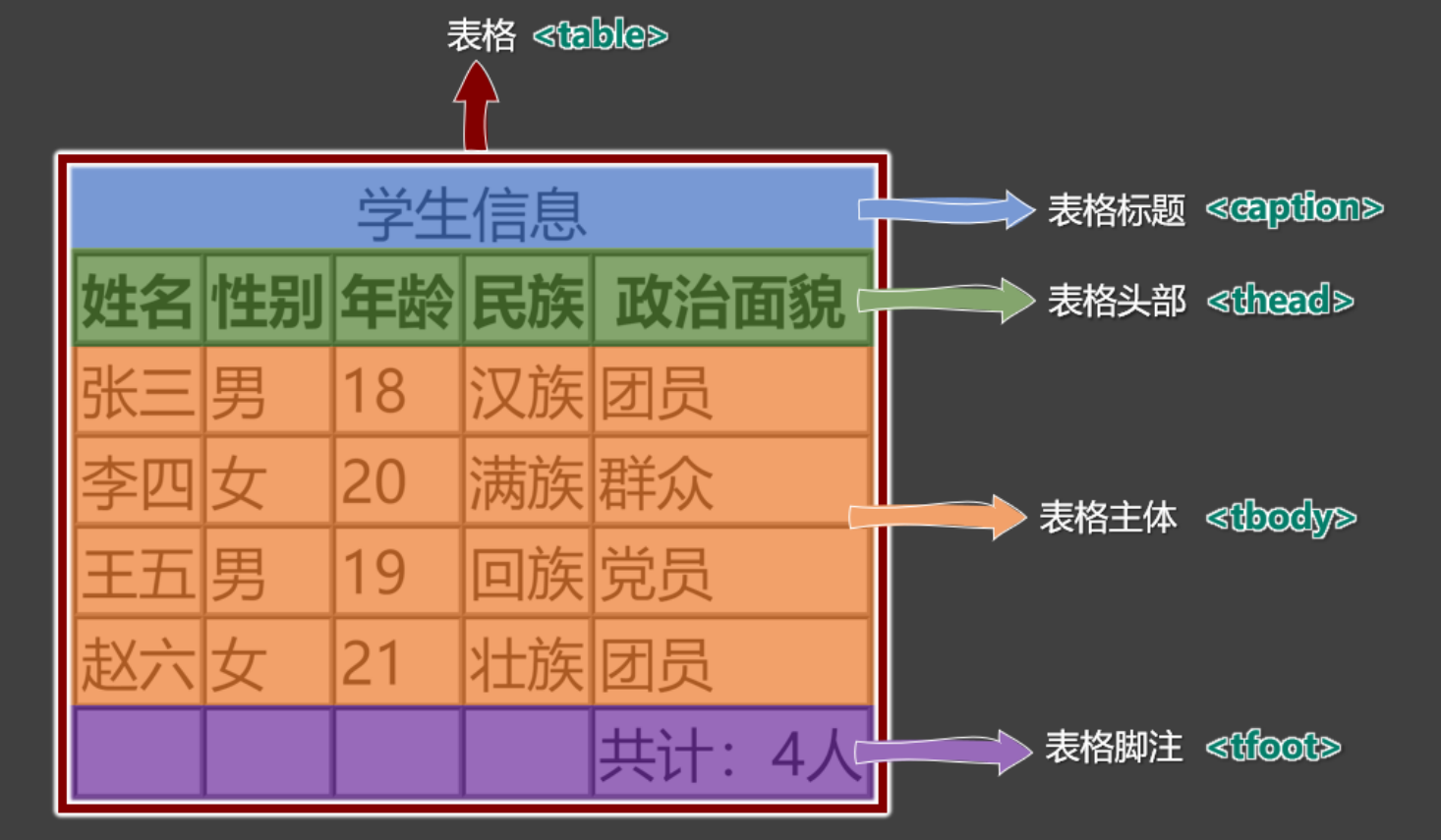
一个完整的表格由:表格标题、表格头部、表格主体、表格脚注,四部分组成。

表格涉及到的标签:
table :表格
caption :表格标题
thead :表格头部
tbody :表格主体
tfoot :表格注脚
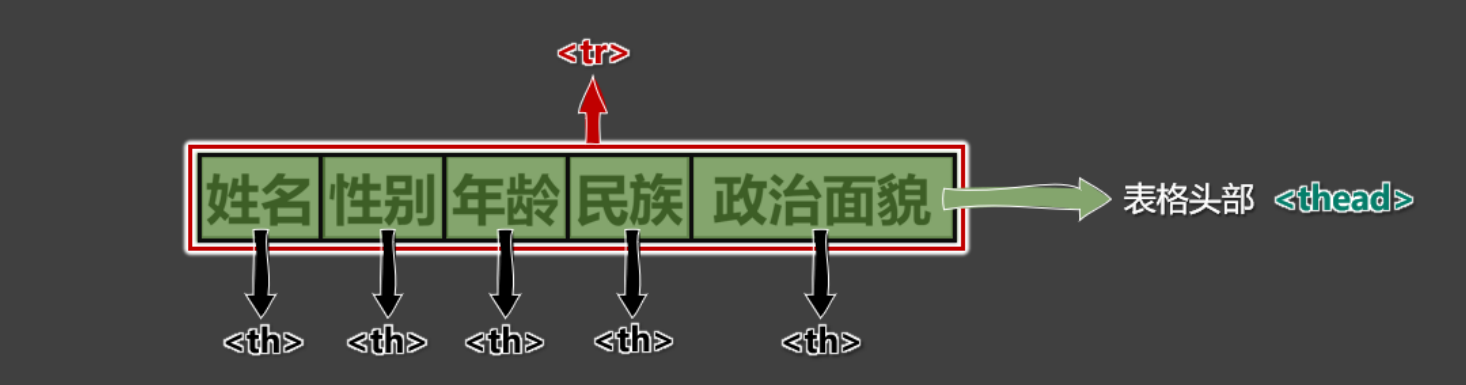
tr :每一行
th 、 td :每一个单元格(备注:表格头部中用 th ,表格主体、表格脚注中用: td)



2. 常用属性


注意点:
<table>元素的 border 属性可以控制表格边框,但 border 值的大小,并不控制单元格边框的宽度,只能控制表格最外侧边框的宽度,这个问题如何解决?—— 后期靠 CSS 控制。默认情况下,每列的宽度,得看这一列单元格最长的那个文字。
给某个 th 或 td 设置了宽度之后,他们所在的那一列的宽度就确定了。
给某个 th 或 td 设置了高度之后,他们所在的那一行的高度就确定了。
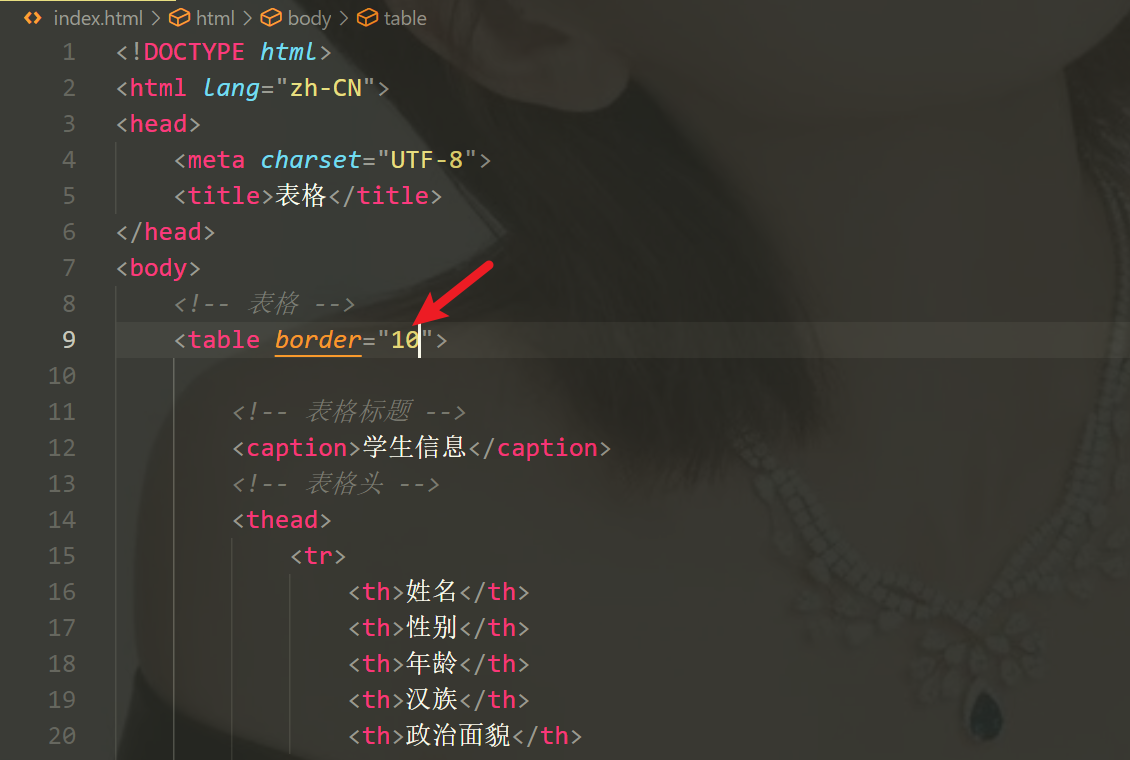
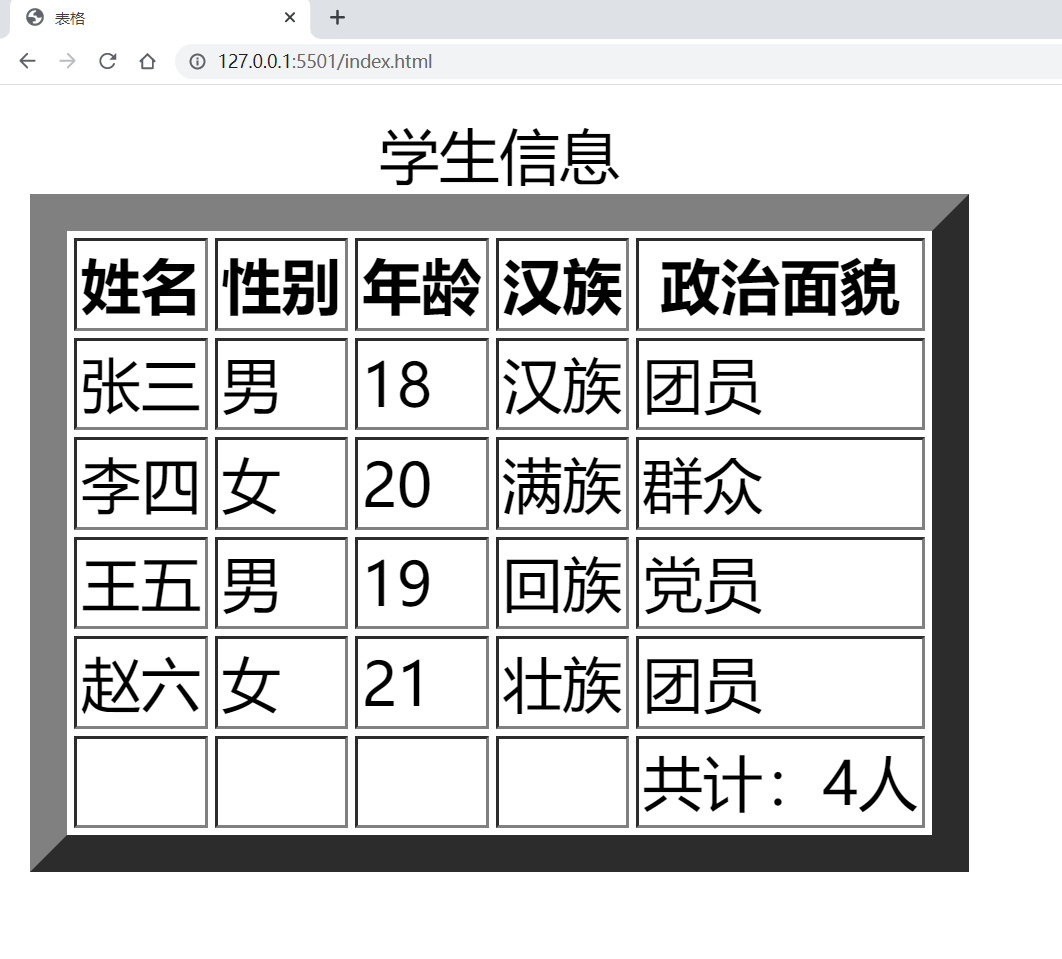
- 范例:border属性
这里的border属性如果设置>1的话,那么只能设置表格最外边的宽度,里面单元格宽度还是1。(后期可借助于css控制)


- 范例:width属性


- 范例:height属性


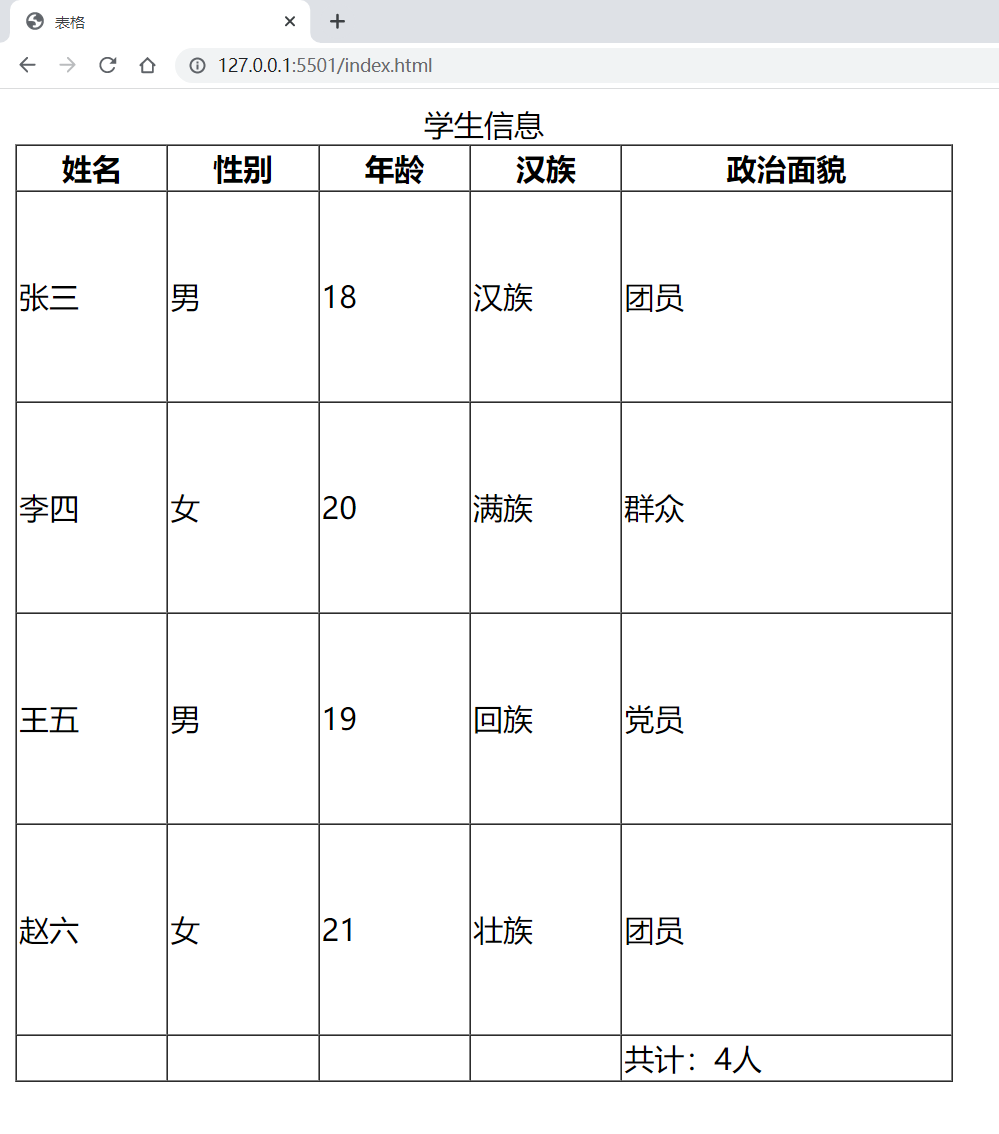
- 范例
注意:这里是设置单元格间距为0,而不是合并单元格。


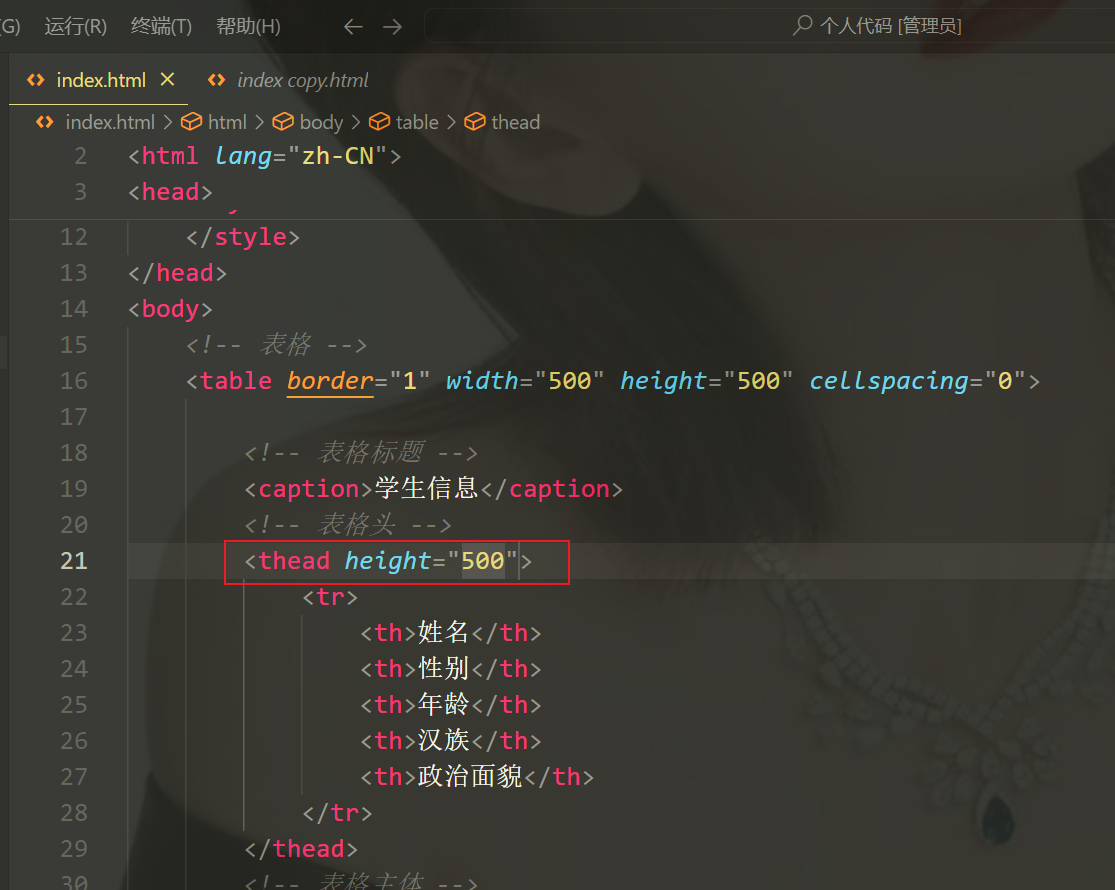
- 范例:height属性


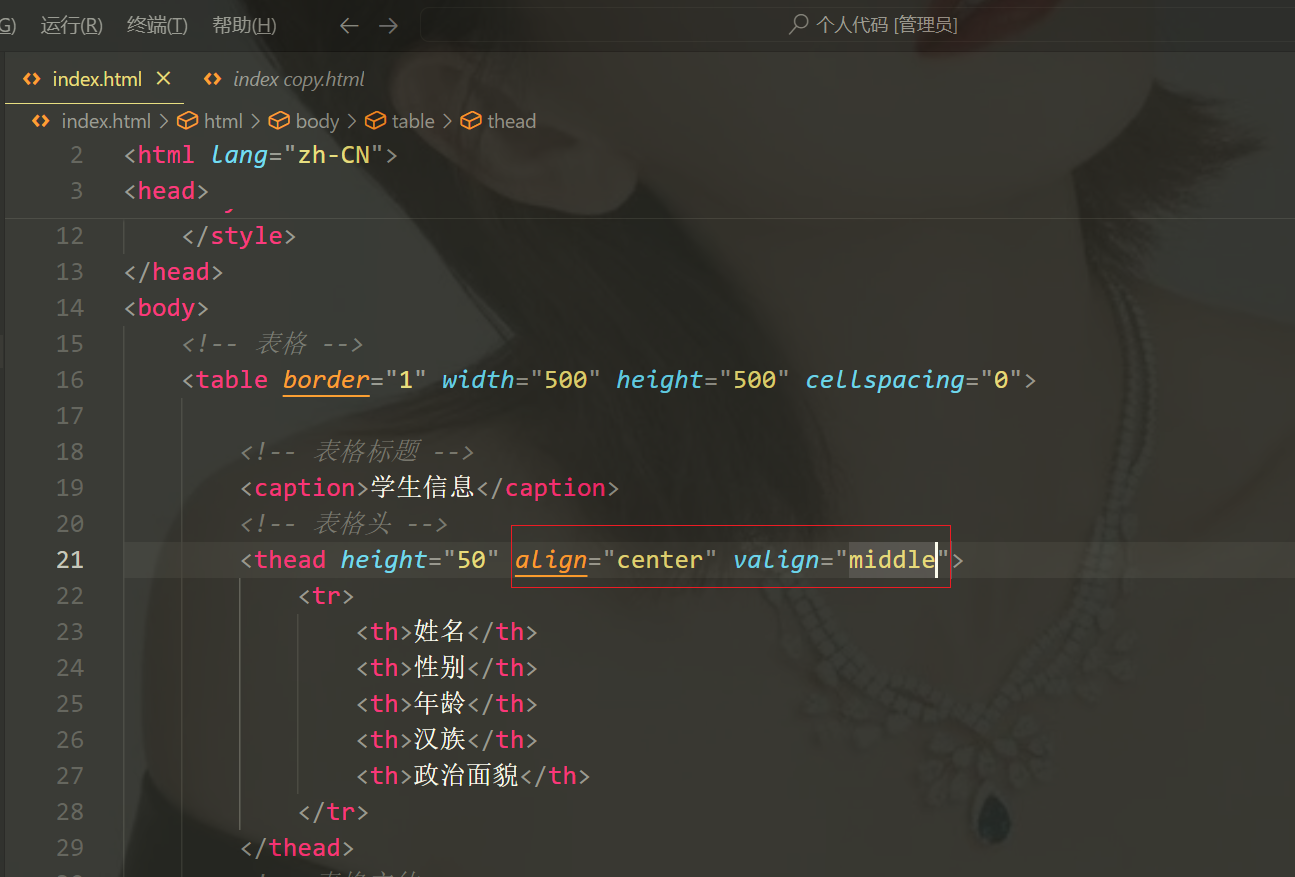
- 范例:align、valign属性


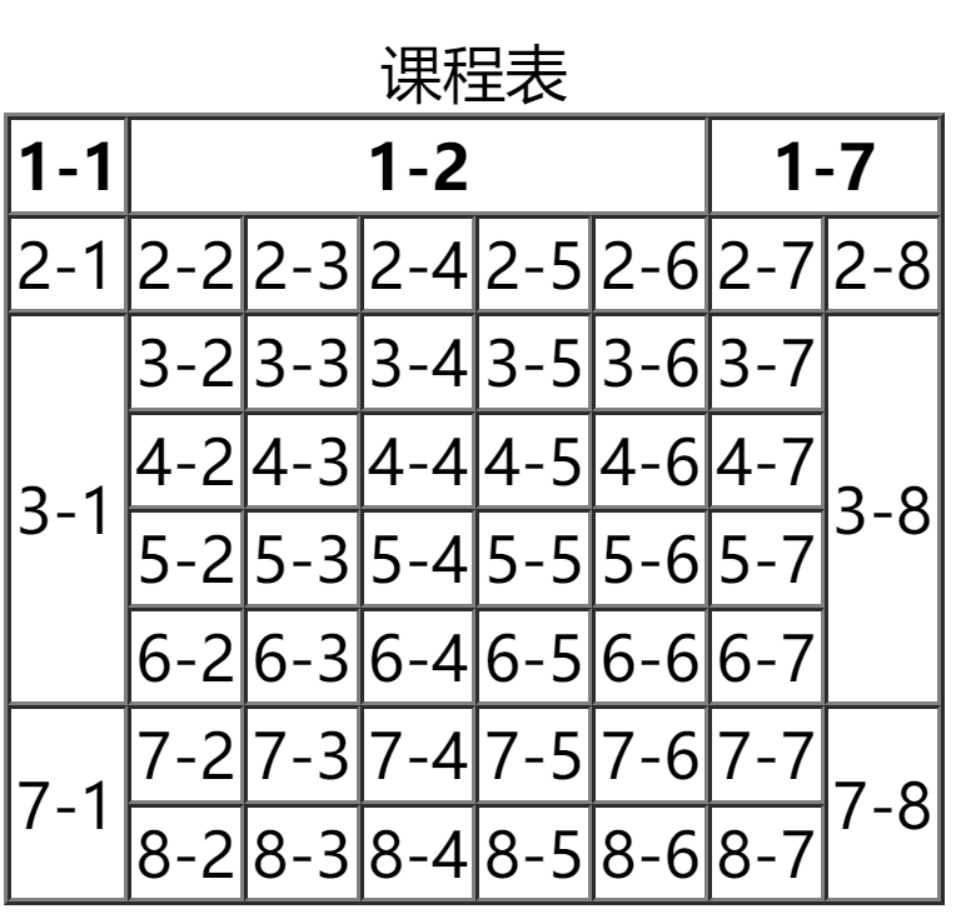
3. 跨行跨列
- rowspan :指定要跨的行数。
- colspan :指定要跨的列数。
课程表效果:

编写思路:

范例
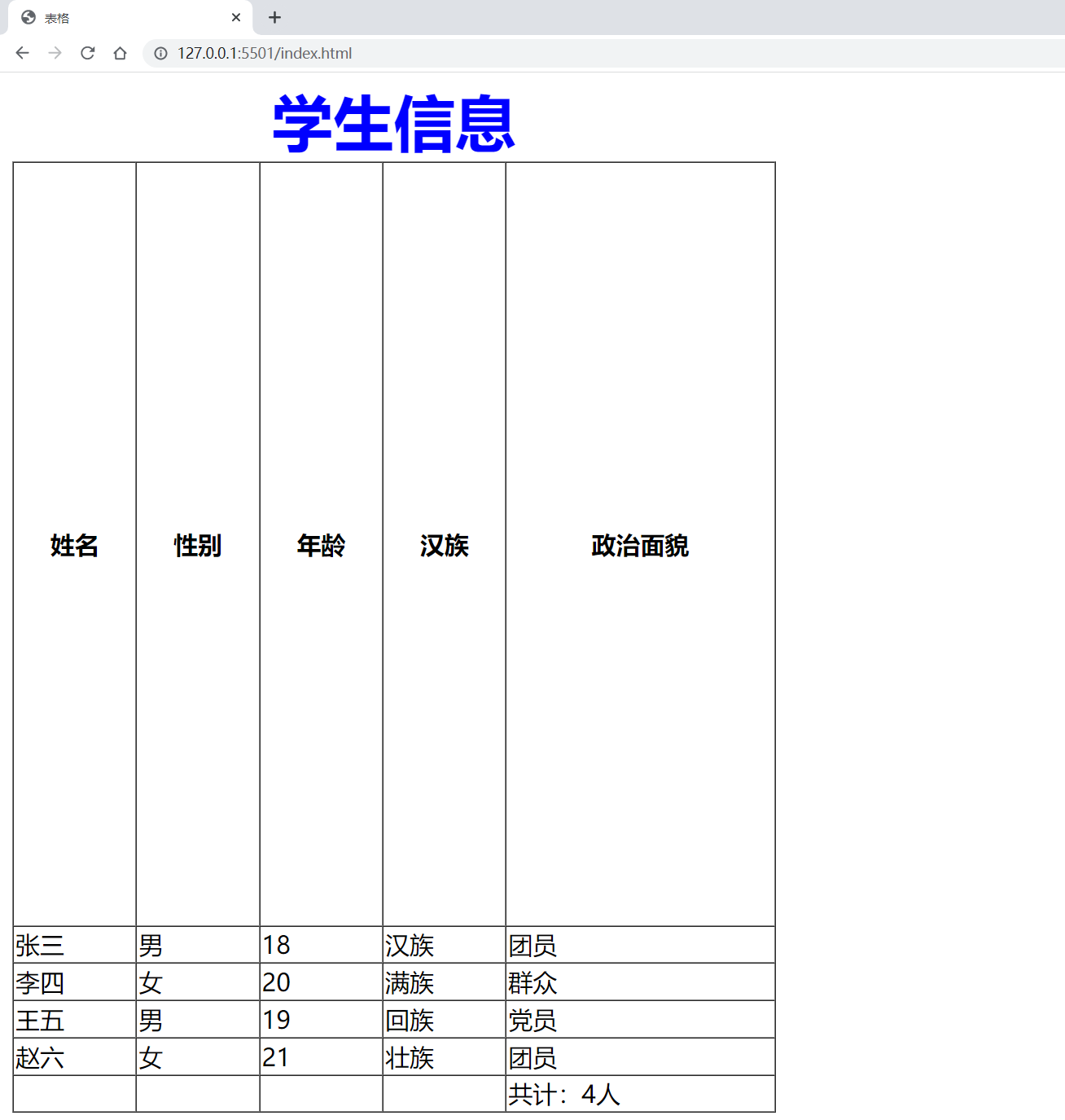
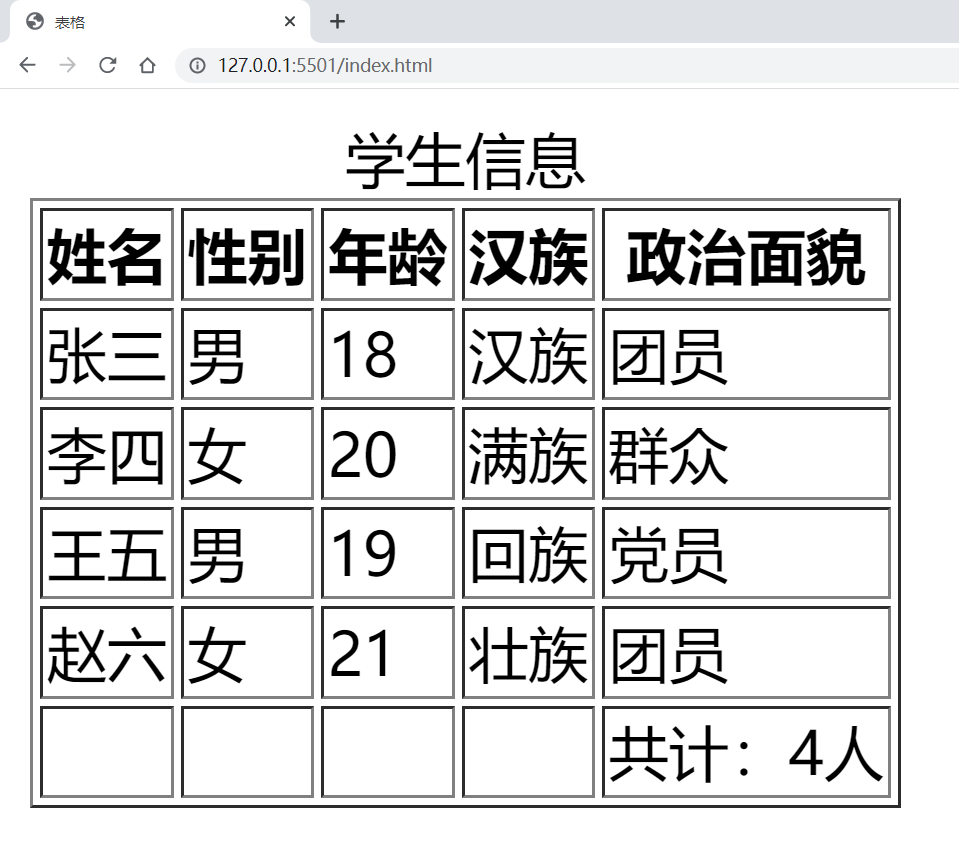
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>表格</title></head><body><!-- 表格 --><tableborder="1"><!-- 表格标题 --><caption>学生信息</caption><!-- 表格头 --><thead><tr><th>姓名</th><th>性别</th><th>年龄</th><th>汉族</th><th>政治面貌</th></tr></thead><!-- 表格主体 --><tbody><tr><td>张三</td><td>男</td><td>18</td><td>汉族</td><td>团员</td></tr><tr><td>李四</td><td>女</td><td>20</td><td>满族</td><td>群众</td></tr><tr><td>王五</td><td>男</td><td>19</td><td>回族</td><td>党员</td></tr><tr><td>赵六</td><td>女</td><td>21</td><td>壮族</td><td>团员</td></tr></tbody><!-- 表格脚注 --><tfoot><td></td><td></td><td></td><td></td><td>共计:4人</td></tfoot></table></body></html>
- 范例
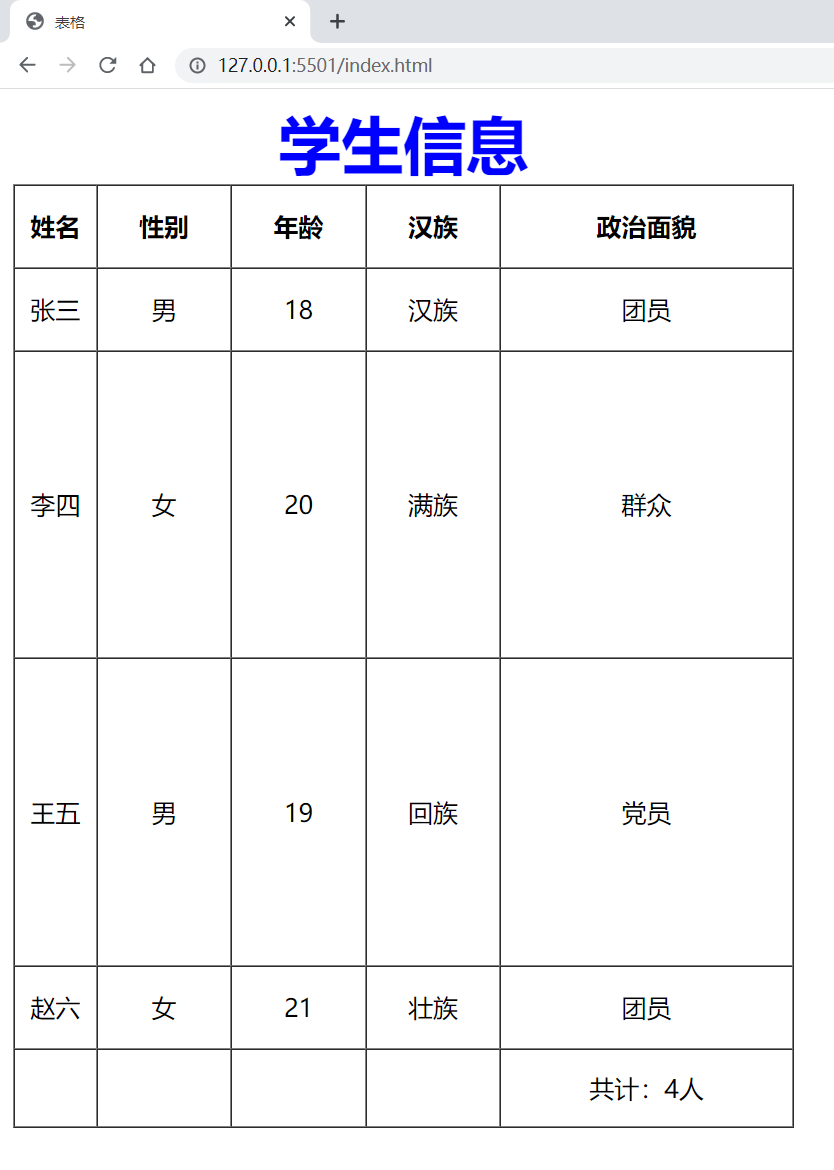
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>表格</title><style>caption{color:blue;font-size:40px;font-weight:900;}</style></head><body><!-- 表格 --><tableborder="1"width="500"height="500"cellspacing="0"><!-- 表格标题 --><caption>学生信息</caption><!-- 表格头 --><theadheight="50"align="center"valign="middle"><tr><thwidth="50"height="50"align="center"valign="middle">姓名</th><th>性别</th><th>年龄</th><th>汉族</th><th>政治面貌</th></tr></thead><!-- 表格主体 --><tbodyheight="500"align="center"valign="middle"><tr><tdheight="50"align="center"valign="middle">张三</td><td>男</td><td>18</td><td>汉族</td><td>团员</td></tr><tr><td>李四</td><td>女</td><td>20</td><td>满族</td><td>群众</td></tr><tr><td>王五</td><td>男</td><td>19</td><td>回族</td><td>党员</td></tr><tr><tdwidth="50"height="50"align="center"valign="middle">赵六</td><td>女</td><td>21</td><td>壮族</td><td>团员</td></tr></tbody><!-- 表格脚注 --><tfootheight="50"align="center"valign="middle"><td></td><td></td><td></td><td></td><td>共计:4人</td></tfoot></table></body></html>
常用标签补充

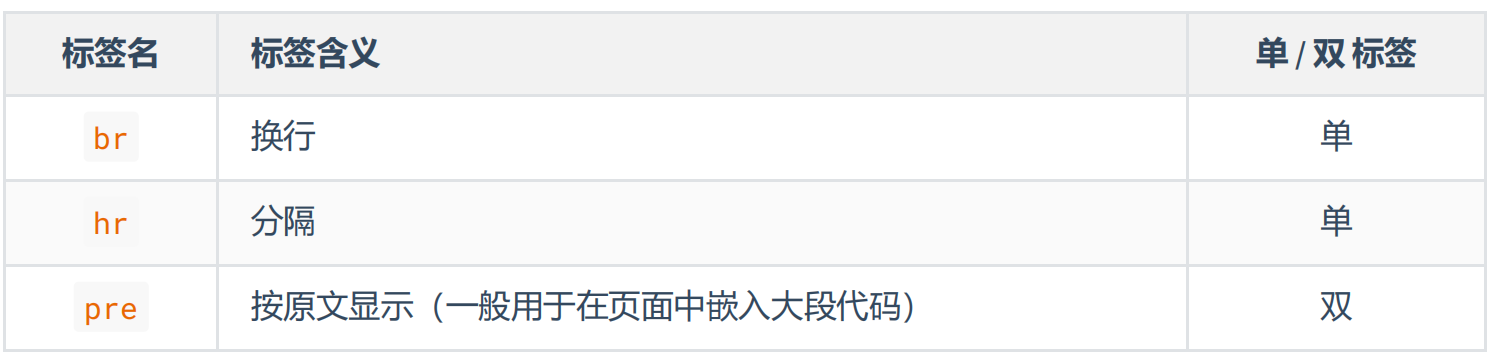
注意点:
不要用
<br>来增加文本之间的行间隔,应使用<p>元素,或后面即将学到的 CSS margin 属性。
<hr>的语义是分隔,如果不想要语义,只是想画一条水平线,那么应当使用 CSS 完成。
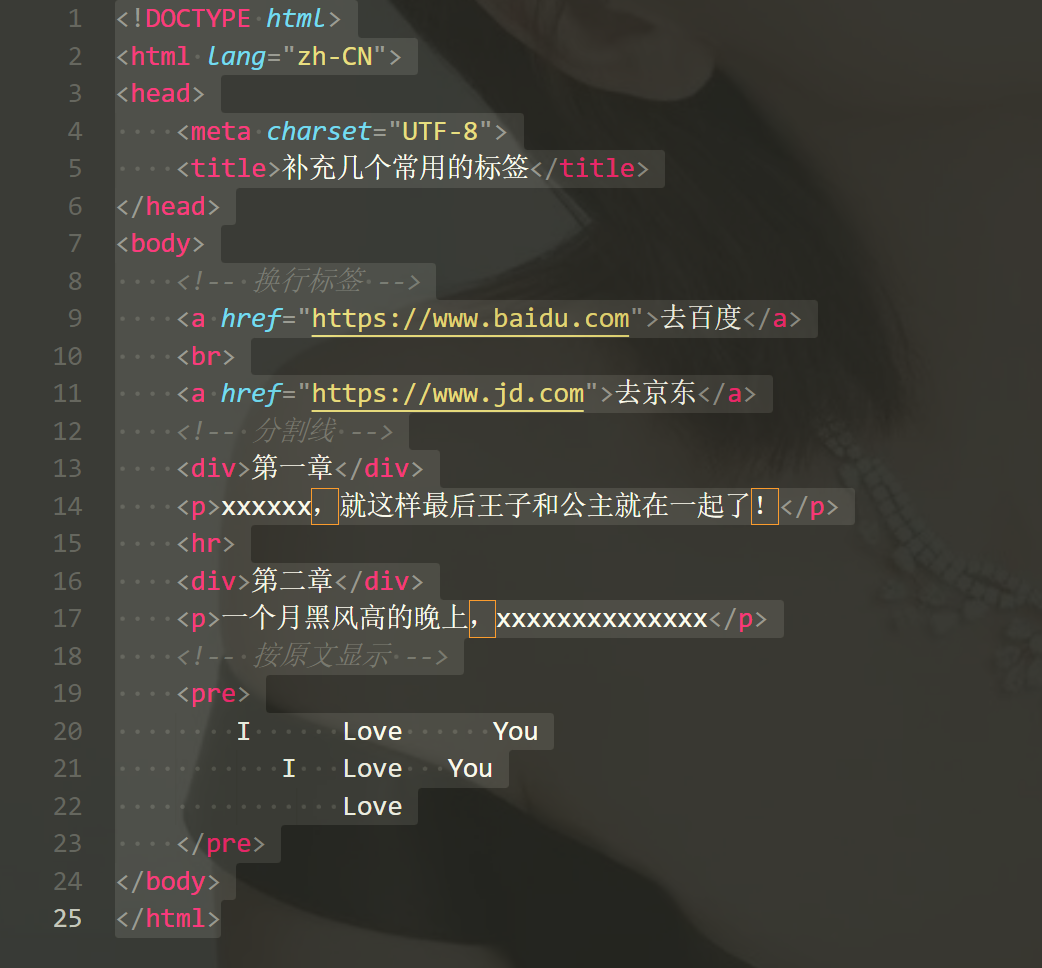
🍊 范例:

<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>补充几个常用的标签</title></head><body><!-- 换行标签 --><ahref="https:<br><ahref="https:<!-- 分割线 --><div>第一章</div><p>xxxxxx,就这样最后王子和公主就在一起了!</p><hr><div>第二章</div><p>一个月黑风高的晚上,xxxxxxxxxxxxxx</p><!-- 按原文显示 --><pre>I Love YouI Love YouLove</pre></body></html>
表单
概念:一个包含交互的区域,用于收集用户提供的数据。
1. 基本结构

在本小节,我们先记住表单的整体形式,稍后会对表单控件进行详细讲解。
🍊 范例
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body><formaction="http:<inputtype="text"name="wd"><button>搜索</button></form></body></html>


<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body><formaction="https:<inputtype="text"name="wd"><button>去百度搜索</button></form><hr><formaction="https:<inputtype="text"name="keyword"><button>去京东搜索</button></form><hr><ahref="https:</body></html>
2. 常用表单控件


① 文本输入框
<inputtype="text">常用属性如下:
name 属性:数据的名称。
value 属性:输入框的默认输入值。
maxlength 属性:输入框最大可输入长度。
② 密码输入框
<inputtype="password">常用属性如下:
name 属性:数据的名称。
value 属性:输入框的默认输入值(一般不用,无意义)。
maxlength 属性:输入框最大可输入长度。
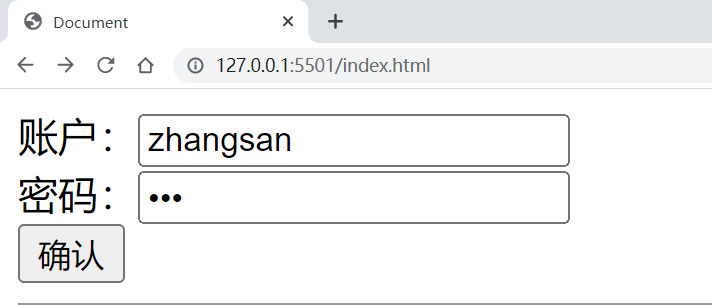
🍊 范例
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body><formaction="https:账户:<inputtype="text"name="account"value="zhangsan"maxlength="10"><br>密码:<inputtype="password"name="pwd"value="123"maxlength="6"><br><button>确认</button></form><hr></body></html>
③ 单选框
<inputtype="radio"name="sex"value="female">女<inputtype="radio"name="sex"value="male">男常用属性如下:
name 属性:数据的名称,注意:想要单选效果,多个 radio 的 name 属性值要保持一致。
value 属性:提交的数据值。
checked 属性:让该单选按钮默认选中。
④ 复选框
<inputtype="checkbox"name="hobby"value="smoke">抽烟<inputtype="checkbox"name="hobby"value="drink">喝酒<inputtype="checkbox"name="hobby"value="perm">烫头常用属性如下::
name 属性:数据的名称。
value 属性:提交的数据值。
checked 属性:让该复选框默认选中。
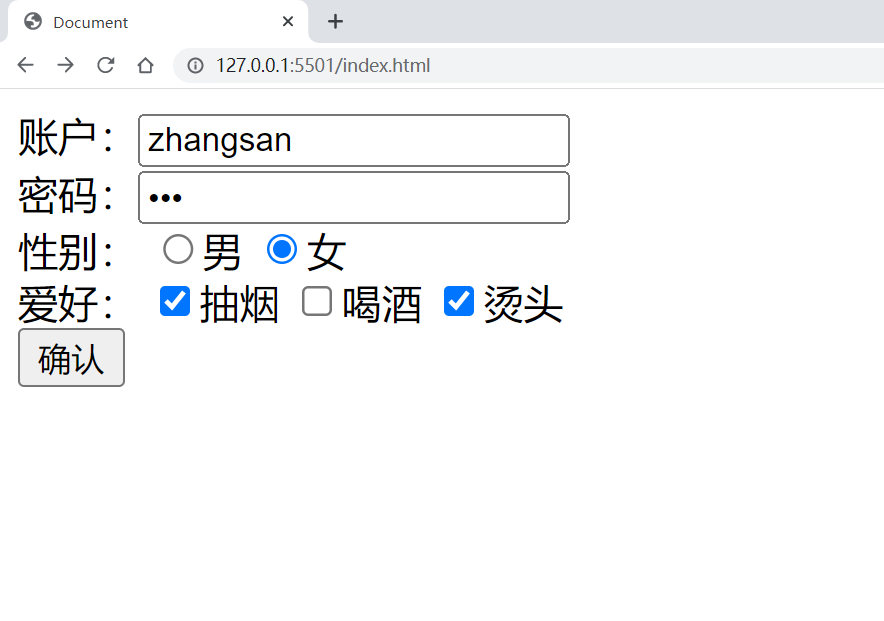
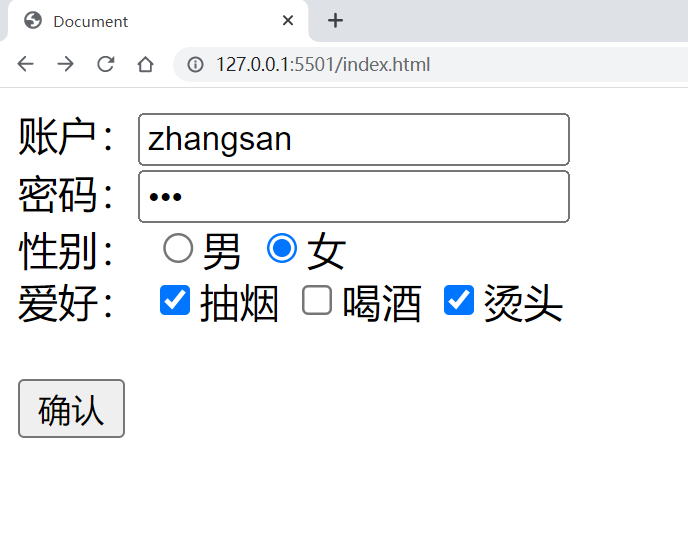
🍊 范例:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body><formaction="https:账户:<inputtype="text"name="account"value="zhangsan"maxlength="10"><br>密码:<inputtype="password"name="pwd"value="123"maxlength="6"><br>性别:<inputtype="radio"name="gender"value="male">男<inputtype="radio"name="gender"value="feamle"checked>女<br>爱好:<inputtype="checkbox"name="hobby"value="smoke"checked>抽烟<inputtype="checkbox"name="hobby"value="drinke">喝酒<inputtype="checkbox"name="hobby"value="perm"checked>烫头<br><button>确认</button></form></body></html>
⑤ 隐藏域
<inputtype="hidden"name="tag"value="100">用户不可见的一个输入区域,作用是: 提交表单的时候,携带一些固定的数据。
name 属性:指定数据的名称。
value 属性:指定的是真正提交的数据。
🍊 范例
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body><formaction="https:<!-- 文本输入框 -->账户:<inputtype="text"name="account"value="zhangsan"maxlength="10"><br><!-- 密码输入框 -->密码:<inputtype="password"name="pwd"value="123"maxlength="6"><br><!-- 单选框 -->性别:<inputtype="radio"name="gender"value="male">男<inputtype="radio"name="gender"value="feamle"checked>女<br><!-- 多选框 -->爱好:<inputtype="checkbox"name="hobby"value="smoke"checked>抽烟<inputtype="checkbox"name="hobby"value="drinke">喝酒<inputtype="checkbox"name="hobby"value="perm"checked>烫头<br><!-- 隐藏域 --><inputtype="hidden"name="from"id="toutiao"><br><button>确认</button></form></body></html>
⑥ 提交按钮
<inputtype="submit"value="点我提交表单"><button>点我提交表单</button>注意:
- button 标签 type 属性的默认值是 submit 。
- button 不要指定 name 属性
- input 标签编写的按钮,使用 value 属性指定按钮文字。
范例:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body><formaction="https:<!-- 文本输入框 -->账户:<inputtype="text"name="account"value="zhangsan"maxlength="10"><br><!-- 密码输入框 -->密码:<inputtype="password"name="pwd"value="123"maxlength="6"><br><!-- 单选框 -->性别:<inputtype="radio"name="gender"value="male">男<inputtype="radio"name="gender"value="feamle"checked>女<br><!-- 多选框 -->爱好:<inputtype="checkbox"name="hobby"value="smoke"checked>抽烟<inputtype="checkbox"name="hobby"value="drinke">喝酒<inputtype="checkbox"name="hobby"value="perm"checked>烫头<br><!-- 隐藏域 --><inputtype="hidden"name="from"id="toutiao"><br><!-- 确认按钮_第一种写法 --><!-- <button type="submit">确认</button> --><!-- 确认按钮_第二种写法 --><inputtype="submit"value="确认"></form></body></html>
⑦ 重置按钮
<inputtype="reset"value="点我重置"><buttontype="reset">点我重置</button>注意点:
- button 不要指定 name 属性
- input 标签编写的按钮,使用 value 属性指定按钮文字。
范例:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>Document</title></head><body><form action="https:<!-- 文本输入框 -->账户:<input type="text"name="account"value="zhangsan"maxlength="10"><br><!-- 密码输入框 -->密码:<input type="password"name="pwd"value="123"maxlength="6"><br><!-- 单选框 -->性别:<input type="radio"name="gender"value="male">男<input type="radio"name="gender"value="feamle"checked>女<br><!-- 多选框 -->爱好:<input type="checkbox"name="hobby"value="smoke"checked>抽烟<input type="checkbox"name="hobby"value="drinke">喝酒<input type="checkbox"name="hobby"value="perm"checked>烫头<br><!-- 隐藏域 --><input type="hidden"name="from"id="toutiao"><br><!-- 确认按钮_第一种写法 --><!-- <button type="submit">确认</button> --><!-- 确认按钮_第二种写法 --><input type="submit"value="确认"><!-- 重置按钮_第一种写法 --><!-- <button type="reset">重置</button> --><!-- 重置按钮_第二种写法 --><input type="reset"value="重置"></form></body></html>
⑧ 普通按钮
<inputtype="button"value="普通按钮"><buttontype="button">普通按钮</button>注意点:普通按钮的 type 值为 button ,若不写 type 值是 submit 会引起表单的提交。
范例:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body><formaction="https:<!-- 文本输入框 -->账户:<inputtype="text"name="account"value="zhangsan"maxlength="10"><br><!-- 密码输入框 -->密码:<inputtype="password"name="pwd"value="123"maxlength="6"><br><!-- 单选框 -->性别:<inputtype="radio"name="gender"value="male">男<inputtype="radio"name="gender"value="feamle"checked>女<br><!-- 多选框 -->爱好:<inputtype="checkbox"name="hobby"value="smoke"checked>抽烟<inputtype="checkbox"name="hobby"value="drinke">喝酒<inputtype="checkbox"name="hobby"value="perm"checked>烫头<br><!-- 隐藏域 --><inputtype="hidden"name="from"id="toutiao"><br><!-- 确认按钮_第一种写法 --><!-- <button type="submit">确认</button> --><!-- 确认按钮_第二种写法 --><inputtype="submit"value="确认"><!-- 重置按钮_第一种写法 --><!-- <button type="reset">重置</button> --><!-- 重置按钮_第二种写法 --><inputtype="reset"value="重置"><!-- 普通按钮_第一种写法 --><!-- <button type="button">检查账户是否被注册</button> --><!-- 普通按钮_第二种写法 --><inputtype="button"value="检查账户是否被注册"></form></body></html>
⑨文本域
<textareaname="msg"rows="22"cols="3">我是文本域</textarea>常用属性如下:
- rows 属性:指定默认显示的行数,会影响文本域的高度。
- cols 属性:指定默认显示的列数,会影响文本域的宽度。
- 不能编写 type 属性,其他属性,与普通文本输入框一致。
范例:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body><formaction="https:<!-- 文本输入框 -->账户:<inputtype="text"name="account"value="zhangsan"maxlength="10"><br><!-- 密码输入框 -->密码:<inputtype="password"name="pwd"value="123"maxlength="6"><br><!-- 单选框 -->性别:<inputtype="radio"name="gender"value="male">男<inputtype="radio"name="gender"value="feamle"checked>女<br><!-- 多选框 -->爱好:<inputtype="checkbox"name="hobby"value="smoke"checked>抽烟<inputtype="checkbox"name="hobby"value="drinke">喝酒<inputtype="checkbox"name="hobby"value="perm"checked>烫头<br>其他:<textareaname="other"cols="23"rows="3"></textarea><!-- 隐藏域 --><inputtype="hidden"name="from"id="toutiao"><br><!-- 确认按钮_第一种写法 --><!-- <button type="submit">确认</button> --><!-- 确认按钮_第二种写法 --><inputtype="submit"value="确认"><!-- 重置按钮_第一种写法 --><!-- <button type="reset">重置</button> --><!-- 重置按钮_第二种写法 --><inputtype="reset"value="重置"><!-- 普通按钮_第一种写法 --><!-- <button type="button">检查账户是否被注册</button> --><!-- 普通按钮_第二种写法 --><inputtype="button"value="检查账户是否被注册"></form></body></html>
⑩ 下拉框
<selectname="form"><optionvalue="黑">黑龙江</option><optionvalue="辽">辽宁</option><optionvalue="吉"selected>吉林</option></select>常用属性及注意事项:
name 属性:指定数据的名称。
option 标签设置 value 属性, 如果没有 value 属性,提交的数据是 option 中间的文字;如果设置了 value 属性,提交的数据就是 value 的值(建议设置 value 属性)
option 标签设置了 selected 属性,表示默认选中。
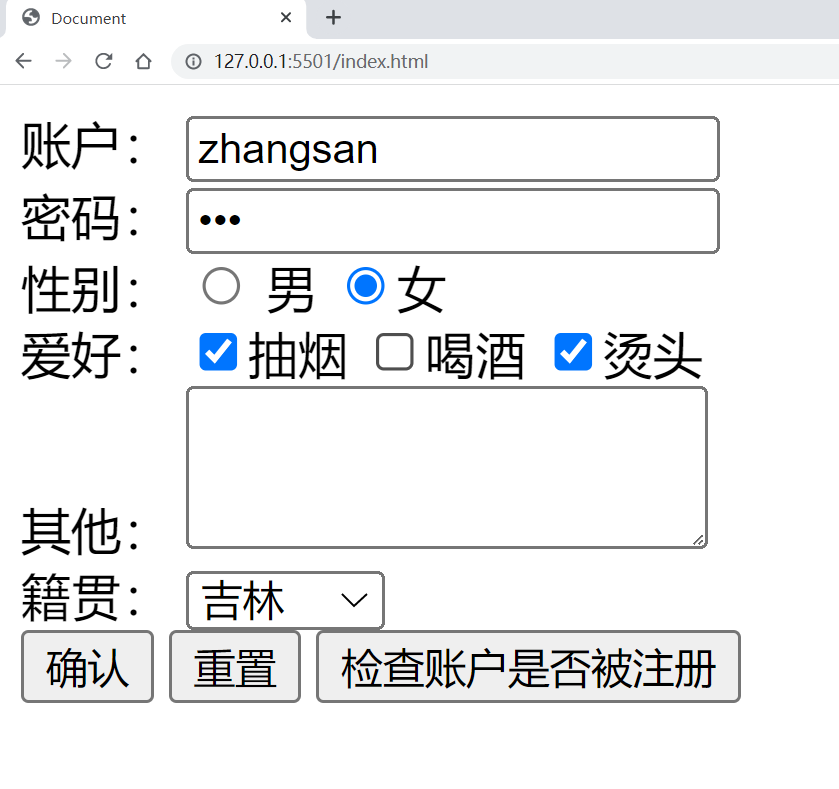
范例:
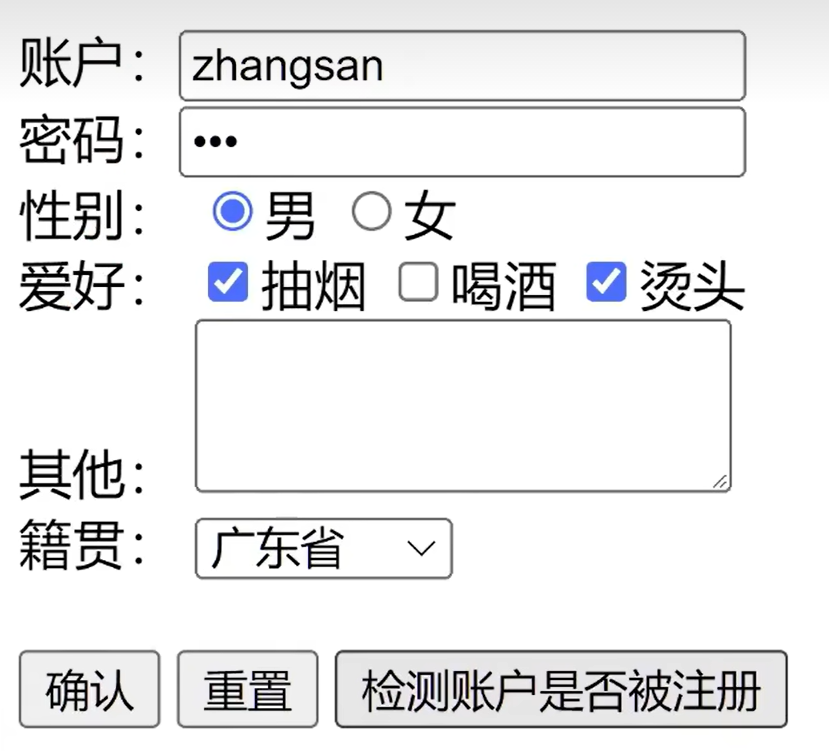
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body><formaction="https:<!-- 文本输入框 -->账户:<inputtype="text"name="account"value="zhangsan"maxlength="10"><br><!-- 密码输入框 -->密码:<inputtype="password"name="pwd"value="123"maxlength="6"><br><!-- 单选框 -->性别:<inputtype="radio"name="gender"value="male">男<inputtype="radio"name="gender"value="feamle"checked>女<br><!-- 多选框 -->爱好:<inputtype="checkbox"name="hobby"value="smoke"checked>抽烟<inputtype="checkbox"name="hobby"value="drinke">喝酒<inputtype="checkbox"name="hobby"value="perm"checked>烫头<br>其他:<textareaname="other"cols="23"rows="3"></textarea><!-- 隐藏域 --><inputtype="hidden"name="from"id="toutiao"><br>籍贯:<selectname="form"><optionvalue="黑">黑龙江</option><optionvalue="辽">辽宁</option><optionvalue="吉"selected>吉林</option></select><br><!-- 确认按钮_第一种写法 --><!-- <button type="submit">确认</button> --><!-- 确认按钮_第二种写法 --><inputtype="submit"value="确认"><!-- 重置按钮_第一种写法 --><!-- <button type="reset">重置</button> --><!-- 重置按钮_第二种写法 --><inputtype="reset"value="重置"><!-- 普通按钮_第一种写法 --><!-- <button type="button">检查账户是否被注册</button> --><!-- 普通按钮_第二种写法 --><inputtype="button"value="检查账户是否被注册"></form></body></html>
3. 禁用表单控件
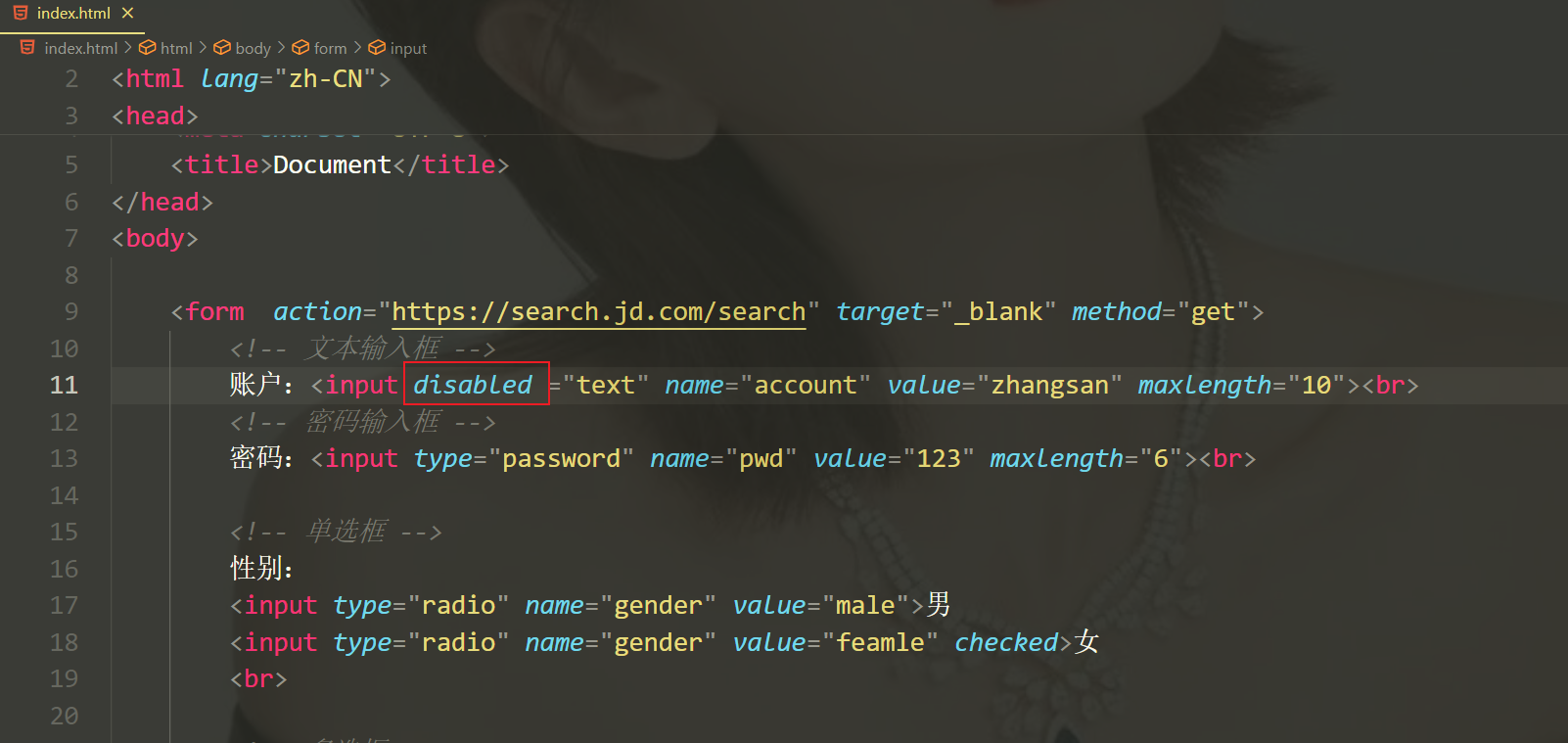
给表单控件的标签设置 disabled 既可禁用表单控件。
input 、 textarea 、 button 、 select 、 option 都可以设置 disabled 属性。
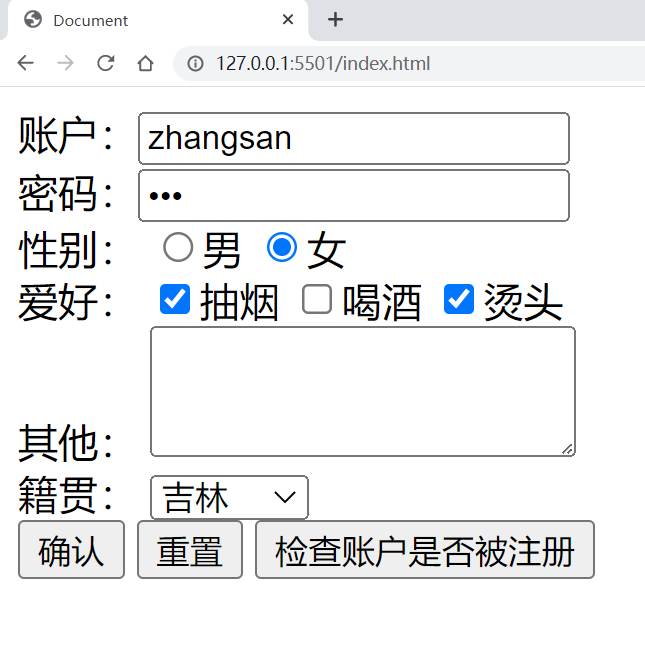
范例:


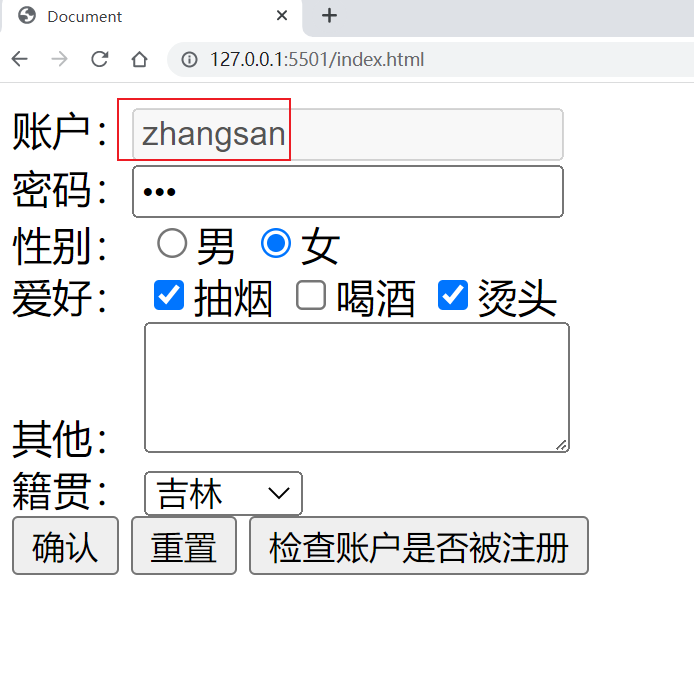
4.label 标签
label 标签可与表单控件相关联,关联之后点击文字,与之对应的表单控件就会获取焦点。
两种与 label 关联方式如下:
- 让 label 标签的 for 属性的值等于表单控件的 id 。
- 把表单控件套在 label 标签的里面。
范例:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body><formaction="https:<!-- 文本输入框 --><labelfor="zhanghu">账户:</label><inputid="zhanghu"type="text"name="account"value="zhangsan"maxlength="10"><br><!-- 密码输入框 --><label>密码:<inputid="mima"type="password"name="pwd"value="123"maxlength="6"><br></label><!-- 单选框 -->性别:<inputid="nan"type="radio"name="gender"value="male"><labelfor="nan">男</label><label><inputid="nv"type="radio"name="gender"value="feamle"checked>女</label><br><!-- 多选框 -->爱好:<label><inputtype="checkbox"name="hobby"value="smoke"checked>抽烟</label><label><inputtype="checkbox"name="hobby"value="drinke">喝酒</label><label><inputtype="checkbox"name="hobby"value="perm"checked>烫头</label><br><label>其他:<textareaname="other"cols="23"rows="3"></textarea></label><!-- 隐藏域 --><inputtype="hidden"name="from"id="toutiao"><br>籍贯:<selectname="form"><optionvalue="黑">黑龙江</option><optionvalue="辽">辽宁</option><optionvalue="吉"selected>吉林</option></select><br><!-- 确认按钮_第一种写法 --><!-- <button type="submit">确认</button> --><!-- 确认按钮_第二种写法 --><inputtype="submit"value="确认"><!-- 重置按钮_第一种写法 --><!-- <button type="reset">重置</button> --><!-- 重置按钮_第二种写法 --><inputtype="reset"value="重置"><!-- 普通按钮_第一种写法 --><!-- <button type="button">检查账户是否被注册</button> --><!-- 普通按钮_第二种写法 --><inputtype="button"value="检查账户是否被注册"></form></body></html>
5. fieldset 与 legend 的使用(了解)
fieldset 可以为表单控件分组、 legend 标签是分组的标题。
示例:
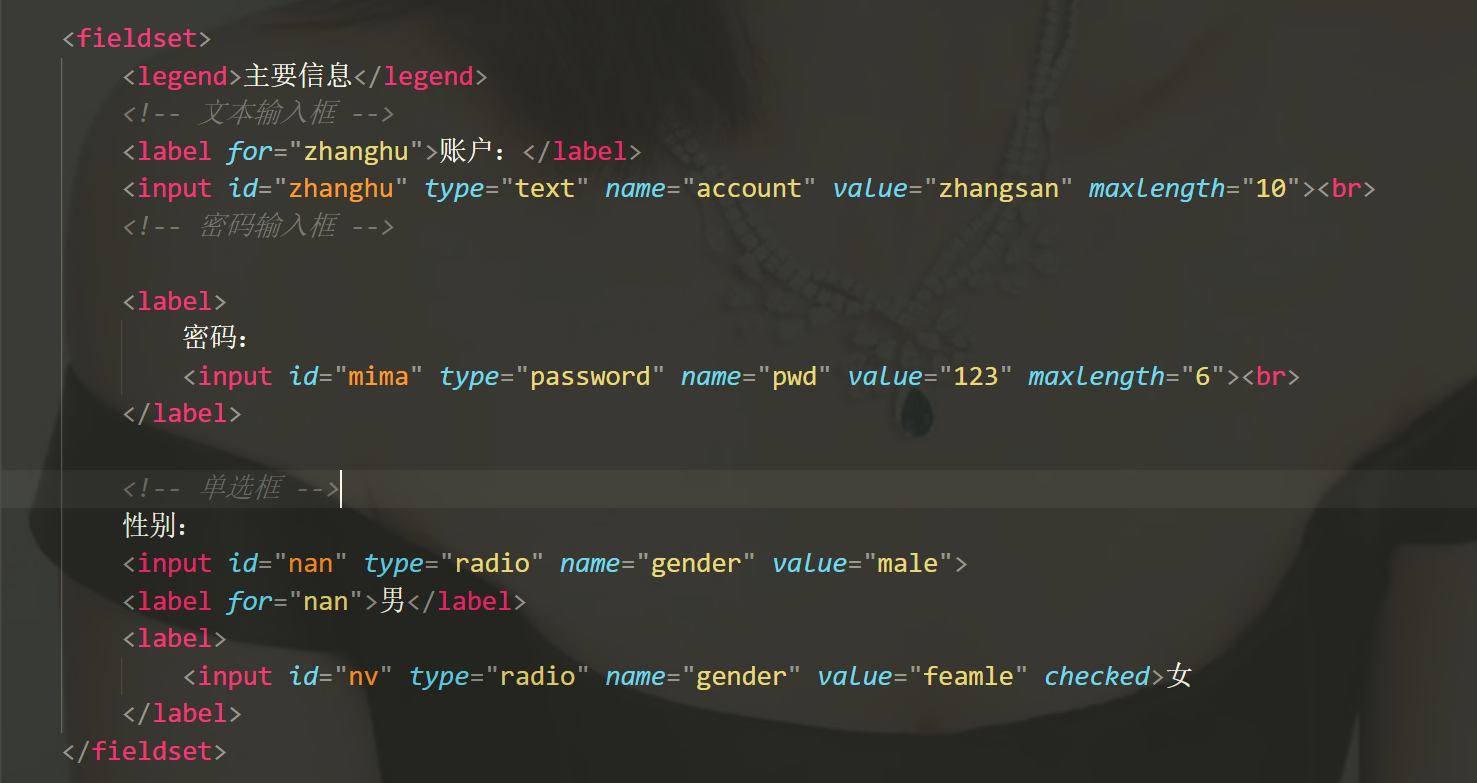
<fieldset><legend>主要信息</legend><!-- 文本输入框 --><labelfor="zhanghu">账户:</label><inputid="zhanghu"type="text"name="account"value="zhangsan"maxlength="10"><br><!-- 密码输入框 --><label>密码:<inputid="mima"type="password"name="pwd"value="123"maxlength="6"><br></label><!-- 单选框 -->性别:<inputid="nan"type="radio"name="gender"value="male"><labelfor="nan">男</label><label><inputid="nv"type="radio"name="gender"value="feamle"checked>女</label></fieldset>范例:
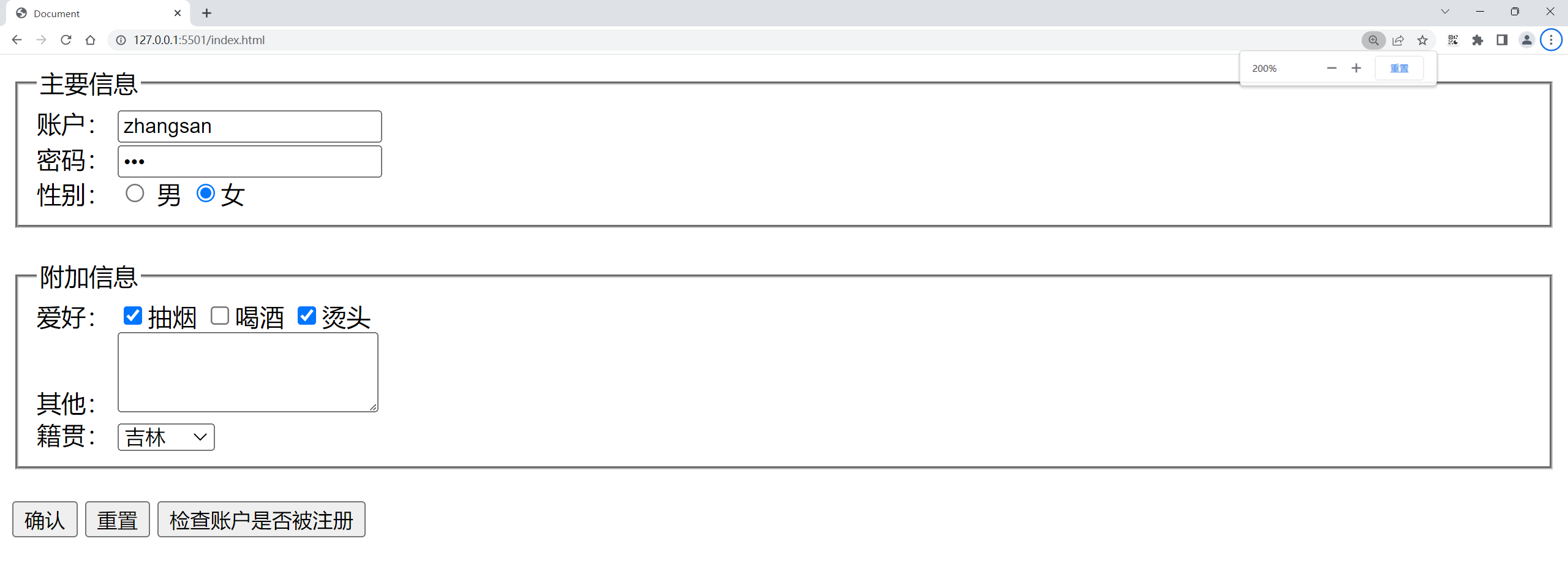
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>Document</title></head><body><formaction="https:<fieldset><legend>主要信息</legend><!-- 文本输入框 --><labelfor="zhanghu">账户:</label><inputid="zhanghu"type="text"name="account"value="zhangsan"maxlength="10"><br><!-- 密码输入框 --><label>密码:<inputid="mima"type="password"name="pwd"value="123"maxlength="6"><br></label><!-- 单选框 -->性别:<inputid="nan"type="radio"name="gender"value="male"><labelfor="nan">男</label><label><inputid="nv"type="radio"name="gender"value="feamle"checked>女</label></fieldset><br><fieldset><legend>附加信息</legend><!-- 多选框 -->爱好:<label><inputtype="checkbox"name="hobby"value="smoke"checked>抽烟</label><label><inputtype="checkbox"name="hobby"value="drinke">喝酒</label><label><inputtype="checkbox"name="hobby"value="perm"checked>烫头</label><br><label>其他:<textareaname="other"cols="23"rows="3"></textarea></label><!-- 隐藏域 --><inputtype="hidden"name="from"id="toutiao"><br>籍贯:<selectname="form"><optionvalue="黑">黑龙江</option><optionvalue="辽">辽宁</option><optionvalue="吉"selected>吉林</option></select></fieldset><br><!-- 确认按钮_第一种写法 --><!-- <button type="submit">确认</button> --><!-- 确认按钮_第二种写法 --><inputtype="submit"value="确认"><!-- 重置按钮_第一种写法 --><!-- <button type="reset">重置</button> --><!-- 重置按钮_第二种写法 --><inputtype="reset"value="重置"><!-- 普通按钮_第一种写法 --><!-- <button type="button">检查账户是否被注册</button> --><!-- 普通按钮_第二种写法 --><inputtype="button"value="检查账户是否被注册"></form></body></html>

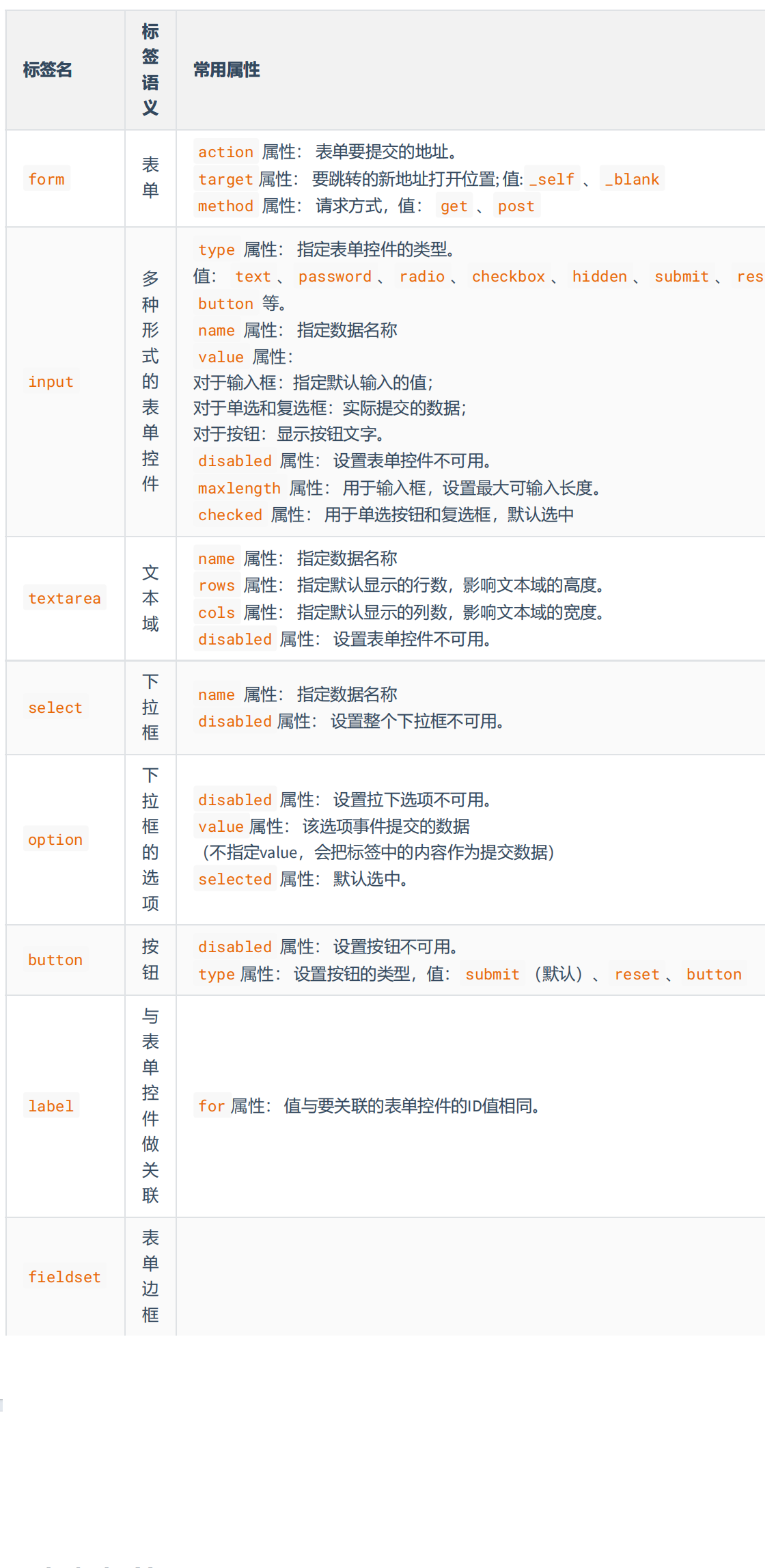
6. 表单总结

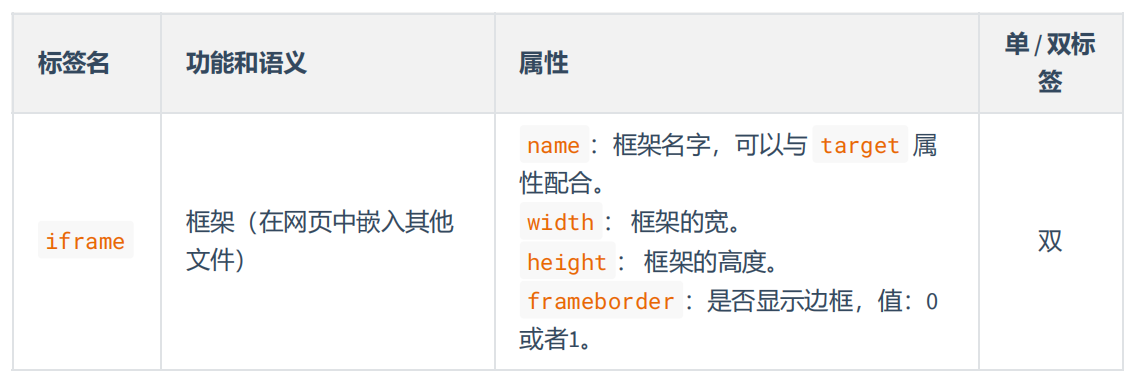
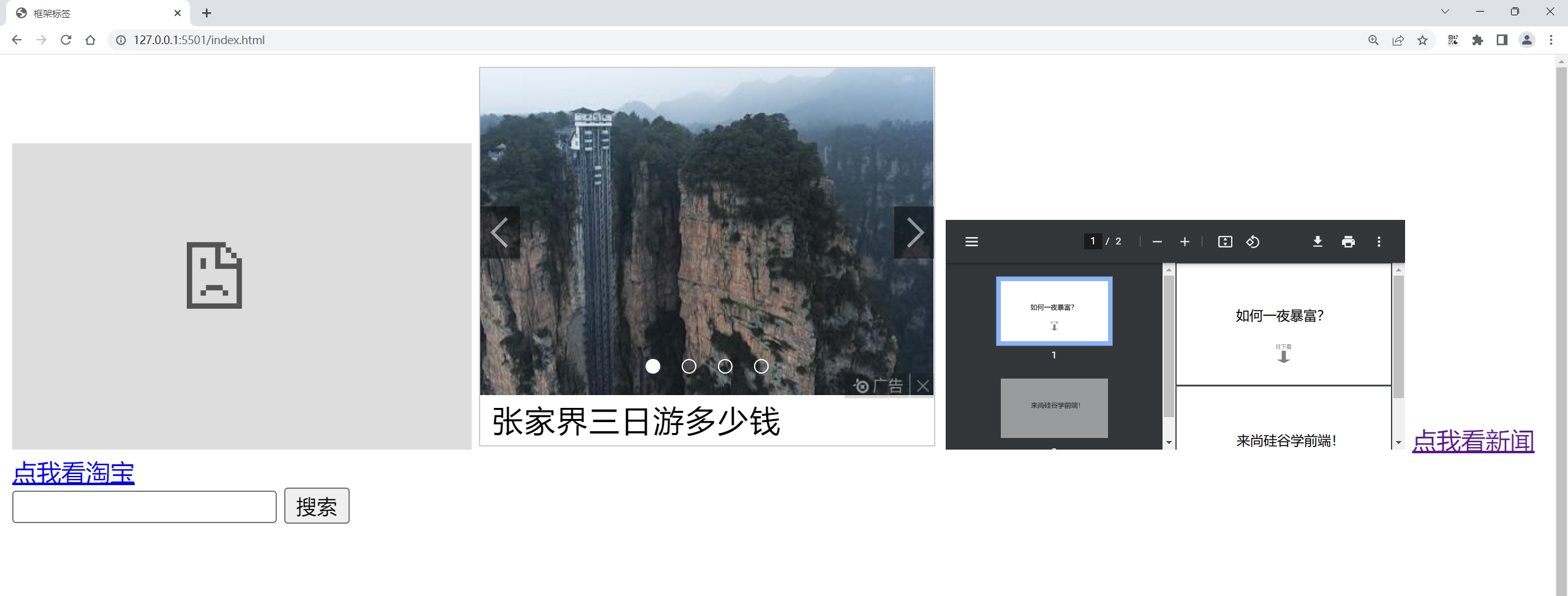
框架标签

iframe 标签的实际应用:
- 在网页中嵌入广告。
- 与超链接或表单的 target 配合,展示不同的内容。
范例:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>框架标签</title></head><body><!-- 利用iframe嵌入一个普通网页 --><iframesrc="https:<!-- 利用iframe嵌入一个广告网页 --><iframewidth="300"height="250"src="https:<!-- 利用iframe嵌入其他内容 --><iframesrc="./resource/如何一夜暴富.pdf"frameborder="0"></iframe><!-- 与超链接的target属性配合使用 --><ahref="https:<ahref="https:<!-- 与表单的target属性配合使用 --><formaction="https:<inputtype="text"name="keyword"><inputtype="submit"value="搜索"></form><iframename="container"frameborder="0"width="900"height="300"></iframe></body></html>
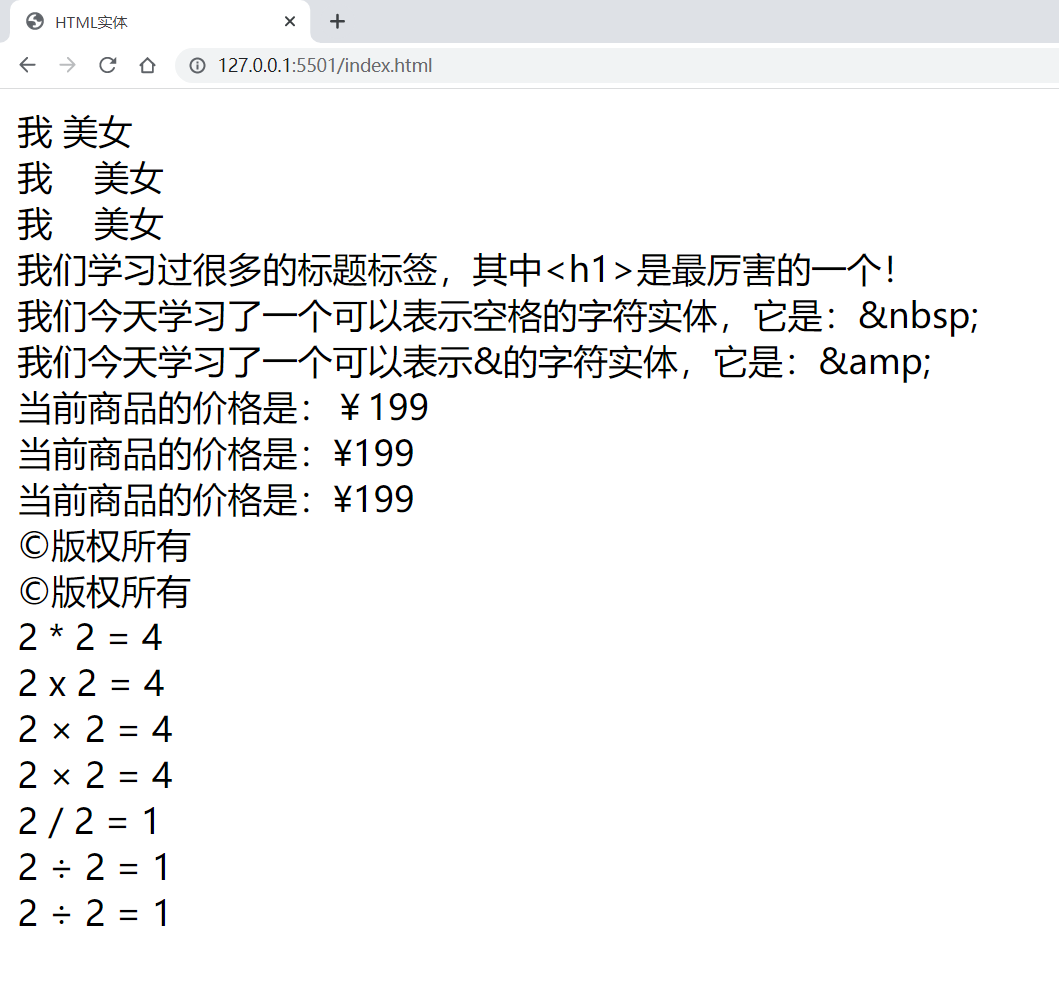
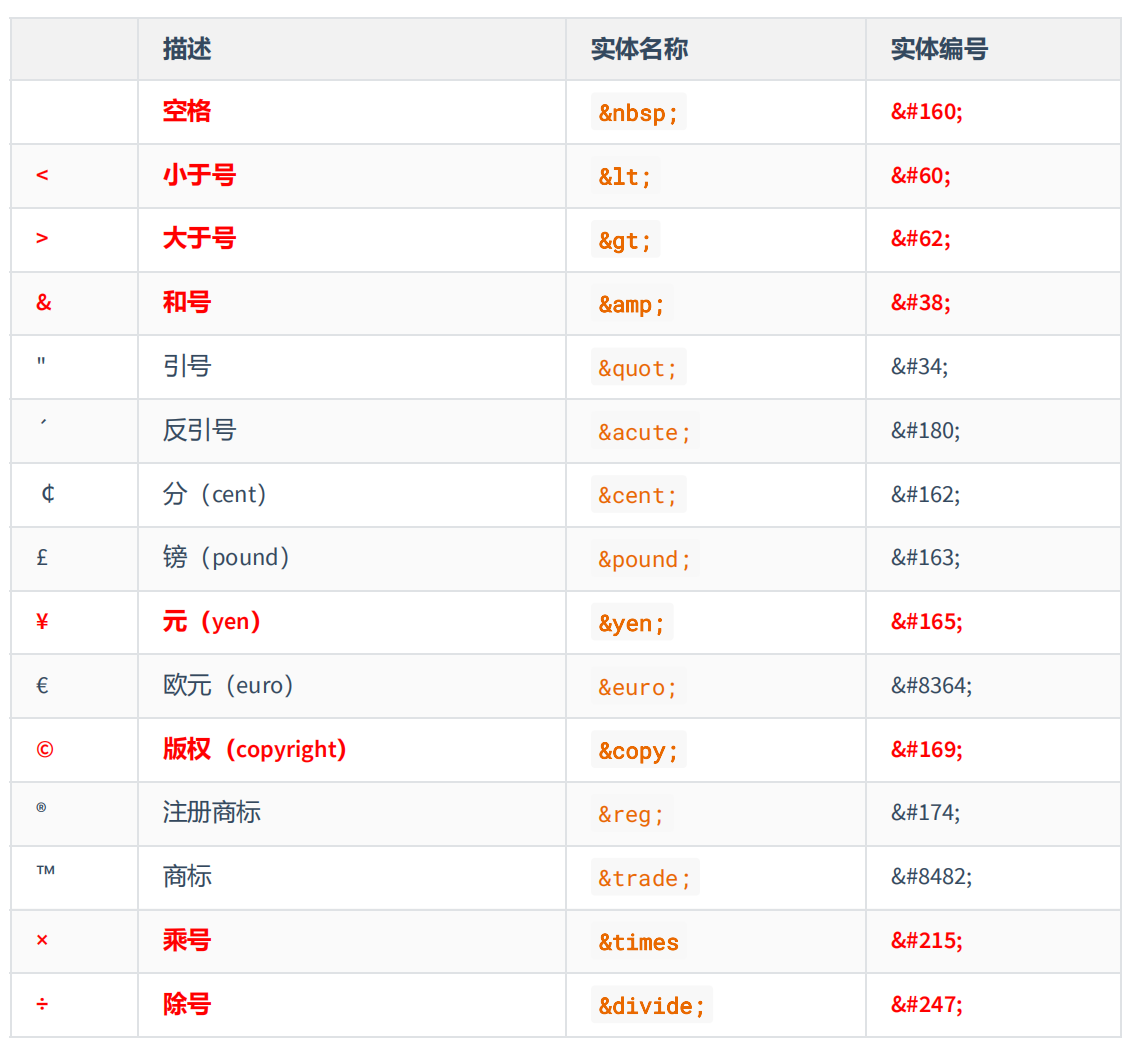
HTML实体
在 HTML 中我们可以用一种特殊的形式的内容,来表示某个符号,这种特殊形式的内容,就是 HTML 实体。比如小于号 <用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在 HTML 源码中插入字符实体。
字符实体由三部分组成:一个 &和 一个实体名称(或者一个 # 和 一个实体编号),最后加上一个分号 ;。
常见字符实体总结:

完整实体列表,请参考:HTML Standard (whatwg.org)